快速入门Web开发(上)
- 本文档是黑马程序员的 黑马程序员JavaWeb开发教程,实现javaweb企业开发全流程(涵盖Spring+MyBatis+SpringMVC+SpringBoot等)_哔哩哔哩_bilibili
- 上这篇没有写什么很深的个人见解 但下篇有
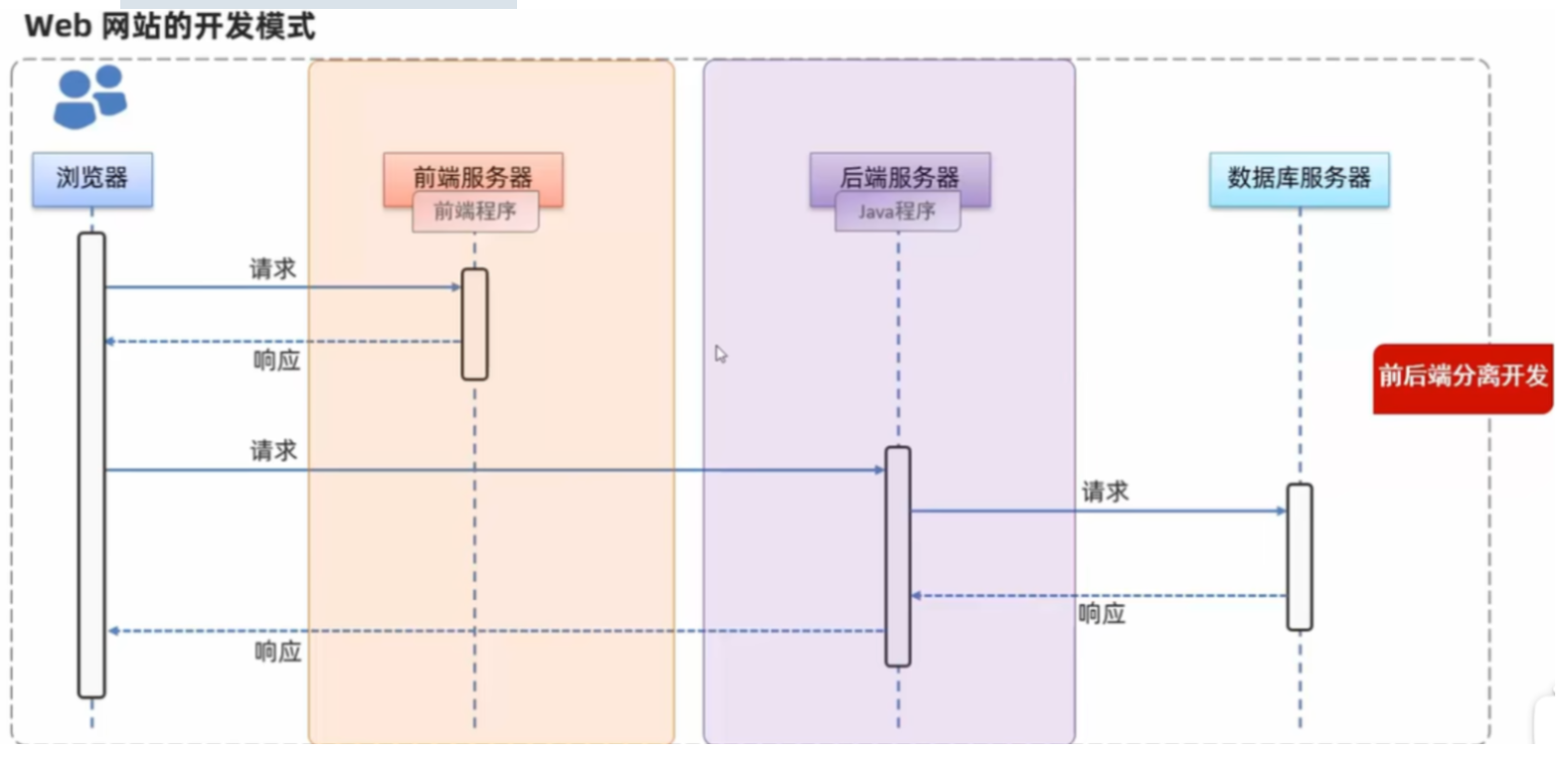
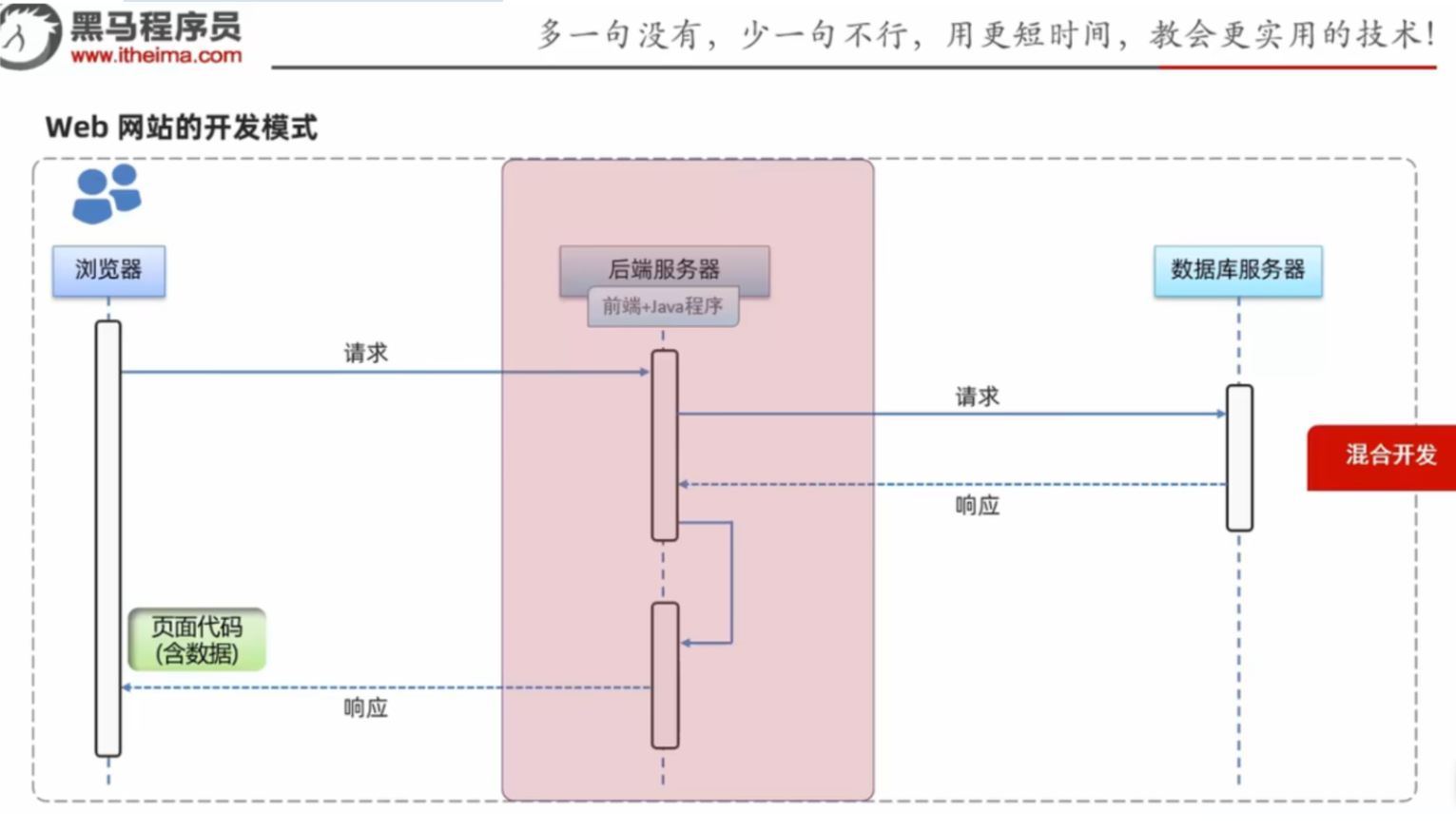
开发Web网站的方式
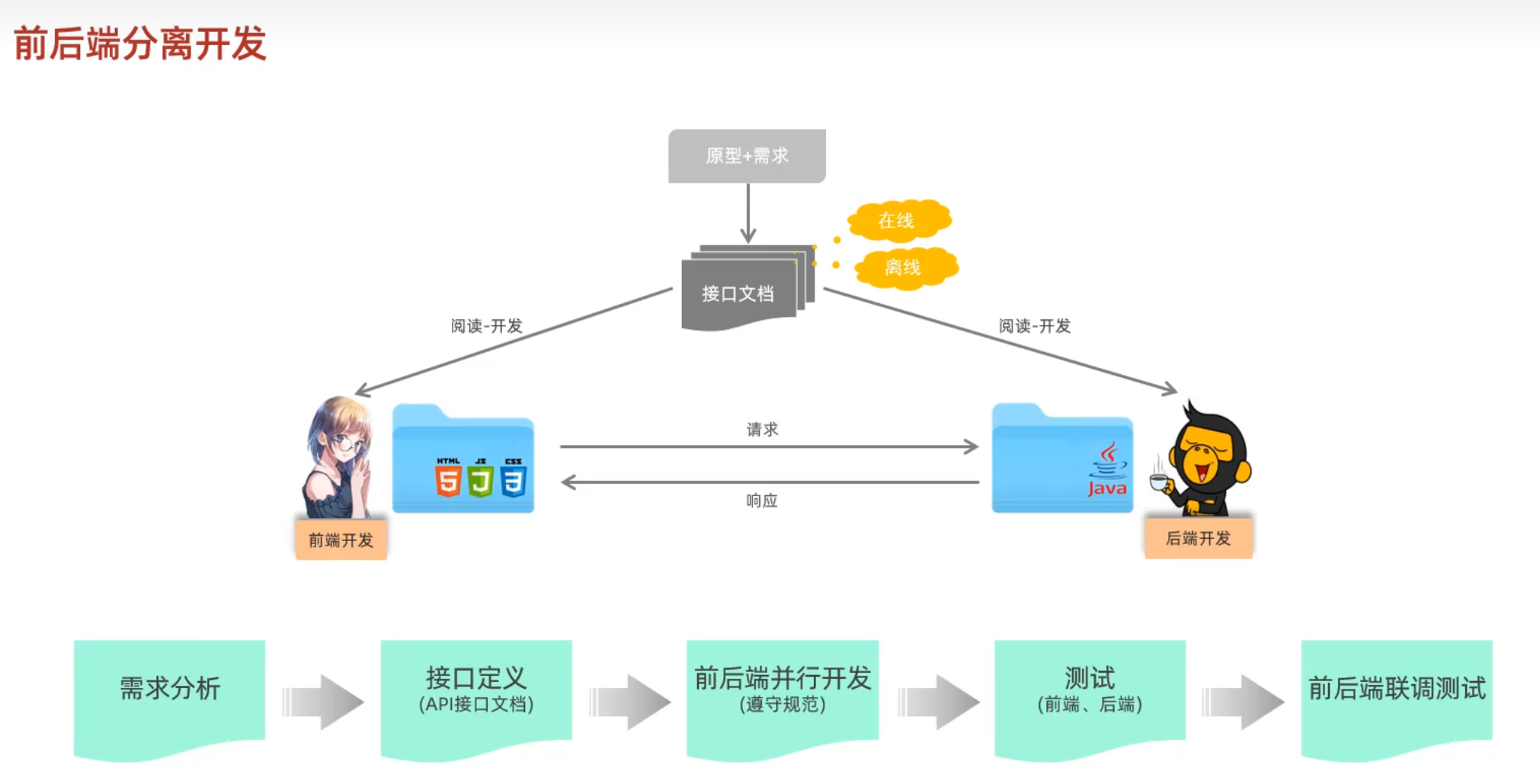
前后端分离开发


前端开发内容
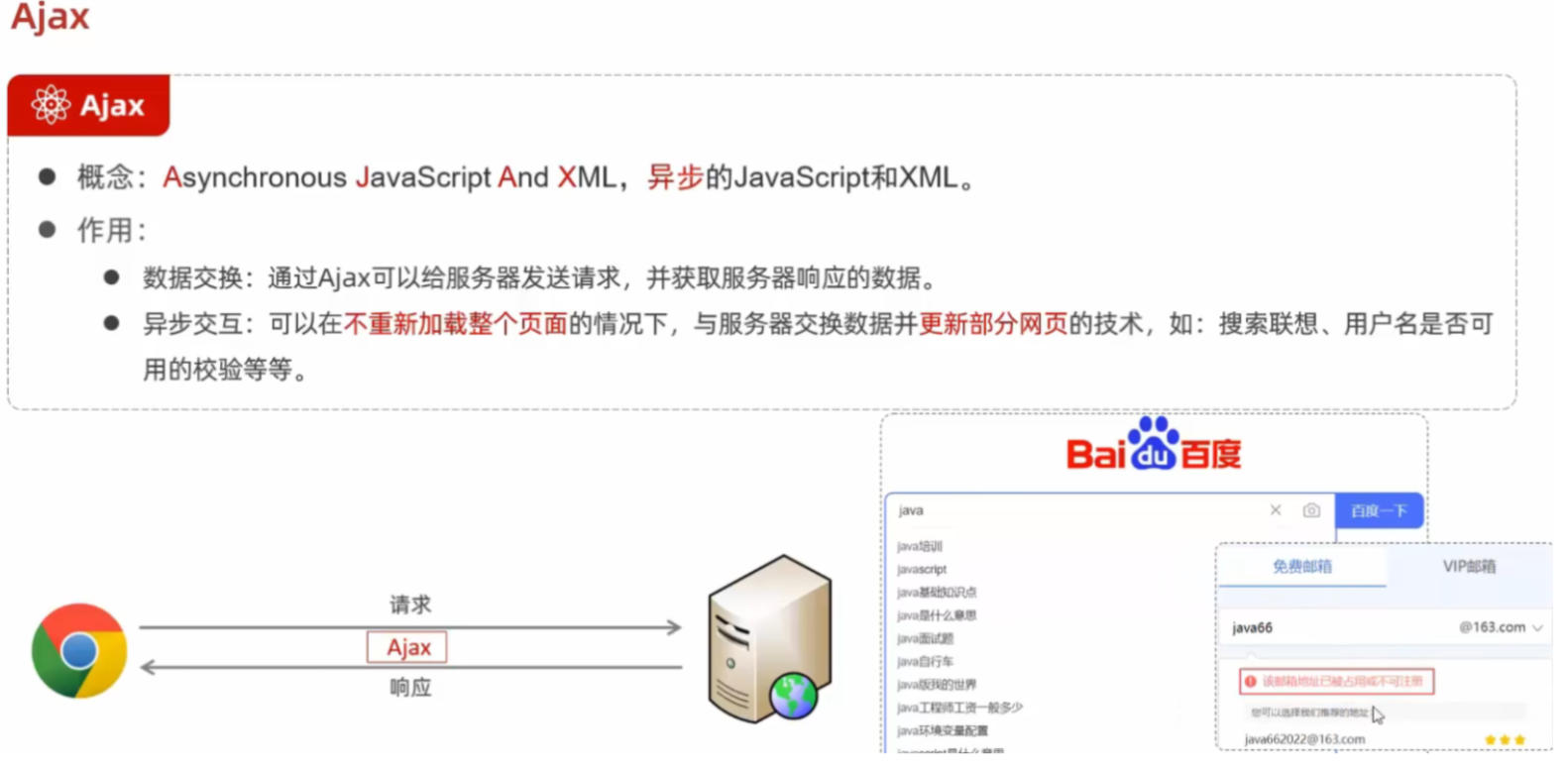
ajax
什么是ajax
- ajax即 异步JavaScript和XML(异步交互技术(异步通信技术)),可以在不更新所有网页的情况下,更新部分网页。

