初始化脚手架
如果下载缓慢请配置npm淘宝镜像:
npm config set registry http://registry.npm.taobao.org
全局安装vue脚手架:
vue/clinpm install -g vue/cli
1. 创建项目使用命令
vue create xxx
注:后面有选择安装版本,请注意选择,有vue2/vue3版本,一般选择vue2
2. 启动项目
npm run serve
3. 打包项目
npm run build
4. 暂停项目
Ctrl + c
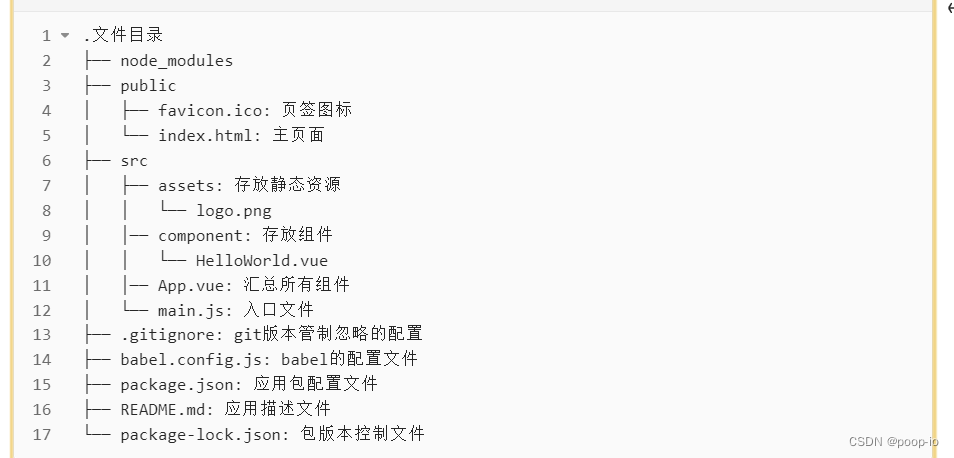
脚手架文件结构

介绍文件内容
- src 重要文件,东西都写在里面

- src中:
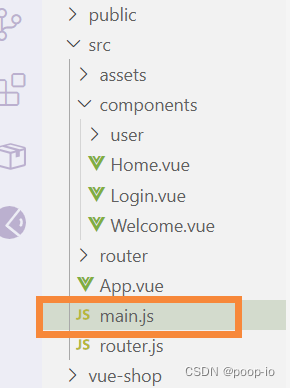
main.js一切的开端(不可移除和删除)

//引入文件Vue
import Vue from 'vue'
//引入App组件
import App from './App.vue'
main.js 文件中
vue.config.productionTip = false表示关闭生产提示
- 在src中,还有个大文件
App.vue,是单独放在外面,包含在src里面的,是自带的不可移除(主文件)

- babel.config.js文件
babel的控制文件
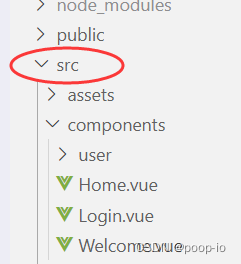
- 创建好的vue小文件都写在 components 里

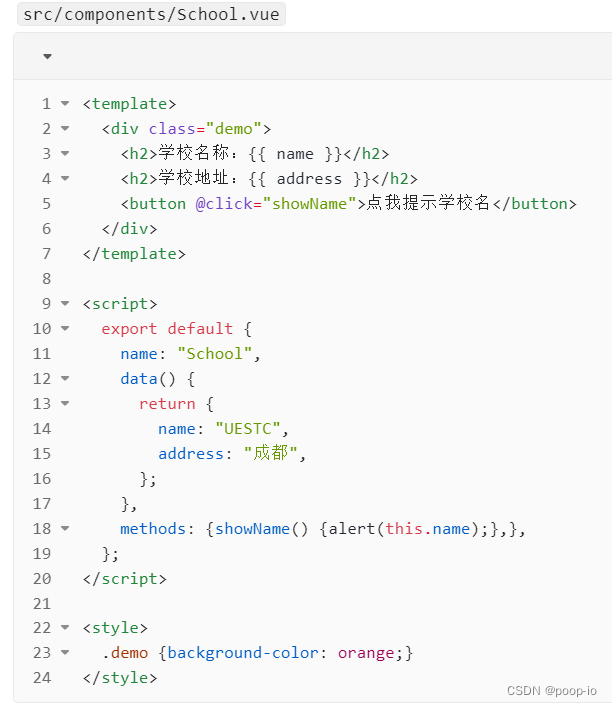
🚀 下面这个 School.vue 就是小文件放在 components 里
render函数
功能:创建vue实例对象,将App组件放入容器中
main.js
new Vue({
el : '#app',
//将App组件放入容器中
render: h => h(App),
})
- vue.js 与 vue.runtime.xxx.js 的区别 :
a. vue.js 是完整版的vue ,包含:核心功能+模板解析器
b. vue.runtime.xxx.js是运行版的vue,只包含核心功能,没有模板解析器
注:因为vue.runtime.xxx.js 没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容
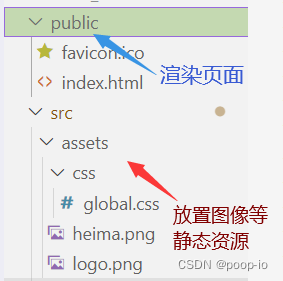
assets / public
- 文件 assets 静态资源放置处
- public 放置 html 文件 ,渲染页面







![[Vision Board创客营]学习片上Flash移植FAL](https://img-blog.csdnimg.cn/direct/b66a1aacebad4f45aae148685cdb8aeb.png#pic_center)