HarmonyOS鸿蒙系统 App(ArkUI)Tab导航组件的使用
图片显示
Row()
{
Image($r('app.media.leaf')).height(100).width(100)
Image($r('app.media.icon')).height(100).width(100)
}

左侧导航


import prompt from '@ohos.prompt';
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State handlePopup: boolean = false
build() {
// Tabs() { //默认顶部导航
// Tabs({ barPosition: BarPosition.End }) { //设置底部导航
Tabs({ barPosition: BarPosition.Start }) { //设置顶部部导航
TabContent() {
Column()
{
Row()
{
Image($r('app.media.leaf')).height(100).width(100)
Image($r('app.media.icon')).height(100).width(100)
}
Row(){
Text('工号:')
TextInput({text:'tintel10699487'}).backgroundColor(Color.Yellow)
}
Row(){
Button('确定')
}
Row(){
Text('首页的内容').fontSize(30)
Button('查看')
}
Row(){
Text('首页的内容2').fontSize(30)
Button('查看2')
}
}
}
.tabBar('首页').backgroundColor(Color.Green)
TabContent() {
Column()
{
Row()
{
Text('这里是推荐的内容').fontSize(30)
}
Row()
{
Text('这里是推荐的内容2').fontSize(30)
}
Row()
{
Text('这里是推荐的内容3').fontSize(30)
}
Row()
{
Text('这里是推荐的内容4').fontSize(30)
}
Row()
{
Text('这里是推荐的内容5').fontSize(30)
}
}
}
.tabBar('推荐')
.backgroundColor(Color.Yellow)
TabContent() {
Text('发现的内容').fontSize(30)
}
.tabBar('发现')
TabContent() {
Column(){
Row()
{
Text('姓名:').fontSize(30).fontColor(Color.White)
TextInput({text:"书书航"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('职业:').fontSize(30).fontColor(Color.White)
TextInput({text:"工程师"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('爱好:').fontSize(30).fontColor(Color.White)
TextInput({text:"音乐"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('户籍:').fontSize(30).fontColor(Color.White)
TextInput({text:"CHN"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('地区:').fontSize(30).fontColor(Color.White)
TextInput({text:"SHH"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Button('编辑').fontSize(30).fontColor(Color.White)
Button('确认').fontSize(30).fontColor(Color.White)
}
}
}
.tabBar("我的")
.backgroundColor(Color.Blue)
}.vertical(true)
}
}
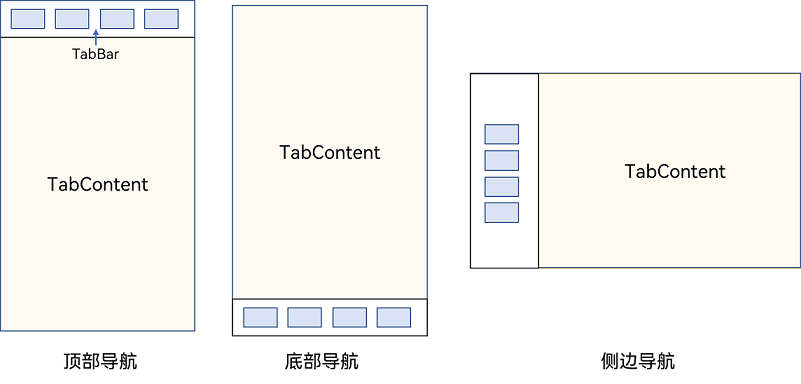
Tabs组件的页面的组成包含了两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部的导航、侧边的导航,其导航栏分别位于底部、顶部和侧边。
图1 Tabs组件布局示意图

说明
- TabContent组件不支持设置通用宽度属性,其宽度默认撑满Tabs父组件。
- TabContent组件不支持设置通用高度属性,其高度由Tabs父组件高度与TabBar组件高度决定。
Tabs使用花括号包裹TabContent,如图2,其中TabContent显示相应的内容页。
图2 Tabs与TabContent使用

