一、OSI 7层参考模型
1.物理层(光纤、电缆等物理介质)
传播比特流(bit) 01010101的形式
2.数据链路层(交换机,mac地址)
将比特流组合成字节,组合成帧,用mac地址访问,通过广播的方式进行传输,在局域网内所有的计算机都能收到消息,这层叫数据帧
3.网络层(ip地址 :IP协议)
控制数据链路层和传输层之间的信息转发,这一层叫数据包
4.传输层(定义端口号)
tcp协议、udp协议,这层叫数据段
5.会话层
允许发送方和接收方启动或停止请求会话,这一层叫报文
6.表示层(安全、压缩、解码)
发送数据前进行加密,在接收者的表示层解密。会对图片文件等进行解码和编码jpeg、mp3等
7.应用层
调用接口发送请求,ssh协议等。
二、tcp的三次握手 四次挥手
SYN建立新的连接
1.客户端向服务端发送
seq(随机生成)序列号
2.服务端返回
服务端的seq序列号
SYN+ack序列号(客户端的seq+1)
3.客户端发送
ACK=1
seq序列号=客户端的seq+1
ack=服务端seq+1
三.浏览器输入url发生了什么
1. URL 解析
url由http协议、域名、端口、静态资源路径、参数组成
2. DNS 域名解析
DNS查询
首先查找浏览器DNS,没有的话去操作系统中查找user/dns目录,找不到去host中,最后才访问域名
3.建立 TCP 连接
一般在浏览器输入 URL,应用层的协议为 HTTP/HTTPS,其需要的是可靠的服务,所使用的传输层协议为 TCP。通过域名解析后,浏览器获得了服务器的 IP,则向服务器发起 TCP 连接,这时候就会发生三次握手行为。
四次挥手后拿到html页面进行渲染
首先html解析器将超文本和标签解析为dom树
将css转化为浏览器可以理解的stylesheets 计算出dom节点的样式
四.回流
部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程(跟大小有关的都是回流)
- 页面首次渲染
- 浏览器窗口大小发生变化
- 元素尺寸或位置发生改变
- 元素内容变化(文字数量或图片大小等等)
- 元素字体大小变化
- 添加或删除可见的dom元素
- 激活css伪类(:hover)
- 查询某些属性或调用某些方法
五.重绘
页面中的样式改变并不影响它在文档流中的位置时,浏览器会将新样式赋予元素并重新绘制它(例如color、visibility等)
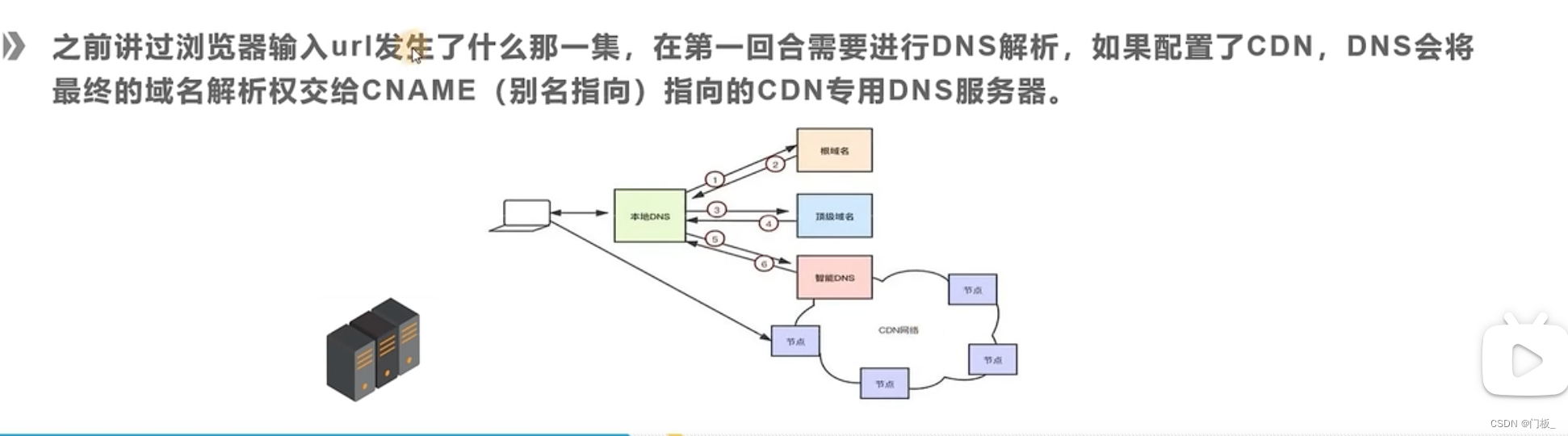
六.CDN负载均衡

