需求:结合Tab 标签页 和 Collapse 折叠面板 组合成显示课本和章节内容,并且用户体验要好点!
如下图展示:

问题:如何使用Collapse 折叠面板 将内容循环展示出来?
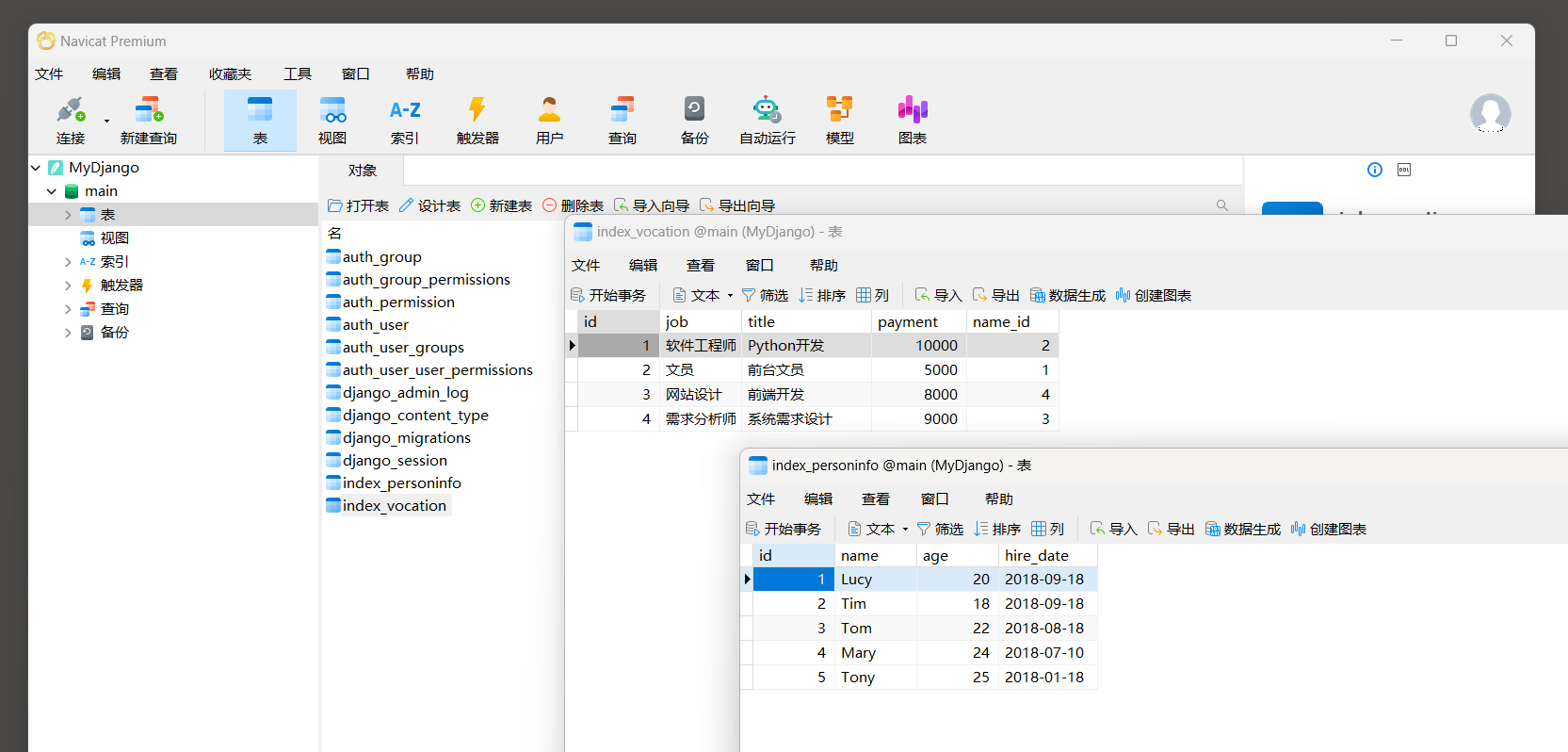
js中的数据是这样的

代码实现:
<van-tabs animated sticky active="{{ active }}" title-active-color="#e54d42" line-height="10rpx" tab-active-class="tab-item" ellipsis="{{false}}" bind:click="toBook">
<van-tab wx:for="{{navLists}}" wx:key="nav" title="{{item.kb}} {{item.title}}">
<!-- -->
<van-collapse value="{{ activeNames }}" bind:change="onChange" wx:for="{{ book }}" wx:key="b" wx:for-item='books' wx:for-index="bookindex">
<!-- -->
<van-collapse-item title="{{ books.name }}" name="{{ bookindex }}">
<view wx:for="{{books.content}}" wx:key="c" wx:for-item="jie" wx:for-index="jieindex">
<navigator url="" style="padding: 20rpx 0 20rpx 10rpx;">
<view style="display: flex;align-items: center;justify-content: space-between;padding-bottom: 10rpx;">
<view>{{jie.title}} <text> [ {{jie.complete}} / {{jie.num}} ] </text></view>
<van-icon name="arrow" />
</view>
<van-progress
percentage="{{jie.percent || 0}}"
pivot-text="{{jie.percent || 0}}%"
pivot-color="#0081ff"
stroke-width="12"
color="linear-gradient(to right, #be99ff, #0081ff)"
/>
</navigator>
</view>
</van-collapse-item>
</van-collapse>
</van-tab>
</van-tabs>
这里要注意的有:
1、value=“{{ activeNames }}” 这里的activeNames仅仅表示点击那章的标号;
在js中,activeNames:[‘’];必修是数组形式!空表示都不展开。
2、循环的数据改变!也就是book数组重新赋值!
这里面还有一个问题如下:
onChange(e) {
//这里有一个很奇怪的问题,就是每次点击章的时候,会自动添加一项,这一项居然的index,但不知道为什么?
this.setData({
book:this.data.book, //这里是选择哪本书之后,要赋予的该书的章节内容!
activeNames:e.detail //这里表示的是显示的哪一项
})
},
算了,解决就好!2024.04.19








![[Python开发问题] Selenium ERROR: Unable to find a matching set of capabilities](https://img-blog.csdnimg.cn/direct/531165c3ae494a6ea813e245d31082c8.gif#pic_center)