文章目录
- 前言
- 项目介绍
- 正文:Vue打包exe过程及注意事项
- 1. (重要)进入我们自己的项目,修改公共路径为相对路径
- 2. (重要)关于VueRouter的必要修改
- 3. 前端打包
- 4. 拉取`electron-quick-start`项目
- 5. 修改配置文件
- 6. 启动项目
- 7. 安装打包依赖
- 8. 修改配置文件
- 9. 打包!
- 致谢
前言
最近给朋友写了个客户Web端的点餐系统,觉得如果是Web端的话有诸多不便,因此将该项目打包成了Windows可执行文件,在这里记录一下。
打包后的项目运行如下(由于担心Gif大小有限,一些细节无法展示,大家将就看下吧):

项目介绍
项目背景:甲方(我的朋友)的爸爸开了一家店,但是综合考虑觉得美团等点单系统较贵,所以想开发一个点单系统。叔叔我也认识,正好想练手一下CSS,所以无偿开发啦~
项目需求:甲方只给了一句话“要一个点单系统”,其它的UI等全是自己便开发边修改的,功能也是一边开发一边追加。
UI:模拟了一下“新拟态”风格,觉得这种风格很好看!
技术栈:Vue2、JS、CSS3、Spring Boot、MyBat、MySQL等
这个项目十分简单,只有一个页面(后面还会继续追加功能),但是却是我的第一个原生Vue项目(没有用任何UI、纯CSS),所以还是满满的成就感。
因为是给朋友写的,且目前还不是很成熟,暂时不准备开放源码,等项目继续完善一段时间后会考虑进行开放(大家点点关注啦~要是粉丝量多我直接开!)
正文:Vue打包exe过程及注意事项
1. (重要)进入我们自己的项目,修改公共路径为相对路径
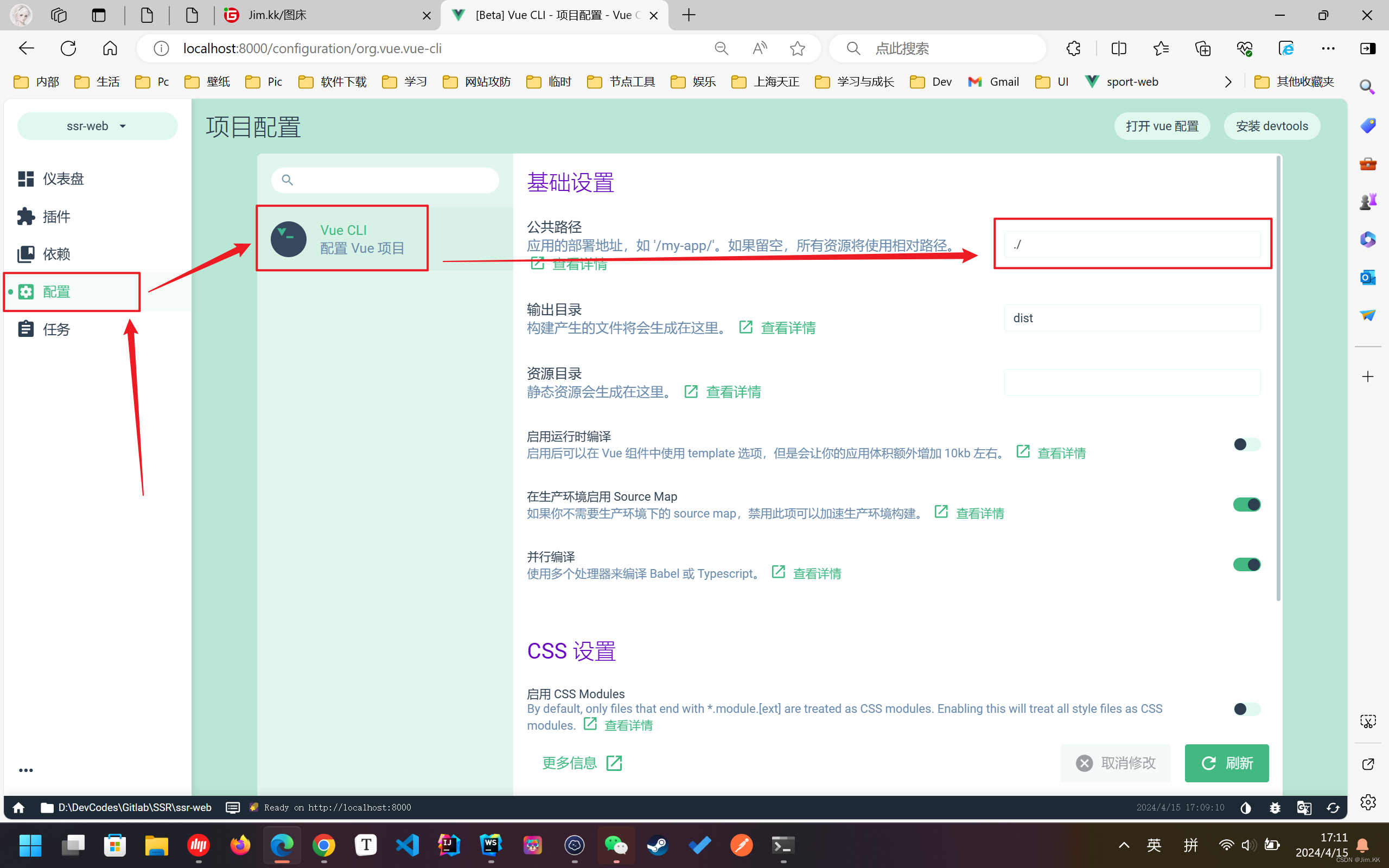
如果是Vue3项目的话,可以在项目目录下执行vue ui,在浏览器进入控制面板后,进行如下修改:

如果是Vue2或webpack项目,可以在项目根目录下创建vue.config.js文件,并在文件内添加如下内容:
module.exports = {
lintOnSave: undefined,
// 下面一行一定要有
publicPath: './',
outputDir: undefined,
assetsDir: undefined,
runtimeCompiler: undefined,
productionSourceMap: undefined,
parallel: undefined,
css: undefined
}
这一部分的修改并不是直接插入进入就可以,如果你本身使用了vue.config.js文件做代理之类的,那么你可以直接将publicPath: './'粘贴到module.exports={}中去,就比如我的文档内容如下:
let proxy={}
proxy['/']={
// WebSocket
ws:false,
// Target
target:'http://127.0.0.1:8080',
// Header: Host -> Target
changeOrigin:true,
// 不重写请求地址
pathRewrite: {
'^/': '/'
}
}
module.exports={
devServer:{
host:'localhost',
port:3000,
proxy: proxy
},
lintOnSave: false,
publicPath:'./'
}
2. (重要)关于VueRouter的必要修改
如果你的项目使用了VueRouter,那么切记:VueRouter一定不能是History模式
如果你的VueRouter采用的是History模式或不确定,可以打开/router/index.js文件,检查是否有以下原代码,如果有请进行修改:
