作者:鱼仔
博客首页: https://codeease.top
公众号:Java鱼仔
前言
最近几年AI发展实在太快了,仿佛只要半年没关注,一个新的大模型所产生的效果就能超越你的想象。Java在AI这条路上一直没什么好的发展,不过Spring最近出来了一个新的模块叫做Spring AI,能让Java喝上AI赛道的汤吗?
SpringAI
下面这张截图来自Spring的官网,除了我们熟悉的Spring全家桶之外,还多了一个新的板块叫做SpringAI,你可以直接访问下面这个地址来到Spring的官网:https://spring.io/projects/spring-ai

在我写这篇文章的时候,当前的最新正式版本是0.8.1,还有一个1.0.0-SNAPSHOT的快照版本。
SpringAI这个模块要做的事情和其他的Spring模块一样,能让程序员用最快的方式接入AI,从SpringAI的官方文档可以看到,像聊天模型、文字转图片模型、语音转文字模型、嵌入式模型的呢功能等,它都提供了对应的API,接下来就来看看,如何快速地使用SpringAI。

创建项目
通过Spring Initializr的方式来初始化一个Spring项目,需要注意的是,SpringAI要求最低的JDK是17,所以在创建项目时需要选择JDK17

在后一个页面中选择一个Web的Starter,另外我主要演示OpenAI的使用,因此在AI模块中选择OpenAI

然后点击创建,一个SpringBoot项目就创建完成了。
可以看一下这个生成出来的pom依赖,一个Web的starter以及一个openai的starter。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-openai-spring-boot-starter</artifactId>
</dependency>
代码编写
下面是一个官网的案例,首先在配置文件中增加下面这几行配置:
spring.ai.openai.api-key=你自己的OpenAI的key
spring.ai.openai.chat.options.model=gpt-3.5-turbo
这里要输入两个配置,一个是OpenAI的key,另外一个是选择的模型,key和模型需要对应上,接着编写接口。
import org.springframework.ai.openai.OpenAiChatClient;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
public class ChatController {
private final OpenAiChatClient chatClient;
@Autowired
public ChatController(OpenAiChatClient chatClient) {
this.chatClient = chatClient;
}
@GetMapping("/ai/generate")
public Map generate(@RequestParam(value = "message", defaultValue = "Tell me a joke") String message) {
return Map.of("generation", chatClient.call(message));
}
}
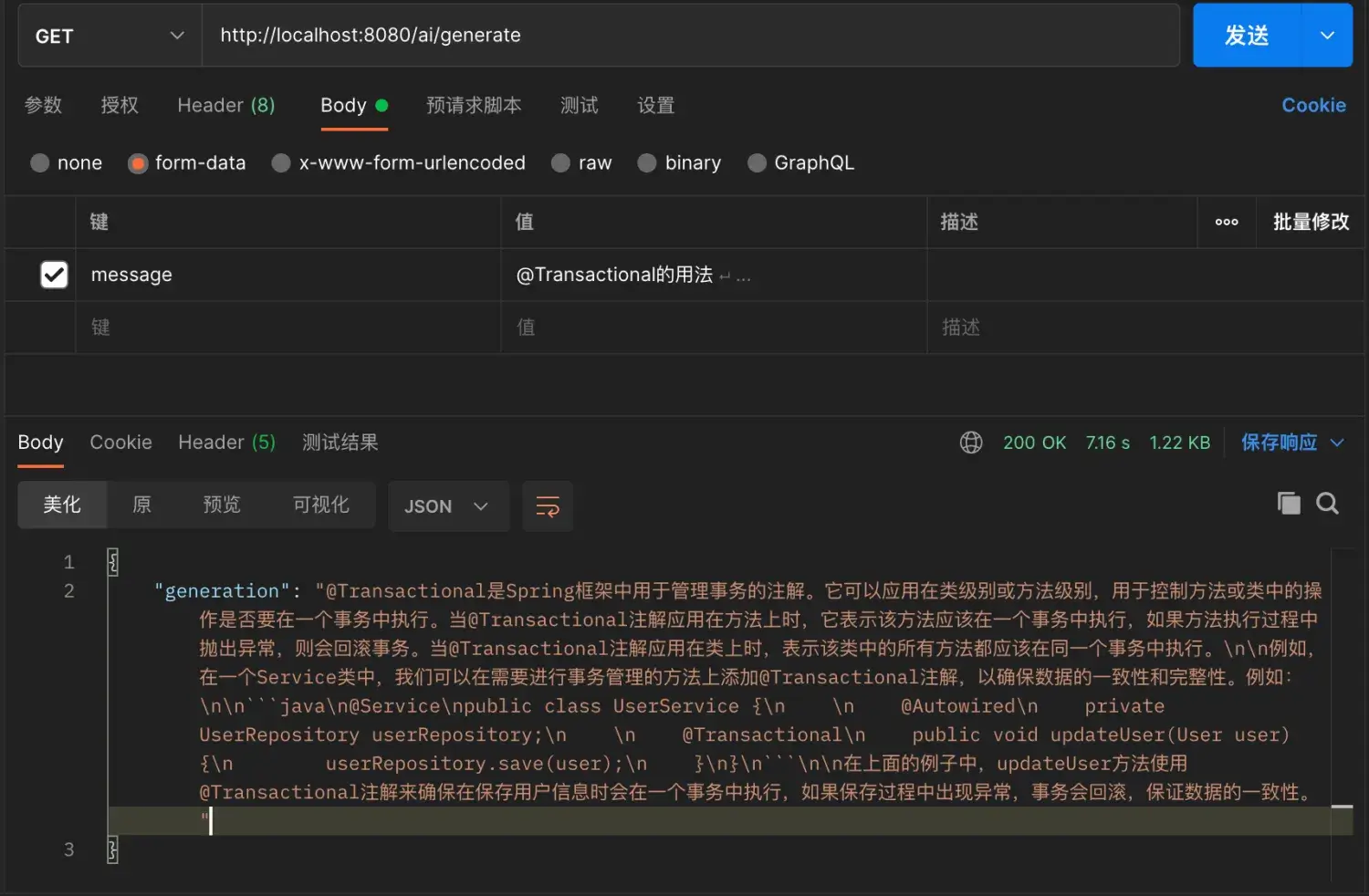
在上面这个例子中,通过构造器注入的方式注入了OpenAiChatClient这个对象,然后只需要调用它的call方法,传入一段对话文本,就能得到AI的结果,启动项目后,在PostMan中进行调用,然后你就得到了一个AI机器人

总结
Spring真的是追着把饭喂给程序员,通过SpringAI,创建一个AI应用全程都不到5分钟大家有兴趣的可以去试试其他的AI大模型,官网都有很详细的教程。












![python--4函数def,本质、值传递、引用传递、默认值参数、*参数名、**变量、lambda [参数]: 函数、偏函数、递归、递归练习](https://img-blog.csdnimg.cn/direct/48fc8d56e77e444289e2e6a3ec81fc99.png)


![OpenHarmony网络协议通信c-ares [交叉编译]异步解析器库](https://img-blog.csdnimg.cn/img_convert/48b1e7eff01309fe163e3e6dcf6fba55.webp?x-oss-process=image/format,png)