本文仅供学习交流,严禁用于商业用途,如本文涉及侵权请及时联系本人将于及时删除
目录
1.创建自定义类CMyPictureCtrl
2.布局Dlg
3.实验代码
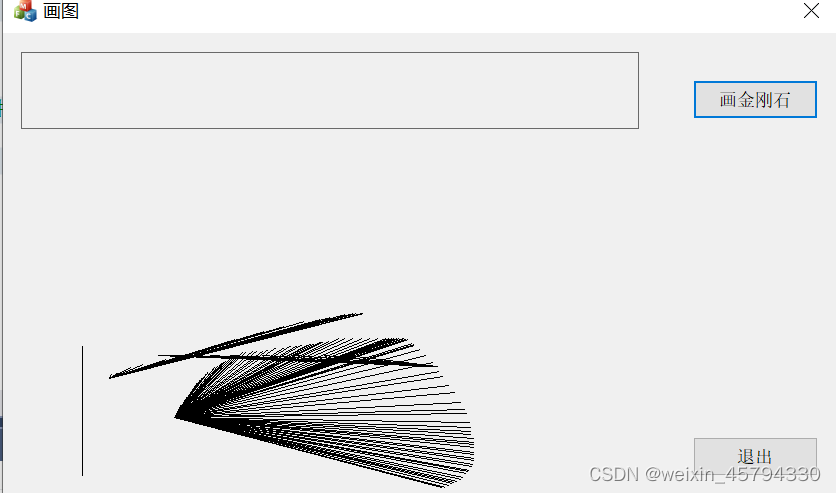
4.运行结果
在基于对话框的MFC应用程序中,通过鼠标操作获取坐标并在CPictureCtrl控件中使用LineTo()函数画直线,涉及以下几个关键步骤:
1.创建自定义类CMyPictureCtrl
创建一个自定义类CMyPictureCtrl,继承自CPictureCtrl(一般继承自CStaic),以便重写绘图方法。并且重载OnPoint()函数,并自定义CPoint m_startPoint, m_endPoint分别用于接受线段的起点、终点坐标值。
//头文件如下
#pragma once
#include "afxwin.h"
class CMyPictureCtrl :
public CStatic
{
public:
CMyPictureCtrl();
~CMyPictureCtrl();
DECLARE_MESSAGE_MAP()
afx_msg void OnPaint();
public:
CPoint m_startPoint, m_endPoint;
};//源文件如下
#include "stdafx.h"
#include "MyPictureCtrl.h"
CMyPictureCtrl::CMyPictureCtrl()
{
}
CMyPictureCtrl::~CMyPictureCtrl()
{
}
BEGIN_MESSAGE_MAP(CMyPictureCtrl, CStatic)
ON_WM_PAINT()
END_MESSAGE_MAP()
void CMyPictureCtrl::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: 在此处添加消息处理程序代码
// 不为绘图消息调用 CStatic::OnPaint()
//设置绘图属性 颜色 线宽等等
dc.SelectStockObject(BLACK_BRUSH);//选择黑色画刷为背景色
dc.SetBkMode(TRANSPARENT);//设置透明背景模式
//此处是否需要判断Cpoint两个点为空
dc.MoveTo(m_startPoint);
dc.LineTo(m_endPoint);
}
2.布局Dlg
在主对话框中创建CPictureCtrl,控件并绑定自变量(自变量类型为CMyPictureCtrl)


3.实验代码
在主对话框中重载OnMouseMove()、OnLButtonDown()函数
// 画图Dlg.h : 头文件
//
#pragma once
#include "afxwin.h"
#include "MyPictureCtrl.h"
// C画图Dlg 对话框
class C画图Dlg : public CDialogEx
{
// 构造
public:
C画图Dlg(CWnd* pParent = NULL); // 标准构造函数
// 对话框数据
enum { IDD = IDD_MY_DIALOG };
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持
// 实现
protected:
HICON m_hIcon;
// 生成的消息映射函数
virtual BOOL OnInitDialog();
afx_msg void OnSysCommand(UINT nID, LPARAM lParam);
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
CStatic m_picture;
CDC * pDC;
afx_msg void OnBnClickedBtn1();
afx_msg void OnBnClickedBtnBack();
CMyPictureCtrl m_mypicture;
afx_msg void OnLButtonDblClk(UINT nFlags, CPoint point);
afx_msg void OnLButtonUp(UINT nFlags, CPoint point);
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
};// 画图Dlg.cpp : 实现文件
//
#include "stdafx.h"
#include "画图.h"
#include "画图Dlg.h"
#include "afxdialogex.h"
#include <cmath>
#include "MyPictureCtrl.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// 用于应用程序“关于”菜单项的 CAboutDlg 对话框
class CAboutDlg : public CDialogEx
{
public:
CAboutDlg();
// 对话框数据
enum { IDD = IDD_ABOUTBOX };
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持
// 实现
protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialogEx(CAboutDlg::IDD)
{
}
void CAboutDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
}
BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP()
// C画图Dlg 对话框
C画图Dlg::C画图Dlg(CWnd* pParent /*=NULL*/)
: CDialogEx(C画图Dlg::IDD, pParent)
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
}
void C画图Dlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_PICTURE, m_picture);
DDX_Control(pDX, IDC_MY_PIC, m_mypicture);
}
