弹框验证

先准备变量:
const formModel = ref({
cate_name: '',
cate_alias: ''
})
还有规则:
const rules = {
cate_name: [
{ required: true, message: 'please input name', trigger: 'blur' },
{
pattern: /^\S{1,10}$/,
message: 'must be 1-10',
trigger: 'blur'
}
],
cate_alias: [
{ required: true, message: 'please input second name', trigger: 'blur' },
{
pattern: /^[a-zA-Z0-9]{1,15}$/,
message: 'must be 1-15 number or aphlet',
trigger: 'blur'
}
]
}
1. form表单绑定变量和规则:<el-form :model="formModel" :rules="rules">
2.input框配置 v-model
<el-input
v-model="formModel.cate_alias"
></el-input>
3. el-form-item标签配置prop,用于接收参数<el-form-item label="分类别名" prop="cate_name">
prop用于指定表单项所对应的Vue实例数据对象中的属性名。当你需要在表单提交时获取或验证表单项的值,就需要用到prop属性。
编辑需要回显,表单数据需要初始化
编辑时,数据回显

添加时为空

封装的组件当中
//组件对外暴露一个方法open,基于open传来的参数,区分是添加还是编辑
//open({}) => 表单没有渲染,说明是添加
//open({id,cate_name,...}) => 表单需要渲染,说明是编辑
//open调用后,可以打开弹窗
const open = (row) => {
dialogVisible.value = true
// formModel.value展开
//添加 -> 传空值,相当于重置表单内容
//编辑 -> 存储需要回显的数据
formModel.value = { ...row }
}基于传过来的表单数据,进行标题控制,有 id 的是编辑,没有的是添加,注意最外层加双引号
<el-dialog
v-model="dialogVisible"
:title="formModel.id ? 'edit' : 'add'"
>添加或编辑完成后提交数据
1.封装接口:添加文章分类,post和编辑文章分类,put
//添加文章分类,post
export const artaddChannelService = (data) => request.post('/my/cate/add', data)
