翻书效果是一种模拟真实书本翻页动作的视觉效果,常用于网页设计和应用程序中,以增强用户体验和交互性。这种效果通常通过动画和过渡效果来模拟书页的翻转,使用户感觉像在真实的书本中翻页一样。
所以今天作者就教大家怎么在Axure里用中继器制作制作一个书本翻页效果,具体效果如下所示:
一、效果展示
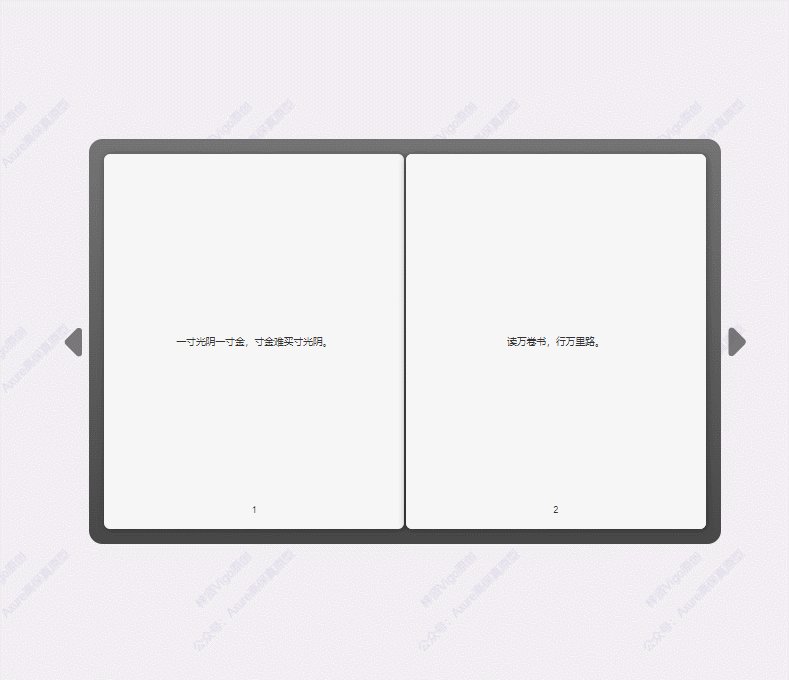
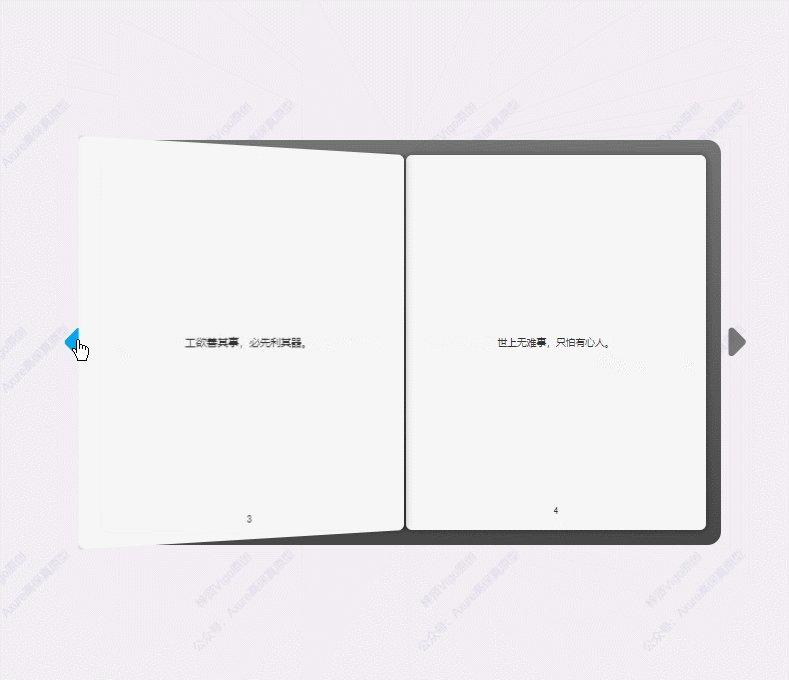
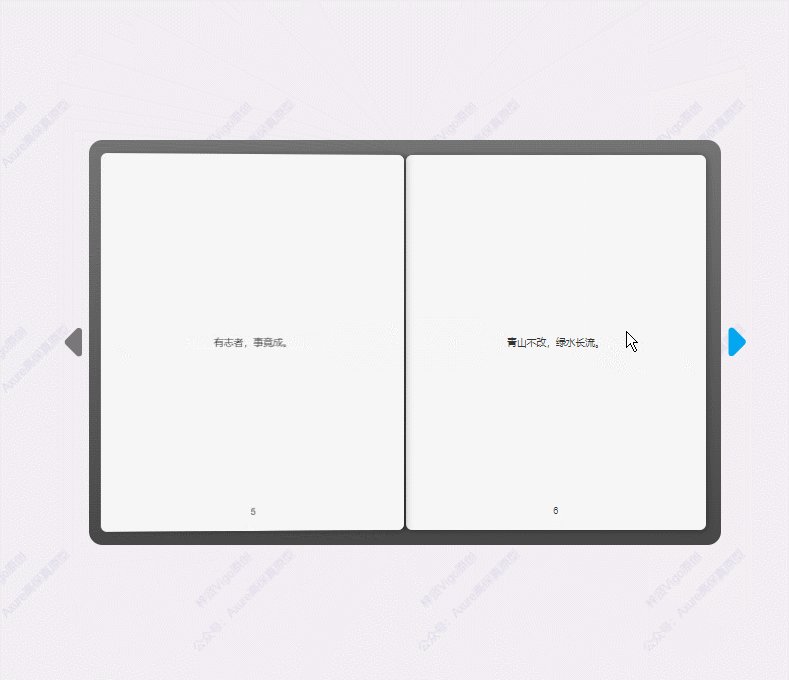
1、鼠标左右滑动或点击左右箭头,可以切换至上一页或下一页,切换期间有模拟翻页的动画效果
2、如果翻到首页再继续向前翻页,或者翻到尾页继续向后翻页,就会弹出提示弹窗进行提醒
3、文字内容在中继器里标记,后续只需维护中继器表格,即可填写上对应的文字

