目录
文本属性
文本颜色
文本对齐
修饰文本
文本缩进
行高
字体属性
字体系列
字体大小
字体粗细
字体样式
字体/文本综合属性写法
Chrome调试工具的使用
文本属性
文本颜色
在CSS中使用color 属性用于定义文本的颜色,使用background-color设置一个盒子背景颜色
基本语法:
选择器 {
color: 颜色值;
background-color: 颜色值;
}在CSS中,颜色值有四种表示形式,这四种表示形式都是等价的:
| 表示形式 | 属性值 |
| 预定义的颜色值 |
|
| 十六进制(开发时最常用) |
|
| RGB值 |
|
| RGBa值(a表示透明度) |
|
对于十六进制表示方法需要注意:
如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字,例如:#ffaabb改写成#fab,但是类似于:#ffaabc不能改写成#fabc
常见的十六进制取值:
纯白色:#fff
纯黑色:#000
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本颜色</title>
<style>
.red {
/* color: red; 等价于下面的代码*/
color: #ff0000;
}
.red_transparent {
color: rgba(255, 0, 0, 0.5);
}
.blue {
/* color: blue; 等价于下面的代码 */
color: #0000ff;
}
.green {
/* color: green; 等价于下面的代码*/
color: #008000;
}
</style>
</head>
<body>
<p class="red">这是一个红色的段落</p>
<p class="red_transparent">这是一个半透明红色的段落</p>
<p class="blue">这是一个蓝色的段落</p>
<p class="green">这是一个绿色的段落</p>
</body>
</html>效果如下:

文本对齐
在CSS中使用text-align 属性用于设置元素内文本内容的水平对齐方式
基本语法:
选择器 {
text-align: 值;
}在CSS中,text-align属性有三种值:
| 属性值 | 描述 |
|
| 左对齐(默认值) |
|
| 居中对齐 |
|
| 右对齐 |
对于占用一整行的标签来说,其区域相当于一个盒子,而文本对齐属性实际改变的是文字在盒子中的位置,但是并不改变盒子本身的大小,对于只占用当前位置的标签来说,居中对齐效果需要text-align属性给文本所在标签(文本的父元素)设置
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本对齐属性</title>
<style>
.font-align {
/* 将p标签的文本对齐方式设置为居中 */
text-align: center;
}
</style>
</head>
<body>
<p class="font-align">这是一个居中对齐的p标签</p>
<span class="font-align">这是一个居中对齐的span标签</span><br />
<span>这是一个没有居中对齐的span标签</span>
<div class="font-align">这是一个居中对齐的div标签</div>
</body>
</html>效果如下:

修饰文本
在CSS中使用text-decoration属性修改文本是否带有划线
基本语法:
选择器 {
text-decoration: 值;
}在CSS中,修饰文本有以下四个值:
| 属性值 | 描述 |
|
| 无装饰线(默认值) |
|
| 下划线(部分标签自带下划线,例如标签 |
|
| 上划线 |
|
| 删除线 |
一般使用text-decoration属性是为了将带有下划线的标签改为无下划线
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改文本</title>
<style>
/* 将a标签的文本修饰设置为无修饰 */
.non-decorate {
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度一下</a>
<a href="https://www.baidu.com" class="non-decorate">百度一下</a>
</body>
</html>效果如下:

文本缩进
在CSS中使用text-indent属性对文本缩进进行控制
基本语法:
选择器 {
text-indent: 值em/值px;
}在设置文本缩进值时,可以考虑采用em作为单位,也可以采用px作为单位,em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本缩进</title>
<style>
.indent {
/* 将p标签的文本缩进设置为2em(2个字符) */
text-indent: 2em;
}
</style>
</head>
<body>
<p class="indent">这是一个缩进2个字符的段落</p>
<p>这是一个没有缩进的段落</p>
</body>
</html>效果如下:

行高
在CSS中可以使用line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
所谓行高,即行与行之间的间距,具体包括的范围如下:

📌
注意段落间距并不是由行高来决定的,改变行高不会改变段落间距
基本语法:
选择器 {
line-height: 值em/值px;
}- 让单行文本垂直居中可以设置
line-height:文字父元素高度 - 网页精准布局时,会设置
Iine-height: 1(不要带单位)可以取消上下间距
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高</title>
<style>
* {
font-family: 'Microsoft YaHei';
}
.height_line {
line-height: 60px;
}
</style>
</head>
<body>
<!-- 段落行高 -->
<p class="height_line">这是一个段落,并且设置了行高为60px <br />这是第二行</p>
<p>这是一个段落,但是没有设置行高 <br />这是第二行 </p>
</body>
</html>效果如下:


