目录
前言
一:SLT中stack和queue的基本使用
1.在官网中对stack和queue的简单介绍
2.数据结构中栈和队列的基本知识和操作
3. STL中stack的接口函数及使用
4.STL中queue的接口函数及使用
二:容器适配器Container
三:使用容器适配器来模拟实现stack和queue
1.stack的模拟实现
2.queue的模拟实现
3.stack和queue默认容器适配器deque
1.deque(双端队列):是一种双开口的连续空间的数据结构,和vector和list一样都是容器,但和liat相比它支持头尾两端进行插入和删除操作,空间利用率高,支持下标的随机访问,和vector相比头插效率高,不需要挪动数据
2.结构与list,vector的关系编辑
3.接口函数及说明(只需了解)
4.了解底层结构
5.deque的不足和缺陷
6.deque被选择当默认容器的原因
四:本篇内容相关代码连接

接下来的日子会顺顺利利,万事胜意,生活明朗-----------林辞忧
前言
在经过数据结构的栈和队列的了解后,在c++的STL中也实现了栈和队列,相对于数据结构部分的栈和队列,在c++中栈和队列的底层实现结构中加入了容器适配器的知识,使其可以更好的复用list和vector中的操作来模拟实现栈和队列
一:SLT中stack和queue的基本使用
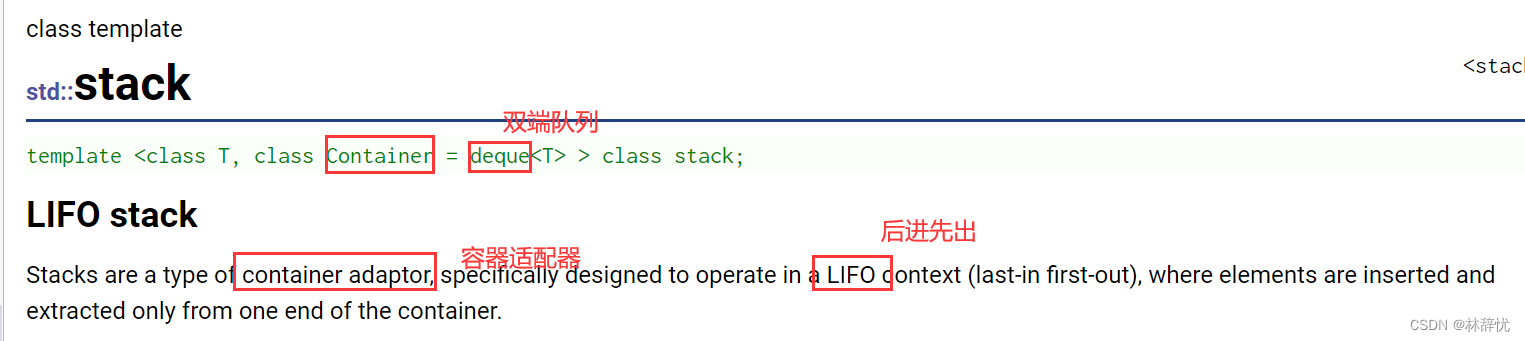
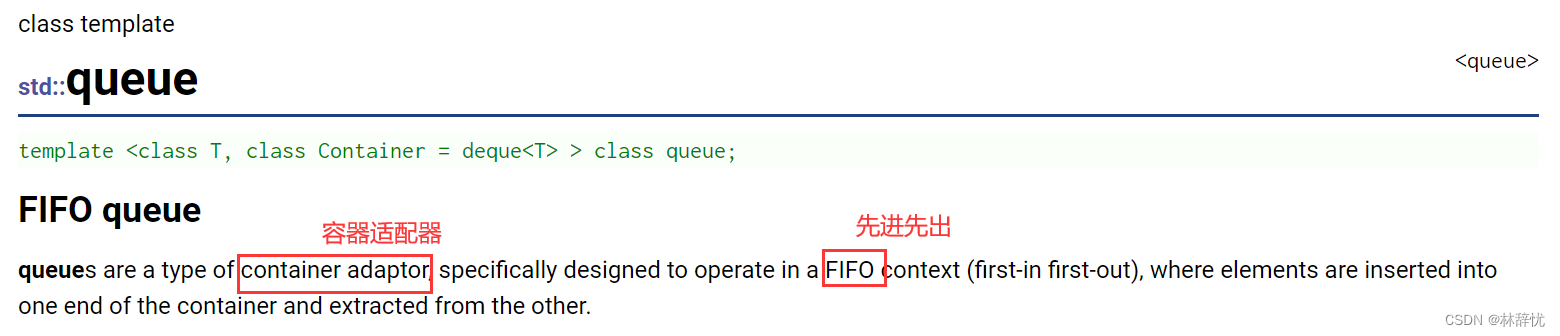
1.在官网中对stack和queue的简单介绍


