iHRM人力资源 - 员工管理 - 左右侧主体展示
文章目录
- iHRM人力资源 - 员工管理 - 左右侧主体展示
- 一、页面主体结构
- 二、页面左树加载
- 2.1 加载左树数据
- 2.2 记录树的切换节点
- 三、右侧员工列表
- 3.1 列表结构
- 3.2 员工数据获取
- 3.3 头像和聘用形式
- 3.4 数据分页
- 3.5 员工模糊搜索
一、页面主体结构
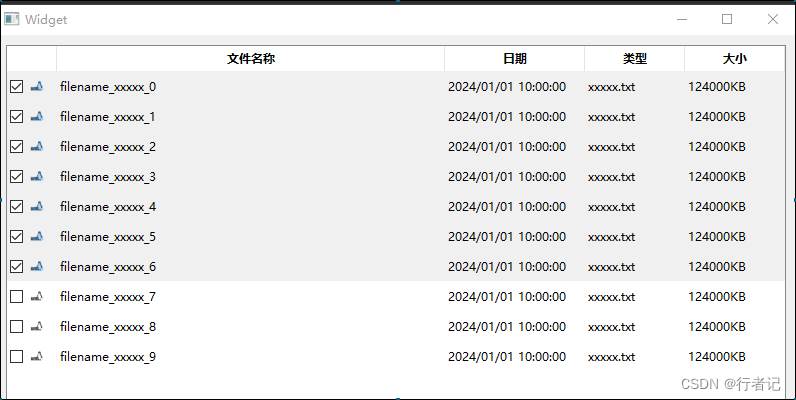
最终效果图如下所示
典型的,左边是树,右边是表的页面结构

结构如下图所示

代码

下面的代码其实就是将页面分成了左右两个部分
<template>
<div class="container">
<div class="app-container">
<div class="left">
<el-input style="margin-bottom:10px" type="text" prefix-icon="el-icon-search" size="small" placeholder="输入员工姓名全员搜索" />
<!-- 树形组件 -->
</div>
<div class="right">
<el-row class="opeate-tools" type="flex" justify="end">
<el-button size="mini" type="primary">添加员工</el-button>
<el-button size="mini">excel导入</el-button>
<el-button size="mini">excel导出</el-button>
</el-row>
<!-- 表格组件 -->
<!-- 分页 -->
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Employee'
}
</script>
<style lang="scss" scoped>
.app-container {
background: #fff;
display: flex;
.left {
width: 280px;
padding: 20px;
border-right: 1px solid #eaeef4;
}
.right {
flex: 1;
padding: 20px;
.opeate-tools {
margin:10px ;
}
.username {
height: 30px;
width: 30px;
line-height: 30px;
text-align: center;
border-radius: 50%;
color: #fff;
background: #04C9BE;
font-size: 12px;
display:inline-block;
}
}
}
</style>
效果图如下所示

二、页面左树加载
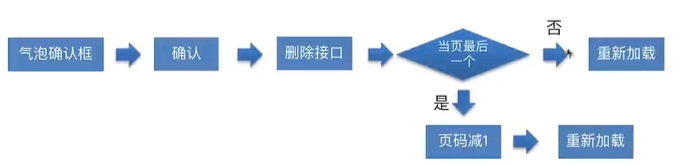
效果图如下所示

流程如下图所示

2.1 加载左树数据
我们之前写过获取组织架构列表的接口

/**
* 获取组织架构数据
*/
export function getDepartment() {
// request发送登录请求,会得到一个promise结果并将其返回
return request({
// 请求地址
url: '/company/department',
// 请求方式
method: 'GET'
// 请求参数,但是这里没有请求参数
// data: Data
// 在ES6中上面data: Data可以简写为 data
})
}
左侧树页面
<div class="left">
<el-input style="margin-bottom:10px" type="text" prefix-icon="el-icon-search" size="small"
placeholder="输入员工姓名全员搜索"
/>
<!-- 树形组件 -->
<!-- :default-expand-all="true" 展开所有节点-->
<!-- highlight-current高亮所选节点-->
<el-tree :data="depts" :props="defaultProps" :default-expand-all="true" :highlight-current="true"></el-tree>
</div>
数据
data() {
return {
// 组织架构数据
depts: [],
// 树形结构中的数据
defaultProps: {
label: 'name',
children: 'children'
}
}
}
方法
created() {
this.getDepartment()
},
methods: {
// 获取组织架构数据
async getDepartment() {
// 递归方法将列表转换成树形结构
this.depts = transListToTreeData(await getDepartment(), 0)
}
}
工具类方法
/**
* 列表数据转树形数据
* rootValue: 其实就是pid(父id)
*/
export function transListToTreeData(list, rootValue) {
const arr = []
list.forEach(item => {
if (item.pid === rootValue) {
// 找到了匹配的节点
arr.push(item)
// 当前节点的id和当前节点的字节点的pid相等
// 下面的方法其实就是找当前节点的子节点
const children = transListToTreeData(list, item.id) // 找到的节点的子节点
item.children = children // 将子节点赋值给当前节点
// 我们先push再赋值childern也没关系,因为是一个对象,地址是一样的
}
})
return arr
}
2.2 记录树的切换节点
默认选中“传智教育”节点,并且会在右侧展示“传智教育”下面所有员工的数据
当我们切换左侧节点的时候,右侧展示的员工数据也会发生改变
这就是左树右表的一个联动效果

