在处理Excel数据时,遇到大量数据时需要筛选数据中的重复值并单独显示出来,那么此时该如何处理呢?事实上在Excel表格中筛选出重复的内容并单独显示的方法有很多种,以下是其中常用的3种:
方法一:使用条件格式筛选重复内容
-
选中需要筛选的数据列。
-
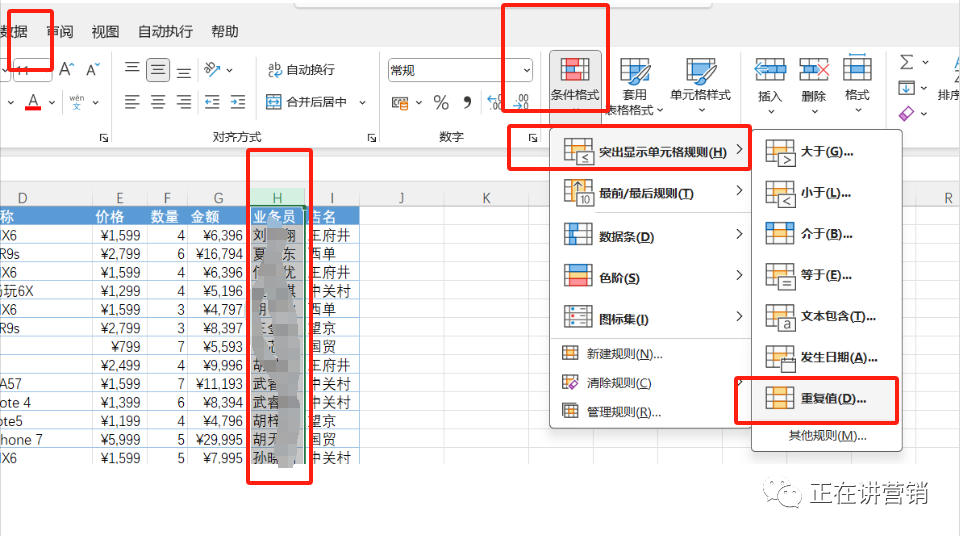
依次点击菜单项【开始】-【条件格式】-【突出显示单元格规则】-【重复值】。

-
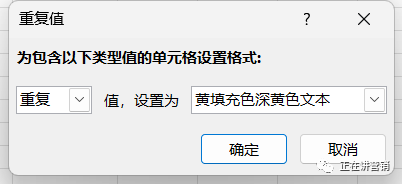
在重复值选项中选择条件为重复,并选择重复项显示样式。

-
完成上述操作后,重复的内容将会被突出颜色显示。
-
如果需要将筛选结果单独显示,可以选中数据列,点击【数据】-【筛选】。
-
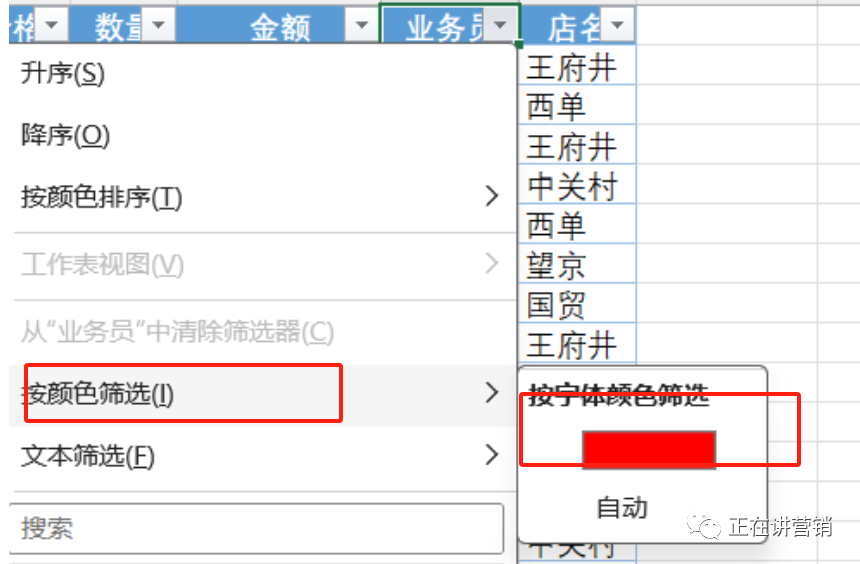
点击列标题的下拉小三角,选择【按颜色筛选】,即可看到重复的数据。