七.触发options请求的两种方式
- 遇到跨域会发送options请求 看能不能通讯
- 遇到自定义请求头时也会触发options请求(只有post 的请求都是application/json的模式才会发送,form-data、text/plain等都不会触发)
八.强缓存(在后台去设置)
两种方式 设置expires或者 cache-control
from disk cache 硬盘缓存
from memory cache 内存缓存 =》浏览器多次刷新就去内存中读取了
设置强缓存之后第二次请求直接读取浏览器缓存

九.协商缓存
十.跨域(同源策略)
1.jsonp
通过script的src不受同源策略限制,可以跨域请求数据,但只能发送get请求
缺点:只能发送get 不安全不易维护
后端返回函数 但该函数是在前端定义的 会把值注入该函数的参数里面
const jsonp=(name)=>{
let script = document.createElement('script')
script.src='http://localhost:3000/api/jsonp?callback='+name
document.body.appendChild(script)
return new Promise((resolve)=>{
window[name]=(data)=>{
resolve(data)
}
})
}
jsonp(`callback${new Date().getTime()}`).then(res=>{
console.log(res)
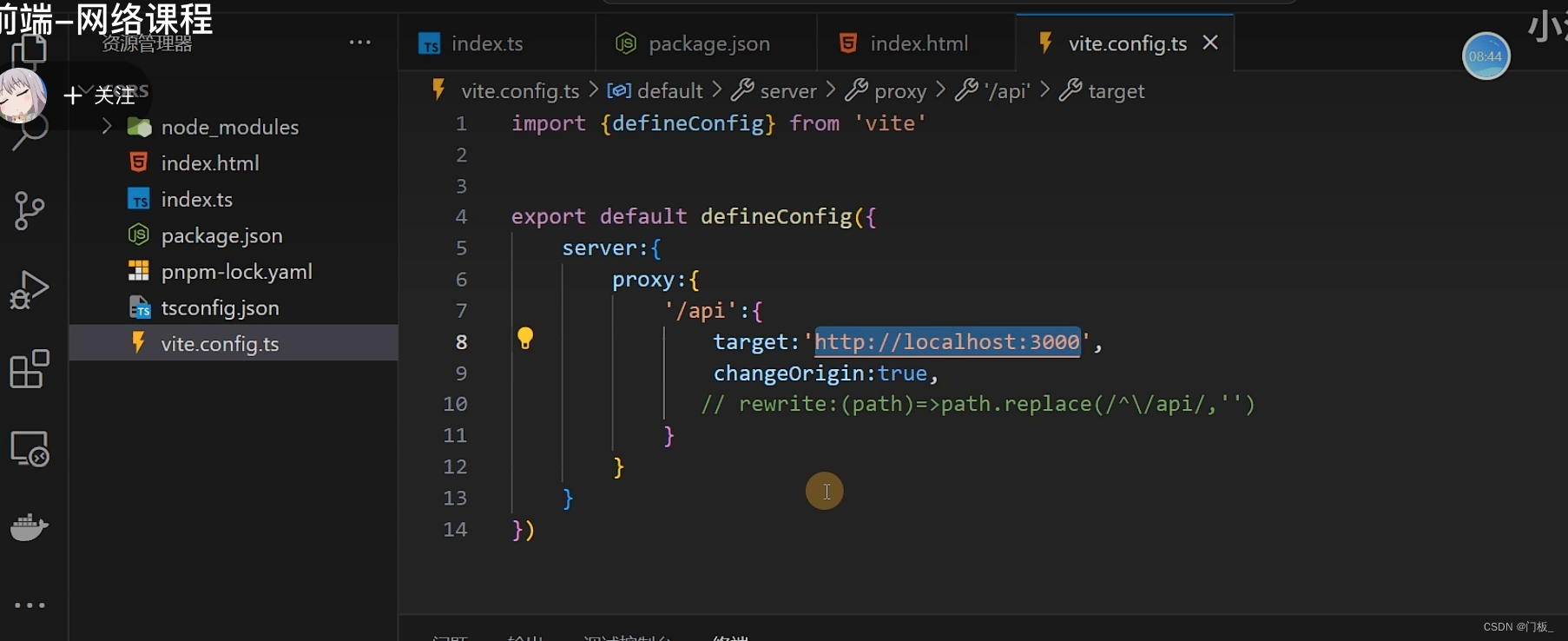
})2.前端代理(vite、webpack等)
只针对开发环境有效,上线需要配置nginx

