初识express
因为上个专栏的vue项目,后端是用node写的,所以这里教大家怎么去写
Express 简介:
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架通俗的理解: Express 的作用和 Node.is内置的 http 模块类似,是专门用来创建 Web 服务器的。本质就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的
express中文官网 :express中文网
上面都是比较理论的,我们简单理解就是:
我们不需要Java、或者别的语言去写接口了
我们只需要用JavaScript就可以去写后端接口了
简单易学
Express项目初始化
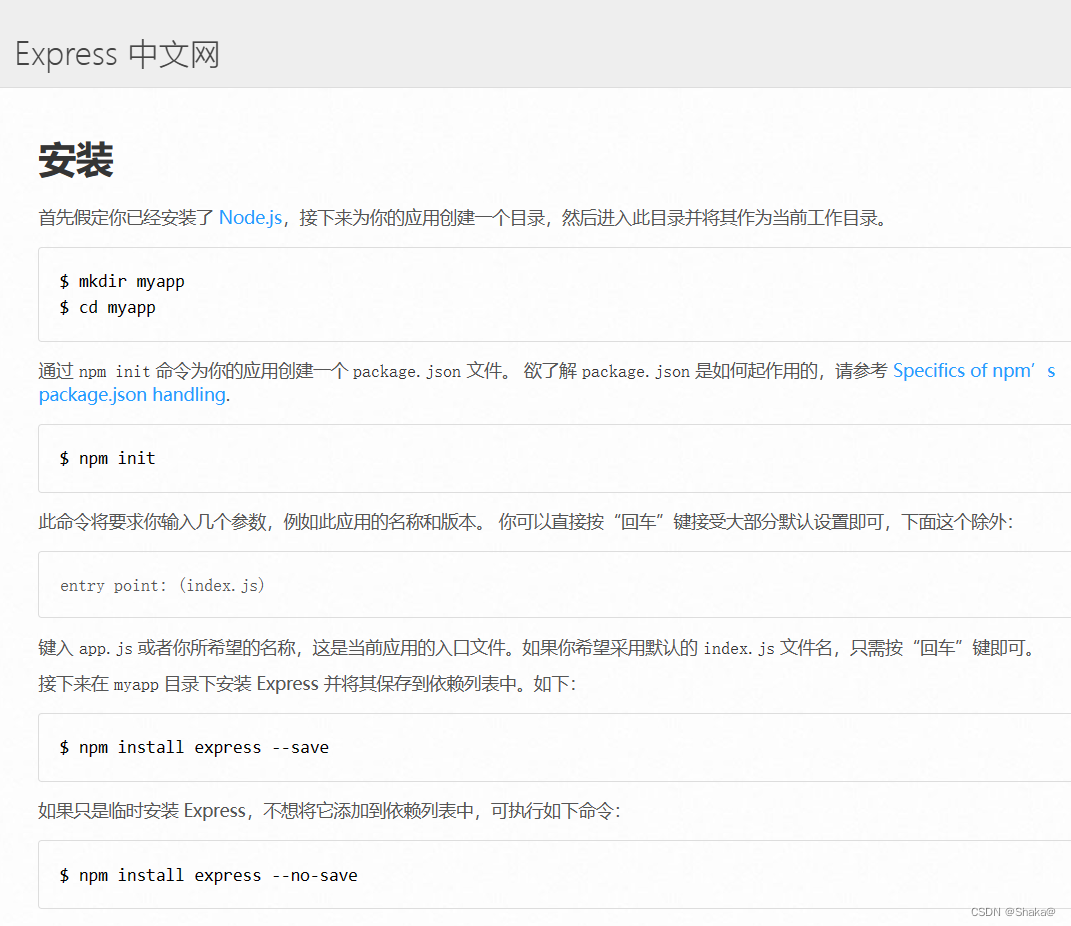
我们可以完全按照官网给我们的指示来