方法二:使用COUNTIF函数筛选重复内容
-
选中需要筛选的数据列。
-
点击【公式】-【插入函数】,选择COUNTIF函数。
-
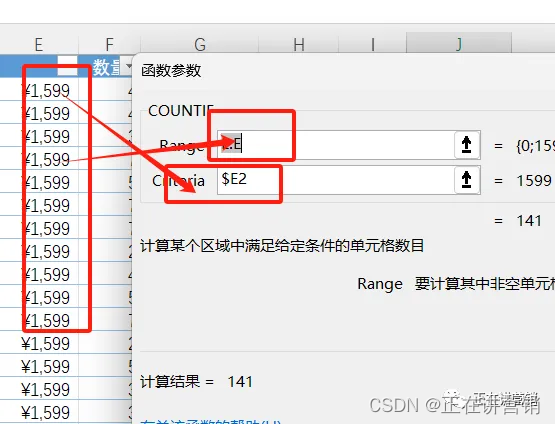
在弹出的对话框中,将需要筛选的数据列作为第一个参数,并在第二个参数中输入“$A1”,表示将当前数据与A1单元格的值进行比较。

-
完成上述操作后,在第一个单元格中将显示当前数据出现的次数,下拉单元格将公式应用到下面的单元格中,即可显示全部数据出现次数。
-
如果需要将筛选结果单独显示,可以选中数据列,点击【数据】-【筛选】。

-
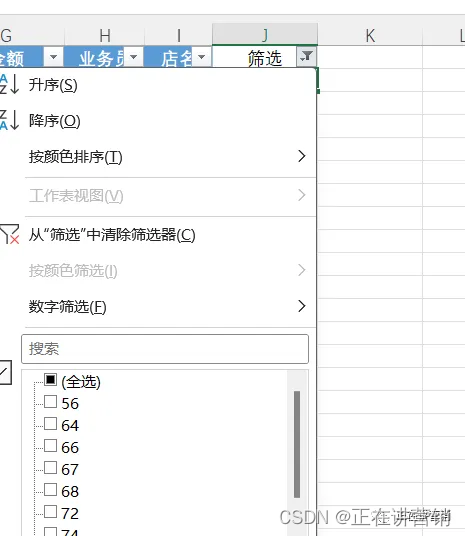
点击列标题的下拉小三角,选择【按值筛选】,即可看到重复的数据。
方法三:使用高级筛选功能筛选重复内容
-
选中需要筛选的数据列。
-
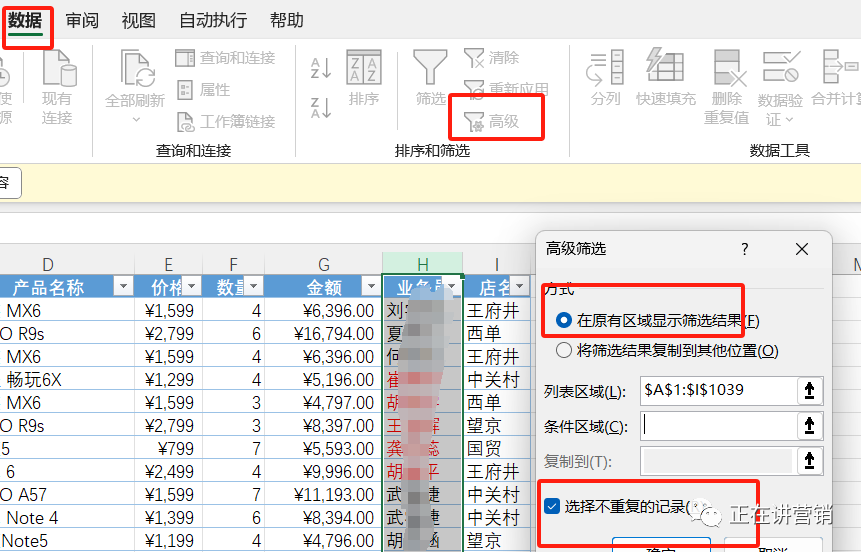
在工具栏中点击【数据】,再点击【高级】。
-
在高级筛选功能中,选择【在原有区域显示筛选结果】。

-
在列表区域选中需要筛选的数据,勾选【选择不重复的记录】。