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。在如下TabContent组件上设置属性tabBar,可以设置其对应页签中的内容,tabBar作为内容的页签。
- TabContent() {
- Text('首页的内容').fontSize(30)
- }
- .tabBar('首页')
设置多个内容时,需在Tabs内按照顺序放置。
- Tabs() {
- TabContent() {
- Text('首页的内容').fontSize(30)
- }
- .tabBar('首页')
- TabContent() {
- Text('推荐的内容').fontSize(30)
- }
- .tabBar('推荐')
- TabContent() {
- Text('发现的内容').fontSize(30)
- }
- .tabBar('发现')
- TabContent() {
- Text('我的内容').fontSize(30)
- }
- .tabBar("我的")
- }
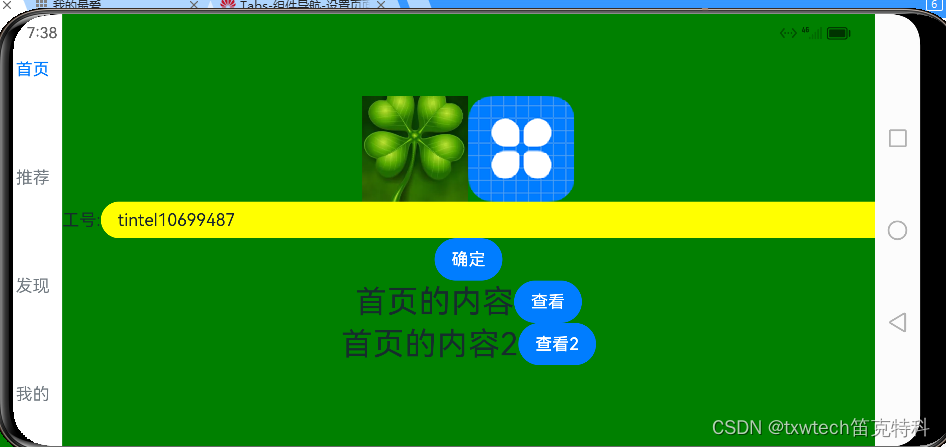
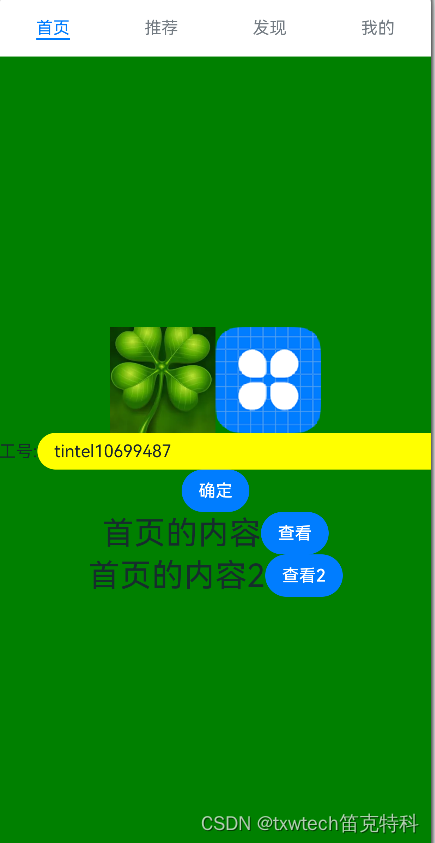
顶部导航:
设置:Tabs({ barPosition: BarPosition.Start }) { //设置顶部部导航
设置:}.vertical(false)