先创建一个文件夹、用来放项目
初始化我们的项目
npm init
安装express
npm install express
然后我们需要安装nodemon
nodemon是干什么的
我们启动express的项目的时候,会通过node ***.js的形式来启动,但是这种方式我们会有一个问题,我们每更改一下我们的js文件,我们都需要重启一下项目,这样岂不是太麻烦了,所以
nodemon就是为了解决这个问题的:我们每次修改,不需要重启了!
安装
npm i nodemon
创建一个基本的服务器
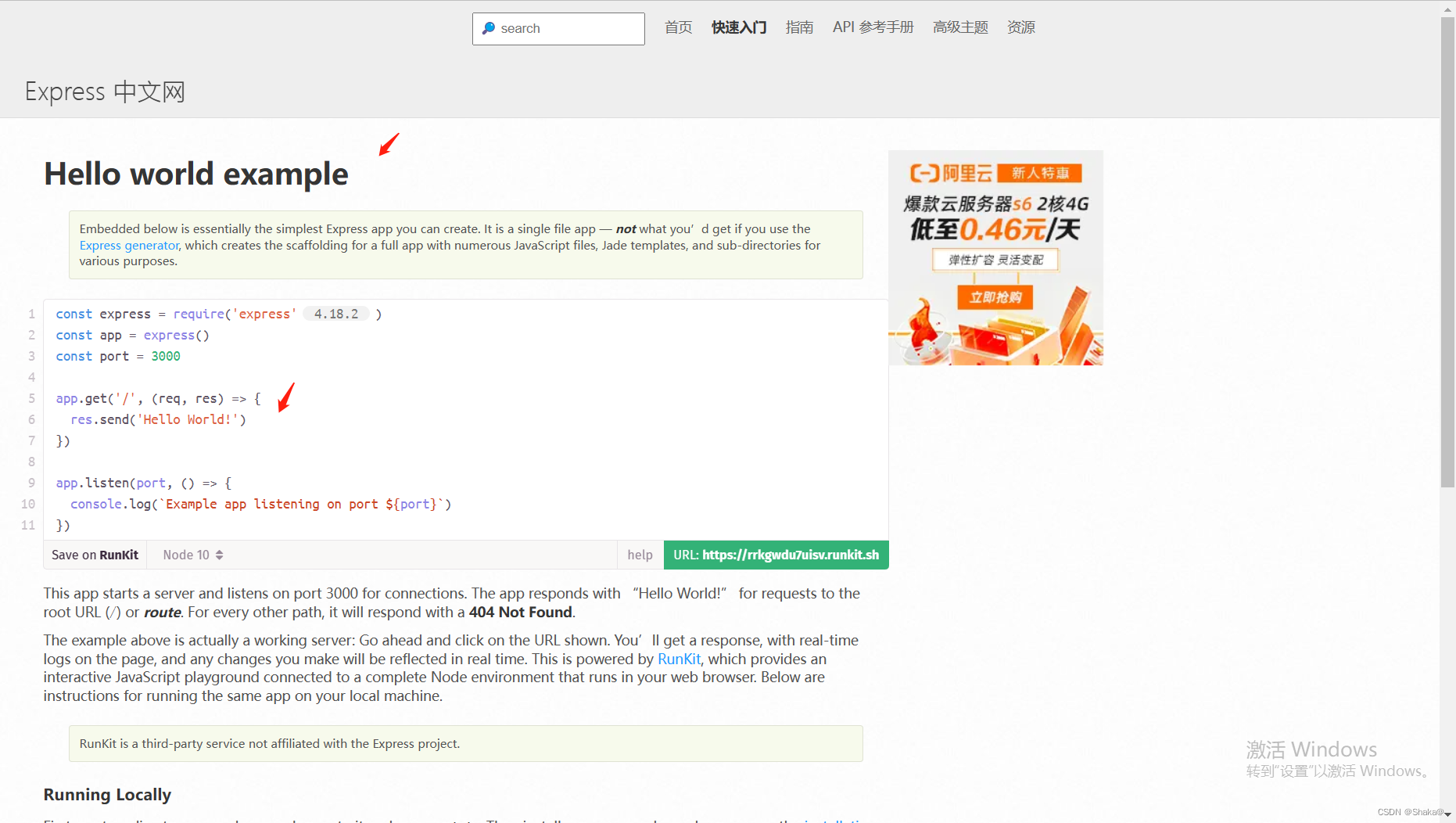
我们继续看官网