【原型预览含下载地址】
https://axhub.im/ax9/14308caa8d2f07ce/#g=1&p=翻页效果
二、制作教程
1. 材料准备
制作材料包括中继器、动态面板、矩形、文本标签、三角形
1.1制作书框架
我们用矩形和三角形、以及文本标签制作书的框架,三角形用于制作左右按钮,矩形用于制作页面灰色背景以及页面内容(文字上下左右居中),文本标签,用于制作底部页码
如下图所示摆放,如果只是做左右滑动效果的话,那三角形按钮可以不需要

1.2制作提示弹窗
用矩形制作提示弹窗,默认隐藏,放置在书本中部位置
![]()
1.3制作翻书页面
我们用动态面板制作翻书页,需要制作两个状态页面,状态1是右侧的页面,我们可以把上面做好的右侧页面复制进去;状态2是左侧页面,我们可以把上面做好的左侧页面复制进去。

然后放在书框架的上方,与里面的页面对齐。
1.4制作中继器
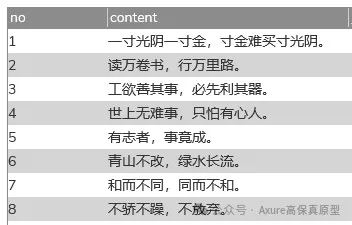
我们新建一个中继器,用来包括书本的内容,no列对应页数,content列对应该页数的内容

中继器分页设置我们设置每页显示项目数为2,这样每次只会加载两条
这样基础的材料就准备好了,后续交互需要一些默认隐藏的文本,后续交互制作过程中也会提及。
2. 设置交互
2.1中继器每项加载时的交互
我们是通过中继器来传值的,我们先要在中继器外部准备3个默认隐藏的文本标签,仅用于记录中继器里的文字,分别为记录左侧内容,记录左侧内容,记录页数
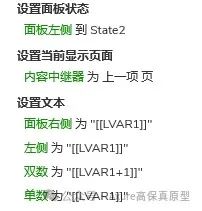
在中继器每项加载时,如果是奇数行,那我们用设置文本的交互,将content列的值设置到记录左侧内容的文本标签里;如果是偶数行,我们就用设置文本的交互,将content列的值设置到记录右侧内容的文本标签里

