A.I 成为我们在企业信息化应用领域的研究重点。A,即是人工智能;I,即是集成技术。
在早前的一期我们谈了人工智能在模糊信息处理方面的应用。
NetSuite 文心一言(Ernie)的AI应用-CSDN博客
今朝,我们谈一下集成技术的应用。
这个课题来自近期一个上线项目的总结--NetSuite Connector在OMS和WMS上的应用。
项目的大致背景是这样,一个美国本土NetSuite客户,Shopify是其电商渠道之一,同时采用ShipStation进行打标、发货处理。
- 在本项目之前,客户手工从Shopify后台导出销售订单,每天录入NetSuite系统。同时,将Shopify销售订单按照ShipStation的格式整理好,导入ShipStation进行发货处理。
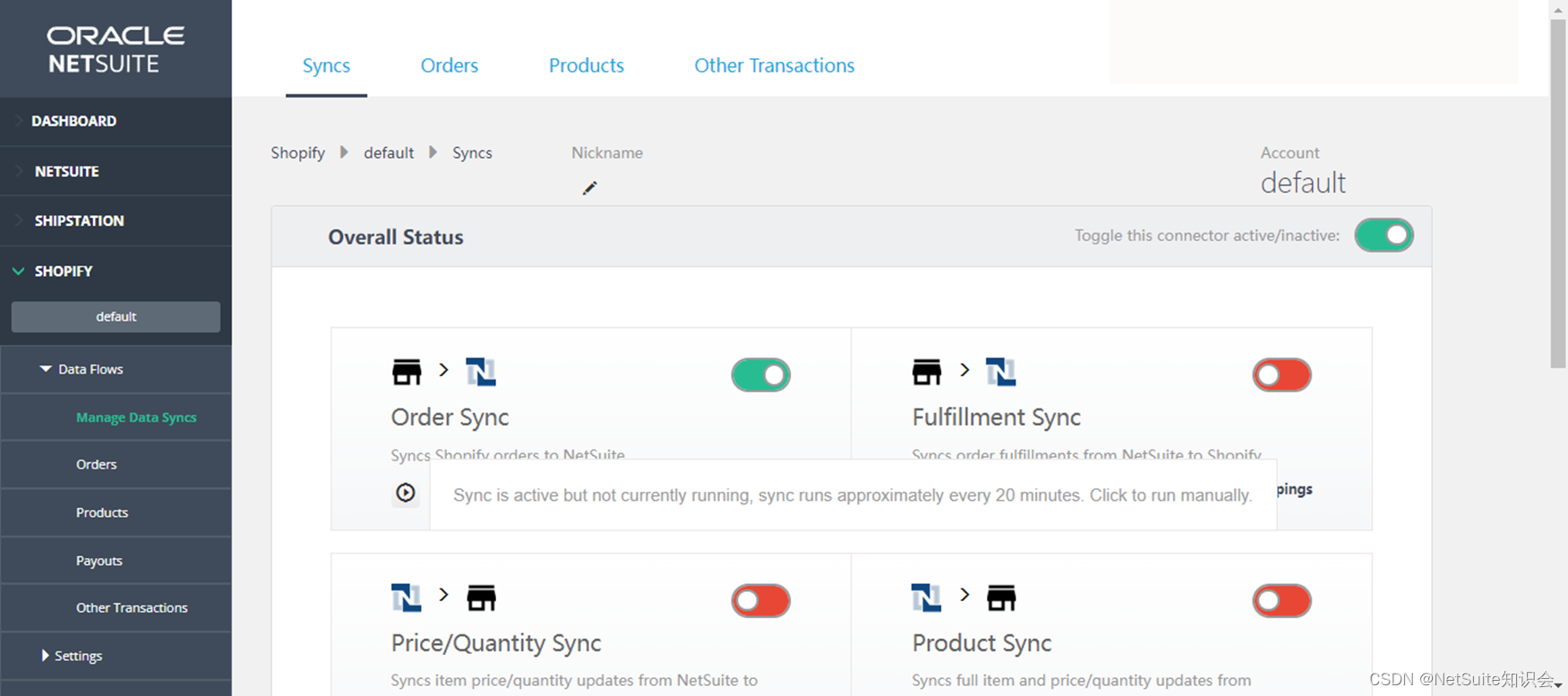
- 在上线了NetSuite Connector后,Shopify订单能够实时同步到NetSuite系统,再利用NetSuite的WMS执行Wave Picking,将Picking数据同步到ShipSation进行打标和发货处理。