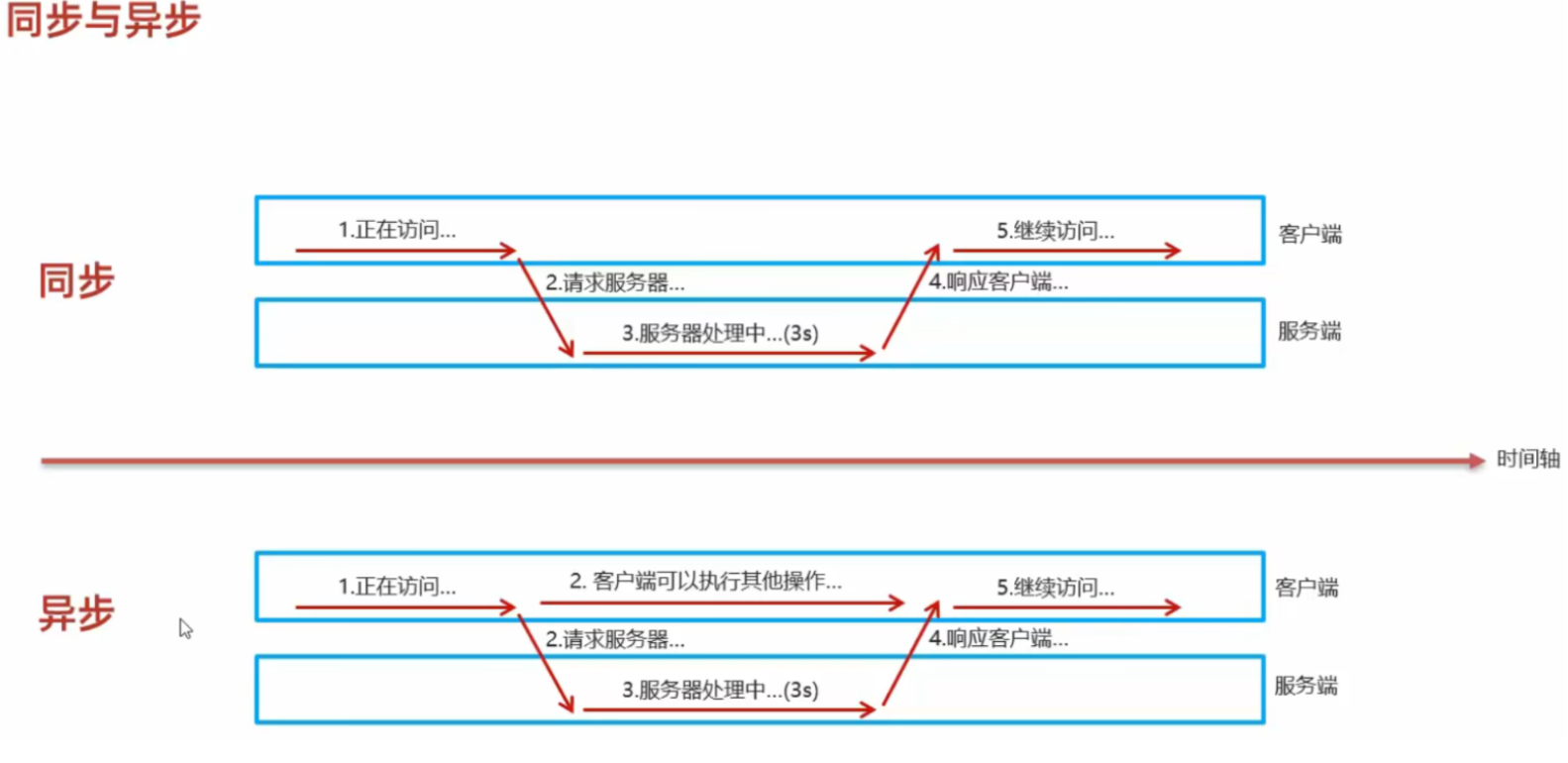
同步与异步

- 一个网页还没加载出来时,导航栏下面是空白,这个时候点击空白处没有任何反应,这就是同步技术
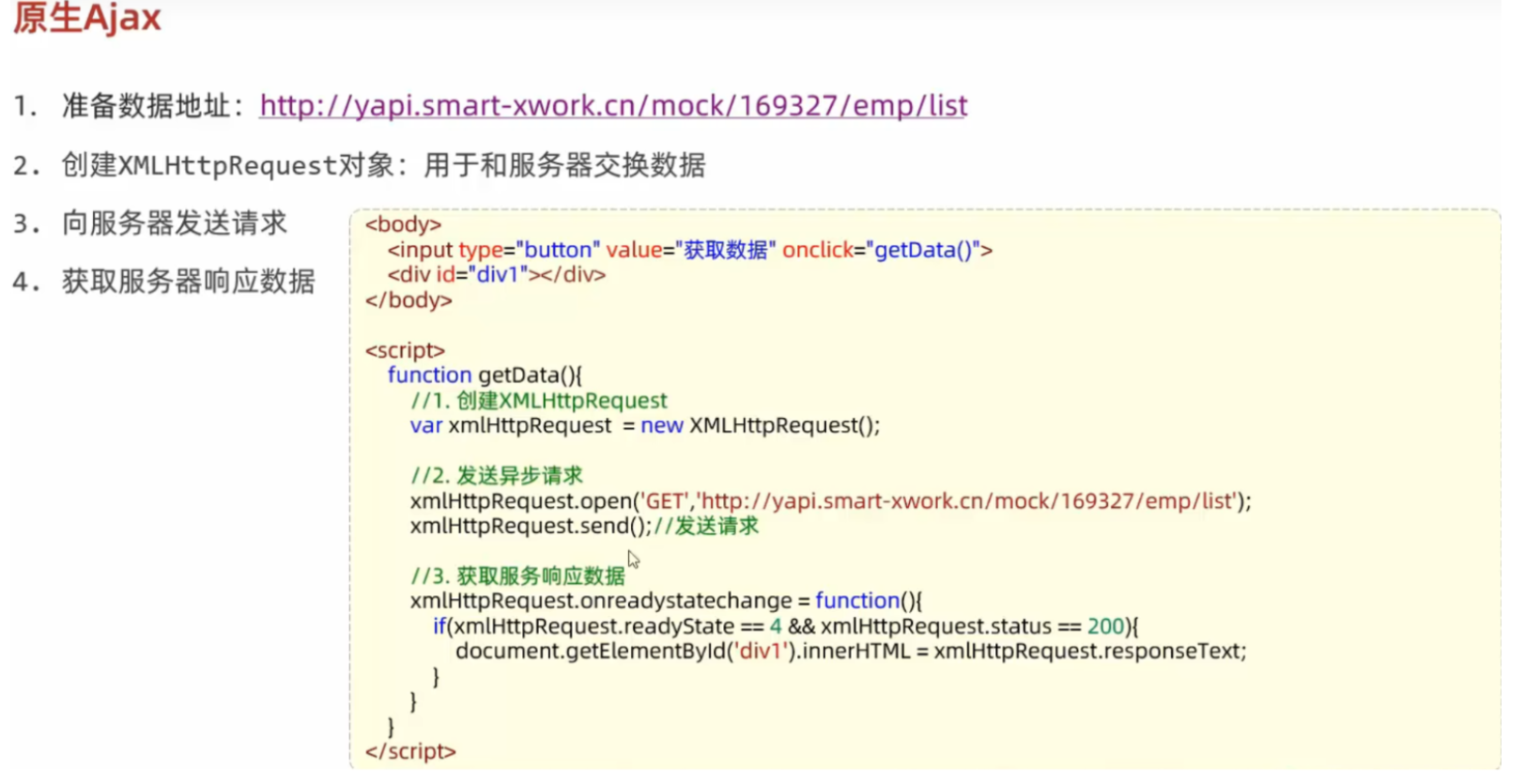
操作ajax

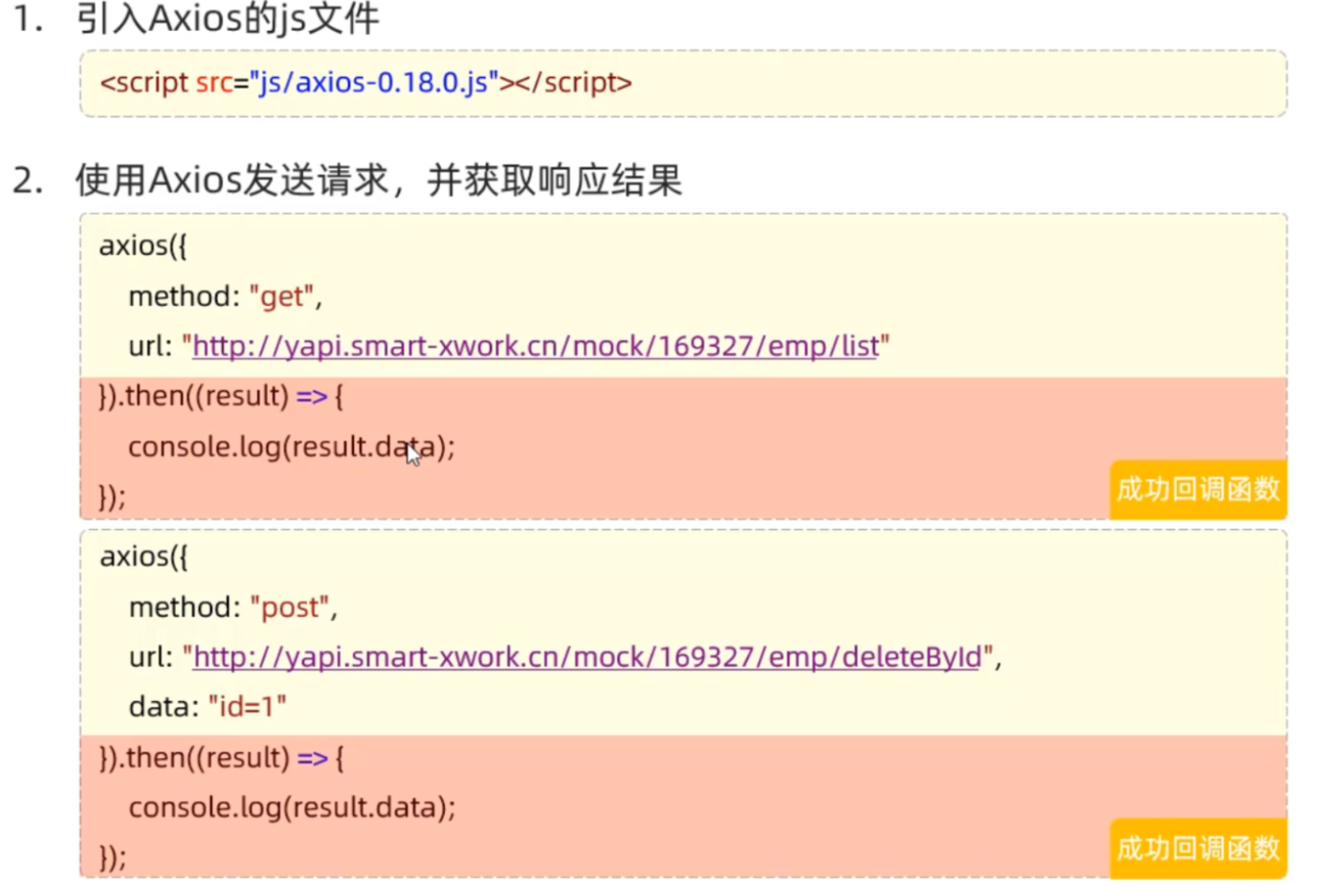
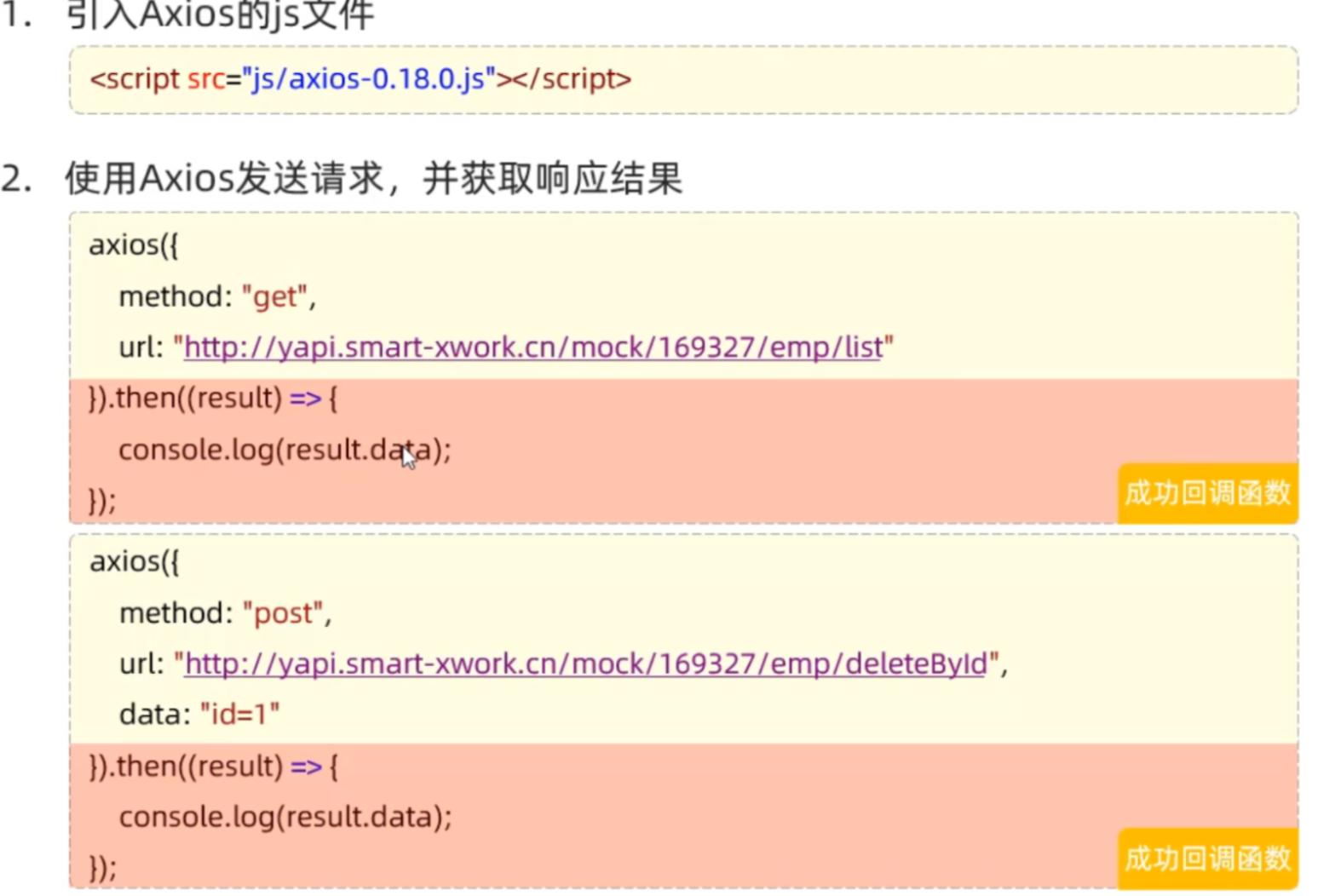
axios