实现思路
其实也很简单
当我们获取获取数据的时候,找到“传智教育”节点,并且把这个节点记录下来,并且选中这个节点,然后查询“传智教育”下的员工数据

- 获取首个节点并记录
data() {
return {
// 组织架构数据
depts: [],
// 存储查询参数
queryParams: {
// 当前选中节点id
departmentId: null
}
........
}
},
methods: {
// 获取组织架构数据
async getDepartment() {
// 递归方法将列表转换成树形结构
this.depts = transListToTreeData(await getDepartment(), 0)
// 将树形结构的首节点id赋值给departmentId
this.queryParams.departmentId = this.depts[0].id
}
}
- 选中首节点
树结构,多了 ref=“deptTree” node-key="id"方法
我们需要调用el-tree组件中的setCurrentKey方法来选中某个节点
<!-- 树形组件 -->
<!-- :default-expand-all="true" 展开所有节点-->
<!-- highlight-current高亮所选节点-->
<!-- node-key树形,每个树节点用来作为唯一标识的属性,是唯一的-->
<el-tree :data="depts" :props="defaultProps"
:default-expand-all="true" :highlight-current="true"
ref="deptTree" node-key="id"
></el-tree>
方法
// 获取组织架构数据
async getDepartment() {
// 递归方法将列表转换成树形结构
this.depts = transListToTreeData(await getDepartment(), 0)
// 将树形结构的首节点id赋值给departmentId
this.queryParams.departmentId = this.depts[0].id
// 选中首个节点
// this.$refs.deptTree.setCurrentKey(this.queryParams.departmentId) 在这里执行是不合适的
// 这个地方涉及到一个同步异步的问题
// 树组件的渲染是异步的,我们需要等渲染完毕后再选中首个节点
this.$nextTick(() => {
// 此时意味着树的渲染已经完毕了
this.$refs.deptTree.setCurrentKey(this.queryParams.departmentId)
})
}
- 选中节点的时候记录节点
我们切换节点的时候怎么记录节点呢?
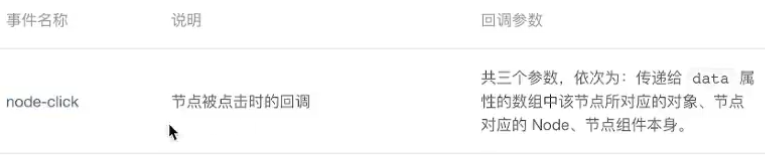
可以看一下element-ui,看看树形组件是怎么去监听节点切换事件的
下面两个事件都是当前节点变化时触发,用哪个都行


事件
<!--树形组件-->
<!--:default-expand-all="true" 展开所有节点-->
<!--highlight-current高亮所选节点-->
<!--node-key树形,每个树节点用来作为唯一标识的属性,是唯一的-->
<!--@current-change监听,当前节点变化时触发此事件-->
<el-tree
ref="deptTree"
node-key="id"
:data="depts"
:props="defaultProps"
:default-expand-all="true"
:highlight-current="true"
@current-change="selectNode"
></el-tree>
方法
// 参数1:当前节点数据;
selectNode(node) {
// 当前选中节点的id
this.queryParams.departmentId = node.id
}
三、右侧员工列表
实现右侧员工列表
如下图所示