我们还要记录左侧页面的页数,如果中继器里加载的是奇数行,就用设置文本的交互,将no列的值设置到记录页数的文本里;如果是偶数列,那我们还要将no列的值先减一,再记录。

2.2设置页面内容
中继器加载完成后,在记录文本里获取左右两页记录的文本,我们就用设置文本的交互,在载入时,先等待中继器加载完,然后用设置文本的交互,将对应的文本值分别设置到左右页面里,这里需要注意,这里我们要把页面内容左右两页,以及用于翻页的动态面板两个state里面的两页都设置

2.3设置页码
和前面一样,中继器加载完成后,我们获取到记录的左侧页面的页数,所以我们用设置文本的交互,将左侧页面的页面设置为当前记录的文本,右侧页面设置问当前记录的文本值加1,这里需要注意,这里我们要把页面内容左右两页,以及用于翻页的动态面板两个state里面的两页都设置。

设置好之后,默认加载的内容就都能显示了。
2.4翻页效果
这里我们以左箭头为例展开说明,首先我们要判断当前页是否为第一页,用pageindx函数就可以获取到中继器的页码了,如果是第一页,我们就不能再往前翻页了,所以就用显示的交互,显示提示弹窗,因为第一页和最后一页的提示,是共用一个提示弹窗的元件的,所以我们先用设置文本的交互,将里面的文本值设置为已经是第一页啦。

那如果不是在第一页,那我我们用设置面板状态的交互,将翻页的动态面板设置到state2,相当于将左侧的页面放上来,左侧的是透明的。
然后我们用设置当前页面的交互,将中继器设置为上一页,这样中继器就会重新加载传值,记录在前面的三个文本里面,然后我们用设置文本的交互,要先改面板右侧,就是翻到新页面的内容设置上去,默认在下面的右侧内容是暂时不用改;然后左侧的内容是要先改的,因为翻起来之后,就会看到下面的内容,所以需要先更新。两个页面对应的页面也是同样的道理

然后准备好之后,我们开始翻页,用设置面板状态的交互,将动态面板设置到上一页,动画效果选择向右翻转,然后增加一个动画时间,例如2s。
之后我们要懂等待事件,等待动画结束,再用设置文本的将会,将前面剩下的两个页面,在设置回同样的内容,就是通过这样一个时间差,以及先后显示内容的顺序,完成翻页的交互。

这里还有一点需要注意的是,如果在动画时间里连续多次点击按钮,就会出现bug,所以在点击的开始,我们可以用禁用的交互,将按钮禁用,翻页结束后再用启用的交互,将按钮启用。
那右箭头的交互也是一样的里,只不过是和左箭头相反,大家回去自行制作即可。
2.5左右滑动翻页效果
如果我们想通过鼠标拖动实现左右翻页的效果,那我们只需要通过触发事件,触发左右翻页的按钮,这里需要注意的是,如果我们向左滑动,其实是想翻到下一页,所以触发的是右箭头鼠标单击时的交互;如果是向右滑动,其实是想翻到上一页,所以触发的是左箭头鼠标单击时的交互。

这样我们就完成了中继器制作翻书效果的原型模板,后续使用也很方便,只需要在中继器表格里对应页面的文字内容,预览时就可以自动生成效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用。









![[生活][杂项] 如何正确打开编织袋](https://img-blog.csdnimg.cn/direct/b8ad0f399082468ca95c63e7e3379886.jpeg)





![[疑难杂症2024-003]如何判断一张没有头信息的dcm图像,是否是压缩图像?](https://img-blog.csdnimg.cn/direct/a891b1f6040e491797587d167bee4101.png)