//编辑文章分类,put
export const arteditChannelService = (data) =>
request.put('/my/cate/info', data)2.为按钮绑定点击事件onSubmit
<el-button type="primary" @click="onSubmit"> Confirm </el-button>3.封装onSubmit
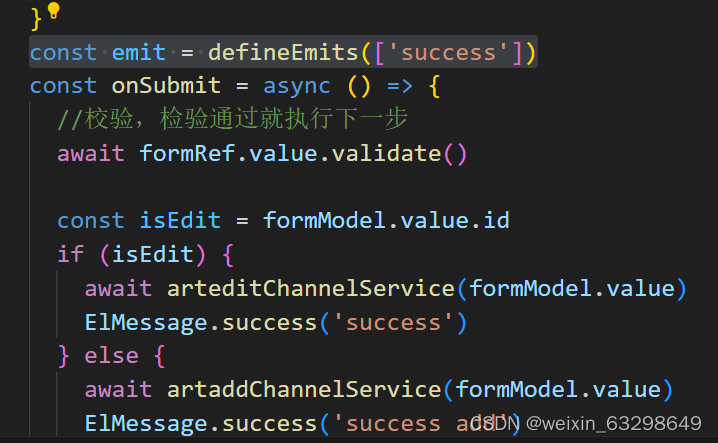
先校验,之后判断open方法有没有传id过来,有就是编辑,没有就是添加
const onSubmit = async () => {
//校验,检验通过就执行下一步
await formRef.value.validate()
const isEdit = formModel.value.id
if (isEdit) {
await arteditChannelService(formModel.value)
ElMessage.success('success edit')
} else {
await artaddChannelService(formModel.value)
ElMessage.success('success add')
}
}4.在channelEdit里导入封装好的接口
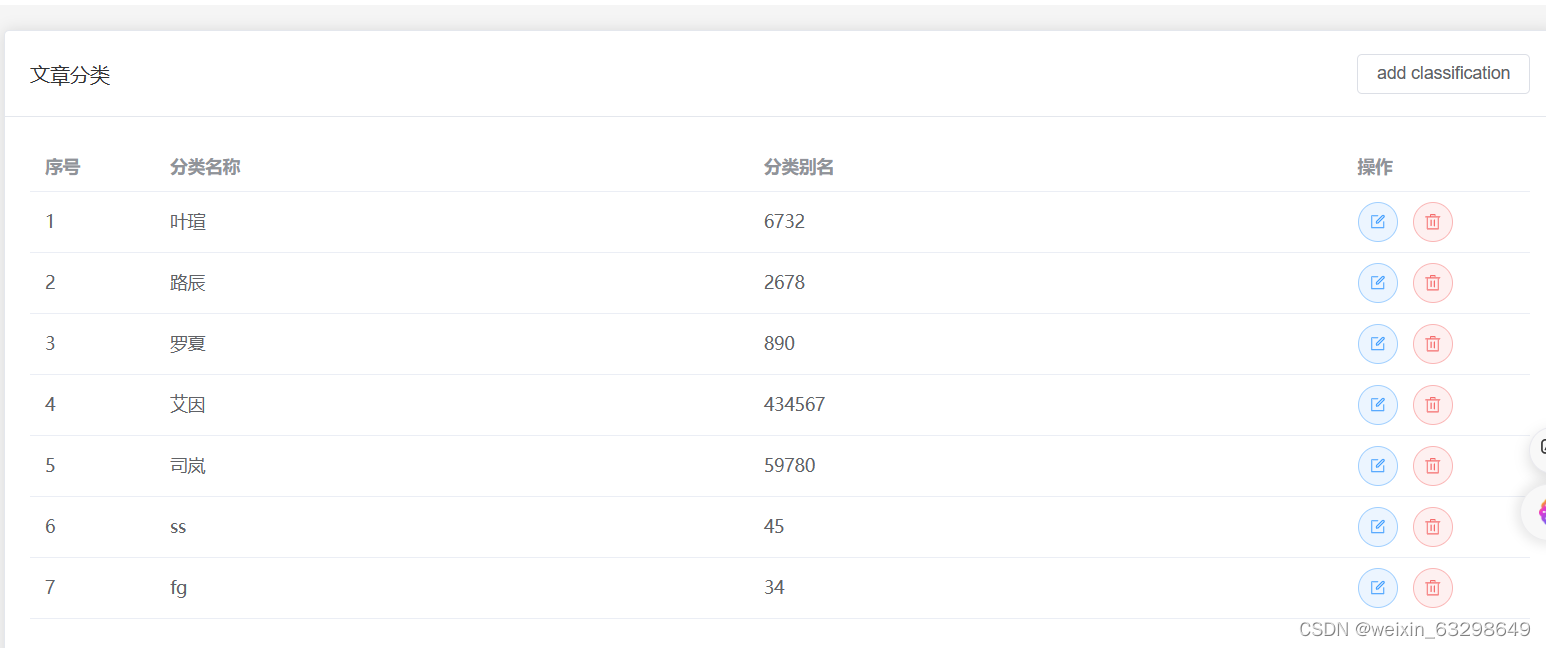
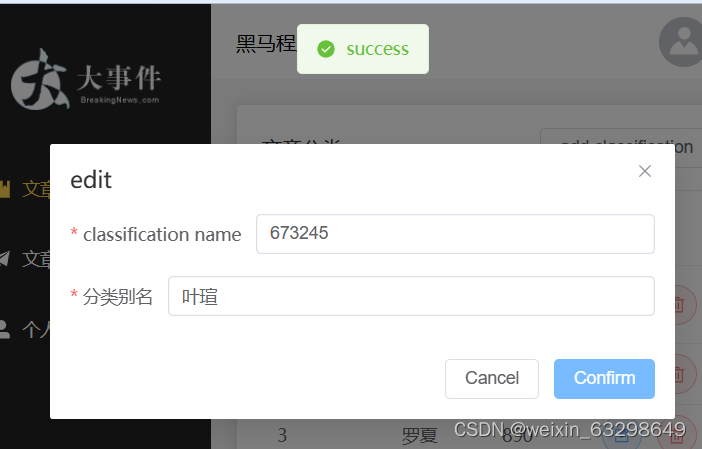
import { arteditChannelService, artaddChannelService } from '@/api/article.js'5.效果

6.备注:如果弹框不出现,就在最上面导入
import 'element-plus/dist/index.css'7.关弹层
//关弹窗
dialogVisible.value = false
8.通知父组件
defineEmits` 是一个组合 API,用于定义父组件可以监听的子组件事件。
const emit = defineEmits(['success'])当前的Vue组件正在向其父组件发出一个名为 'success' 的自定义事件。
//通知父组件
emit('success')

为了响应这个事件,父组件需要在其模板中使用 v-on 指令(或者简写为 @)来监听这个事件。
父组件:调用子组件
<channel-edit ref="dialog" @success="onSuccess"></channel-edit>父组件:封装方法(getChannelList()是父组件已经封装好的方法)
const onSuccess = () => {
getChannelList()
}9.完成:可以成功添加或修改,并且自动渲染