使用方法一

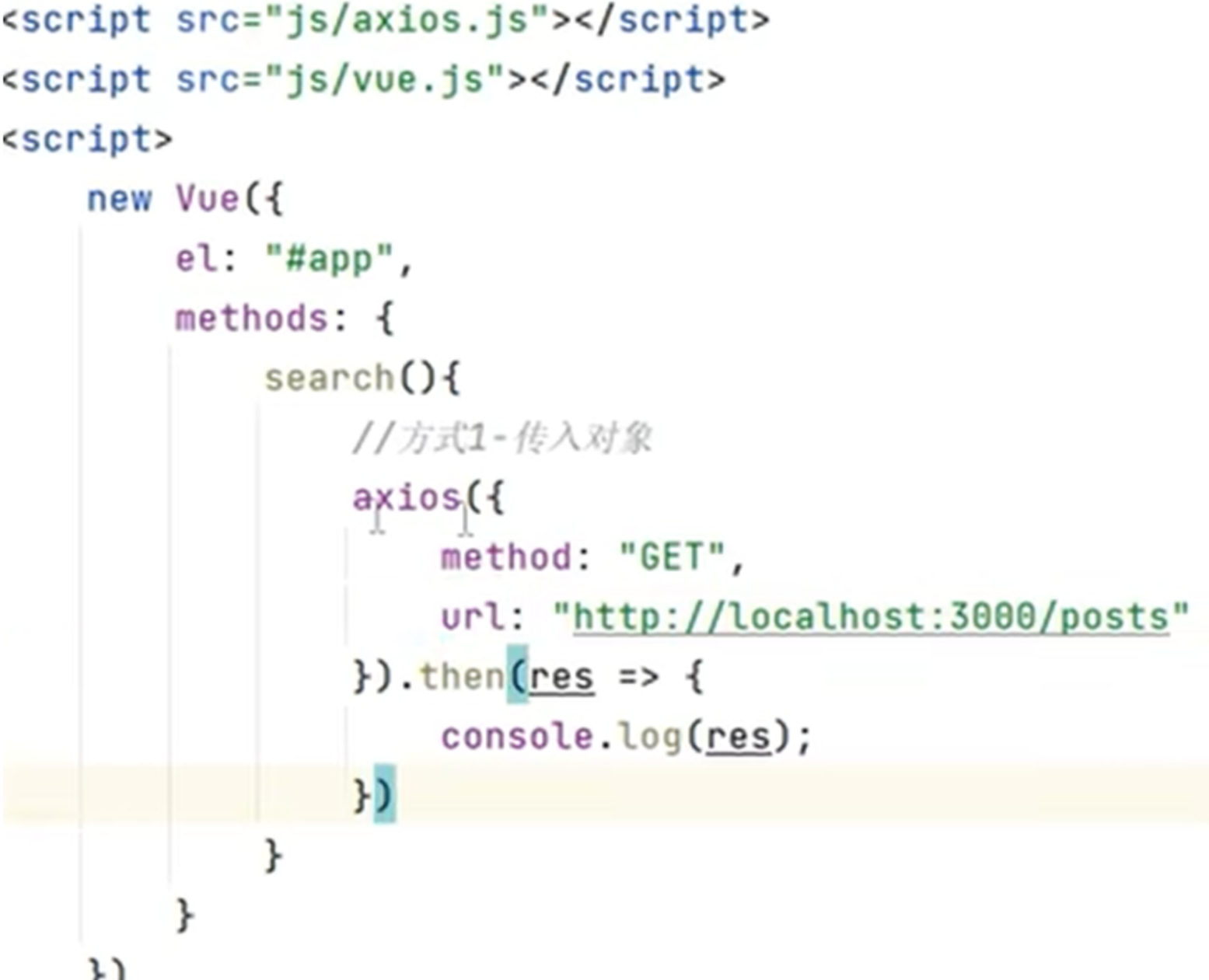
使用方法2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/axios.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="search">查询新闻信息</button>
</div>
<script>
new Vue({
el: "#app",
methods: {
search() {
axios.get("http://localhost:3000/posts")
.then(res => {//通过回调函数(参数函数)then来处理请求成功
console.log(res.data);
})
}
}
});
</script>
</body>
</html>
接口文档
为什么要有接口文档?

- 通过一份相同的东西,比如指定年龄为int型数据,把这个指定成为接口文档。前端和后端分别按照文档来开发
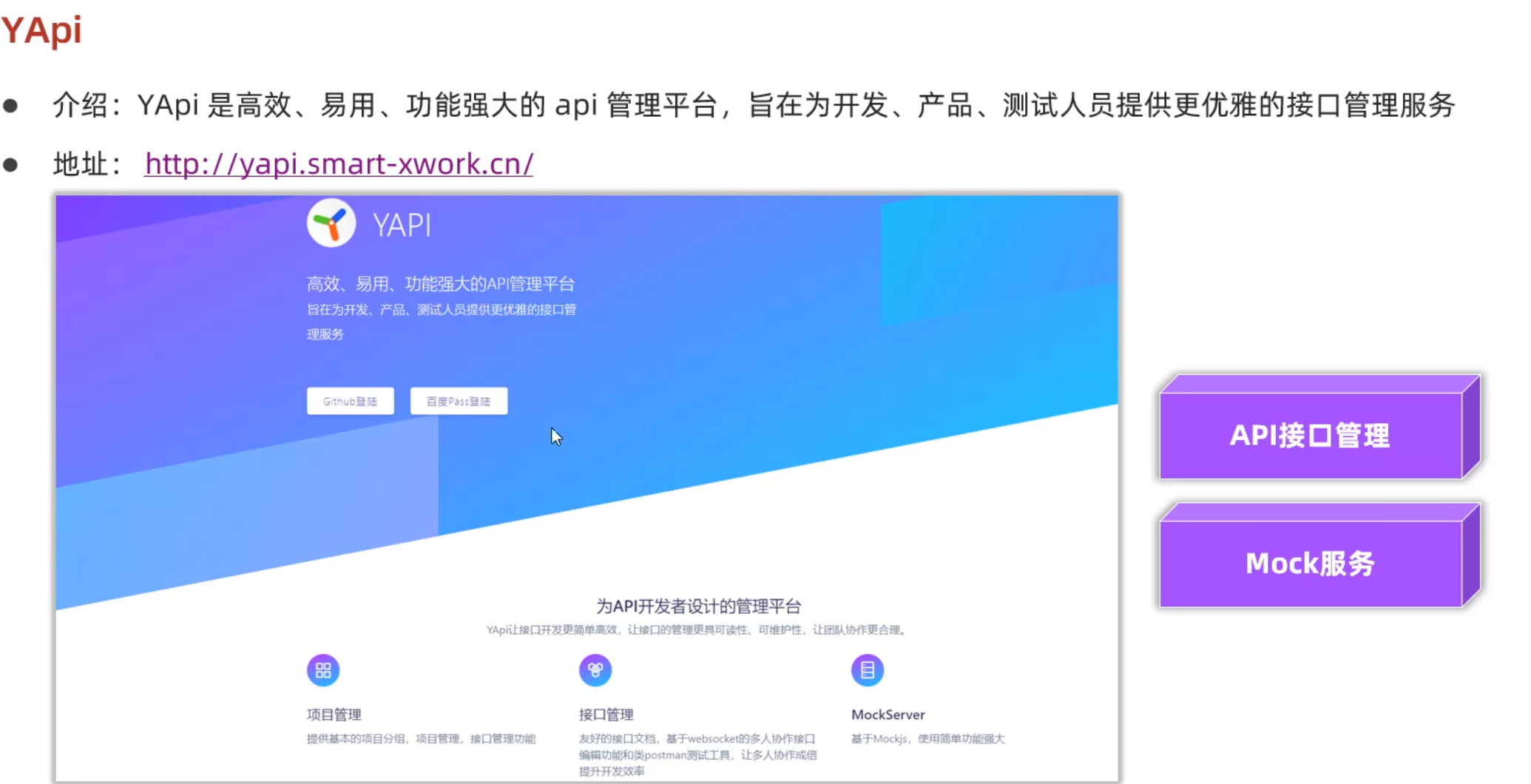
接口文档管理工具YApi