它有去教我们怎么使用
我们建立一个app.js,作为项目的入口
app.js
//导入express
const express = require('express')
//创建web服务器
const app=express()
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
app.listen(8888,()=>{
console.log('express服务器启动成功');
})
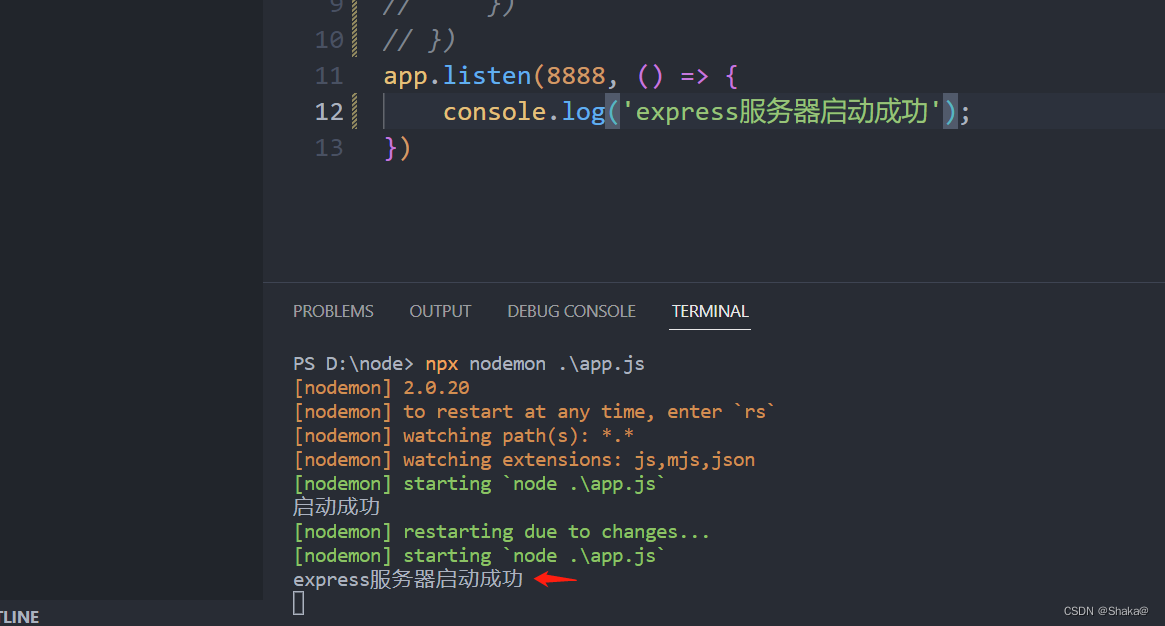
然后我们通过nodemon启动项目 npx nodemon .\app.js

我们在vscode的内置终端打开即可
打开vscode终端:ctrl+`
我们发现启动成功,完成


![【寒假每日一题】洛谷 P6414 [COCI2014-2015#1] PROSJEK](https://img-blog.csdnimg.cn/d5de60e56ad04a0198fabbdf0f963863.png)





![[杂记]算法: 并查集](https://img-blog.csdnimg.cn/e389d21d66b44e459fa8e3b2be85e3c6.png)



![在Win10下装VMware17后,[ 安装VMware Tools ]选项灰色的解决办法](https://img-blog.csdnimg.cn/f0840d228e56441c9bb15bf668e19b29.png)