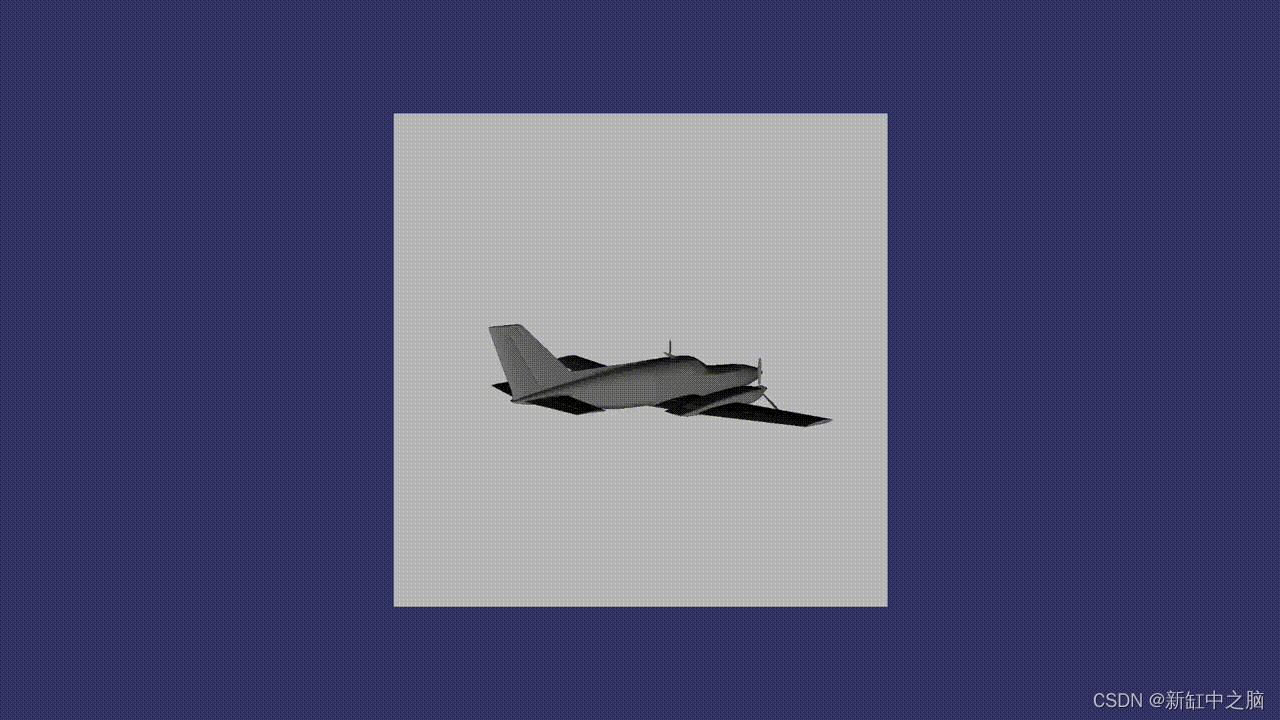
先解释下实例模型,实例模型使用 GPU instance 技术来渲染的模型,通常用来绘制大量几何体一致,但是位置姿态不同的对象,比如说森林场景,大量路灯,井盖等,如下图:

1.输入文件
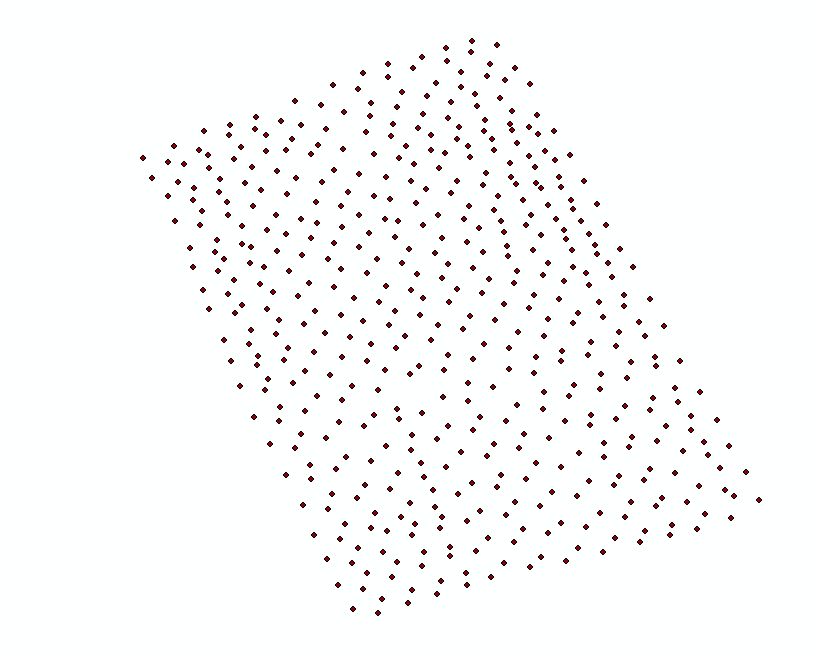
目前输入文件仅支持 shp 点数据,该数据用 arcgis 打开应该如下所示,其他格式或者shp 不是点数据,将无法处理。

2.位置姿态
1)位置

x,y,z 偏移默认都是 0,0,表示位置没有任何偏移,位置就使用 shp 里的点对象位置。如果是非 0 值,比如

表示 x 位置偏移会在 -1 ~ 10 之间随机产生 y,z 类似,不再赘述。
2)角度

目前角度仅表示水平方向的旋转。 默认选中【随机】,范围 0~360,表示随机旋转角度。 如果选中【字段】,并且选择了 shp 的某个字段,那么角度会根据该字段来计算。

3)大小比例

比例默认选择【随机】,范围 1~1,表示默认大小,所有模型都是原始 glb 大小。如果如下 设置:

表示比例会在 0.1~10 之间随机。

如果比例选择【字段】,并且选择了对应字段后,比例值使用该字段值。
3.高程
高程计算分为两部分:点位高程 和 地表高程,两者是叠加关系: 最终高程 = 点位高程 + 地表高程 1)点位高程

如果这么选择,那么点位高程就是 0, 如果设定了非 0 的范围,那么高程会在最小最大之间随机。如果选择【字段】

那么点位高程依据该字段值定义。
2)地表高程

地表高程我们支持从地形切片的输出数据来采样,而且支持多个地形数据。点击【添加紧凑高程切片】选择 pak 地形切片,会列在此表格里。 点击【添加散列高程切片】选择散列地形切片,散列地形会列在此表格里。 处理程序会按照列表顺序来依次采样,只要正确采样到对应点位高度,就停止采样下一个。
4.字段列表

选择输入文件后,这里会列出 shp 里所有字段,根据实际需要选择哪些字段要存储在 3dtiles里,存储在 3dtiles 里的字段可以依据 3dtilestyle 语言进行着色和可见性控制。字段存储会增加 3dtiles 的量,所以按需选则。