- mock服务指生成数据来供使用
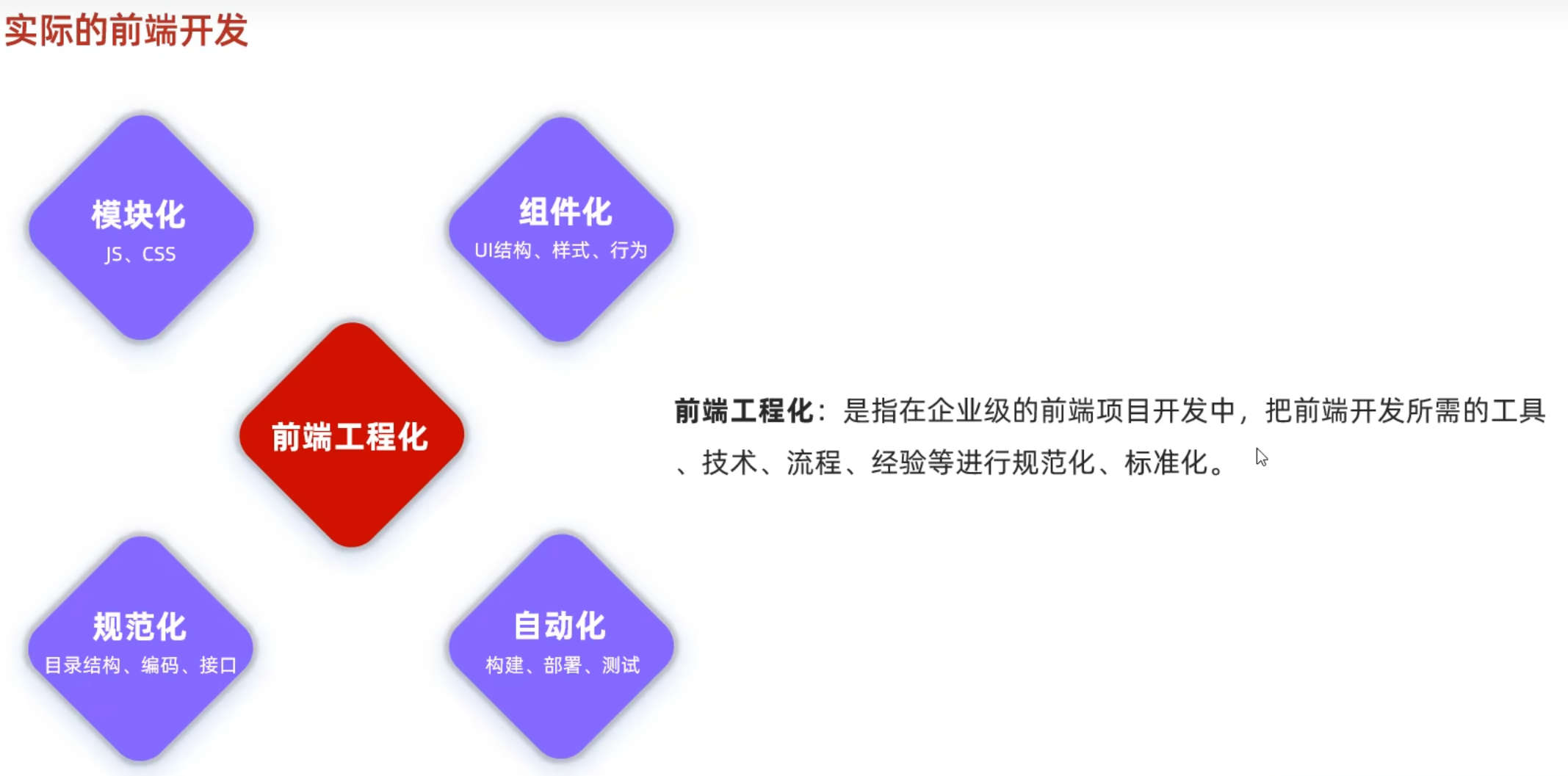
前端工程化


安装nodejs与vue/cli
-
nodejs是一个js运行环境
1、验证是否安装成功 node -v (输出版本号则成功) 2、进行相关配置)(以管理员身份运行) npm config set prefix (nodejs安装目录) npm config set prefix "D:\Nodejs" 3、验证配置是否成功 npm config set prefix (输出 NodeJS 则成功) 4、切换npm淘宝镜像来加速(管理员) npm config set registry https://registry.npm.taobao.org 1、 npm install -g @vue/cli 2、验证是否安装成功 vue --version 出现版本号就是成功了Vue
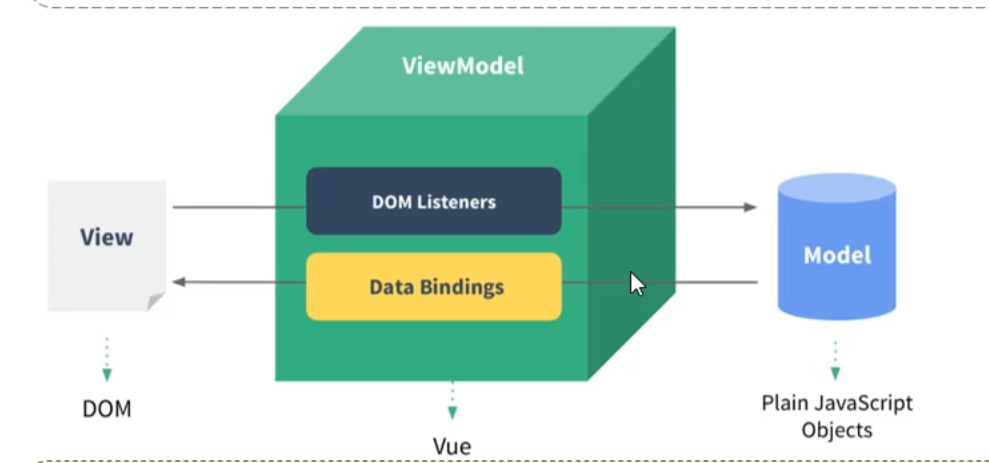
什么是vue?


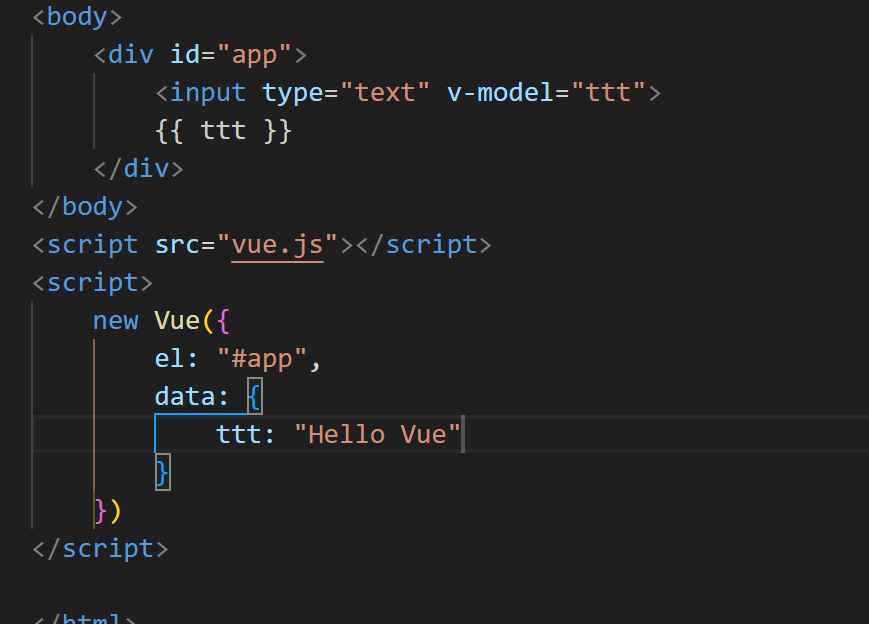
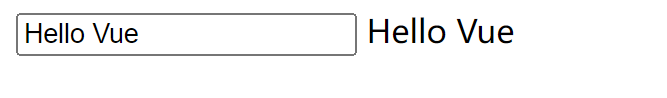
- vue使用双向数据绑定,view是视图层,当视图层发生改变时,model层相应数据也发送改变。反之同理
Vue的基础使用

-

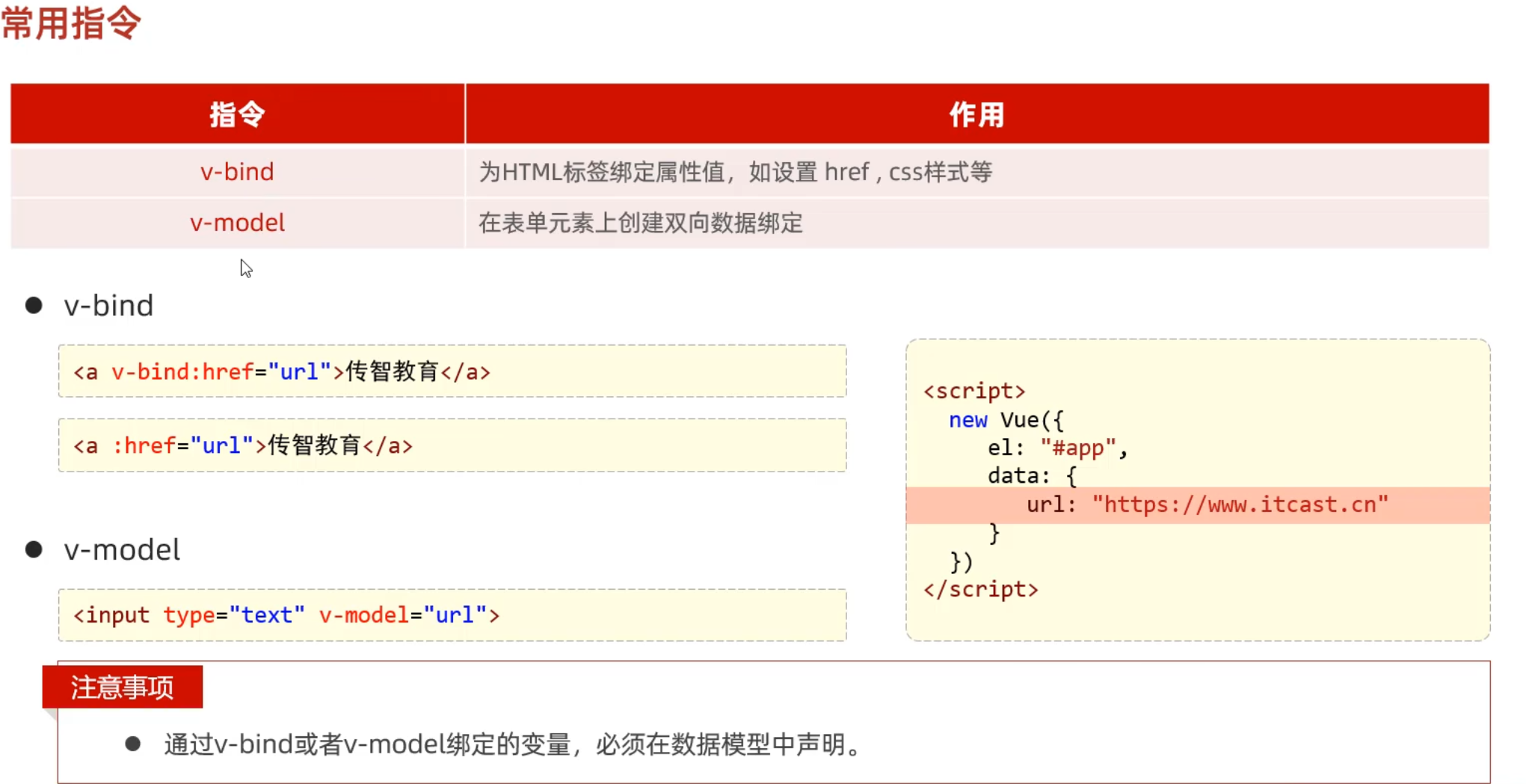
常见的vue指令


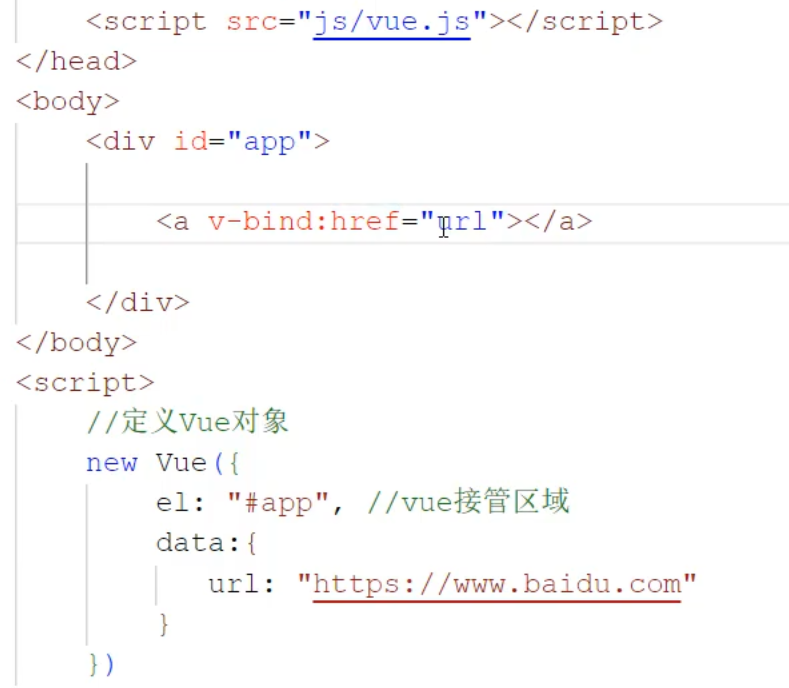
使用v-bind

- 这样a标签所链接的东西就是随着vue对象变化而变化了

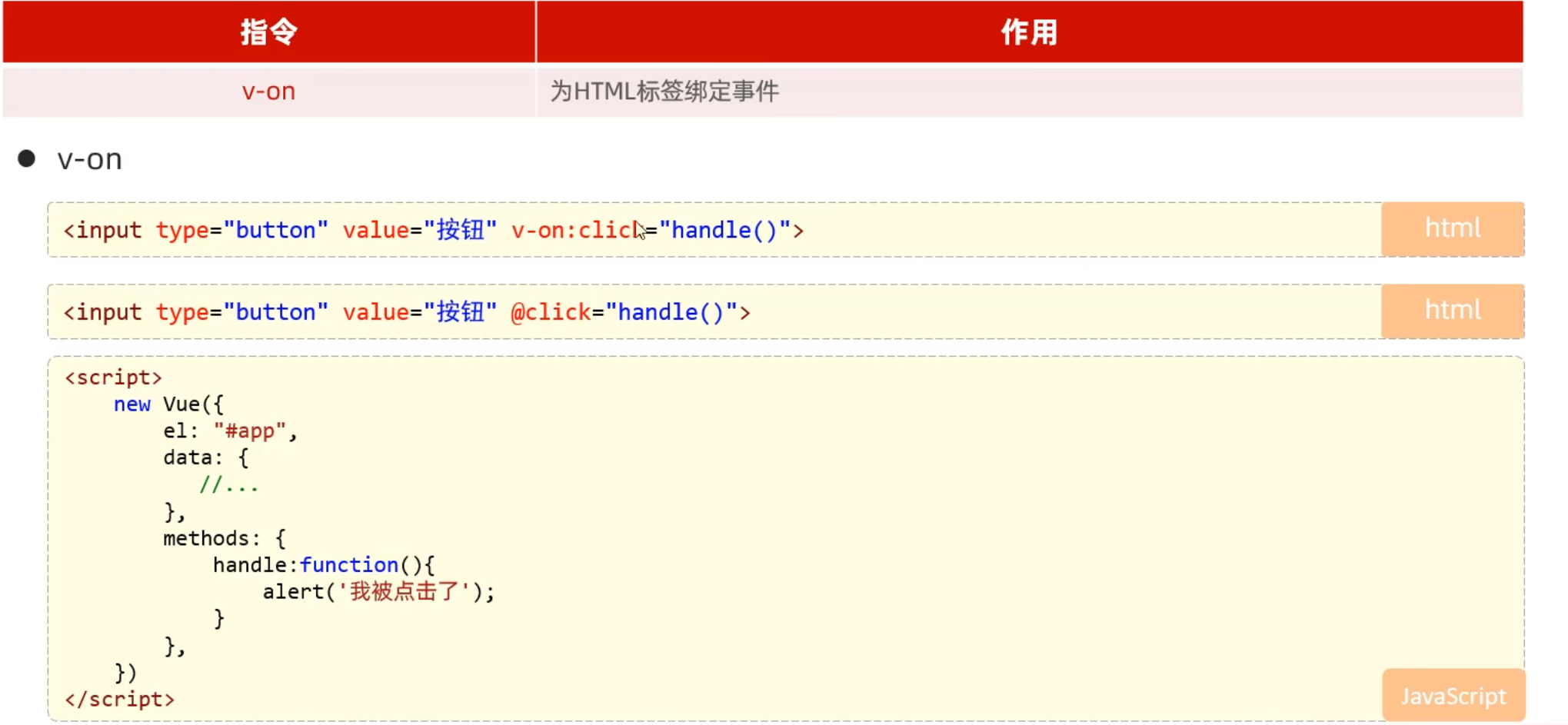
- 通过更改v-on后面的click和” “中的内容,可以实现不同的事件触发不同的方法
- 方法要写在methods区域
- 可以使用@来简写
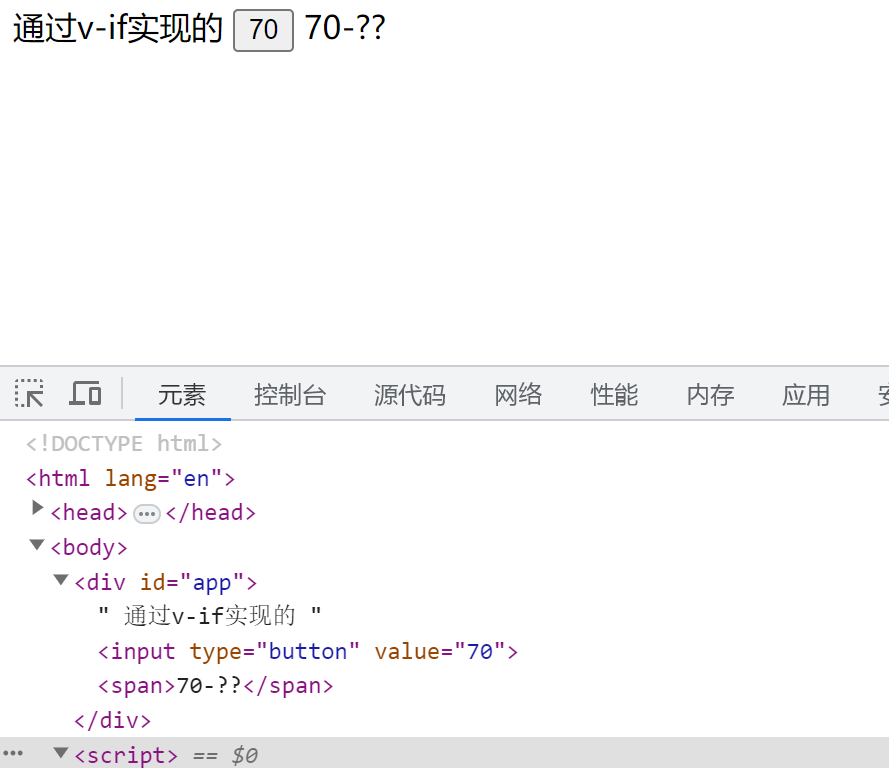
v-show与v-if