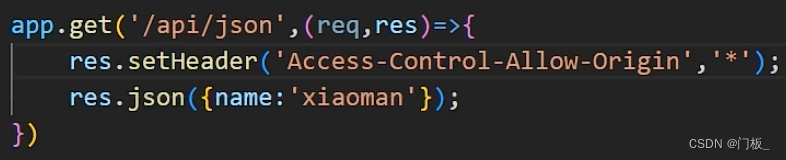
3.后端设置请求头
允许任何的跨域(不安全)
 可以把*换成本地地址
可以把*换成本地地址
4.nginx代理(项目上线时配置)

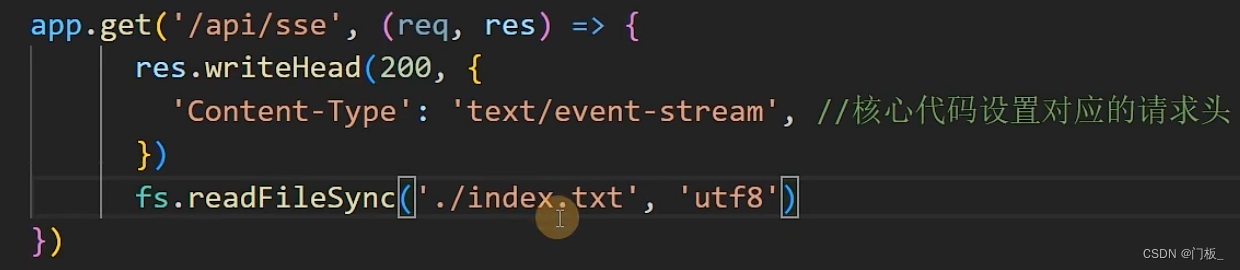
十一.SSE
一种单工通信方式,只允许客户端发送一次请求,其余由服务端发送
后端:

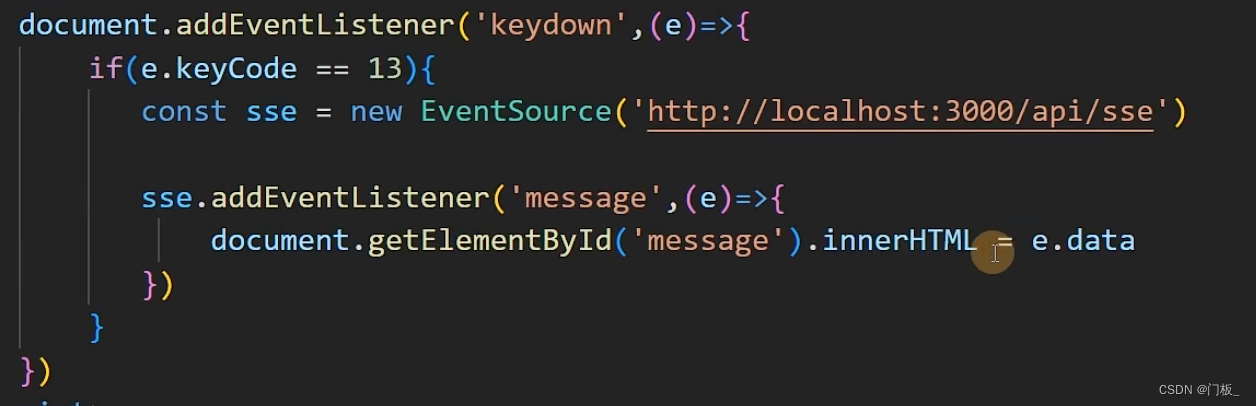
前端使用(如果后端不设置默认叫message)
res.write(`event:lol}`)
sse.addEventListener('lol'.....)

