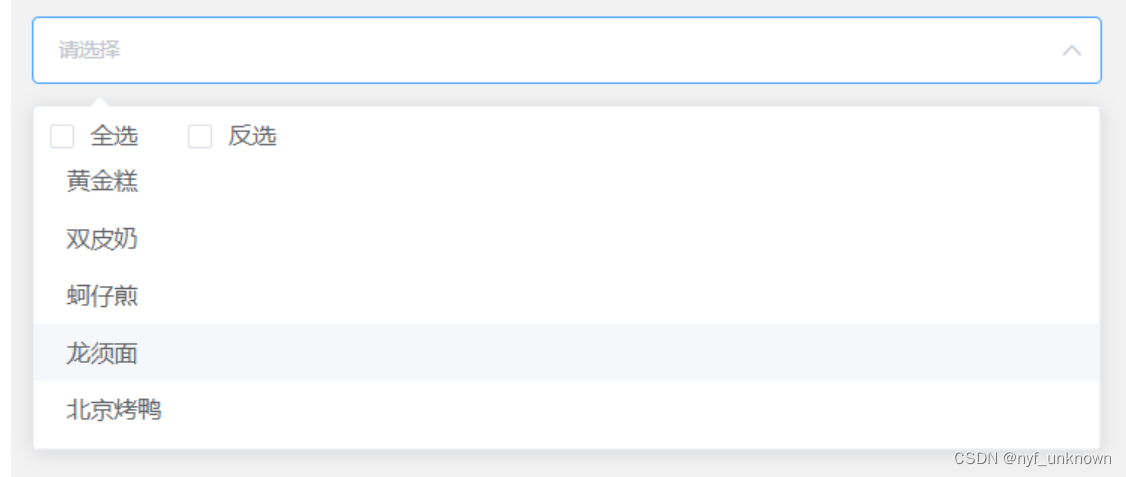
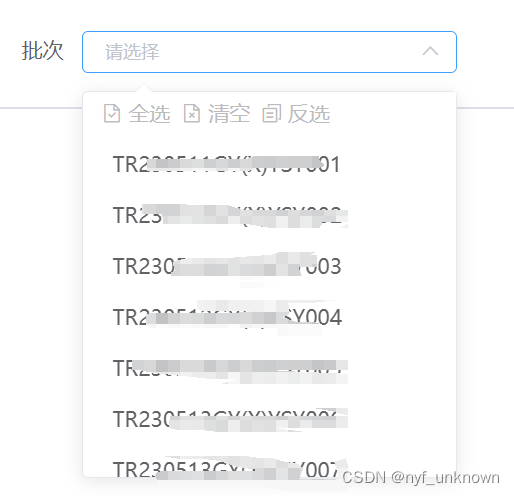
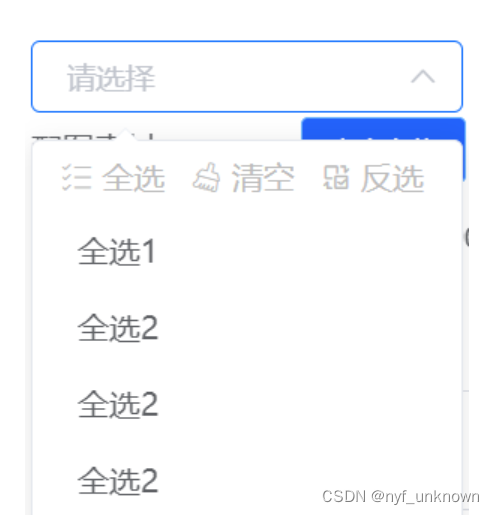
(vue)el-select选择框加全选/清空/反选

<el-form-item label="批次">
<el-select
v-model="formInline.processBatch"
multiple
collapse-tags
filterable
placeholder="请选择"
style="width: 250px"
no-data-text="请先选择企业、日期、工序"
@visible-change="piciSearch" //下拉打开/关闭时 事件
>
<div class="select_up">
<el-button type="text" @click="selectAll">
<i class="el-icon-document-checked" />
全选</el-button>
<el-button type="text" @click="removeTag">
<i class="el-icon-document-delete" />
清空</el-button>
<el-button type="text" @click="selectReverse">
<i class="el-icon-document-copy" />
反选</el-button>
</div>
<div class="select_list">
<el-option
v-for="item in piciOptions"
:key="item.batchNum"
:label="item.batchNum"
:value="item.batchNum"
/>
</div>
</el-select>
</el-form-item>
js
// 清空操作
removeTag() {
this.formInline.processBatch = []
},
// 全选操作
selectAll(val) {
val = []
this.piciOptions.map(item => {
val.push(item.batchNum)
})
this.formInline.processBatch = val
},
// 反选操作
selectReverse(val) {
val = []
this.piciOptions.map(item => {
const index = this.formInline.processBatch.indexOf(item.batchNum)
// 判断现有选中数据是否包含如果不包含则进行反选数据
if (index !== -1) {
// formInline.processBatch.splice(index, 1)
} else {
val.push(item.batchNum)
}
})
this.formInline.processBatch = val
},
解决参考
1.全选/清空/反选

2.全选/反选