# label 标签 其实不属于 表单标签名单经常和 表单标签 搭配使用。
# <label> 标签 为 input 元素 定义 标注( 标签 )
使用场景
# 其实说白,<label> 标签就是为了方便用户体验的,举例说明

就是说,如上示,我们在进行选项的选择操作时( 比如,男,女 )
我们一般是直接点击 那个 圆圈,选中就代表了,选的男还是女了,选男就点击男前面的圆圈
选女就点击 女前面的圆圈;
但是呢,那个小圆圈就又有点小,不太方便操作,所以,就想着,要是直接点击男或女
那就更方便了,下面的 未婚,离异,丧偶也是如此~!!
所以,就是方便用户体验的操作~!!
# <label> 标签用于绑定一个 表单元素,当点击<label> 标签内的文本时,浏览器就会自动将
焦点(光标) 转到或者选择对应的表单元素上,用来增加用户体验~!!
语法规范
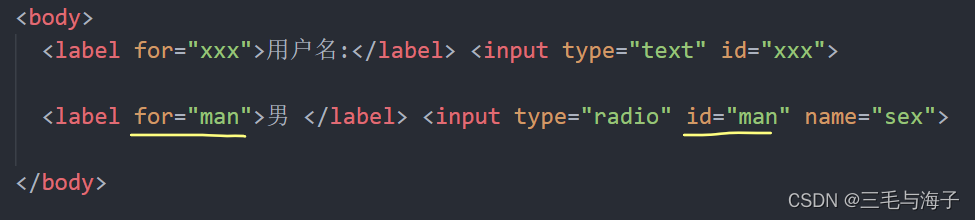
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
# 这是牵扯两方面的事情
因为点击的是 label 标签 里的文字,但是受益的是 表单
所以 label 里 写了一个 for 属性 = 一个名字 ;
相对应的 input 表单 有一个 id 属性,也有一个名字;
并且 要求 这两个名字 必须 保持一致,是相同的; 这样 两方面 就建立连接了,就对上暗号
核心 : <label> 标签的 for 属性 应与 相关元素的 id 属性相同 。 ( 里面的值要一样 )
示例 :

for 里的值和 id 里的值 要保持一致,在上示中,我们写的是 text ,你也可以提写其它的,
只要保持一致即可 ~!!
===>>>

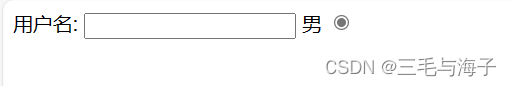
点击 用户名,即可在 方框里 直接输入 ~!!!

===>>>

直接点击 “男” 这个文字,就勾选上了 ~!!!