3.1 列表结构
<div class="right">
<el-row class="opeate-tools" type="flex" justify="end">
<el-button size="mini" type="primary">添加员工</el-button>
<el-button size="mini">excel导入</el-button>
<el-button size="mini">excel导出</el-button>
</el-row>
<!-- 表格组件 -->
<el-table>
<!--表格中放列-->
<!--将头像居中操作-->
<el-table-column label="头像" align="center"></el-table-column>
<el-table-column label="姓名"></el-table-column>
<!--sortable表示这一列可以排序来查看-->
<el-table-column label="手机号" sortable></el-table-column>
<el-table-column label="工号" sortable></el-table-column>
<el-table-column label="聘用形式"></el-table-column>
<el-table-column label="部门"></el-table-column>
<el-table-column label="入职时间" sortable></el-table-column>
<el-table-column label="操作" width="280px">
<template>
<!--type="text"表示按钮是链接的形式-->
<el-button size="mini" type="text">查看</el-button>
<el-button size="mini" type="text">角色</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--type="flex" justify="end"分页设置在尾部-->
<!--align="middle"表示水平居中-->
<el-row type="flex" justify="end" align="middle" style="height:60px">
<!--分页-->
<el-pagination layout="total,prev,pager,next" :total="1000"></el-pagination>
</el-row>
</div>
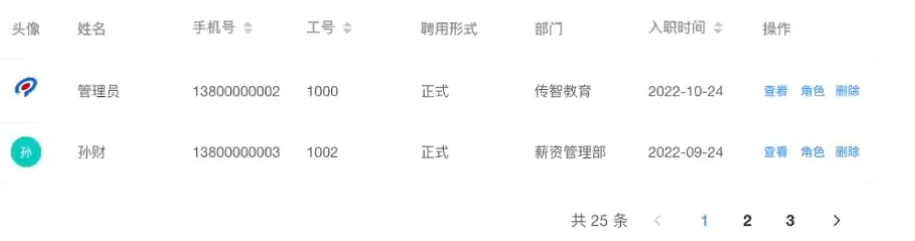
页面效果

3.2 员工数据获取
首次加载的时候获取员工数据,切换部门的时候加载此部门中员工数据

api请求
/**
* 获取员工列表
*/
export function getEmployeeList(params) {
return request({
url: '/sys/user',
params: params // 地址参数,查询参数
})
}
页面
<!-- 表格组件 -->
<!--使用data绑定数据-->
<el-table :data="list">
<!--表格中放列-->
<!--将头像居中操作-->
<el-table-column prop="staffPhoto" label="头像" align="center"></el-table-column>
<el-table-column prop="username" label="姓名"></el-table-column>
<!--sortable表示这一列可以排序来查看-->
<el-table-column prop="mobile" label="手机号" sortable></el-table-column>
<el-table-column prop="workNumber" label="工号" sortable></el-table-column>
<el-table-column prop="formOfEmployment" label="聘用形式"></el-table-column>
<el-table-column prop="departmentName" label="部门"></el-table-column>
<el-table-column prop="timeOfEntry" label="入职时间" sortable></el-table-column>
<el-table-column label="操作" width="280px">
<template>
<!--type="text"表示按钮是链接的形式-->
<el-button size="mini" type="text">查看</el-button>
<el-button size="mini" type="text">角色</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</el-table-column>
</el-table>
方法
methods: {
// 获取组织架构数据
async getDepartment() {
// 递归方法将列表转换成树形结构
this.depts = transListToTreeData(await getDepartment(), 0)
// 将树形结构的首节点id赋值给departmentId
this.queryParams.departmentId = this.depts[0].id
// 选中首个节点
// this.$refs.deptTree.setCurrentKey(this.queryParams.departmentId) 在这里执行是不合适的
// 这个地方涉及到一个同步异步的问题
// 树组件的渲染是异步的,我们需要等渲染完毕后再选中首个节点
this.$nextTick(() => {
// 此时意味着树的渲染已经完毕了
this.$refs.deptTree.setCurrentKey(this.queryParams.departmentId)
})
// 这个时候已经记录了id,根据部门的id获取部门人员
this.getEmployeeList()
},
// 参数1:当前节点数据
selectNode(node) {
// 当前选中节点的id
this.queryParams.departmentId = node.id
// 这个时候已经记录了id,根据部门的id获取部门人员
this.getEmployeeList()
},
async getEmployeeList() {
// 解构出row数据
const { rows } = await getEmployeeList(this.queryParams)
this.list = rows
}
}
效果
但是我们的头像列和聘用形式列的值不对劲,之后改一下

3.3 头像和聘用形式
要实现下图的效果

内容

- 处理头像
<el-table-column prop="staffPhoto" label="头像" align="center">
<!--自定义插槽-->
<template v-slot="{row}">
<!--头像组件-->
<!--当此用户有头像的时候才显示此组件-->
<el-avatar v-if="row.staffPhoto" :src="row.staffPhoto" :size="30"></el-avatar>
<!--当没有头像的时候,就是用户名中的第一次字当头像-->
<span v-else class="username">{{ row.username.charAt(0) }}</span>
</template>
</el-table-column>
样式
<style lang="scss" scoped>
.app-container {
background: #fff;
display: flex;
.left {
width: 280px;
padding: 20px;
border-right: 1px solid #eaeef4;
}
.right {
flex: 1;
padding: 20px;
.opeate-tools {
margin: 10px;
}
.username {
height: 30px;
width: 30px;
line-height: 30px;
text-align: center;
border-radius: 50%;
color: #fff;
background: #04C9BE;
font-size: 12px;
display: inline-block;
}
}
}
</style>
效果