对于容器适配器将在后面模拟实现时说明
2.数据结构中栈和队列的基本知识和操作
如有不懂可以点击链接参考下面的文章
https://blog.csdn.net/Miwll/article/details/136610477?spm=1001.2014.3001.5501
3. STL中stack的接口函数及使用

演示代码:
#include <iostream>
#include <stack>
#include <queue>
using namespace std;
int main()
{
stack<int> st;
st.push(1);
st.push(2);
st.push(3);
st.push(4);
st.push(5);
st.push(6);
cout << st.size() << endl;
while (!st.empty())
{
cout << st.top() << " ";
st.pop();
}
cout << endl;
return 0;
}4.STL中queue的接口函数及使用

代码演示:
queue<int> q;
q.push(1);
q.push(2);
q.push(3);
q.push(4);
q.push(5);
q.push(6);//队尾入数据
while (!q.empty())
{
cout << q.front() << " ";//对头出数据
q.pop();
}
cout << endl;二:容器适配器Container
1.适配器就是一种设计模式,将一个类的接口转换为另一个接口
2.从上面对stack和queue的简单介绍中可以看出,他俩不属于容器,而是容器适配器,就是将其他容器如list和vector的函数接口进行封装直接提供给stack和queue使用,默认的容器适配器是deque(稍后简单介绍)
3.在前面的list的模拟实现的最后也提到了Container容器来打印不同数据类型的数据,如

三:使用容器适配器来模拟实现stack和queue
1.stack的模拟实现
#pragma once
namespace mjw
{
template<class T,class Container=deque<T>>//容器适配器给的缺省值为deque
class stack
{
public:
void push(const T& x)
{
_con.push_back(x);
}
void pop()
{
_con.pop_back();
}
const T& top()
{
return _con.back();
}
bool empty()
{
return _con.empty();
}
size_t size()
{
return _con.size();
}
private:
Container _con;
};
}
使用容器Container 来的实现的过程就是使用模板,将使用vector或list在stack来调用他们的接口函数来模拟实现stack,再次体现了c++的封装特性
2.queue的模拟实现
#pragma once
namespace mjw
{
template<class T, class Container = deque<T>>
class queue
{
public:
void push(const T& x)
{
_con.push_back(x);
}
void pop()
{
_con.pop_front();
}
bool empty()
{
return _con.empty();
}
const T& front()
{
return _con.front();
}
const T& back()
{
return _con.back();
}
size_t size()
{
return _con.size();
}
private:
Container _con;
};
}
这里不能使用vector,原因是vector不支持pop_front()接口函数
3.stack和queue默认容器适配器deque
1.deque(双端队列):是一种双开口的连续空间的数据结构,和vector和list一样都是容器,但和liat相比它支持头尾两端进行插入和删除操作,空间利用率高,支持下标的随机访问,和vector相比头插效率高,不需要挪动数据
2.结构与list,vector的关系

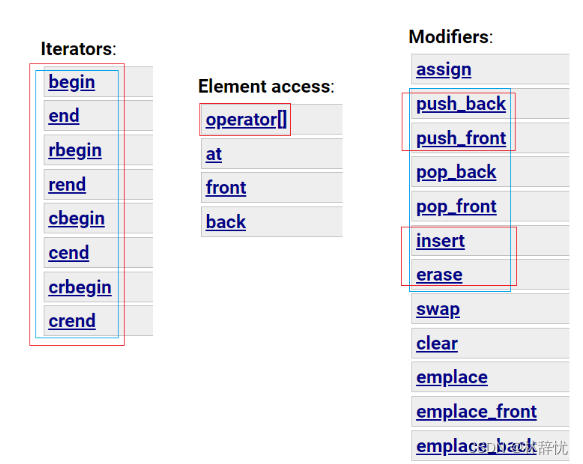
3.接口函数及说明(只需了解)


