CSS层叠样式表
HTML的局限性
HTML只关注内容的语义,可以做简单的样式,却带来了无限的臃肿和繁琐。
CSS
CSS是层叠样式表的简称,也被称之为CSS样式表或级联样式表。CSS也是一种标记语言。
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等),图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS可以美化HTML,让THML更漂亮,让页面布局更简单。
HTML主要做结构,显示元素内容.CSS美化HTML,布局网页。CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,也就是说结构和样式分离。
CSS语法规范
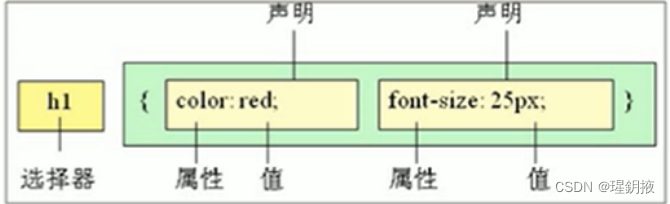
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器是用来指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式。
- 属性和属性值以"键值对"的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等。
- 属性和属性值之间用英文“:”分开
CSS代码风格
样式格式书写
紧凑样式
h3 {color: deepink;font-size: 20px};
展开格式
h3 {
color: pink;
font-size: 20px;
}
属性名,属性键值对最好全部使用小写字母,特殊除外。
空格规范
- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号保留空格
CSS选择器的作用
选择器(选择符)就是根据不同的需求把不同的标签选出来这就是选择器的作用。
选择器的分类
选择器分为基础选择器和复合选择器两个大类。
基础选择器
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器。
标签选择器
标签选择器(元素选择器)是指用HTML标签名作为选择器,按照标签名称分类,为页面中的某一类标签指定统一的CSS样式。
标签选择器可以把某一类标签全部选择出来,比如所有的p标签。
标签选择器能够快速为页面中的同类型统一设置标签。但是
标签选择器语法
标签名 {
属性1: 属性值1;
属性2: 属性值2;
...
}
类选择器
如果想要差异化不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示。
注意:
- 类选择器使用“.”进行标识,后面跟紧类名(自定义,我们自己命名)。
- 可以理解为给这个标签起了一个名字,来表示。
- 长名称或者词组可以使用横线为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
类选择器在开发中最常用。
类选择器语法
. 类名{
属性1: 属性值1;
属性2: 属性值2;
...
}
例如所有拥有red类的HTML元素均为红色。
. red{
color: red;
}
结构需要使用class属来调用class类的意思
<div class='red' >变成红色</div>
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
background-color: #ff0000;
width: 100px;
height: 100px;
}
.green {
background-color: #008000;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
</body>
</html>
代码效果

类选择器-多类名
我们可以给一个标签指定多个类名,从而达到选择的目的。这些类名都可以选出这个标签。简单理解就是一个标签有多个名字。
- 多类名使用方式
<div class="red font20">hello</div>
在标签class属性中写多个类名
多个类名中间必须用空格分开
这个标签就可以分别具有这些类名的样式
2. 多类名开发中使用场景
可以把这写标签相同的样式(公共的部分)放到一个类里面
这些标题都可以调用这些公共类,然后再调用自己独有的类
从而节省CSS代码,统一修改也非常方便
各个类名中用空格隔开,就是给某个标签添加多个类,或者这个标签有多个名字。这个标签可以分别具有这些类名的样式。
id选择器
id选择器可以为标有特定的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中的id选择器以“#”来定义。
语法
. id名{
属性1: 属性值1;
属性2: 属性值2;
...
}
例如,将id为nav元素中的内容设置为红色。
.#nav {
color: red;
}
id选择器只能在每个HTML文档中出现一次,只能调用一次,别人切勿使用
id选择器和类选择器的区别
- 类选择器好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id选择器好比人的身份证号,不能重复
- id选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性元素上,经常和JavaScript搭配使用。
通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
* {
属性1: 属性值1;
属性2: 属性值2;
...
}
通配符选择器不需要调用,自动就给出所有的元素使用样式。只有特殊的情况才会使用。
CSS基础选择器总结