-
通过v-if实现,只会出现符合条件的元素
-

-
而通过v-show则将所有元素加载出来,但只显示符合条件的元素
v-for

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<div v-for="a in arr">{{arr}}</div>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
arr: ['a', 'b', 'c']
}
})
</script>
</html>

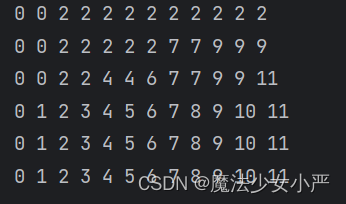
- 以上代码输出这个,代表了每次遍历都输出一遍arr的内容
- {{}}这个插值对只输出相应内容,而a in arr做到了遍历
- in是必不可少的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<div v-for="a in arr">{{a}}</div>//改动了这里
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
arr: ['a', 'b', 'c']
}
})
</script>
</html>

- 证明a取到了相应内容,而插值对也做出了相应输出
- v-for 的索引默认从零开始
- 插值表达式中可以进行算数运算
注意

- 使用集合存储数据时,记得搞清楚具体的名字
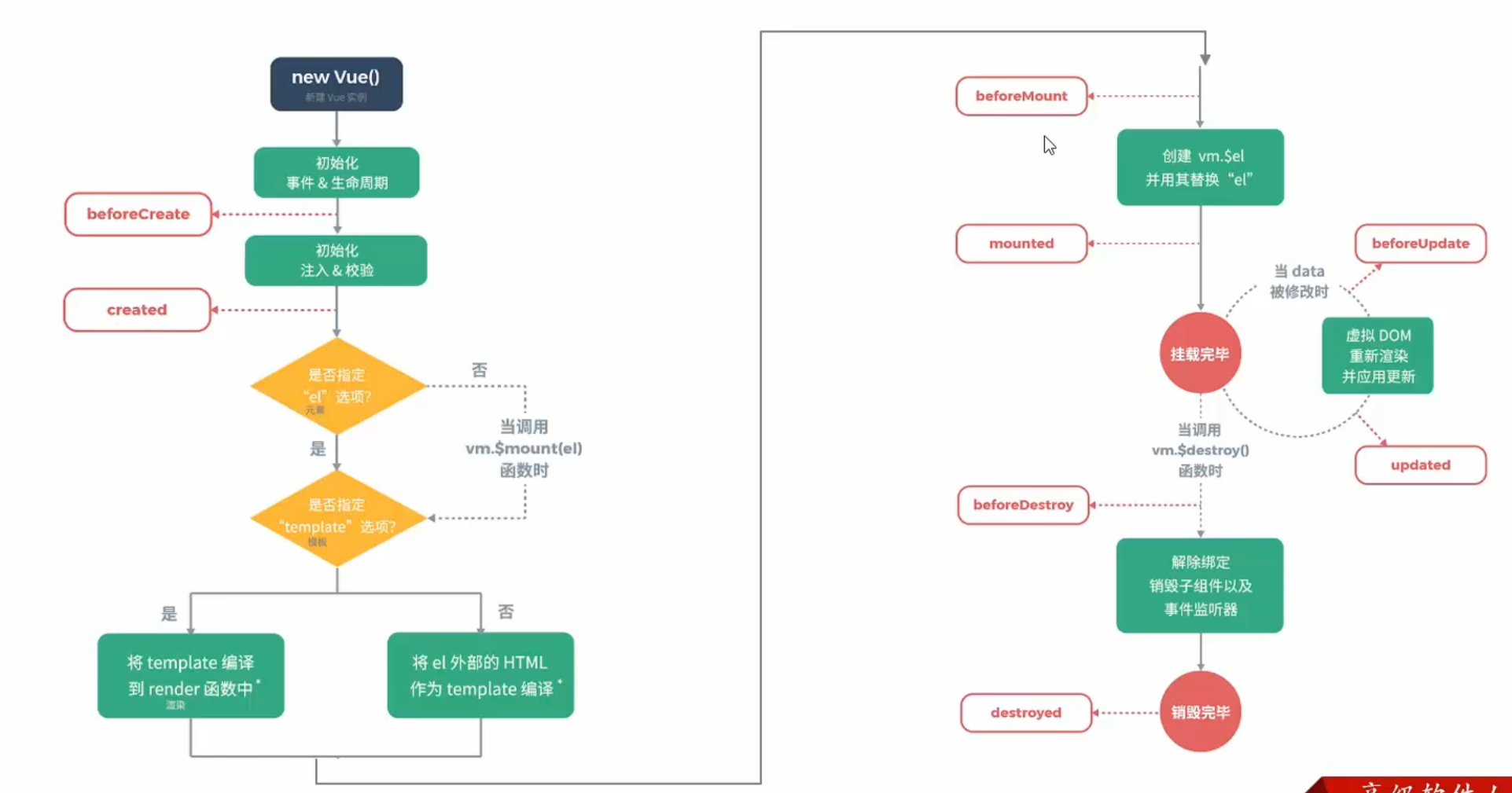
Vue的生命周期


- 创建阶段(Creation Phase):
- beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。
- created:在实例创建完成后被调用。在这个阶段,实例已经完成数据观测、属性和方法的运算,但是尚未挂载到DOM上。
- 挂载阶段(Mounting Phase):
- beforeMount:在实例挂载到DOM之前被调用。
- mounted:在实例挂载到DOM后被调用。在这个阶段,实例已经完成了挂载,可以访问到DOM元素。(提交表单)
- 更新阶段(Updating Phase):
- beforeUpdate:在响应式数据更新之前被调用,即数据发生改变、重新渲染之前。
- updated:在数据更新完成后被调用。在这个阶段,DOM已经完成更新。
- 销毁阶段(Destroying Phase):
- beforeDestroy:在实例销毁之前被调用。在这个阶段,实例仍然完全可用。
- destroyed:在实例销毁之后被调用。在这个阶段,实例的所有指令和事件监听器都已被解除,所有子实例也被销毁。
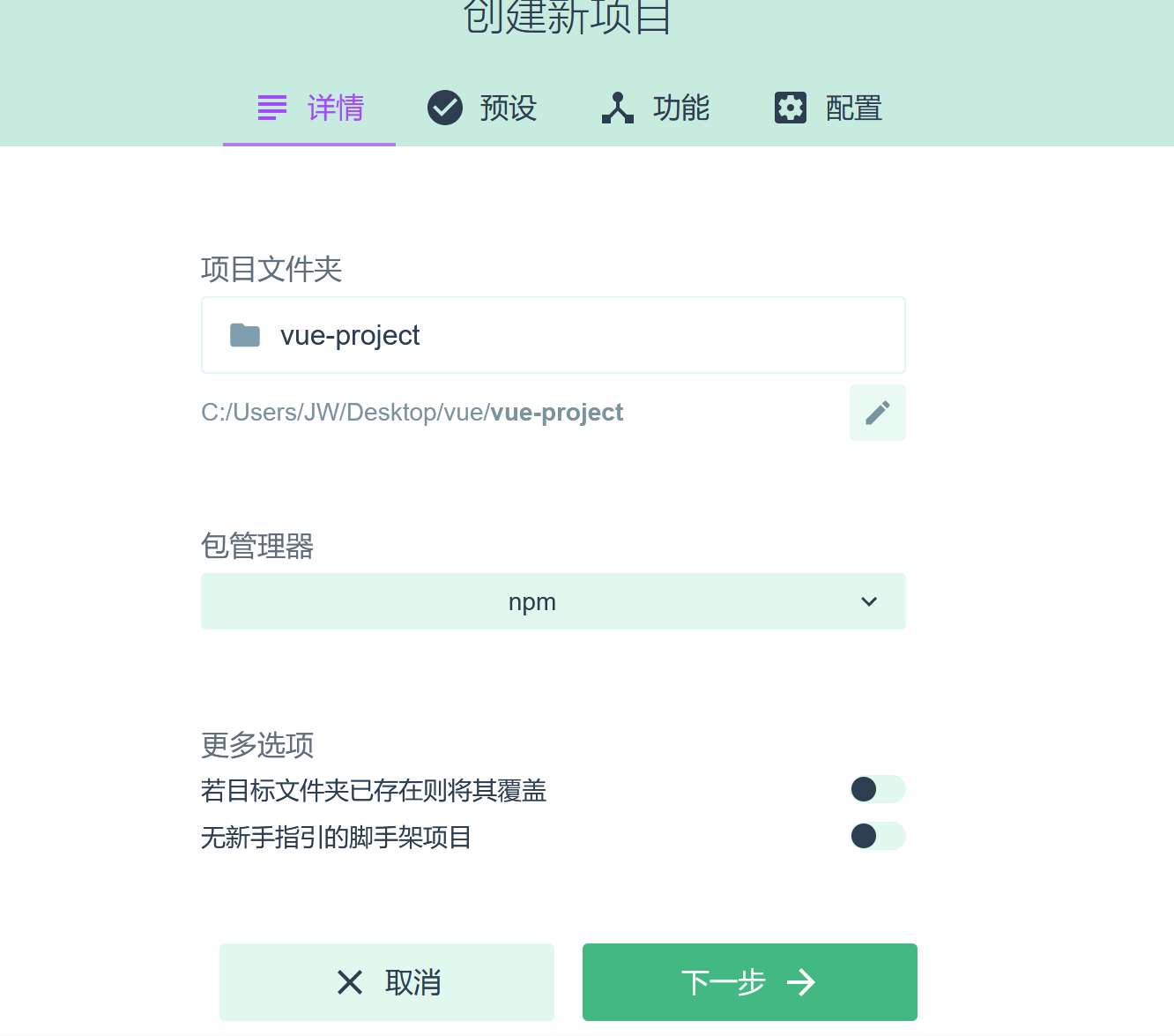
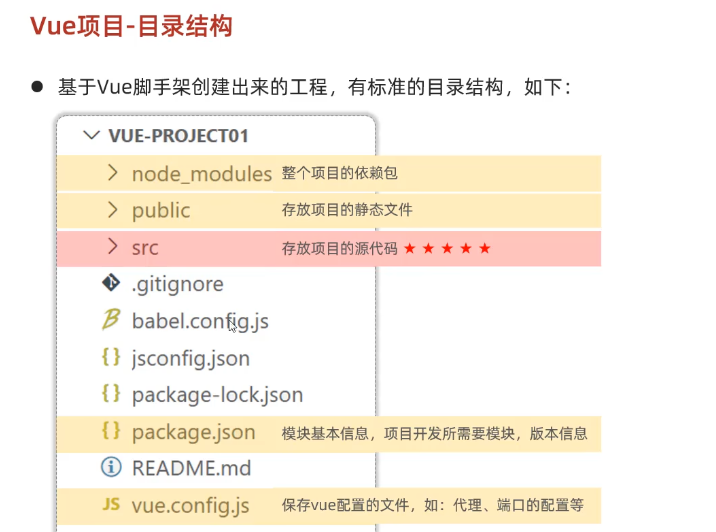
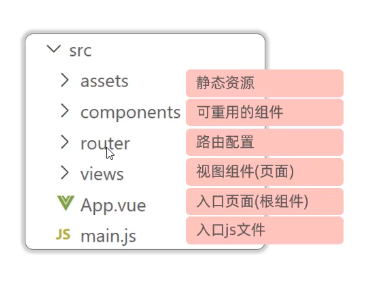
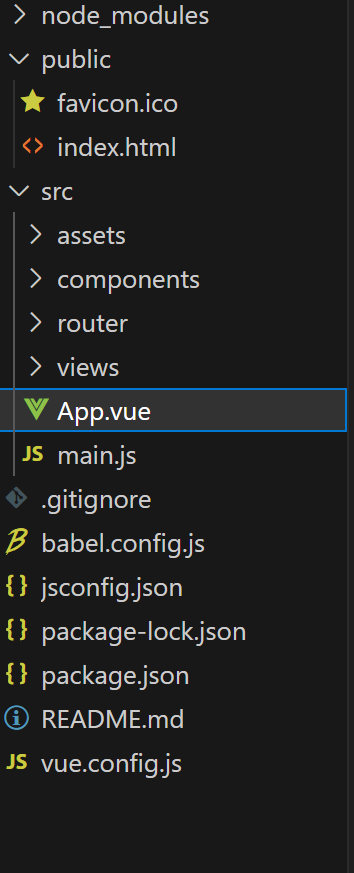
Vue项目

