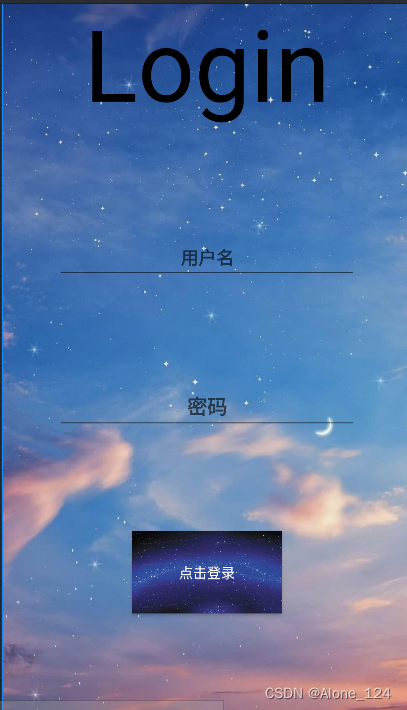
登录界面(mainActivity.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/wjh" 设置id,给mainActivity.java文件调用。
android:background="@drawable/picture"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="143dp"
android:text="@string/login"
android:textSize="100sp"
android:textColor="@color/black"
android:gravity="center">
</TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="570dp"
android:orientation="vertical"> 设置布局竖直排列
<Space
android:layout_width="match_parent"
android:layout_height="100dp" />
<EditText
android:id="@+id/editTextText2"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text"
android:hint="@string/username"
android:textColor="@color/black"
android:textStyle="bold"
android:layout_gravity="center"
android:gravity="center"
/>
<Space
android:layout_width="match_parent"
android:layout_height="100dp" />
<EditText
android:id="@+id/editTextTextPassword6"
android:layout_width="300sp"
android:layout_height="wrap_content"
android:ems="10"
android:textStyle="bold"
android:inputType="textPassword"
android:hint="@string/password"
android:gravity="center"
android:layout_gravity="center"
android:textSize="20sp"
/>
<Space
android:layout_width="match_parent"
android:layout_height="100dp" />
<Button
android:id="@+id/button"
android:layout_width="150dp"
android:layout_height="83dp"
android:layout_gravity="center"
android:text="@string/button"
android:onClick="Jump"
android:textColor="@color/cardview_light_background"
android:background="@drawable/p2"
/>
</LinearLayout>
</LinearLayout>效果图

跳转界面(activity_main2.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/success"
android:textColor="@color/black"
android:textStyle="bold"
android:textSize="60sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="200dp"
android:layout_height="100dp"
android:text="@string/success"
android:textColor="@color/black"
android:textSize="40sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/textView1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<Space
