首先感谢大佬们写的文章,博客链接已在文章最后贴出,在接下来的内容中,我将会引用其中的一些定义结论。
之前文章写过一个Arcgis api for js的小demo,openlayers项目代码就继续在写这个小demo框架上。
openlayers官网
初始化地图
要想在vue项目里使用openlayers,需要先安装openlayers包
npm install ol下面来写核心代码:
<template>
<div id="map"></div>
</template>
<script>
import 'ol/ol.css';
import { Map, View } from "ol";//地图,视图
import OSM from "ol/source/OSM"; //可以理解为数据源,就是一张图片
import TileLayer from "ol/layer/Tile"; //可以理解为图层
export default {
data() {
return {
map: null,
};
},
methods: {
createMap() {
this.map = new Map({
target: "map", // 关联到对应的div容器
layers: [
new TileLayer({ // 瓦片图层
source: new OSM(), // OpenStreetMap数据源
}),
],
view: new View({ // 地图视图
center: [0, 0],
projection: "EPSG:3857",
zoom: 8,
}),
});
},
},
mounted() {
this.createMap();
},
};
</script>
<style>
#map {
position:relative;
height: 100%;
width: 100%;
}
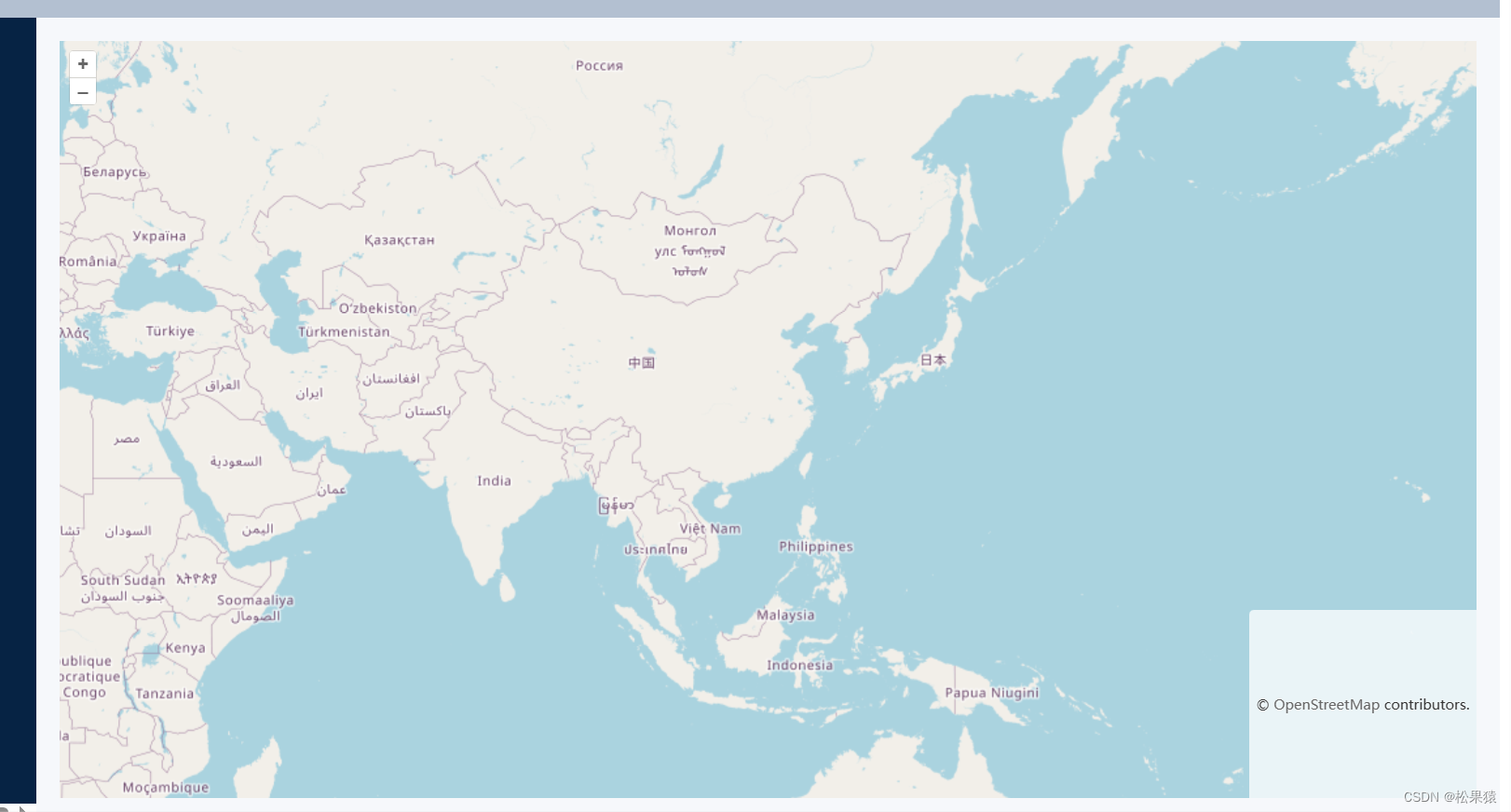
</style>运行可以看到OpenStreetMap地图已经显示出来了