- 需要创建一个文件夹,在文件夹中打开命令行输入vue ui

- 将包管理器改为对应


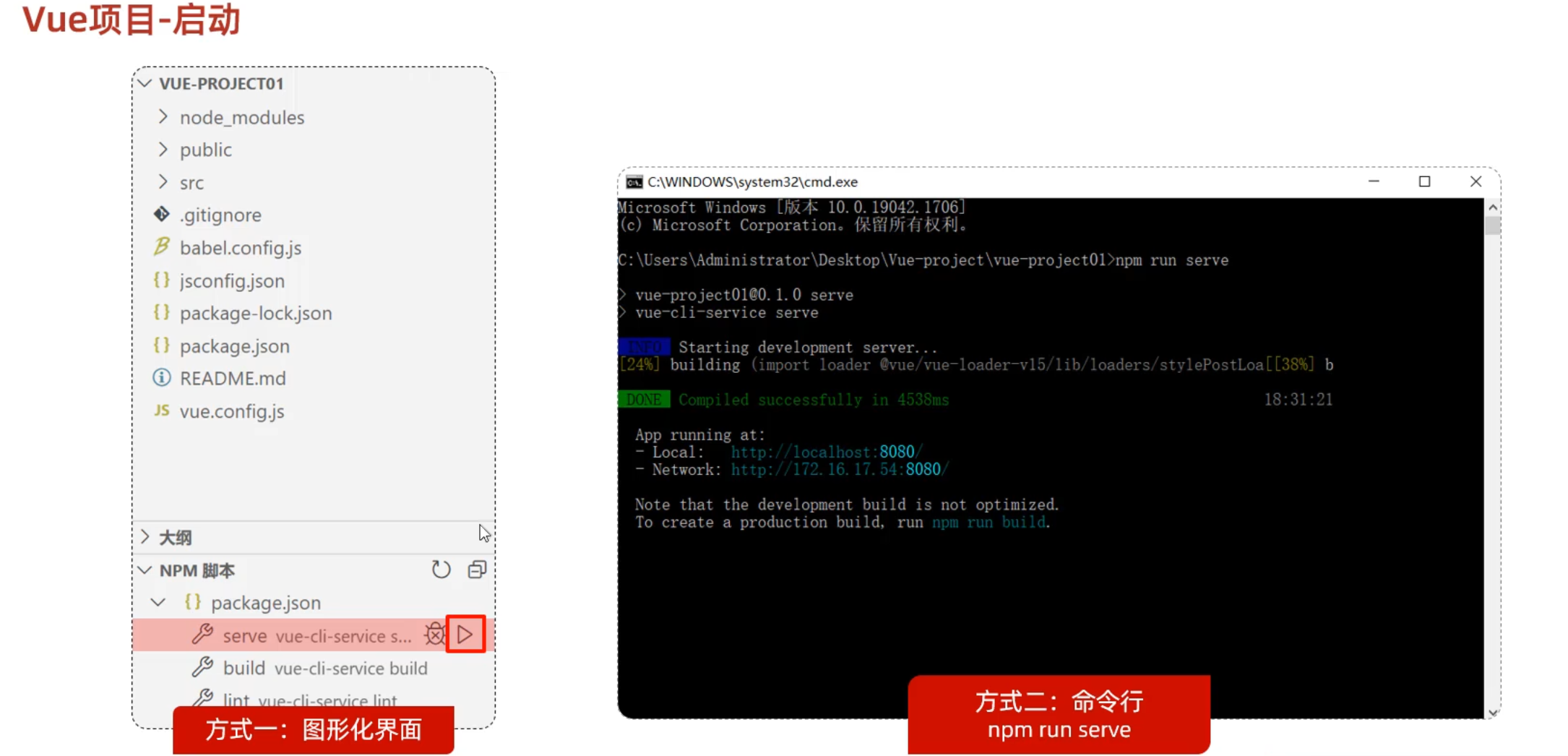
启动
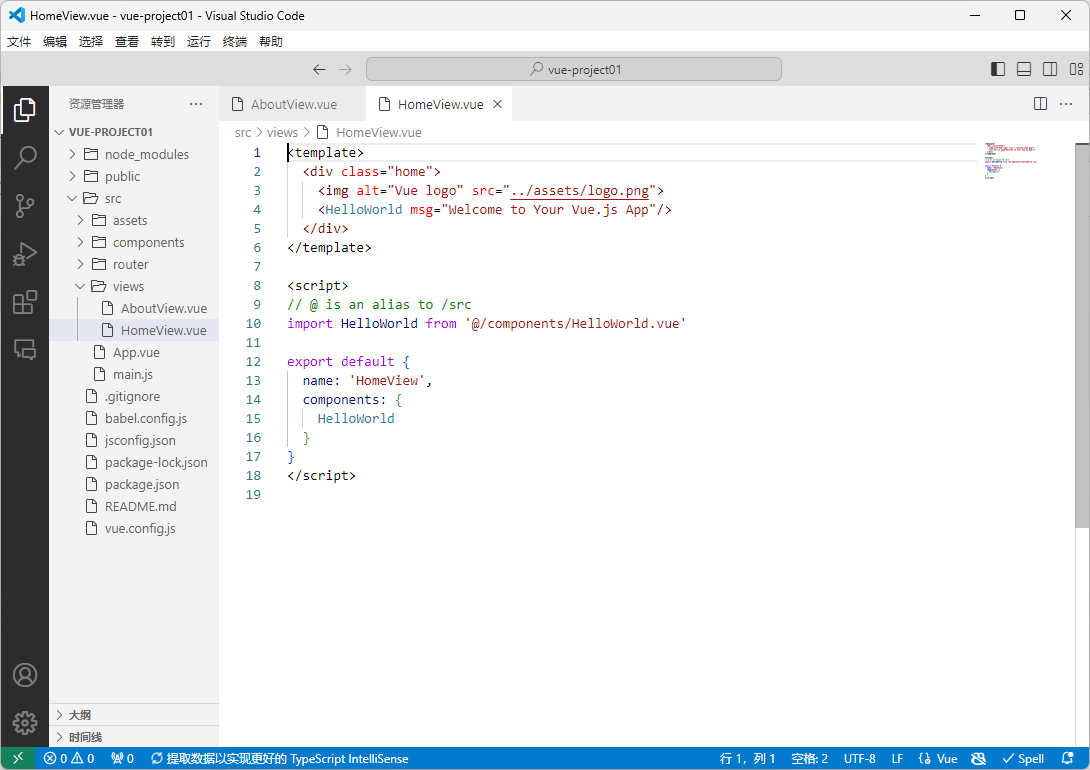
- 默认启动App.vue