发货完成后,Carrier的Tracking Number被同步到NetSuite,继而同步到Shopify。实现了全过程自动化,执行效率大幅度提升。
这让我们感受到了集成技术的价值所在。鉴于中文世界没有这方面的实践分享,所以写此文以共飨之。
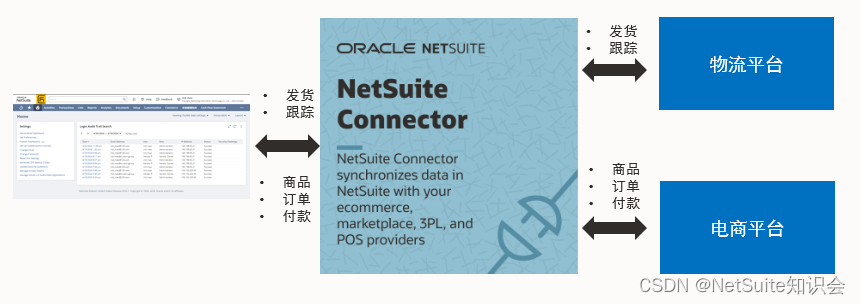
NetSuite Connector概述



- 这个模块是收费的,定价跟所选择的Connector数量和交易量有关。
- 我的个人感受是,这个模块就是为了美国市场服务的。其他地区不用考虑。
功能演示
在我们的项目上,只是使用了Shopify和ShipSation两个Connector。

每个Connector的配置点较多,这里不方便一一展开。但是,官方提供的配置文档较全面,基本上按照指引做,加上SuiteAnswer就能搞定。
我们放两个官方的Demo录像,大家参考。
NetSuite Shopify Connector Overview
NetSuite ShipStation Connector
配置注意事项