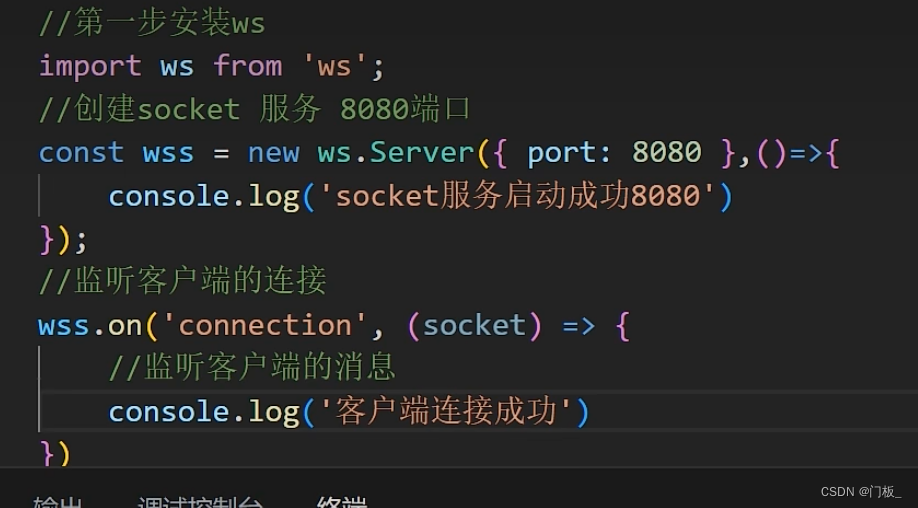
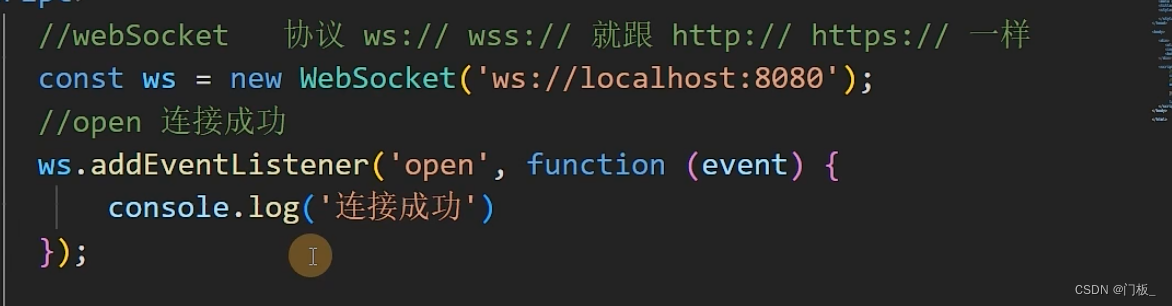
十二.websocket(双工通信方式)
弱网模式 长时间不使用 网络波动有可能断开 需要心跳检测 保活 保持连接
后端


