你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃,大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
271篇原创内容-gz.h
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
盒模型时,也叫"框模型",指的是 CSS 中元素的布局方式和尺寸计算规则。盒模型定义了一个元素在页面布局中所占的空间,包括了元素的内容、内边距、边框和外边距,没错,而这些,正是我们前几篇文所提到的。比如:
CSS 基础:border 的 3 个基础属性和简写方法
CSS基础:margin属性4种值类型,4个写法规则详解
CSS基础:最详细 padding的 4 种用法解析
CSS基础:width,height尺寸属性详解
理解盒模型对于前端开发者来说至关重要,它可以控制元素的尺寸和布局,美化页面样式,是实现各种复杂页面布局的基础。
那我们一起来看看吧。
CSS 盒模型
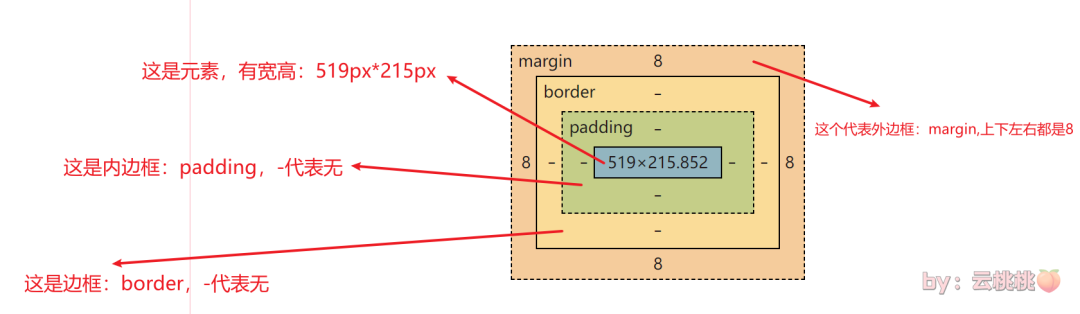
盒模型的主要组成部分包括以下几个方面:
-
内容区域(Content): 指的是元素内部的实际内容,比如文字、图片或其他嵌套的元素。内容区域的大小由元素的 width 和 height 属性决定。
-
内边距(Padding): 内边距是内容区域与边框之间的空间,用于控制元素内部内容与边框之间的距离。可以使用 padding 属性来设置内边距的大小,是透明的。
-
边框(Border): 边框是围绕在内容区域和内边距外部的线条,用于界定元素的边界。可以使用 border 属性来设置边框的样式、宽度和颜色。
-
外边距(Margin): 外边距是边框外部的空白区域,用于控制元素与其他元素之间的距离。可以使用 margin 属性来设置外边距的大小,是透明的。
如图所示:

在 HTML 中,每个元素都具有一个盒模型,这个盒模型包括了内容区域、内边距、边框和外边距。当我们在页面上选中一个元素的盒模型任一部分时,会看到相应的盒模型边界,这有助于我们直观地了解元素在页面中的布局情况。
通过这种实践观察调试,即使新手可以更好地理解盒模型的概念,并在编写页面和排查问题时更加得心应手。所以,建议你可以多写多观察其构成,加深对盒模型的认识和掌握。
需要注意的是:背景(background)属性可以应用于整个盒模型,包括内容区域、内边距、边框和外边距。
CSS 重置
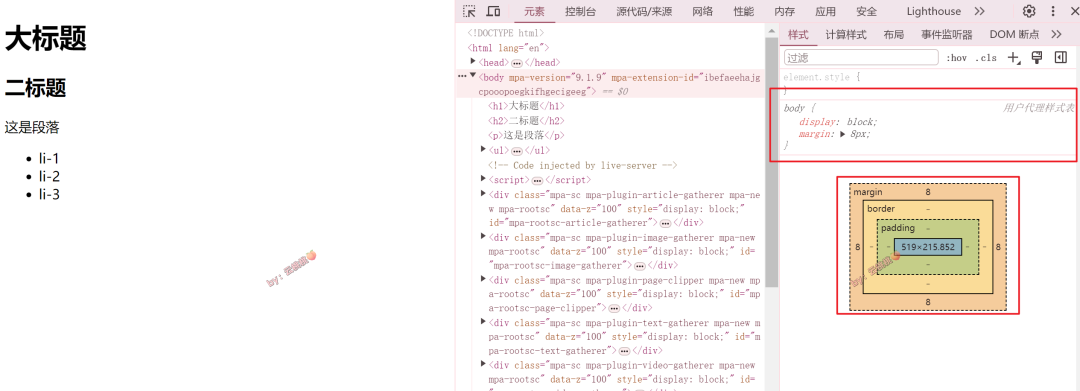
我们有没有发现一个问题?当写一个新页面的时候,在页面上始终无法从头写,而是有一些间距?那我们在 google 浏览器检查一下看下这个是什么,然后呢就发现,body 标签 的盒模型始终有个 margin:8px 的值?对吧,如下图。