npm run serve

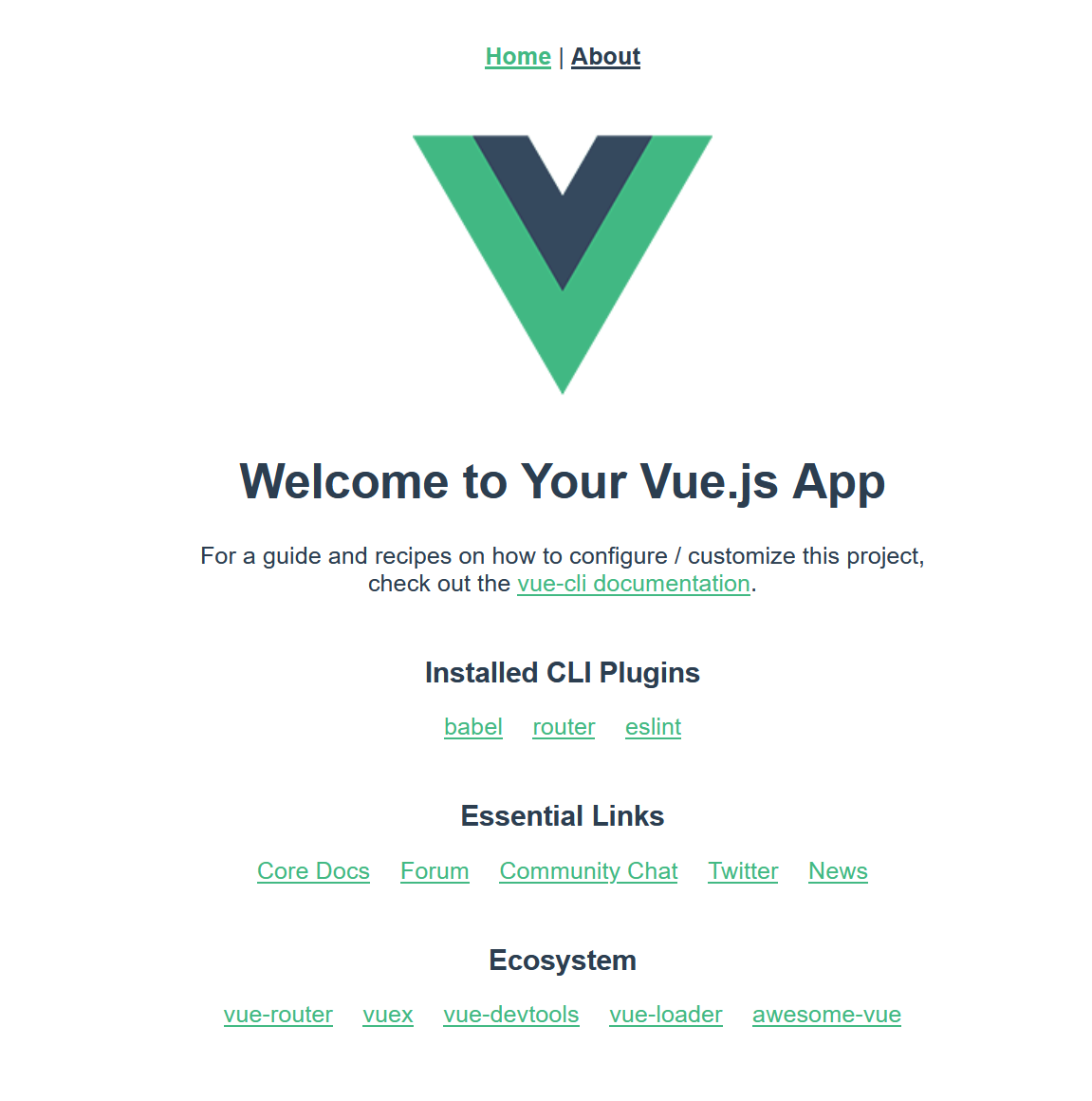
访问http://localhost:8080/ 该默认网址会出现该页面

即以上页面
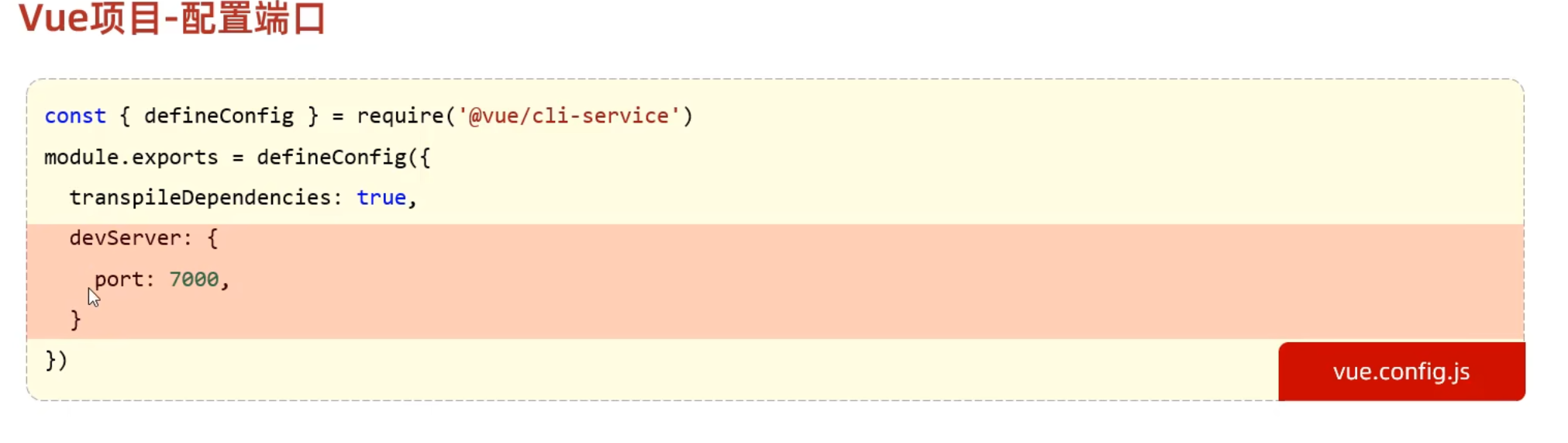
修改服务端口号


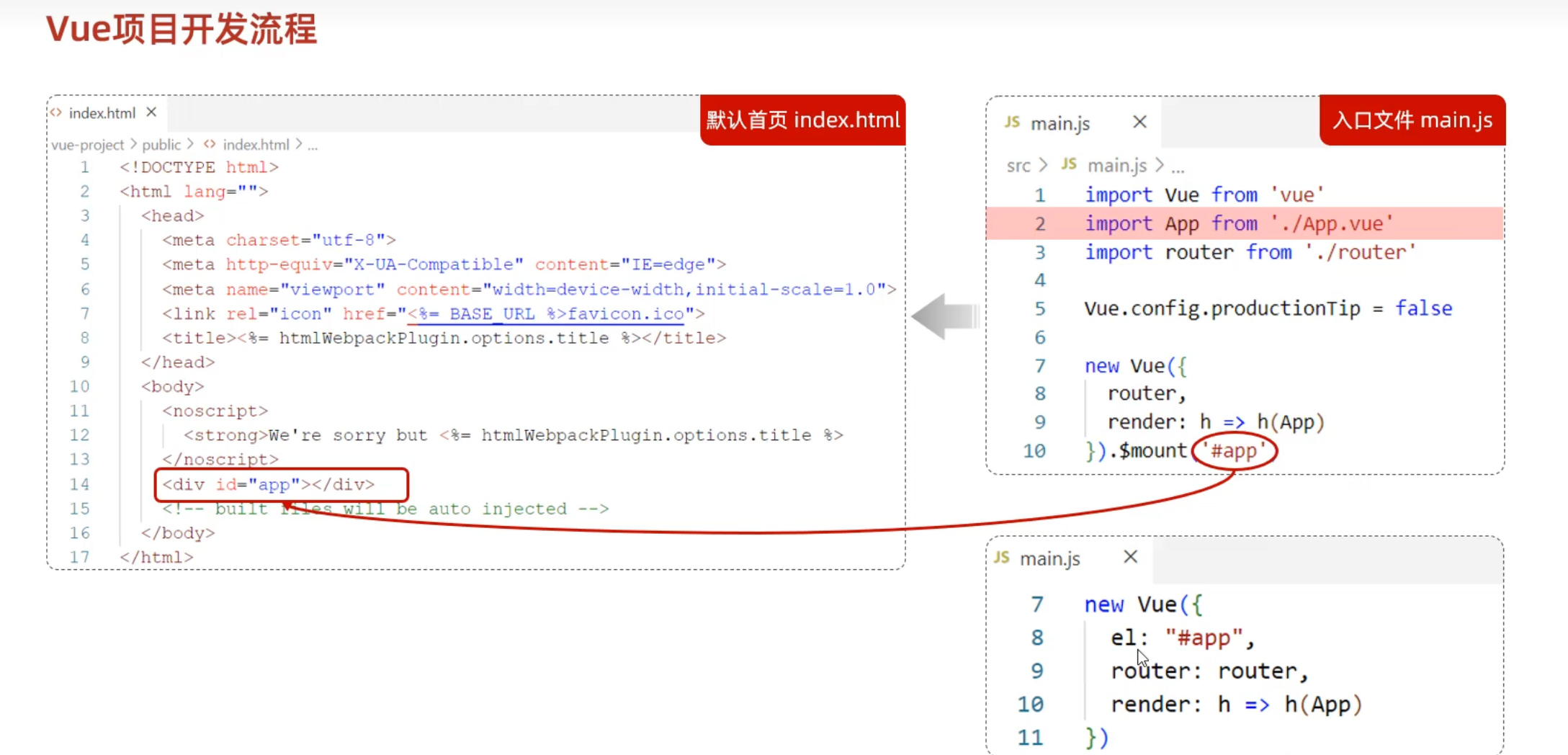
- 使用import导入,export组成一个模块
- 等价于下面
- vs6中,属性与名相同可以只写一半

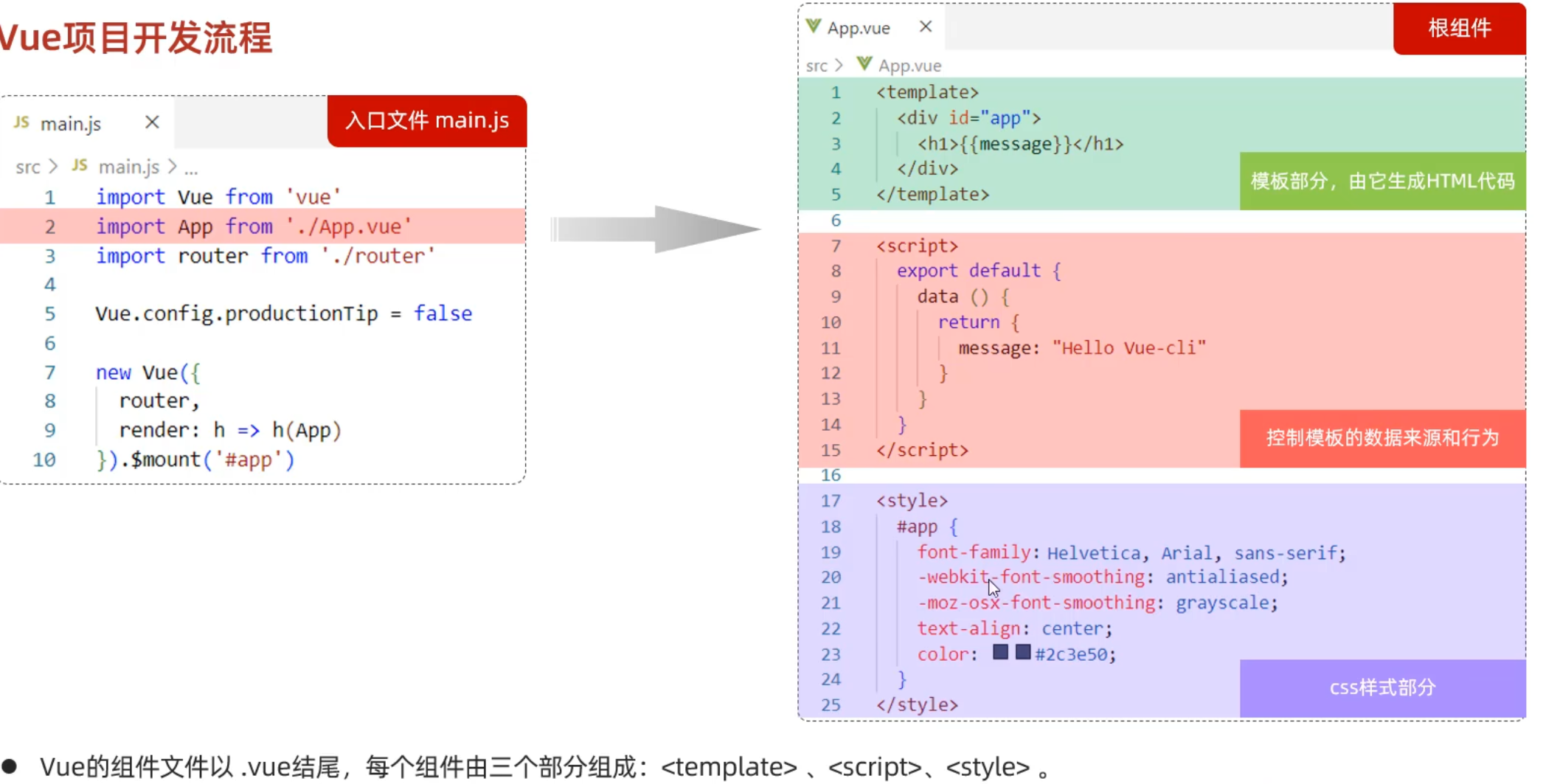
导出export
- 其中,export default是导出语法
// utils.js
export default function add(a, b) {
return a + b;
}
// main.js
import add from './utils.js';
console.log(add(2, 3)); // 输出 5
-
export default没有指定名称是因为它导出的是一个对象字面量(即一个没有具体名称的对象)。当使用export default导出时,可以直接将对象字面量作为默认导出的内容,而不需要为它指定一个特定的名称。在这种情况下,代码中的
export default导出的是一个包含组件选项的对象,并且没有为这个对象指定一个名称。这样做的好处是,其他模块在使用import关键字引入这个默认导出时,可以为它指定任意的名称,使其更具可读性和语义化。不指定名称的另一个原因是,通过将对象字面量作为默认导出,可以更方便地在其他模块中进行引用和使用。通过
import关键字,可以为默认导出指定任意的名称,使代码更加灵活和易于维护。
导入export
如果要导入一个没有名称的 export,可以使用 import 语句,但是可以省略导入的变量名。
假设你有一个名为 myModule.js 的模块,并且在该模块中使用 export 导出了一个值,而没有为该导出指定名称。以下是导入这个没有名称的 export 的示例:
import './myModule.js';
在上述示例中,使用 import 语句导入了 myModule.js 模块,但并没有为导入的值指定变量名。这样做是为了执行 myModule.js 中的副作用,例如在模块中定义的全局变量、执行代码等。
需要注意的是,导入没有名称的 export 时,你不能直接使用导入的值,因为没有为其指定变量名。但是,它可以用作执行副作用的手段。例如,当导入的模块包含在浏览器环境中注册全局变量的代码时,可以使用这种方式导入模块,而不需要使用导入的值。
如果你需要使用导入的值,可以使用 import 语句为其指定一个变量名:
import myValue from './myModule.js';
console.log(myValue); // 使用导入的值
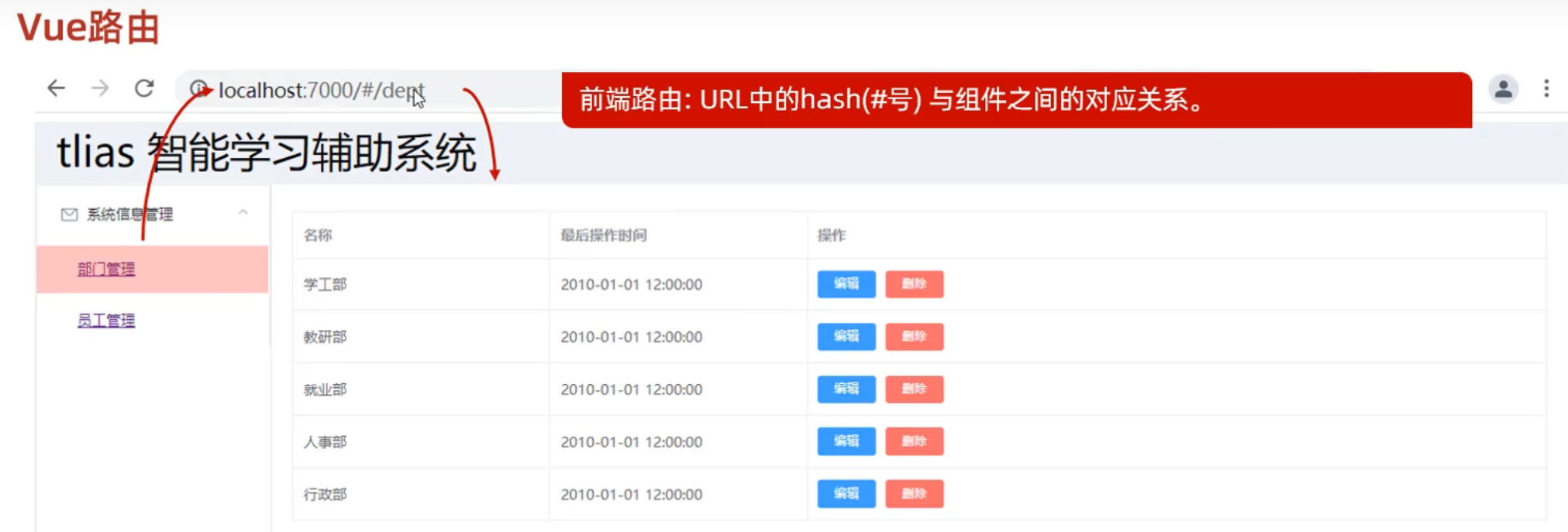
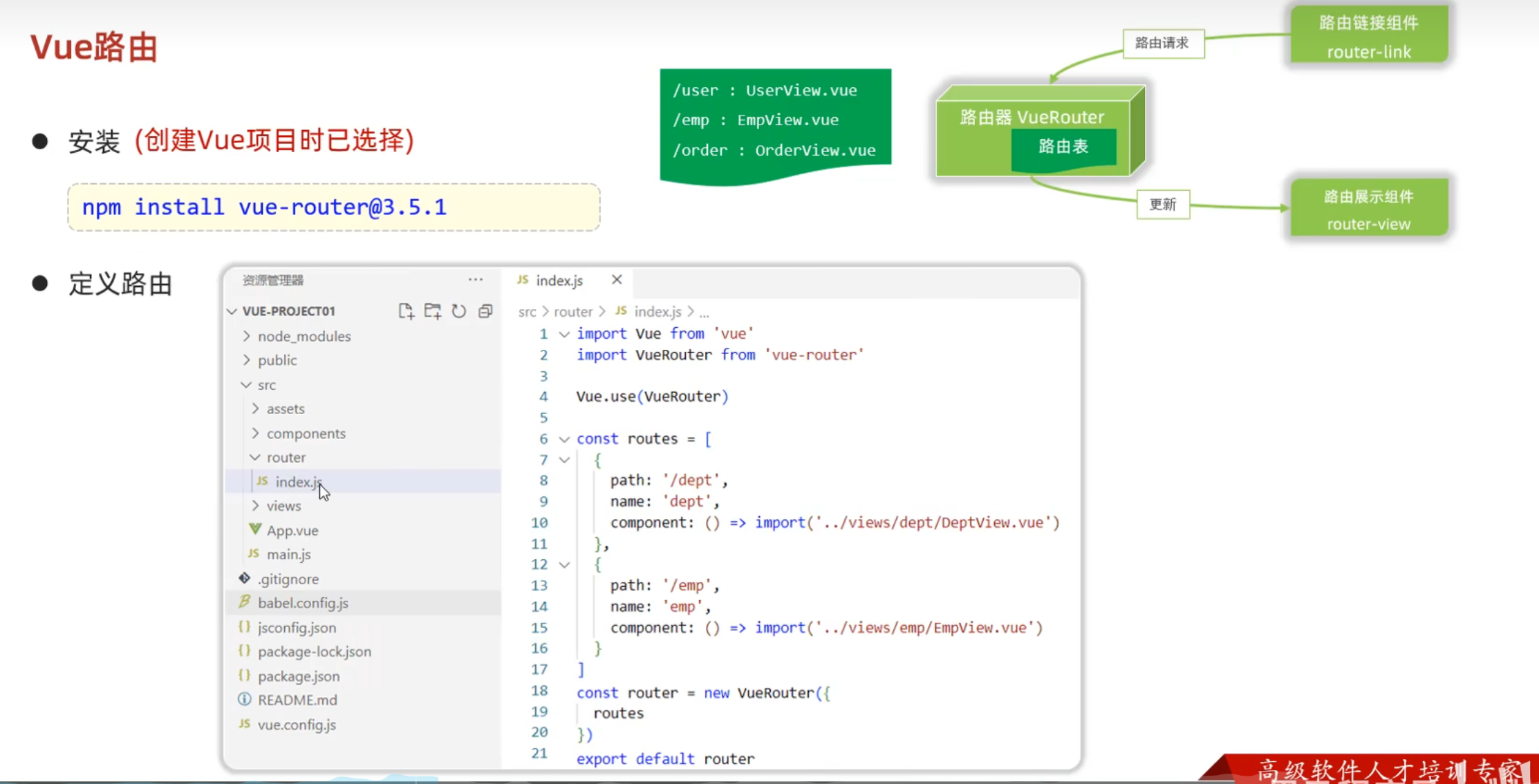
Vue路由