实战:
上面已经掌握了基本的创建地图的知识,下面来实战一下
在此之前,先安装ol-ext库
npm i ol-ext在main.js全局引入ol和ol-ext的样式表

管理底图及控件
components文件夹下新建MapView用于存放我们的相关vue组件和js文件

baselayers.js:
//用于管理底图
import {Group as LayerGroup, Tile as TileLayer, Vector as VectorLayer} from "ol/layer"
import {OSM, Stamen, BingMaps, Vector as VectorSource} from "ol/source"
import {Style, Fill, Stroke, Circle} from "ol/style"
export default class Baselayers{
//创建底图组
static BaseLayersGroup(layers){
return new LayerGroup({
title: 'Base Layers',
allwaysOnTop: true,//总是位于地图的最顶层
openInLayerSwitcher: true,//指示在图层切换器中默认是展开的
layers: layers
});
}
//创建Open Street Map
static OSMLayer(isBaseLayer, isVisible){
return new TileLayer({
title: 'OSM',
baseLayer: isBaseLayer,
source: new OSM(),
visible: isVisible
});
}
//https://www.bingmapsportal.com/Application,申请key的地址
//创建Bing Map
static BingMapLayer(layerName){
let apiKey = '自己去申请一个key';
return new TileLayer({
preload: Infinity,
baseLayer: true,
title: upperCaseFirst.call(this, layerName),
visible: true,
source: new BingMaps({
key: apiKey,
imagerySet: layerName
})
});
}
}
//Bing Map的类型
Baselayers.BingMapLayerTypes = {
Road: 'Road',
Aerial: 'Aerial',
AerialWithLabels: 'AerialWithLabels',
collinsBart: 'collinBart',
ordnanceSurvey: 'ordnanceSurvey'
}
function upperCaseFirst(str){
return str[0].toUpperCase() + str.substring(1);
}
controls.js:
//管理相关地图控件
import {defaults} from 'ol/control' //defaults方法返回一个包含OpenLayers地图默认控件的对象
import LayerSwitcher from 'ol-ext/control/LayerSwitcher' //LayerSwitcher是一个扩展控件,它提供了一个用户界面来切换地图上的不同图层。
/**
* 地图控件
*/
export const controls = {
// 地图图层切换
switcher: new LayerSwitcher({
show_progress: true, //在图层加载时显示进度条
extent: true //显示图层的范围
}),
// 默认控件
default: defaults() // 没有new defaults是一个函数
};BaseMap.vue:
<template>
<div id="map"></div>
</template>
<script>
import { Map, View } from "ol"; //地图,视图
import Baselayers from "./js/baselayers.js"; //地图管理
import { controls } from "./js/controls"; //地图交互控件
import { fromLonLat } from "ol/proj"; //经纬度转投影
import TileLayer from "ol/layer/Tile"; //可以理解为图层
export default {
data() {
return {
map: null,
bingMap: Baselayers.BingMapLayer(
Baselayers.BingMapLayerTypes.AerialWithLabels
), //卫星地图
osm: Baselayers.OSMLayer(true, false),
baseLayerGroup: null,
view: new View({
center: fromLonLat([118.8, 32.0]), //南京的经纬度
zoom: 11,
}),
};
},
methods: {
createMap() {
this.map = new Map({
target: "map", // 关联到对应的div容器
layers: [this.baseLayerGroup],
overlays: [],
controls: [controls.switcher],
loadTilesWhileInteracting: true,
view: this.view,
});
},
},
mounted() {
this.baseLayerGroup=Baselayers.BaseLayersGroup([this.bingMap, this.osm])
this.createMap();
},
};
</script>
<style>
#map {
position: relative;
height: 100%;
width: 100%;
}
</style>
参考文章:
WebGIS实战:Vue+Openlayers实现网络地图的加载与切换_openlayers加载甘肃省地图-CSDN博客 OpenLayers教程二:实现简单的地图显示 - 知乎 (zhihu.com)