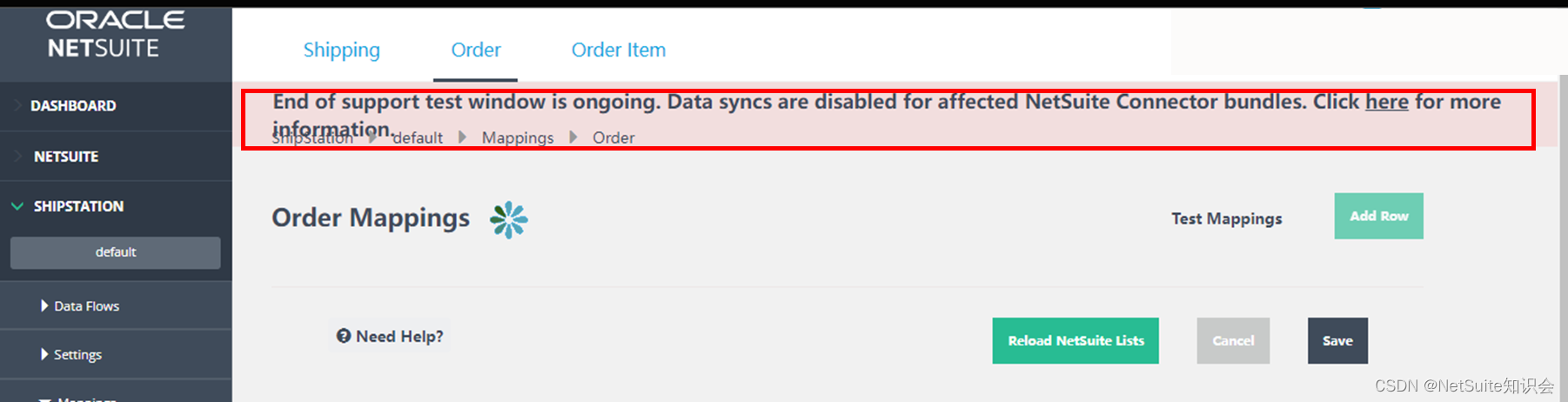
在整个配置过程中,小麻烦是有的,基本都能搞定。只有一个大麻烦,是官方文档写错了,连Support也搞不懂。以此立个路碑,提醒后来者。

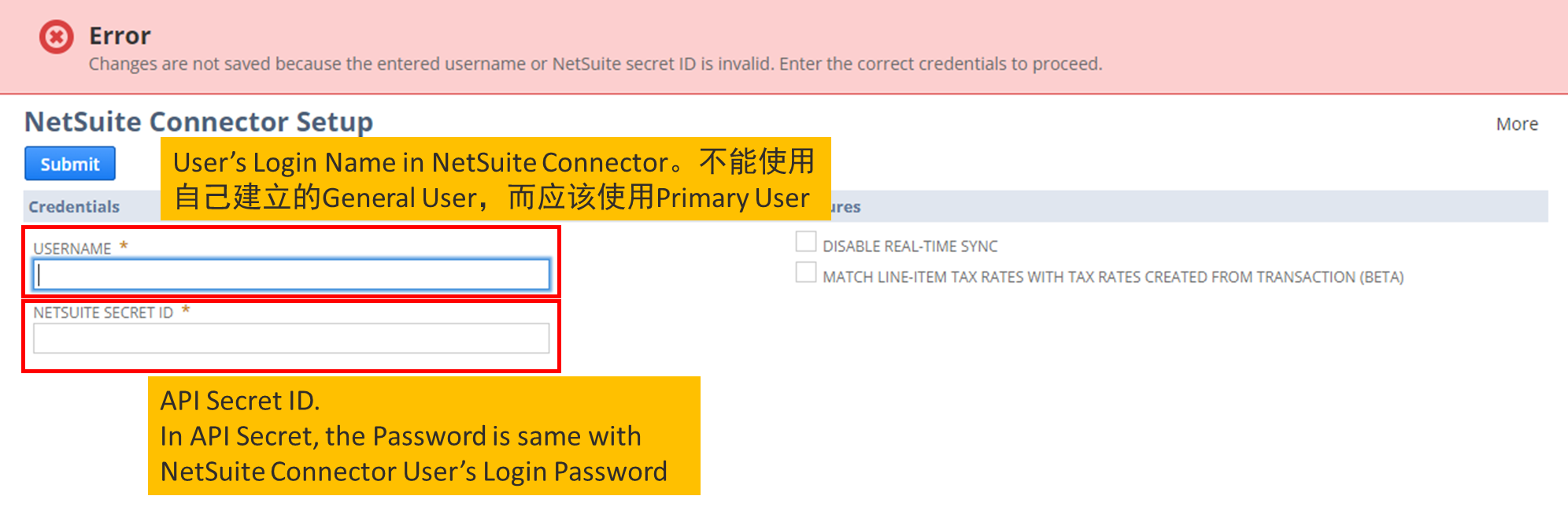
当遇到如下的警示信息时,“End of support test window is ongoing. Data syncs are disabled for affected NetSuite Connector bundles. ” 如果见到这个,就意味着Connetor不能自动同步,只能手工同步。大概是限制在测试阶段,不能进入生产系统的意思。
其原因是在NetSuite环境中的NetSuite Connector Setup中的用户名问题。必须使用激活License用的“Primary User”,而不能使用在NetSuite Connector中设置的“General User”。

以上就是我们的实践分享,给大家增广见闻。
如果有任何关于NetSuite的问题,欢迎来谈。邮箱:service@truston.group