一、导航菜单
此示例创建了一个水平导航菜单,其中链接在 Flex 容器中等距分布。
HTML结构:
<nav class="nav-menu">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Contact</a>
</nav>
CSS样式:
.nav-menu {
display: flex; /* 使用 Flex 布局 */
justify-content: space-around; /* 在主轴上等距分布 */
}
.nav-menu a {
text-decoration: none; /* 去除链接的下划线 */
color: #333; /* 设置链接文本颜色 */
padding: 10px; /* 设置链接内边距 */
}
运行结果:

二、卡片布局
这个示例创建了一个包含三个卡片的卡片布局,卡片在 Flex 容器中等距分布。
HTML结构:
<div class="card-container">
<div class="card">Card 1</div>
<div class="card">Card 2</div>
<div class="card">Card 3</div>
</div>
CSS样式:
.card-container {
display: flex; /* 使用 Flex 布局 */
justify-content: space-between; /* 在主轴上等距分布 */
}
.card {
width: 200px; /* 设置卡片宽度 */
height: 150px; /* 设置卡片高度 */
border: 1px solid #ccc; /* 添加边框 */
}
运行结果: 
三、响应式布局
这个示例创建了一个简单的响应式布局,项目在 Flex 容器中根据空间自动换行,并在容器中均匀分布。
HTML结构:
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
CSS样式:
.flex-container {
display: flex; /* 使用 Flex 布局 */
flex-wrap: wrap; /* 允许项目换行 */
}
.item {
width: 100px; /* 设置项目宽度 */
height: 100px; /* 设置项目高度 */
background-color: #ccc; /* 设置背景颜色 */
margin: 10px; /* 设置项目外边距 */
}
运行结果:

四、网格布局
在 Flexbox 中创建一个灵活的网格布局是非常常见的。这可以用于创建响应式的网格系统,适应不同的屏幕尺寸和布局需求。
HTML结构
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
CSS样式
.grid-container {
display: flex; /* 使用 Flex 布局 */
flex-wrap: wrap; /* 允许项目换行 */
justify-content: center; /* 在主轴上居中对齐 */
}
.grid-item {
width: 200px; /* 设置项目宽度 */
height: 200px; /* 设置项目高度 */
background-color: #ccc; /* 设置背景颜色 */
margin: 10px; /* 设置项目外边距 */
display: flex; /* 嵌套的 Flex 容器 */
justify-content: center; /* 内部项目居中对齐 */
align-items: center; /* 内部项目垂直居中对齐 */
}
运行结果

五、侧边栏布局
创建了一个包含侧边栏的布局,主内容区域会自动填充剩余空间,而侧边栏则保持固定宽度。
HTML结构
<div class="main-container">
<div class="sidebar">Sidebar</div>
<div class="content">Main Content</div>
</div>
CSS样式
.main-container {
display: flex; /* 使用 Flex 布局 */
}
.sidebar {
width: 200px; /* 侧边栏宽度 */
background-color: #f0f0f0;
padding: 20px;
}
.content {
flex-grow: 1; /* 主内容区域充满剩余空间 */
padding: 20px;
}
运行结果

六、水平垂直居中对齐
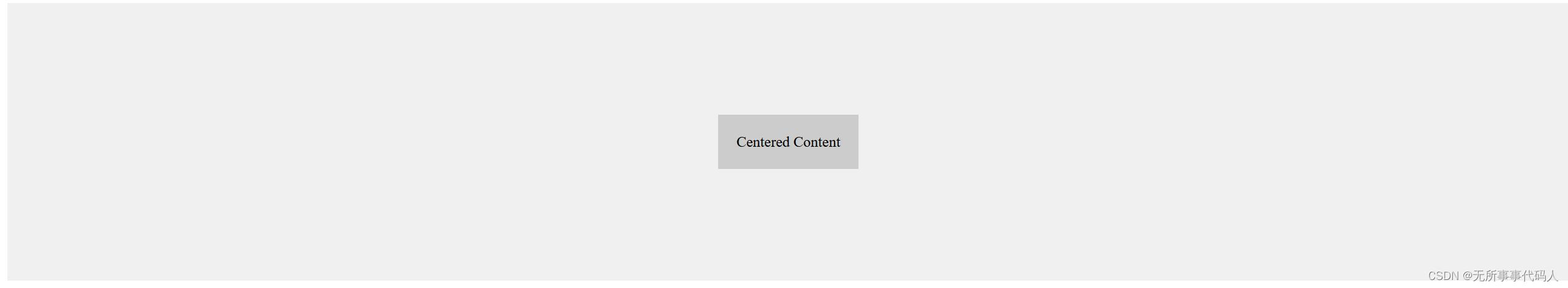
这个示例创建了一个容器,其中的内容水平和垂直居中对齐,适用于创建模态框等UI组件。
HTML结构
<div class="center-container">
<div class="center-content">Centered Content</div>
</div>
CSS样式
.center-container {
display: flex; /* 使用 Flex 布局 */
justify-content: center; /* 在主轴上居中对齐 */
align-items: center; /* 在交叉轴上居中对齐 */
width: 100%; /* 宽度占满父容器 */
height: 300px; /* 固定高度 */
background-color: #f0f0f0;
}
.center-content {
padding: 20px;
background-color: #ccc;
}
运行结果