这些啊,是浏览器对元素的默认样式,像 bug 一样对吧。其实啊,不只是 body 标签,很多标签默认都有一些盒模型的值,那我们如果想要清除这些默认浏览器的样式,怎么做呢?
只需要在 CSS 的开头,加上这个:
* {
margin: 0;
padding: 0;
}
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>boxModel</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1>大标题</h1>
<h2>二标题</h2>
<p>这是段落</p>
<ul>
<li>li-1</li>
<li>li-2</li>
<li>li-3</li>
</ul>
</body>
</html>
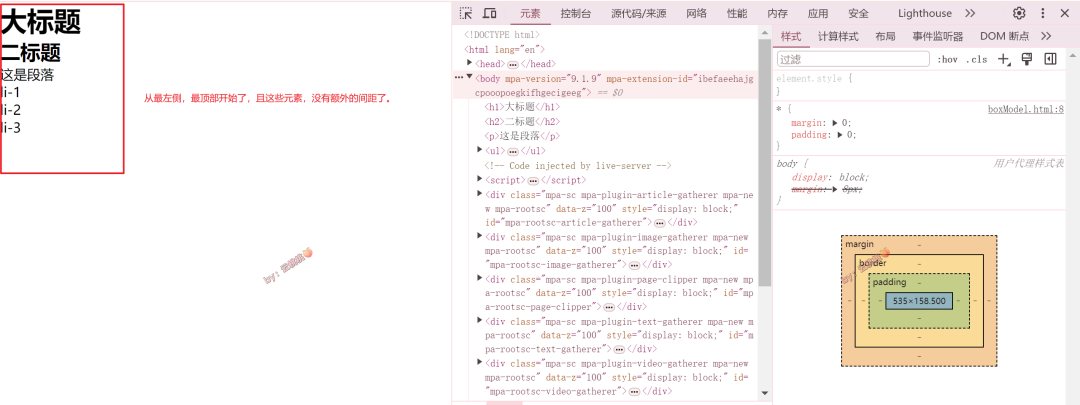
那效果就如下图了:

这样,是不是就好了。
其实,重置 CSS 中的 margin 和 padding 为 0 是一种常见的做法,原因有很多,比如以下 4 点:
-
统一浏览器样式: 不只是谷歌,不同的浏览器(IE,360,火狐等)对元素的默认样式有所不同,特别是对于 margin 和 padding 的默认值可能存在差异。通过将 margin 和 padding 重置为 0,可以消除不同浏览器之间的差异,确保页面在各个浏览器中呈现一致的效果。
-
清除默认样式: 浏览器会为一些元素(如
<body>、<ul>、<li>等)设置默认的 margin 和 padding,如果不进行重置,可能会导致页面样式不如预期。重置为 0 可以清除这些默认样式,从而更加灵活地自定义页面样式。 -
规范化布局: 重置 margin 和 padding 为 0 可以让页面布局更加规范化和可控。开发者可以根据实际需求,自行设置元素的 margin 和 padding,而不受浏览器默认样式的影响。
-
减少意外空白: 有时候元素之间的间距会受到 margin 和 padding 的影响,如果不加以控制,可能会出现意外的空白或布局错乱。将 margin 和 padding 设置为 0 可以避免这种情况的发生。
总的来说,重置 margin 和 padding 为 0 是一种良好的开发习惯,能够帮助开发者更好地控制页面布局和样式,提高开发效率和代码可维护性。在写 CSS 的时候,把这个规则,放在最前面就可以了。
计算元素的宽度和高度
要正确设置元素的宽度和高度,必须了解盒模型的工作原理,这样后续在网页实战时,才能更愉快地代码。
要理解的事,在设置元素的 width 和 height 属性时,应该只考虑内容区域的宽度和高度。要计算元素的整体大小,需要加上内边距、边框和外边距的值。
假设我们有一个<div>元素:
.box {
width: 300px;
padding: 20px;
border: 2px solid black;
margin: 10px;
}
我们来计算这个<div>元素的总宽度:
-
宽度:300px
-
左右内边距:20px + 20px = 40px
-
左右边框:2px + 2px = 4px
-
左右外边距:10px + 10px = 20px
总宽度计算:
300px(宽度) + 40px(左右内边距) + 4px(左右边框) + 20px(左右外边距) = 364px.
所以,这个<div>元素的总宽度是 364px。
ok,以上,希望你多多实践来理解,其实,很多知识点是在实践中会逐渐拨开迷雾的,更多前端系列内容可以go公众.h:云桃桃,本文完。

推荐阅读:
高颜值登录页面第 2 波(CV即可,带动态背景!)
高颜值登录页面(一键复制)
作者介绍:
深耕互联网行业 9 年,在写作的程序媛。24 岁实现月入过万,26 岁独立买房。终身学习者,陪你一起成长,一起变富。




![【Linux】服务器时区 [ CST | UTC | GMT | RTC ]](https://img-blog.csdnimg.cn/img_convert/79632aaec79dab5bdc34c68dcbd611f5.png)