- 处理聘用形式
<el-table-column prop="formOfEmployment" label="聘用形式">
<template v-slot="{row}">
<span v-if="row.formOfEmployment===1">正式</span>
<span v-else-if="row.formOfEmployment===2">非正式</span>
<span v-else>无</span>
</template>
</el-table-column>
效果

3.4 数据分页
实现员工数据分页


- 分页总数
data() {
return {
.....
// 记录当前查询的员工总数
total: 0
}
}
初始化总数
async getEmployeeList() {
// 解构出row数据
const { rows, total } = await getEmployeeList(this.queryParams)
this.list = rows
this.total = total
}
分页组件
<!--type="flex" justify="end"分页设置在尾部-->
<!--align="middle"表示水平居中-->
<el-row type="flex" justify="end" align="middle" style="height:60px">
<!--分页-->
<el-pagination layout="total,prev,pager,next" :total="total">
</el-pagination>
</el-row>
- 配置每页的条数和当前页码
查询参数
// 存储查询参数
queryParams: {
// 当前选中节点id
departmentId: null,
// 当前页码
page: 1,
// 每页有多少数据
pagesize: 10
},
绑定到分页组件上
<!--align="middle"表示水平居中-->
<el-row type="flex" justify="end" align="middle" style="height:60px">
<!--分页-->
<el-pagination
layout="total,prev,pager,next"
:total="total"
:current-page="queryParams.page"
:page-size="queryParams.pagesize"
>
</el-pagination>
</el-row>
- 监听切换页码的事件
<!--分页-->
<el-pagination
layout="total,prev,pager,next"
:total="total"
:current-page="queryParams.page"
:page-size="queryParams.pagesize"
@current-change="changePage"
>
实现方法
async getEmployeeList() {
// 解构出row数据
const { rows, total } = await getEmployeeList(this.queryParams)
this.list = rows
this.total = total
},
// 切换页码的事件
// 参数回调1:当前页,参数
changePage(newPage) {
this.queryParams.page = newPage
// 重新查询员工
this.getEmployeeList()
}
- 切换部门的时候,要把queryParams里面的page及pagesize充值
// 参数1:当前节点数据
selectNode(node) {
// 将页码设置为第一页
this.queryParams.page = 1
// 当前选中节点的id
this.queryParams.departmentId = node.id
// 这个时候已经记录了id,根据部门的id获取部门人员
this.getEmployeeList()
},
- 将"Total"英文换成中文

首先要打开入口文件,将下面第二个参数去掉即可

如下图所示
// 全局注册Element-ui组件
Vue.use(ElementUI)
// 如果想要中文版 element-ui,按如下方式声明
// Vue.use(ElementUI)
3.5 员工模糊搜索

我们要监听输入框
并且搜索的时候,我们应该把我们分页设置为第一页,因为只要是查询就要从第一页开始看,之后查询员工的数据即可
并且在搜索的此处做了一个优化,在用户输入完成一段时间后再进行搜索(防抖处理)

- 绑定查询参数
<el-input
v-model="queryParams.keyword"
style="margin-bottom:10px"
type="text"
prefix-icon="el-icon-search"
size="small"
placeholder="输入员工姓名全员搜索"
/>
// 存储查询参数
queryParams: {
// 当前选中节点id
departmentId: null,
// 当前页码
page: 1,
// 每页有多少数据
pagesize: 10,
// 模糊搜索查询
keyword: ''
},
- 监听input绑定的值的改变
由于值的改变触发了一个事件
但是下面这个不合适,因为我们向输入完成之后就触发

我们选择如下所示的方法,当值发生变化的时候就触发

<el-input
v-model="queryParams.keyword"
style="margin-bottom:10px"
type="text"
prefix-icon="el-icon-search"
size="small"
placeholder="输入员工姓名全员搜索"
@input="changeValue"
/>
对应的方法如下所示
async getEmployeeList() {
// 解构出row数据
const { rows, total } = await getEmployeeList(this.queryParams)
this.list = rows
this.total = total
},
// 当input框中输入的内容改变时触发此方法
changeValue() {
// 修改查询第一页
this.queryParams.page = 1
// 调用封装好的方法
this.getEmployeeList()
}
- 优化:完成防抖处理
加了一个定时器
// 当input框中输入的内容改变时触发此方法
changeValue() {
// 单位时间内只执行最后一次
// this的实例上赋值了一个timer的属性(此时timer并不是响应式数据,和视图没关系)
clearTimeout(this.timer) // 清理上一次的定时器
this.timer = setTimeout(() => {
// 修改查询第一页
this.queryParams.page = 1
// 调用封装好的方法
this.getEmployeeList()
}, 700)
}