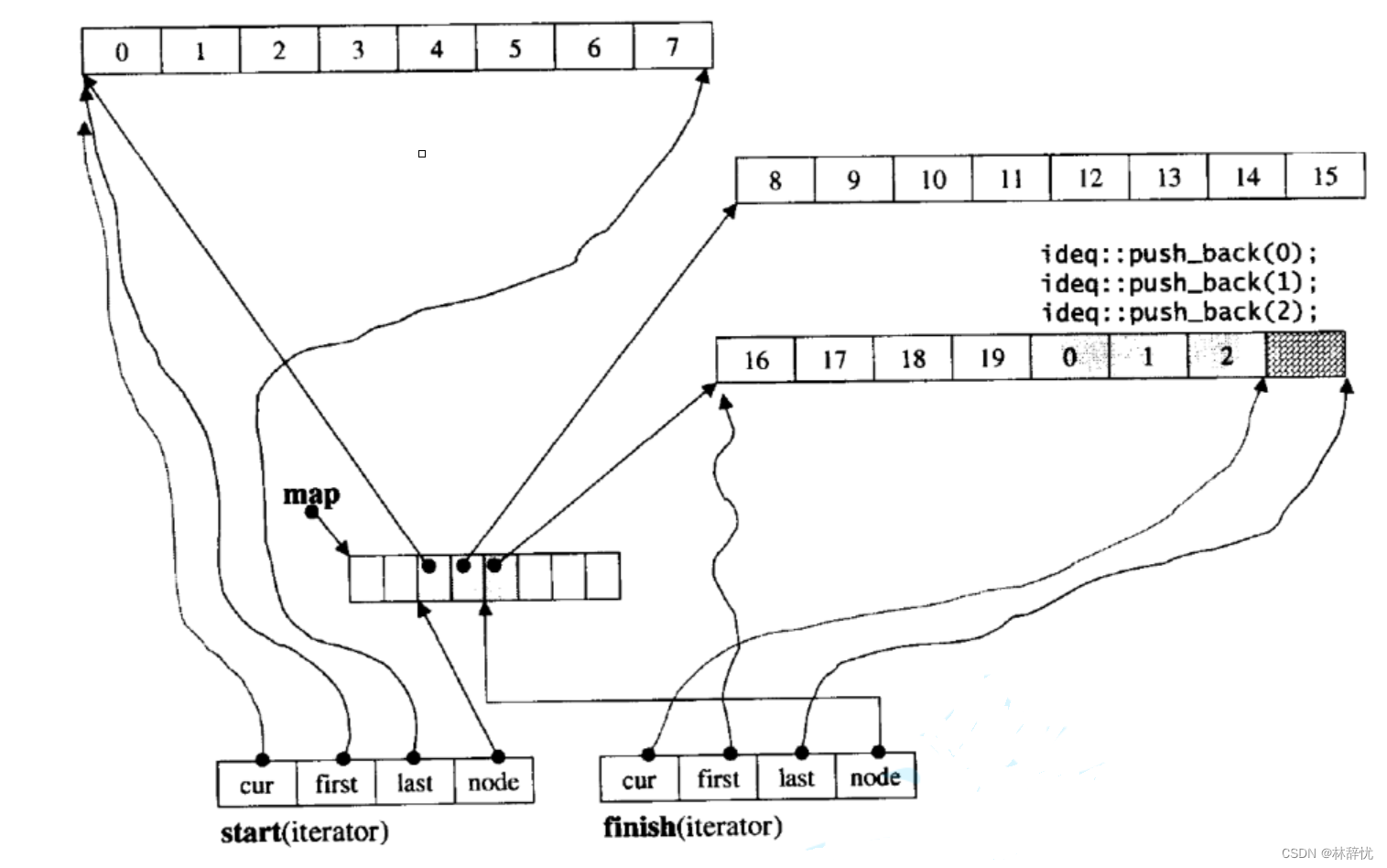
4.了解底层结构
deque实际不是真正的连续空间,而是由每一段连续的小空间连接而成的,实际结构是一个中控数组,就是个指针数组

对于deque 的插入操作其实当中控数组都满了后,进行扩容再插入,一般对于中间位置的插入是整体挪动数据,不改变中控数组的大小,这样便于[]的访问

5.deque的不足和缺陷
deque和vector相比,头部插入和删除时,不需要挪动数据,而且效率高,在扩容时不需要大量挪动数据,但效率还是vector好
与list相比,空间连续,空间的利用率高,支持下标的随机访问
但deque不适合遍历,在遍历时,deque的迭代器要频繁的去检测是否挪动到边界,导致效率低下,所以大多数情况下还是使用list和vector
6.deque被选择当默认容器的原因
1.stack和queue不需要遍历,不用迭代器
2.在stack和queue中元素增长时,deque比vector的效率高
四:本篇内容相关代码连接
https://gitee.com/lin-ciyu/cplusplus/tree/master/STL_stack_queue/STL_stack_queue
感谢观看,期待与你的再次相会