1 什么是ajax
-
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
-
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
-
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
-
AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
-
XMLHttpRequest 只是实现 Ajax 的一种方式。
ajax工作原理:
-
简单来说,我们之前发的请求通过类似 form表单标签,a标签 这种方式,现在通过 运行js代码动态决定什么时候发送什么样的请求
-
通过运行JS代码发送的请求浏览器可以不用跳转页面 ,我们可以在JS代码中决定是否要跳转页面
-
通过运行JS代码发送的请求,接收到返回结果后,我们可以将结果通过dom编程渲染到页面的某些元素上,实现局部更新
HTML 页面
1. <DOCTYPE html>
这定义了文档类型和版本,告诉浏览器这是一个 HTML5 文档。
2. <html lang="en">
这定义了 HTML 文档的根元素,并设置文档的语言为英语(en)。
3. <head>
这是文档的头部,包含了元数据(如字符编码和标题)以及脚本(如 JavaScript)。
<meta charset="UTF-8">:定义文档使用的字符编码为 UTF-8。<title>Title</title>:设置网页的标题为“Title”。
4. <script>
这定义了一个 JavaScript 函数 getMessage。
- 函数内部首先创建了一个新的
XMLHttpRequest对象,用于发送异步请求。 - 设置
onreadystatechange回调函数,当请求的状态发生变化时执行。 - 在回调函数中,检查请求是否完成(
readyState == 4)且响应状态码为 200(表示成功)。 - 如果请求成功,将响应的文本内容打印到控制台,并将其设置为具有
id="message"的输入元素的值。 - 使用
request.open方法设置请求方法和 URL(/hello?username=zhangsan)。 - 使用
request.send方法发送请求。
5. <body>
这是文档的主体部分。
<button onclick="getMessage()">按钮</button>:定义一个按钮,当点击时调用getMessage函数。<input type="text" id="message"/>:定义一个文本输入框,其id为 "message",用于显示从服务器获取的消息。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function getMessage(){
//实例化一个xmlHttpRequest
var request = new XMLHttpRequest();
//设置xmlHttpRequest对象的回调函数
request.onreadystatechange= function (){
if(request.readyState == 4 && request.status ==200){
console.log(request.responseText)
var inputEle = document.getElementById("message")
inputEle.value=request.responseText
}
}
//设置发送请求的方式和请求的资源路径
request.open("GET","/hello?username=zhangsan")
//发送请求
request.send();
}
</script>
</head>
<body>
<button onclick="getMessage()">按钮</button>
<input type="text" id="message"/>
</body>
</html>Java Servlet
1. @WebServlet("/hello")
这是一个注解,表示这个 Servlet 响应的 URL 路径为 /hello。
2. public class HelloServlet extends HttpServlet
定义了一个名为 HelloServlet 的类,它继承了 HttpServlet。
3. service 方法
重写了 service 方法来处理 HTTP 请求。
- 从请求中获取名为 "username" 的参数。
- 使用响应的 writer 将 "hello" 和用户名拼接后的字符串写回给客户端。
HelloServlet.java
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
resp.getWriter().write("hello"+username);
}
}


总结
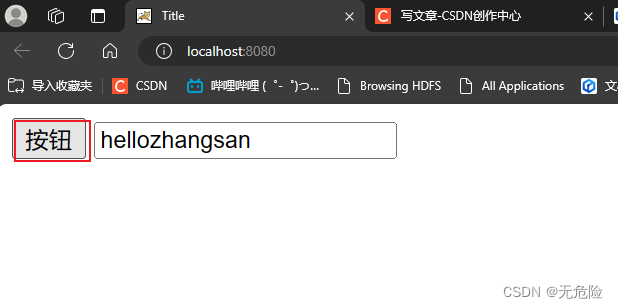
当用户在 HTML 页面上点击按钮时,JavaScript 函数 getMessage 会被调用,该函数会向服务器发送一个 GET 请求到 /hello?username=zhangsan。服务器上的 HelloServlet 会处理这个请求,并返回 "hellozhangsan" 字符串。然后,JavaScript 会将这个字符串设置到 ID 为 "message" 的输入框中。
这样,用户就可以在输入框中看到从服务器返回的消息了。