android:layout_width="wrap_content"
android:layout_height="200dp"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="199dp" />
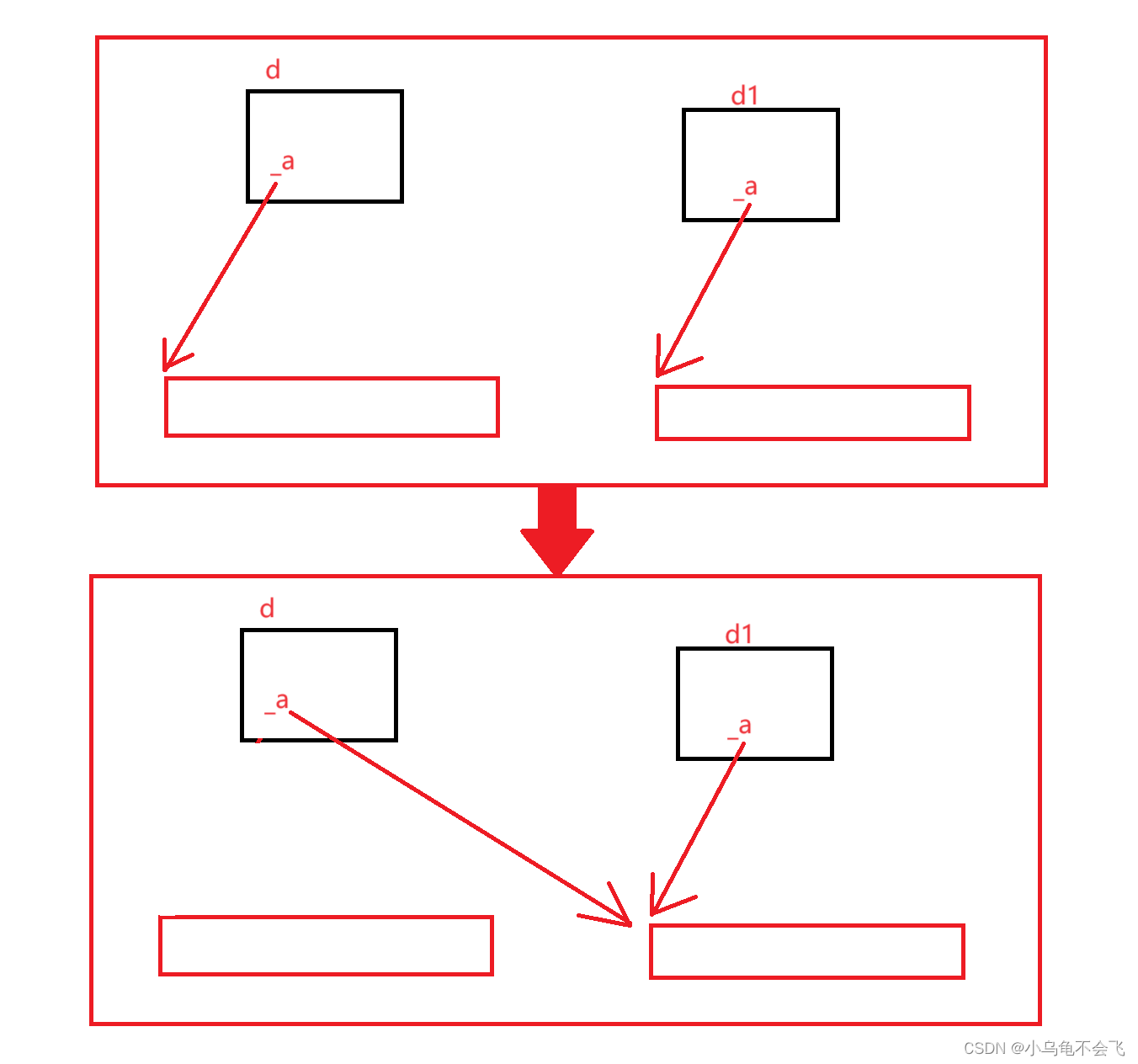
</androidx.constraintlayout.widget.ConstraintLayout>如何将两个activity结合
编辑mainActivity2.java文件
package com.example.myapplication;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
onCreate() 方法是 Android 活动(Activity)的生命周期方法之一,它在活动被创建时调用。其主要作用是初始化活动的用户界面,设置布局内容和相关资源,并执行一些必要的初始化操作。
在 onCreate() 方法中,通常会执行以下操作:
1.设置布局:调用 setContentView() 方法设置活动的布局文件,即指定要在屏幕上显示的用户界面。
2.获取 Intent 数据:如果该活动需要从其他活动接收数据,通常会通过 getIntent() 方法获取传递过来的 Intent 对象,并从中提取所需的数据。
3.初始化界面元素:通过调用 findViewById() 方法初始化界面中的各种 UI 元素,例如按钮、文本框、图像视图等。
4.设置事件监听器:为界面元素设置事件监听器,以便在用户与之交互时执行相应的操作。
5.执行其他初始化操作:执行其他必要的初始化操作,例如数据加载、网络请求、权限检查等
public class mainActivity2 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
引入mainActivity2.xml,使得两个文件相互关联。
Intent intent = getIntent();
intent用来存放数据,进行对数据的操作,
在 Android 中,Intent 是用于在不同组件之间传递数据的对象
String userInput = intent.getStringExtra("userInput");
取到与自己通信的activity传递来的数据,intent内部存储数据
采用的是key-value结构。此时的key是userInput
TextView textView = findViewById(R.id.textView);
与自己的activity.xml的文本框绑定
textView.setText(userInput);
将文本设置进文本框
}
}AndroidManifest.xml中注册新加的activity
</activity>
<activity android:name=".mainActivity2"/>activity_main.xml
<Button
android:id="@+id/button"
android:layout_width="150dp"
android:layout_height="83dp"
android:layout_gravity="center"
android:text="@string/button"
android:onClick="Jump" 注册Jump方法,在java文件中定义实现
android:textColor="@color/cardview_light_background"
android:background="@drawable/p2"
/>mainActivity.java (实现点击按钮的方法)
public void Jump(View view){
EditText editText = findViewById(R.id.editTextText2);
String userInput = editText.getText().toString();
取到main_activity.xml中的输入的用户名一栏的数据
Intent intent = new Intent(this, mainActivity2.class);
创建intent对象进行数据交互
intent.putExtra("userInput", userInput);
发送数据,设置key值为userInput,value为取到的数据
startActivity(intent);
执行
}