项目场景:
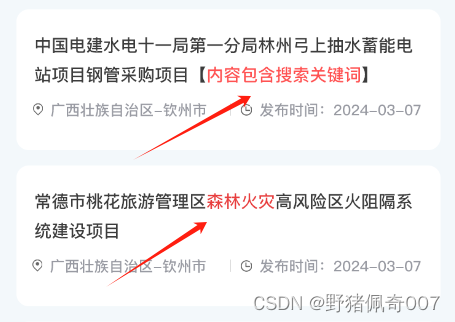
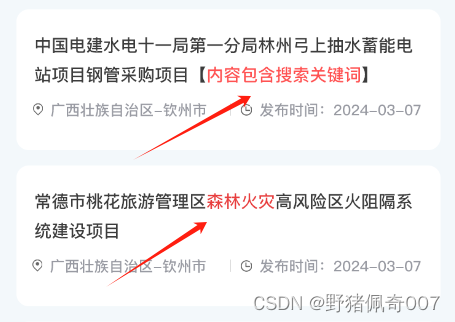
在项目中我们经常会写搜索,搜索后显示的数据要么标题包含搜索词要么内容包含搜索词,所以我们需要写出下面的效果!

问题描述
数据是后台给的,标题内容是文字样式,所以我们需要在请求完数据后,给数据进行处理
示例:
数据为:this.pageListData
接口请求完后:
this.pageListData = res.data
解决方案:
数据处理需要两个方法:
一个是正则匹配,给包含搜索词的添加标签并且加上class类名,方便我们加上高亮样式
第二个方法是为了使标题内容不超出两行,加上内容超出提示语后前面的多余字显示省略号,加上提示语不超出两行所以需要加个控制字数的方法,这个字数可以根据自己的样式进行调整
highlightSearchTerm(text, searchTerm) {
var regex = new RegExp("(" + searchTerm + ")", "gi"); // 创建全局不区分大小写的正则表达式
return text.replace(regex, "<span class='highlight'>$1</span>"); // 将匹配到的关键字包装为<span>标签并添加样式类名'highlight'
},
truncateString(str, length) {
return str.length > length ? str.slice(0, length > 3 ? length - 3 : length) + '...' : str;
},
使用:
循环得到的数据
this.activeList为搜索词,我这里的搜索词是搜索品类,为多个,所以需要循环,正常搜索的话只需要用indexOf()方法判断是否包含搜索词即可进行内容替换
//第一步循环,找到内容包含搜索词的数据,给他们使用highlightSearchTerm方法,让内容添加标签和类名,方便添加高亮样式
//highlightSearchTerm方法第一个参数为标题内容,第二个为搜索词,匹配的话就会更替内容
for (var index = 0; index < this.pageListData.length; index++) {
for (var i = 0; i < this.activeLists.length; i++) {
this.pageListData[index].Title = this.highlightSearchTerm(this
.pageListData[index].Title, this.activeLists[i].name);
}
}
for (var index = 0; index < this.pageListData.length; index++) {
//循环搜索词组
for (var i = 0; i < this.activeLists.length; i++) {
//这里判断为:如果内容包含了搜索词就不再进行操作,如果已经添加过内容包含提示的话也不在加了,是为了防止重复添加提示内容
if (this.pageListData[index].Title.indexOf('highlight') != -1 || this
.pageListData[index].Title.indexOf('内容包含搜索关键词') != -1) {
} else {
//如果标题没有搜索词并且超出了指定字数,那就给标题添加span标签拼接
//truncateString方法就是上面的,判断超出了多少个字符之后显示省略号,第一个参数传标题内容,第二个参数传多少个字,自己调整
if (this.pageListData[index].Title.length > 36) {
this.pageListData[index].Title = this.truncateString(this
.pageListData[index].Title, 36);
}
this.pageListData[index].Title = this.pageListData[index]
.Title + '【<span class="highlight">内容包含搜索关键词</span>】'
}
}
}
这样的话标题内容就都添加上搜索词类名和包含搜索词提示了
然后在css里给highlight类名添加样式即可高亮显示
.inquery-title{
/deep/ .highlight{
color: #E83E3E!important;
}
display: -webkit-box
;-webkit-box-orient: vertical;
-webkit-line-clamp: 2;//控制多少行开始显示省略号
overflow: hidden;
}
效果展示: