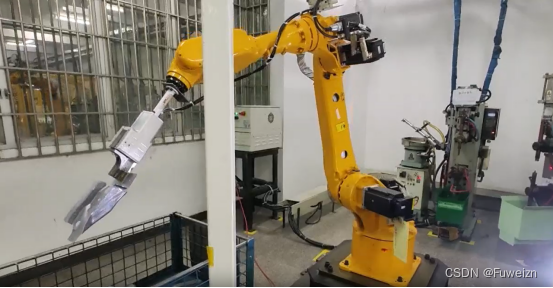
随着制造业的快速发展,3C行业对薄片类零件的上料需求日益增长。传统的上料方式往往依赖于人工操作,效率低下且存在误差。为了解决这一问题,3D视觉技术应运而生,为3C薄片自动化上料提供了强大的技术支持。本文将探讨3D视觉技术如何赋能3C薄片自动化上料,以及它在优化生产流程和提高生产效率方面的作用。

首先,3D视觉技术通过高精度地捕捉3C薄片的位置和姿态信息,为自动化上料提供了准确的数据支持。传统的上料方式往往依赖于操作人员的经验和感觉,难以保证每次上料的准确性和一致性。而3D视觉技术可以通过对薄片进行三维扫描和测量,精确地获取其位置和姿态信息,并将这些数据传递给机器人手臂或自动化设备。这样,机器人手臂可以根据这些数据准确地抓取和放置薄片,大大提高了上料的准确性和效率。
其次,3D视觉技术还具备强大的适应性,可以应对不同型号和规格的3C薄片上料需求。在传统的上料方式中,每当产品更新换代或生产调整时,都需要对操作人员进行培训和调整,以适应新的上料需求。而3D视觉技术可以通过调整视觉系统的参数和算法,快速适应不同型号的薄片,实现自动化上料的灵活性和可扩展性。
此外,3D视觉技术还可以与其他自动化设备和系统进行集成,实现整个生产流程的自动化和智能化。通过与其他设备的协同工作,可以实现对3C薄片从原料入库到成品出库的全程跟踪和管理。这不仅可以提高生产效率,降低人力成本,还可以提高产品质量和安全性,为企业创造更大的价值。

3D视觉技术为3C薄片自动化上料提供了强大的技术支持。它通过精确捕捉薄片的位置和姿态信息、适应不同型号和规格的上料需求以及与其他设备和系统的集成,实现了自动化上料的准确性、灵活性和智能化。这不仅可以提高生产效率、降低成本,还可以提升产品质量和企业竞争力。随着技术的不断进步和应用场景的不断拓展,相信3D视觉技术将在3C薄片自动化上料领域发挥更大的作用,为制造业的发展注入新的动力。