如何限制el-date-picker组件的时分秒选中!!!!!!!
文档
文档在这里:DateTimePicker 日期时间选择器 | Element Plus
 它提供的disabled-date给我们来限制日期选择
它提供的disabled-date给我们来限制日期选择
nice!!!!!!!!!!!!!!!!!
那小时,分钟,秒呢?咋限制🚫????闷逼!!文档没说呀!!
嗯??disabled-date?是不是小时就是disabled-hours,依此类推其他就是disabled-minutes
聪明!!不过猜对了又咋样?总不能一直靠猜吧!!
怎么想到的呢

上面的时间组件很明显和el-time-picker一样,我是这样猜到的,
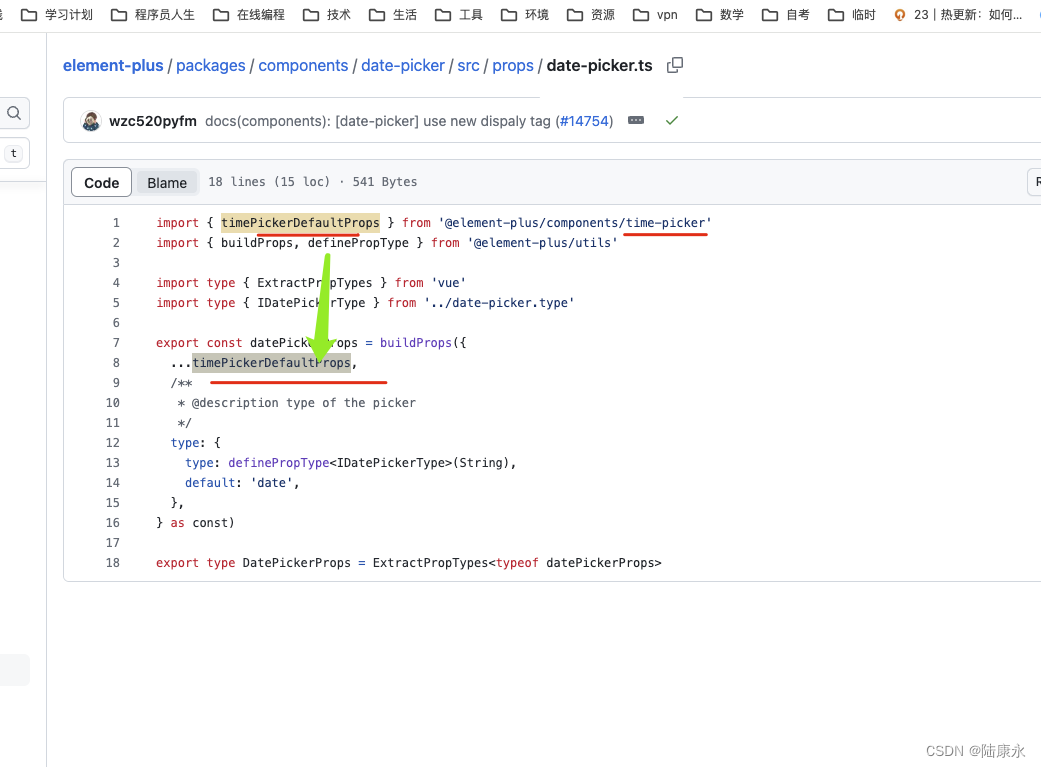
看看源码去
element-plus/packages/components/date-picker/src/props/date-picker.ts at dev · element-plus/element-plus · GitHub

解决
template:
<el-date-picker
v-model="form.time"
type="datetime"
:disabled-date="disableDate"
:disabled-hours="disabledHour"
:disabled-minutes="disabledMinute"
:disabled-seconds="disabledSecond"
/>script:
/* 限制天 */
disableDate = (time) => {
return time.getTime() < Date.now() - 8.64e7;
}
/* 限制小时 */
export const disabledHour = () => {
const arrs = []
for (let i = 0; i < 24; i++) {
if (new Date().getHours() <= i) continue;
arrs.push(i)
}
return arrs;
}
/* 限制分 */
export const disabledMinute = () => {
const arrs = []
for (let i = 0; i < 60; i++) {
if (new Date().getMinutes() <= i) continue;
arrs.push(i)
}
return arrs;
}
/* 限制秒 */
export const disabledSecond = () => {
const arrs = []
for (let i = 0; i < 60; i++) {
if (new Date().getSeconds() <= i) continue;
arrs.push(i)
}
return arrs;
}