/* 原代码 */
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
/* 修改后 */
const router = new VueRouter({
mode: 'hash',
routes: routes
})
这一步骤是为了将Router修改为hash模式,如果不修改的话打开APP后将会只看一个空白的页面,那是public下的index.html文件中的body。
3. 前端打包
在项目根目录下,执行以下命令进行打包:
npm run build
打包结束后,项目根目录下会出现一个dist文件夹,这就是打包完成后的内容,留着一会儿要用。
4. 拉取electron-quick-start项目
在任意目录下,执行以下命令拉取electron-quick-start项目示例代码:
git clone https://github.com/electron/electron-quick-start
拉取成功后,我们进入electron-quick-start文件夹,删除里面的index.html文件,并将我们刚才打包得到的dist文件夹拷贝到当前目录下。
5. 修改配置文件
我们在electron-quick-start文件夹下,打开main.js文件,并做如下修改:
/* 修改前 */
mainWindow.loadFile('index.html')
/* 修改后 */
mainWindow.loadFile('./dist/index.html')
6. 启动项目
在electron-quick-start文件夹下,执行以下两条命令:
// 国内网络下载electron可能很慢,建议设置
// npm config set registry https://registry.npm.taobao.org/
// npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
npm install
npm run start
两条命令都执行结束后,就可以看到一个窗口,这个是打包预览,如果没有问题的话就可以继续向下执行了,如果有问题请仔细检查第一步与第二步。
7. 安装打包依赖
如果步骤6没有问题,就可以(在electron-quick-start文件夹下)执行以下命令安装打包所需的依赖了:
npm install electron-packager --save-dev
8. 修改配置文件
在electron-quick-start文件夹下,打开package.json文件,如下添加一行内容:
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"//此处为添加的内容
}
如果你想修改最后打包出来的exe文件图标,类似于favicon,或者EXE的名字,可以设置 packager 的指令内容为,icon的路径自己调整下哦,更多配置内容请查阅文档:
"packager": "electron-packager ./ YOUR_APP_NAME --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite"
9. 打包!
历经重重,终于来到了打包步骤,在electron-quick-start文件夹下,执行以下命令:
npm run packager
命令执行结束后,就会多出来一个文件夹,进入文件夹,双击xxx.exe就可以启动你的项目啦~
致谢
非常感谢知乎网友Chuion的文章,本文是在参考其文章的基础上增加了一些自己遇到的问题以及解决方案,再次感谢!