import prompt from '@ohos.prompt';
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State handlePopup: boolean = false
build() {
// Tabs() { //默认顶部导航
// Tabs({ barPosition: BarPosition.End }) { //设置底部导航
Tabs({ barPosition: BarPosition.Start }) { //设置顶部部导航
TabContent() {
Column()
{
Row()
{
Image($r('app.media.leaf')).height(100).width(100)
Image($r('app.media.icon')).height(100).width(100)
}
Row(){
Text('工号:')
TextInput({text:'tintel10699487'}).backgroundColor(Color.Yellow)
}
Row(){
Button('确定')
}
Row(){
Text('首页的内容').fontSize(30)
Button('查看')
}
Row(){
Text('首页的内容2').fontSize(30)
Button('查看2')
}
}
}
.tabBar('首页').backgroundColor(Color.Green)
TabContent() {
Column()
{
Row()
{
Text('这里是推荐的内容').fontSize(30)
}
Row()
{
Text('这里是推荐的内容2').fontSize(30)
}
Row()
{
Text('这里是推荐的内容3').fontSize(30)
}
Row()
{
Text('这里是推荐的内容4').fontSize(30)
}
Row()
{
Text('这里是推荐的内容5').fontSize(30)
}
}
}
.tabBar('推荐')
.backgroundColor(Color.Yellow)
TabContent() {
Text('发现的内容').fontSize(30)
}
.tabBar('发现')
TabContent() {
Column(){
Row()
{
Text('姓名:').fontSize(30).fontColor(Color.White)
TextInput({text:"书书航"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('职业:').fontSize(30).fontColor(Color.White)
TextInput({text:"工程师"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('爱好:').fontSize(30).fontColor(Color.White)
TextInput({text:"音乐"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('户籍:').fontSize(30).fontColor(Color.White)
TextInput({text:"CHN"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('地区:').fontSize(30).fontColor(Color.White)
TextInput({text:"SHH"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Button('编辑').fontSize(30).fontColor(Color.White)
Button('确认').fontSize(30).fontColor(Color.White)
}
}
}
.tabBar("我的")
.backgroundColor(Color.Blue)
}.vertical(false)
}
}
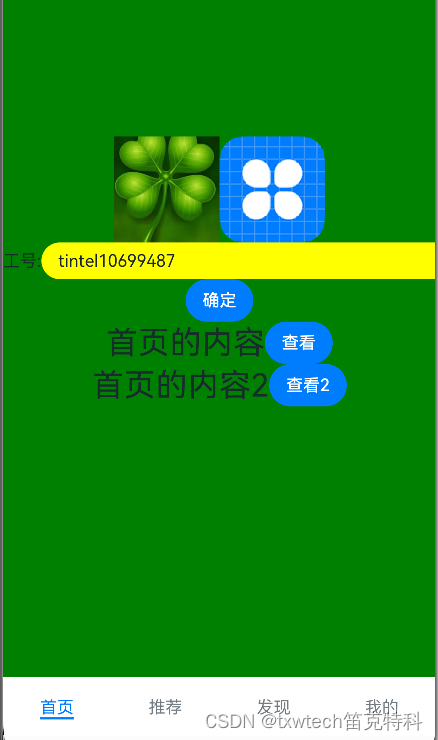
底部导航:
设置:Tabs({ barPosition: BarPosition.End}) { //设置底部导航
设置:}.vertical(false)

import prompt from '@ohos.prompt';
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State handlePopup: boolean = false
build() {
// Tabs() { //默认顶部导航
Tabs({ barPosition: BarPosition.End }) { //设置底部导航
//Tabs({ barPosition: BarPosition.Start }) { //设置顶部部导航
TabContent() {
Column()
{
Row()
{
Image($r('app.media.leaf')).height(100).width(100)
Image($r('app.media.icon')).height(100).width(100)
}
Row(){
Text('工号:')
TextInput({text:'tintel10699487'}).backgroundColor(Color.Yellow)
}
Row(){
Button('确定')
}
Row(){
Text('首页的内容').fontSize(30)
Button('查看')
}
Row(){
Text('首页的内容2').fontSize(30)
Button('查看2')
}
}
}
.tabBar('首页').backgroundColor(Color.Green)
TabContent() {
Column()
{
Row()
{
Text('这里是推荐的内容').fontSize(30)
}
Row()
{
Text('这里是推荐的内容2').fontSize(30)
}
Row()
{
Text('这里是推荐的内容3').fontSize(30)
}
Row()
{
Text('这里是推荐的内容4').fontSize(30)
}
Row()
{
Text('这里是推荐的内容5').fontSize(30)
}
}
}
.tabBar('推荐')
.backgroundColor(Color.Yellow)
TabContent() {
Text('发现的内容').fontSize(30)
}
.tabBar('发现')
TabContent() {
Column(){
Row()
{
Text('姓名:').fontSize(30).fontColor(Color.White)
TextInput({text:"书书航"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('职业:').fontSize(30).fontColor(Color.White)
TextInput({text:"工程师"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('爱好:').fontSize(30).fontColor(Color.White)
TextInput({text:"音乐"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('户籍:').fontSize(30).fontColor(Color.White)
TextInput({text:"CHN"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Text('地区:').fontSize(30).fontColor(Color.White)
TextInput({text:"SHH"}).fontSize(30).fontColor(Color.Green)
}
Row()
{
Button('编辑').fontSize(30).fontColor(Color.White)
Button('确认').fontSize(30).fontColor(Color.White)
}
}
}
.tabBar("我的")
.backgroundColor(Color.Blue)
}.vertical(false)
}
}