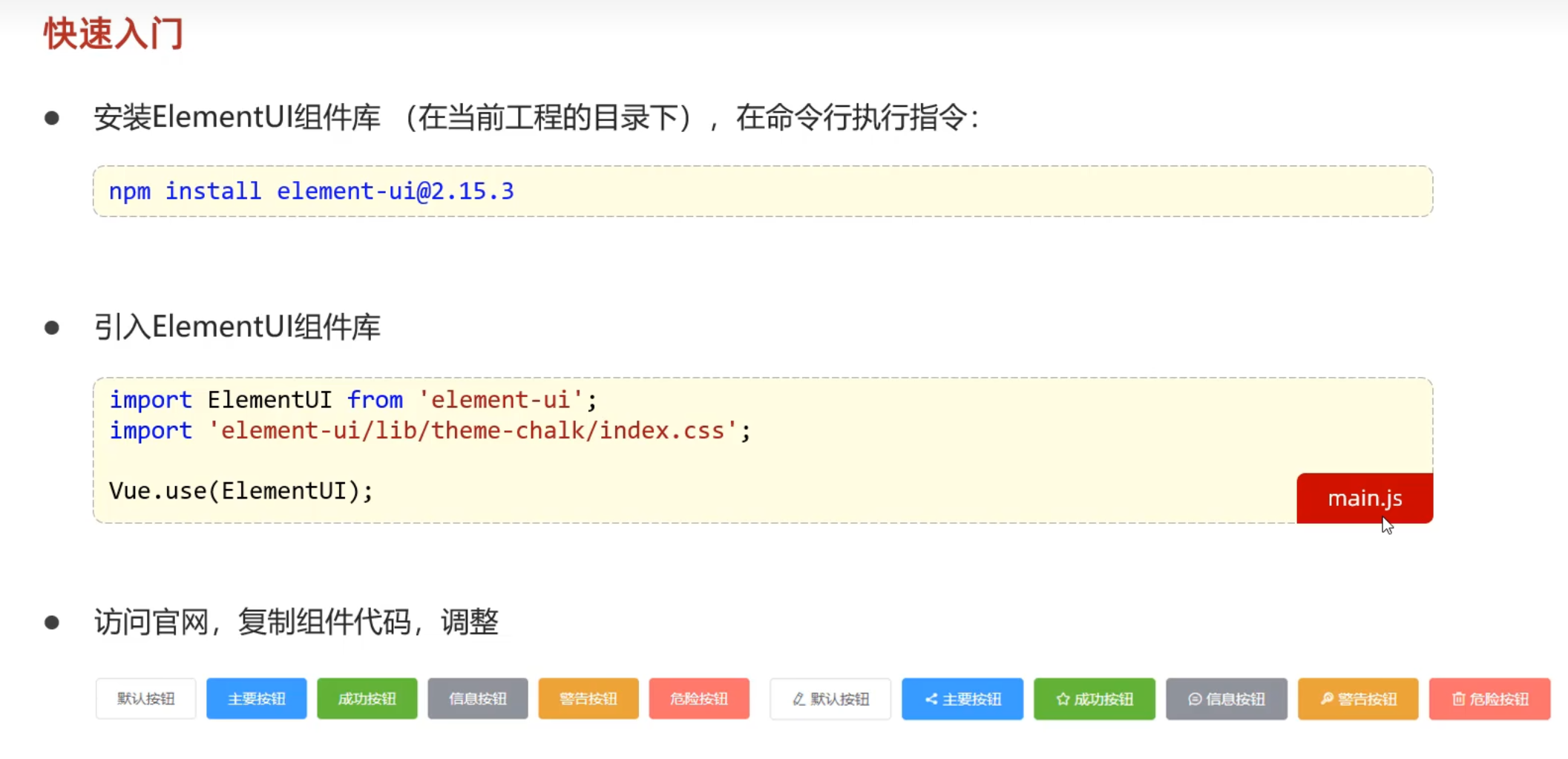
Element
- https://element.eleme.cn/#/zh-CN
 左原生 右为Element
左原生 右为Element


npm install element-ui@2.15.3
使用
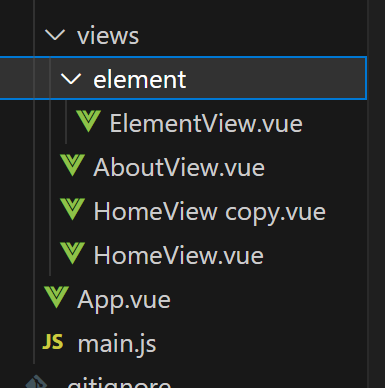
1、在views中建element文件夹来存放

2、搭出vue文件所有内容
- 以下div中内容需要去找相应内容
- https://element.eleme.cn/#/zh-CN/component/layout
<template>
<div>
<!--button 样式-->>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
3、应用
<template>
<div>
<!-- <h1> {{ message }}</h1> -->
<element-view></element-view>//
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue'
export default {
components: { ElementView },
data() {
return {
message: "Hello vue"
}
},
methods: {
}
}
</script>
<style></style>
- 想要添加组件方法,去官网复制后添加到以下位置

- 多看官网就能学会
<!-- 自定义对话框二 -->
<el-button type="text" @click="dialogFVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogFVisible">
</el-dialog>
//该对话框根据@click来决定。通过dialog来决定对话框中有无内容
alert(JSON.stringify(this.form))
//通过JSON将对象转换成字符串
插槽

路由
- 使用路由可以完成切换工能
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/EmpView1',//在浏览器导航栏后面输入什么
name: 'home',//该路由的名字
component: () => import('../views/tilas/EmpView1.vue')//访问的路径
},
{
path: '/EmpView',
name: 'home1',
component: () => import('../views/tilas/EmpView.vue')//访问的路径
},
]
const router = new VueRouter({
routes
})
export default router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',//默认的路径
name: 'home1',
component: () => import('../views/tilas/EmpView.vue')//访问的路径
},
{
path: '/EmpView1',//在浏览器导航栏后面输入什么
name: 'home',//该路由的名字
component: () => import('../views/tilas/EmpView1.vue')//访问的路径
},
{
path: '/EmpView',
name: 'home1',
component: () => import('../views/tilas/EmpView.vue')//访问的路径
},
]
const router = new VueRouter({
routes
})
export default router
// 以上功能都完成后,使用routeview标签来实现
<template>
<div>
<!-- <h1> {{ message }}</h1> -->
<!-- <element-view></element-view> -->
<!-- <emp-view></emp-view> -->
<router-view></router-view>
</div>
</template>
<script>
// import EmpView from './views/tilas/EmpView.vue'
// import ElementView from './views/element/ElementView.vue'
export default {
// components: { EmpView },
// components: { ElementView },
data() {
return {
message: "Hello vue"
}
}
}
</script>
<style></style>
-
在Vue.js中,
<router-view>是一个特殊的组件,用于渲染匹配到的路由组件。当你使用<router-view>标签时,它会根据当前的路由路径匹配到对应的组件,并将其渲染到该位置。在你提供的代码中,你创建了一个Vue Router实例,并定义了一些路由规则。每个路由规则都指定了一个路径和对应的组件。当访问特定的路径时,Vue Router会根据路由规则找到对应的组件,并将其渲染到
<router-view>标签所在的位置。
项目的打包与部署
-
打包,命令行/终端输入
npm run build -
部署
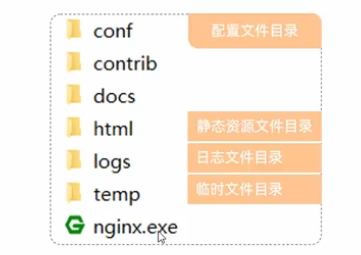
进入以下网址下载nginx
nginx.org -
将打包好的文件夹 dist 放到nginx静态资源文件夹目录,然后双击exe来执行,该服务默认占用80端口

-
通过任务管理器可以查看nginx进程是否启动
-
没有启动则打开日志文件查看原因
-
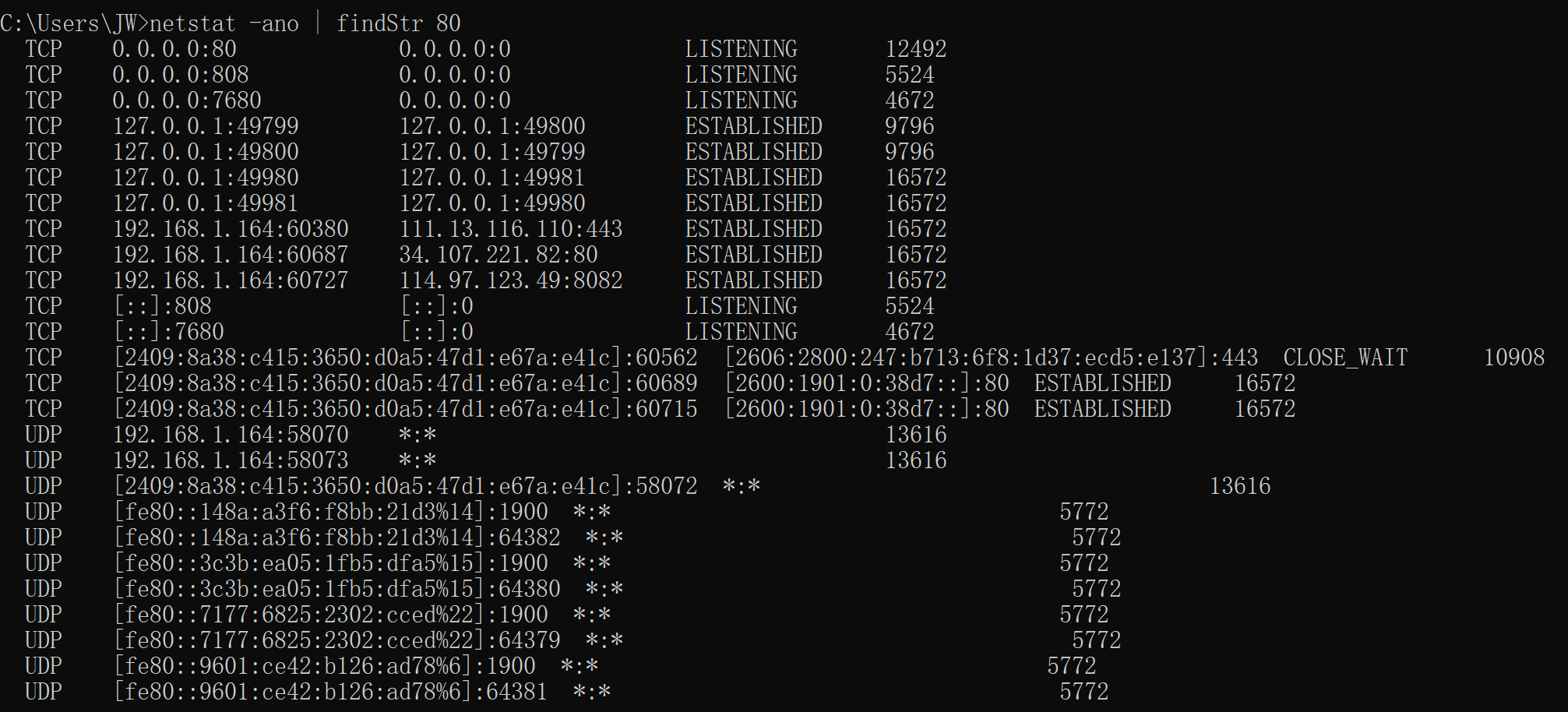
使用
netstat -ano | findStr 80
查看占用80端口的服务(| 叫管道符)
-

-
可以看到占用80端口的是 PID为 12492
-
若进程被占用,可以进入以下目录进入文件更改默认端口号
D:\nginx-1.24.0\conf\nginx.conf
-
server {
listen 80;
server_name localhost; -
以上为第三十六行
-
端口不占用后,可以在浏览器输入 localhost:端口号来访问到部署的工程
对应的组件。当访问特定的路径时,Vue Router会根据路由规则找到对应的组件,并将其渲染到<router-view>标签所在的位置。
项目的打包与部署
-
打包,命令行/终端输入
npm run build -
部署
进入以下网址下载nginx
nginx.org -
将打包好的文件夹 dist 放到nginx静态资源文件夹目录,然后双击exe来执行,该服务默认占用80端口
[外链图片转存中…(img-5JThRs2b-1713410731760)]
-
通过任务管理器可以查看nginx进程是否启动
-
没有启动则打开日志文件查看原因
-
使用
netstat -ano | findStr 80
查看占用80端口的服务(| 叫管道符)
-
[外链图片转存中…(img-g4wvvzJb-1713410731761)]
-
可以看到占用80端口的是 PID为 12492
-
若进程被占用,可以进入以下目录进入文件更改默认端口号
D:\nginx-1.24.0\conf\nginx.conf
-
server {
listen 80;
server_name localhost; -
以上为第三十六行
-
端口不占用后,可以在浏览器输入 localhost:端口号来访问到部署的工程
-
localhost:80