相信大多数的Web开发者对于MVC(Model、View、Controller)设计模式都不陌生,该设计模式已经成为Web框架中一种事实上的标准了,Django框架自然也是一个遵循MVC设计模式的框架。不过从严格意义上讲,Django框架采用了一种更为特殊的MTV设计模式,其中的“M”代表模型(Model),“T”代表模板(Template),“V”代表视图(View)。MTV模式是从MVC模式变化而来的。
那么,MTV模式的具体内容是什么呢?下面,我们将MTV拆分开来逐一进行详细介绍。
- 模型:表示的是数据存取层,处于MTV模式的底层。模型负责处理与数据相关的所有事务,包括如何存取数据、如何验证数据有效性和如何处理数据之间的关系等方面的内容。
- 模板:表示的是表现层,处于MTV模式的顶层。模板负责处理与表现相关的操作,包括如何在页面或者在其他类型文档中进行显示等方面的内容。
- 视图:表示的是业务逻辑层,处于MTV模式的中间层。视图负责存取模型及调取适当模板的相关逻辑等方面的内容,是模型与模板之间进行沟通的桥梁。
此外,MTV模式还需要一个URL分发器,其作用是将URL页面请求分发给不同的视图去处理,然后视图再调用相应的模型和模板。其实,仔细去品味就会发现,这个URL分发器所实现的就是MVC模式下的控制器(Controller)功能。URL分发器的设计机制是使用正则表达式来匹配URL,然后再调用相应的Python函数或方法。
任何一个Web前端设计模式都离不开控制器这个模块,它代表着业务处理的核心部分。我们在MTV模式中看不到控制器的设计,并不是Django框架没有设计该模块,而恰恰是Django将该模块的功能封装在底层了。这样做的好处就是将设计人员从烦琐的控制层逻辑中解脱出来,通过编写更少的代码来实现用户需求,而控制层逻辑交由Django框架底层自动去完成,从而大大地提高了设计人员的开发效率。
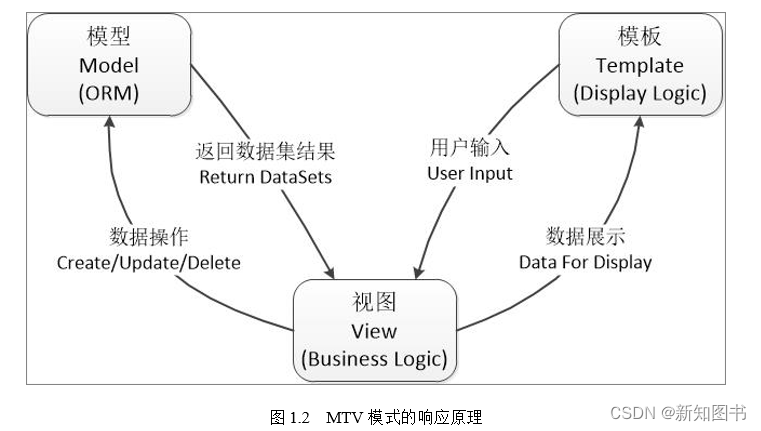
关于MTV模式的响应原理,可参考图1.2中的描述。

模板接收用户输入后交由视图去处理,视图负责连接模型进行数据操作,并将操作结果传递给模板进行展示,以上就是Django框架所设计的MTV模式的基本工作原理。
文节选自《Django 5企业级Web应用开发实战(视频教学版)》,获出版社和作者授权发布。