1、演示
解决前
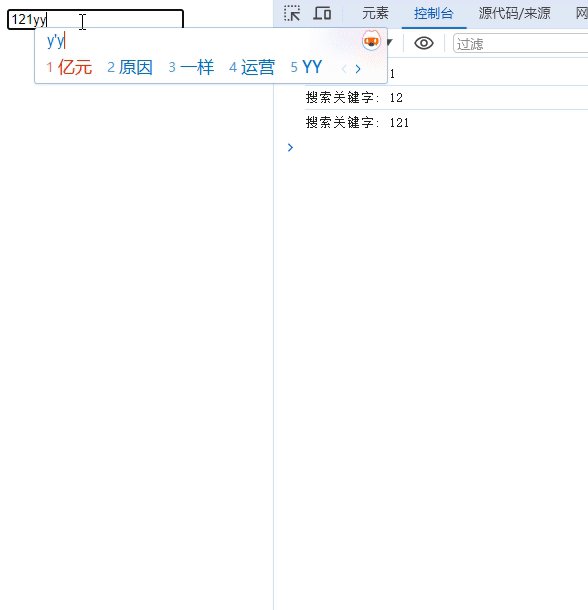
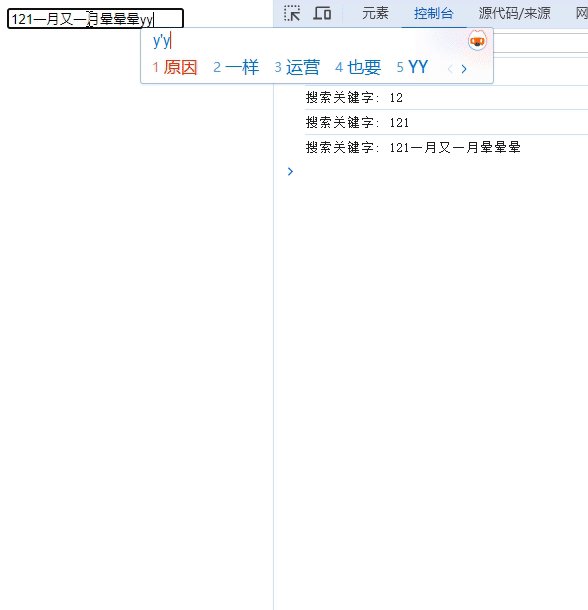
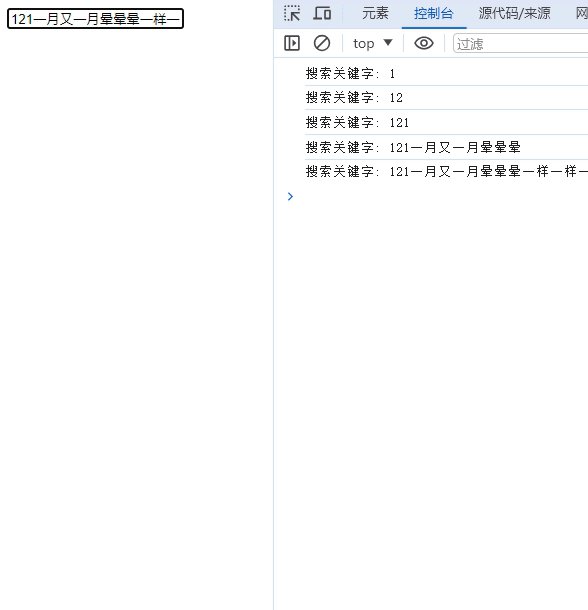
解决后
2、输入框事件介绍
compositionstart事件在用户开始使用输入法输入时触发。这意味着用户正在进行组合输入,比如在中文输入法中,用户可能正在输入一个多个字符的词语。在这个阶段,输入框的内容可能还没有完全确定,因为用户可能在继续输入中。这个事件通常用于在输入法输入过程中进行一些特定的操作或者提供反馈。
compositionend事件在用户完成使用输入法输入时触发。这表示用户已经完成了组合输入,输入框的内容已经确定。在这个事件触发后,可以认为输入框中的内容是最终确定的。这个事件通常用于在输入法输入结束后执行一些操作,比如验证输入、提交表单等。
3、解决后的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <input type="text" /> </body> <script> // 获取文档中的<input>元素 const ipt = document.querySelector('input') // 定义一个搜索函数,用于输出搜索关键字到控制台 function search() { console.log('搜索关键字:', ipt.value) } // 初始化一个变量用于跟踪输入是否在输入法组合状态中 let isComposition = true // 监听<input>元素的input事件 ipt.addEventListener('input', function () { // 在非输入法组合状态下触发搜索函数 if (isComposition) { search() } }) // 监听<input>元素的compositionstart事件,表示输入法开始组合文本 ipt.addEventListener('compositionstart', function () { // 将isComposition标志设置为false,表示当前处于输入法组合状态 isComposition = false }) // 监听<input>元素的compositionend事件,表示输入法结束组合文本 ipt.addEventListener('compositionend', function () { // 将isComposition标志设置为true,表示输入法组合状态结束 // 然后触发搜索函数,因为输入法组合状态结束,输入文本已确认 isComposition = true search() }) </script> </html>
4、代码解析
- 获取页面中的
<input>元素,并将其存储在变量ipt中。- 定义了一个名为
search的函数,该函数用于在控制台输出<input>元素当前的值,即搜索关键字。- 初始化了一个名为
isComposition的布尔变量,用于跟踪输入是否在输入法组合状态中。- 通过监听
<input>元素的input事件,当用户输入文本时,根据isComposition的状态来触发搜索函数。只有在非输入法组合状态下(即isComposition为true)才会触发搜索函数search()。- 监听
<input>元素的compositionstart事件,当输入法开始组合文本时,将isComposition设置为false,表示当前处于输入法组合状态。- 监听
<input>元素的compositionend事件,当输入法结束组合文本时,将isComposition设置为true,表示输入法组合状态结束,并立即触发搜索函数search(),以输出最终确认的输入文本。这段代码可以确保在用户输入时能够正确处理输入法组合状态下的文本,并在确认输入后触发搜索操作。