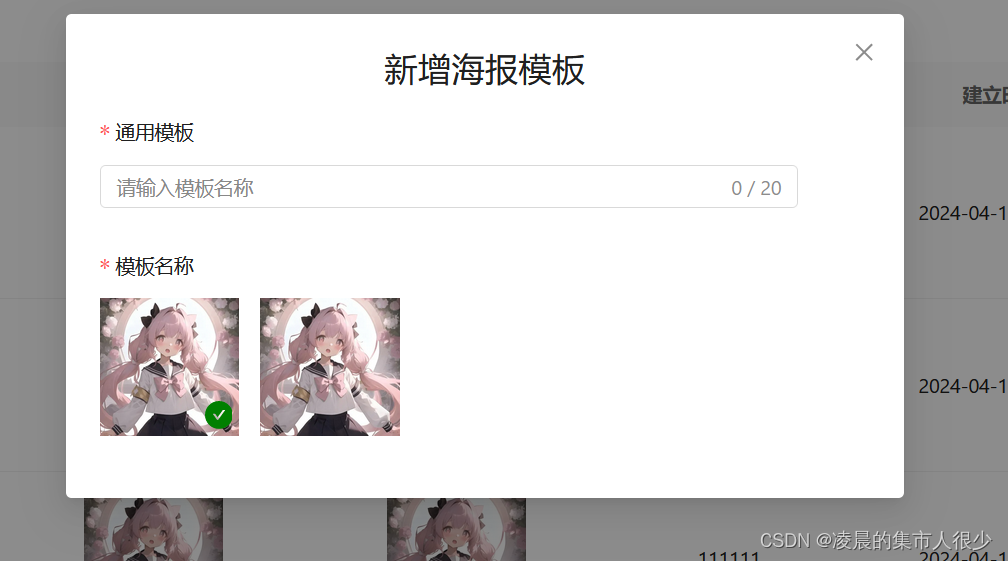
效果:

代码:
定义的初始值和方法
const [selected, setSelected] = useState(0); // 表示当前选中的图片索引
const handleClick = (index) => {
if (selected === index) {
setSelected(null); // 如果点击的是已选中的图片,则取消选中状态
} else {
setSelected(index); // 否则设置当前选中的图片索引为点击的图片索引
}
};
样式组件
<Form.Item
label="模板名称"
colon={false}
name="template"
rules={[
{
required: true,
message: '此项为必填项,请填写后提交',
},
]}
labelAlign="top"
labelCol={{ span: 24 }}
>
<div style={{ display: 'flex' }}>
{[0, 1].map((index) => (
<div key={index} style={{ marginRight: '15px', position: 'relative' }}>
<img
src={template}
alt="--"
style={{ maxWidth: '100px', maxHeight: '100px', cursor: 'pointer' }}
onClick={() => handleClick(index)}
/>
{selected === index && ( // 如果当前图片被选中,则显示小对勾图标
<CheckCircleFilled
style={{
position: 'absolute',
right: '5px',
bottom: '5px',
fontSize: '20px',
color: 'green',
}}
/>
)}
</div>
))}
</div>
</Form.Item>










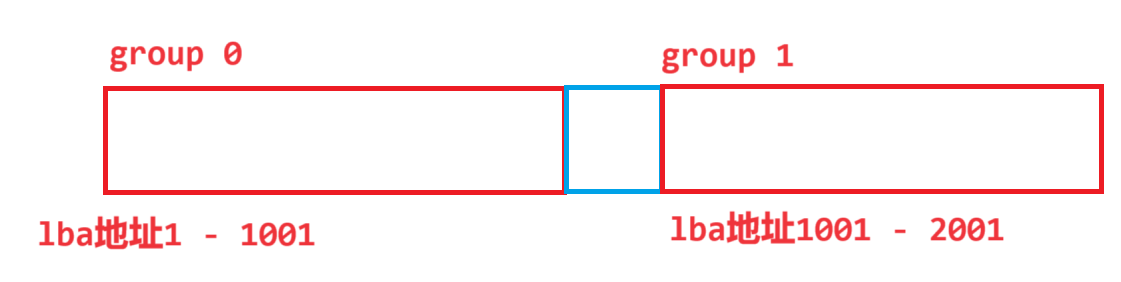
![[Vision Board创客营]学习片上Flash移植FAL](https://img-blog.csdnimg.cn/direct/b66a1aacebad4f45aae148685cdb8aeb.png#pic_center)