字体属性
字体系列
在CSS中 使用 font-family 属性定义文本的字体系列
基本语法如下:
标签 {
font-family: 字体, 字体;
}注意:
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加单引号或双引号,例如
"Microsoft YaHei" - 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 如果字体系列中有多个字体时,将会从左向右依次匹配,直到匹配到当前设备存在的字体
- 常见字体:
body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体集属性</title>
<style>
.fontStyle{
font-family:'Microsoft YaHei', 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<p>这是一个段落,观察字体</p>
<p class="fontStyle">这是一个段落,观察字体</p>
</body>
</html>效果如下:

字体大小
在CSS中使用 font-size 属性定义字体大小
基本语法如下:
标签 {
font-size: 大小px;
}- px(像素)大小是我们网页的最常用的单位,给大小时一定要带px
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 使用
<body></body>可以指定整个页面文字的大小
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体大小属性设置</title>
<style>
.fontsize {
font-size: 20px;
}
</style>
</head>
<body>
<h1 class="fontsize">字体大小属性设置</h1>
<h1>字体大小属性设置</h1>
<p class="fontsize">这是一个20px的字体大小</p>
<p>这是一个默认的字体大小</p>
</body>
</html>效果如下:

字体粗细
在CSS中使用font-weight 属性设置文本字体的粗细
基本语法如下:
选择器 {
font-weight: 值;
}在CSS中,有下面三种值:
| 属性值 | 描述 |
|
| 默认值(不加粗) |
|
| 定义粗体(加粗) |
| 常数值 | 在CSS中,一共有100-900九个值,400等同于 |
一般考虑将粗体改为非粗体,例如将粗体的标题改为非粗体
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>将标题改为非粗体</title>
<style>
h1 {
font-family: 'Microsoft YaHei';
}
/* 将h1标签的字体粗细设置为非粗体 */
.non-bold {
font-weight: 400;
}
</style>
</head>
<body>
<h1>
这是一个正常标题
</h1>
<h1 class="non-bold">
这是非粗体标题
</h1>
</body>
</html>效果如下:

字体样式
在CSS中 使用 font-style 属性设置文本的风格
基本语法:
选择器 {
font-style: 值;
}| 属性值 | 描述 |
|
| 默认值,浏览器会显示每一个标签的默认值 |
|
| 浏览器会显示斜体 |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式</title>
<style>
/* 将p标签的字体样式设置为斜体 */
.italic {
font-style: italic;
}
</style>
</head>
<body>
<p>
这是一个段落,但是没有被修饰为斜体
</p>
<p class="italic">
这是一个段落,并且被修饰为斜体
</p>
</body>
</html>效果如下:

字体/文本综合属性写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
基本语法:
选择器 {
font: font-style font-weight font-size/line-height font-family;
}使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(浏览器取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体样式综合</title>
<style>
.fontStyle {
/* 按照下面的顺序进行书写:font-style font-weight font-size font-family */
font: italic bold 20px 'Microsoft YaHei';
}
</style>
</head>
<body>
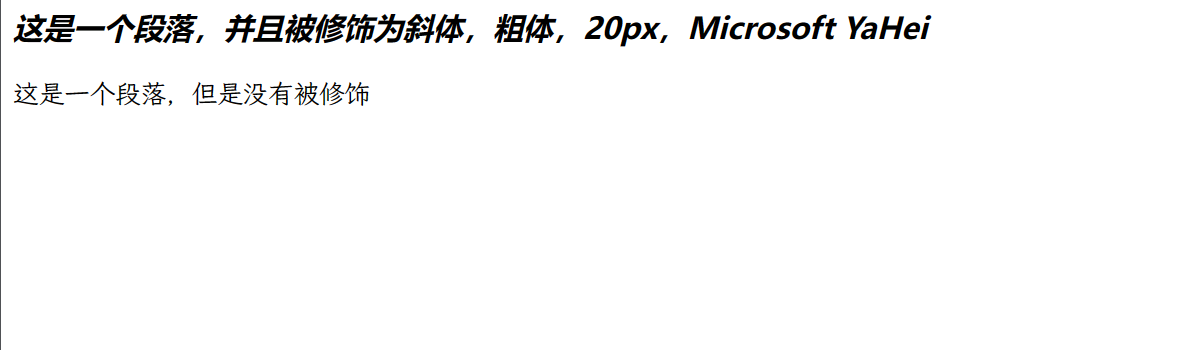
<p class="fontStyle">
这是一个段落,并且被修饰为斜体,粗体,20px,Microsoft YaHei
</p>
<p>
这是一个段落,但是没有被修饰
</p>
</body>
</html>效果如下:

Chrome调试工具的使用
- Ctrl+滚轮 可以放大开发者工具代码大小
- 一般左边是 HTML 元素结构,右边是 CSS 样式
- 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色
- Ctrl + 0 复原浏览器大小
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误