BEGIN_MESSAGE_MAP(C画图Dlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_BTN1, &C画图Dlg::OnBnClickedBtn1)
ON_BN_CLICKED(IDC_BTN_BACK, &C画图Dlg::OnBnClickedBtnBack)
ON_WM_LBUTTONDBLCLK()
ON_WM_LBUTTONUP()
ON_WM_LBUTTONDOWN()
ON_WM_MOUSEMOVE()
END_MESSAGE_MAP()
// C画图Dlg 消息处理程序
BOOL C画图Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
// 将“关于...”菜单项添加到系统菜单中。
// IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标
// TODO: 在此添加额外的初始化代码
pDC = m_picture.GetDC(); //获得设备上下文
CRect rc, rect;
m_picture.GetClientRect(rect); //获得控件客户区域
m_picture.GetWindowRect(rc); //获得控件窗口区域
pDC->FillRect(rect, NULL); //填充区域
//取出中心点
CPoint center;
center.x = rc.Width() / 2;
center.y = rc.Height() / 2;
pDC->SetViewportOrg(center); //设置原点
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
void C画图Dlg::OnSysCommand(UINT nID, LPARAM lParam)
{
if ((nID & 0xFFF0) == IDM_ABOUTBOX)
{
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}
else
{
CDialogEx::OnSysCommand(nID, lParam);
}
}
// 如果向对话框添加最小化按钮,则需要下面的代码
// 来绘制该图标。 对于使用文档/视图模型的 MFC 应用程序,
// 这将由框架自动完成。
void C画图Dlg::OnPaint()
{
if (IsIconic())
{
CPaintDC dc(this); // 用于绘制的设备上下文
SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// 使图标在工作区矩形中居中
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// 绘制图标
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CDialogEx::OnPaint();
}
}
//当用户拖动最小化窗口时系统调用此函数取得光标
//显示。
HCURSOR C画图Dlg::OnQueryDragIcon()
{
return static_cast<HCURSOR>(m_hIcon);
}
void C画图Dlg::OnBnClickedBtn1()
{
// TODO: 在此添加控件通知处理程序代码
int r = 180, n = 10;
CPoint P[10];//用于存放顶点数组
double PI = 3.14;
double Theta = 2 * PI / n;
for (int i = 0; i < n; i++)
{
//记得包含应用#include<cmath> 头文件
P[i].x = round(r*cos(i*Theta));
P[i].y = round(r*sin(i*Theta));
}
for (int i = 0; i <= n - 2; i++)
{
for (int j = i + 1; j <= n - 1; j++)
{
pDC->MoveTo(P[i]);
pDC->LineTo(P[j]);
}
}
}
void C画图Dlg::OnBnClickedBtnBack()
{
// TODO: 在此添加控件通知处理程序代码
delete pDC; //释放内存空间,指示系统随时可回收内存,指针指向地址不变
pDC = NULL;
this->DestroyWindow();
}
void C画图Dlg::OnLButtonDblClk(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDialogEx::OnLButtonDblClk(nFlags, point);
}
void C画图Dlg::OnLButtonUp(UINT nFlags, CPoint point)
{
TODO: 在此添加消息处理程序代码和/或调用默认值
//if (nFlags&MK_LBUTTON)
{
//m_mypicture.m_endPoint = point;
//m_mypicture.Invalidate();//触发控件重绘
}
CDialogEx::OnLButtonUp(nFlags, point);
}
void C画图Dlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
//m_mypicture.m_startPoint = m_mypicture.m_endPoint = point;
m_mypicture.m_startPoint = point;
//m_mypicture.Invalidate();//初始位置绘制,//触发控件重绘
CDialogEx::OnLButtonDown(nFlags, point);
}
void C画图Dlg::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
//if (nFlags&MK_LBUTTON)//如果左键按下
if (nFlags&MK_LBUTTON)
{
m_mypicture.m_endPoint = point;
m_mypicture.Invalidate();//触发控件重绘
}
CDialogEx::OnMouseMove(nFlags, point);
}
4.运行结果