前端

十三.navigator.sendBeacon(使用html5新增的ping请求)
navigator.sendBeacon(url, data);优点:
- 不受页面卸载过程的影响,确保事件可以发送
- 异步执行 不阻塞页面关闭或跳转
- 能够发送跨域请求
缺点:
- 只能发送post
- 64kb以内
- 无法自定义请求头
- 只能传输(data)ArrayBuffer、ArrayBufferView、Blob、DOMString、FormData 或 URLSearchParams 类型的数据。
- 如果开启了广告屏蔽插件 请求会无效

前端:

十四.SSL TSL
SSL比较有名 但现在全部使用TSL
十五.jwt
十六.前端网络环境(online offline)
1.前端网络状态
navigator.onLine ---ture在线 false离线
断网或联网会触发:
window.addEventListener('online',function()=>{
console.log('online')
}
window.addEventListener('offline',function()=>{
console.log('offline')
}2.如何区分强网和弱网环境
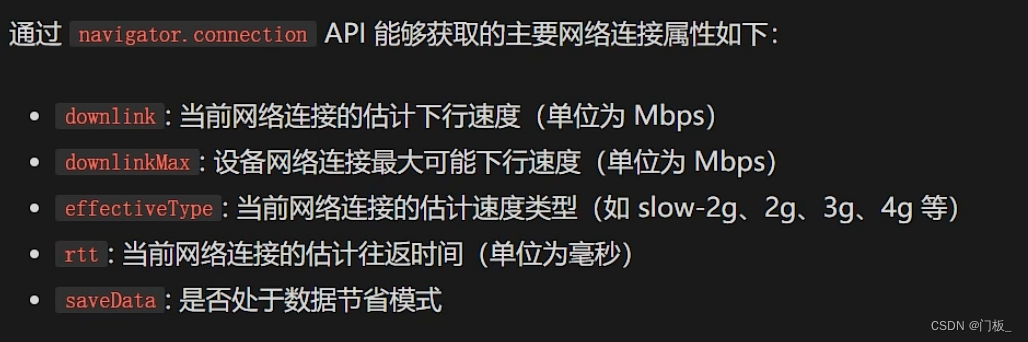
navigator.connection(2g为弱网环境 3g、4g为强网环境)

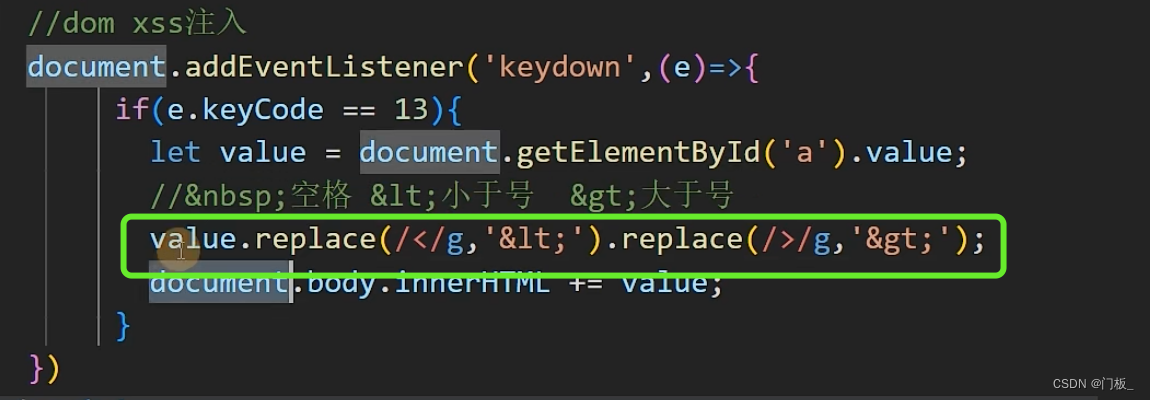
十七.防止xss注入
1.过滤标签(前后端都需要过滤)

2.设置csp
Content Security Policy 入门教程 - 阮一峰的网络日志
-
meta标签
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">-
设置HTTP 头信息的
Content-Security-Policy的字段
Content-Security-Policy: script-src 'self'; object-src 'none';
style-src cdn.example.org third-party.org; child-src https:3.找xss插件
4.工具