CSS字体属性
CSS使用font-family属性定义文本的字体系列。
p { font-famliy: "微软雅黑";}
div {font-family: Arial,"MIcrosoft Yahei","微软雅黑";}
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
尽量使用系统自带字体,保证在任何用户的浏览器中都能正确显示。
body{font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
字体大小
CSS使用font-size属性定义字体大小
p {
font-szie: 20px;
}
px(像素)大小是网页经常使用的单位
谷歌浏览器默认的文字大小是16px
不同的浏览器可能默认显示的字号大小不一致,我们尽量给出一个明确值大小,不要默认大小
标题标签比较特殊,需要单独指定文字大小
可以给body指定整个页面文字的大小
字体粗细
CSS使用font-weight属性设置文本的粗细。
p {
font-weight: bold;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900l | 400等同于normal,而700等同于bold 注意这个数字后面不跟单位 |
文字样式
CSS使用font-style属性设置文本的风格。
p {
font-style: normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
em {
让倾斜的字体不倾斜
font-style: normal;
}
字体复合属性
字体属性可以把以上文字样式综合来写,这样可以节约代码。
body {
font:font-style font-weight font-size/line-height font-family;
}
使用font属性时,必须按照上面语法格式中的顺序书写,不可以更换顺序,并且各个属性之间以空格隔开。
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
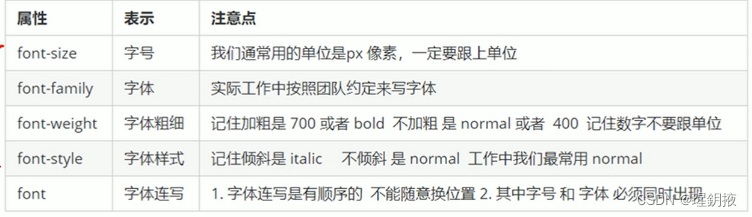
字体属性总结

CSS文本
文本颜色
div {
color: red;
}
颜色有三种表示方式,在HTML中已经介绍过,这里不再赘述。
对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线等。
div {
text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线 |
| underline | 下划线。链接a自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果没有设置大小,则会按照父元素的1个文字大小。
行间距
line -height属性用于设置间距的距离(行高),可以控制文字行与行之间的距离。
p {
line-height: 26px;
}
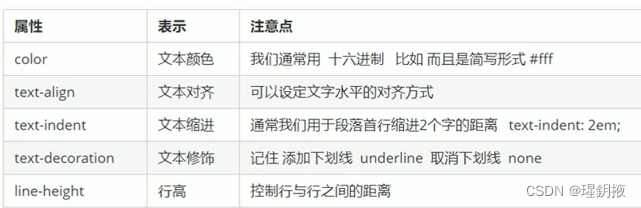
文本属性总结

CSS的三种样式表
行内样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的 CSS 代码抽取出来,单独放到一个标签中。
<style>
div {
color:red;
font-size:12px;
}
</style>
内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的 CSS 代码抽取出来,单独放到一个
<style>
div {
Color:red;
font-size:12px;
}
</style>
外部样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS 样式。适合于修改简单样式.
<div style="color:red;font-size:12px;">青春不常在,抓紧谈恋爱</div>
style 其实就是标签的属性
在双引号中间,写法要符合CSS规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
使用行内样式表设定CSS,通常也被称为行内式引入
外部样式表
实际开发都是外部样式表.适合于样式比较多的情况.核心是:样式单独写到CSS文件中,之后把CSS文件引入到 HTML页面中使用。
引入外部样式表分为两步:
1.新建一个后缀名为.css 的样式文件,把所有 CSS 代码都放入此文件中。
2.在 HTML页面中,使用标签引入这个文件
<link rel="stylesheet" href="css文件路径">
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是个样式表文件。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
Chrome 浏览器提调试工具
可以用来调试我们的 HTML结构和 CSS 样式
使用调试工具
-
Ctrl+滚轮 可以放大开发者工具代码大小。
-
左边是 HTML元素结构,右边是CSS样式:
-
右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
-
Ctrl+0 复原浏览器大小。
-
如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
-
如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。