今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
目录
项目搭建
初始化three代码
添加背景与地球
星星动画效果
星云动画效果
实现登录框效果
项目搭建
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之前对其讲解的文章:vite脚手架的搭建与使用。搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖即可。接下来对项目进行一些初始化操作:
重置默认样式:在项目中我们都会用到一些标签,但是这些标签可能本身自带一些默认样式,这些默认样式可能会影响我们的排版布局,如果每次引用就去清除一遍默认样式有点太过繁琐,因此这里需要我们清除一下默认样式。执行如下命令安装第三方包:
npm install reset.css --save

配置scss预处理器:SASS是一种预编译的CSS,作用类似于Less,这里我们在vue项目中采用该预处理器进行处理样式,终端执行如下命令安装相应的插件:
npm install sass配置element-plus组件库:因为本项目需要采用 element-plus 组件库进行创建项目,其官方地址为:element-plus ,所以接下来需要对组件库进行一个安装配置,具体的实现过程如下,终端执行如下安装命令:
npm install element-plus @element-plus/icons-vue安装完成之后,在入口文件main.js对element的插件进行一个挂载,这里顺便配置一下国家化:
import { createApp } from 'vue'
import 'reset.css'
import App from './App.vue'
import ElementPlus from 'element-plus' // 引入element-plus插件与样式
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
createApp(App)
.use(ElementPlus, { locale: zhCn }) // 安装element-plus插件并进行国际化配置
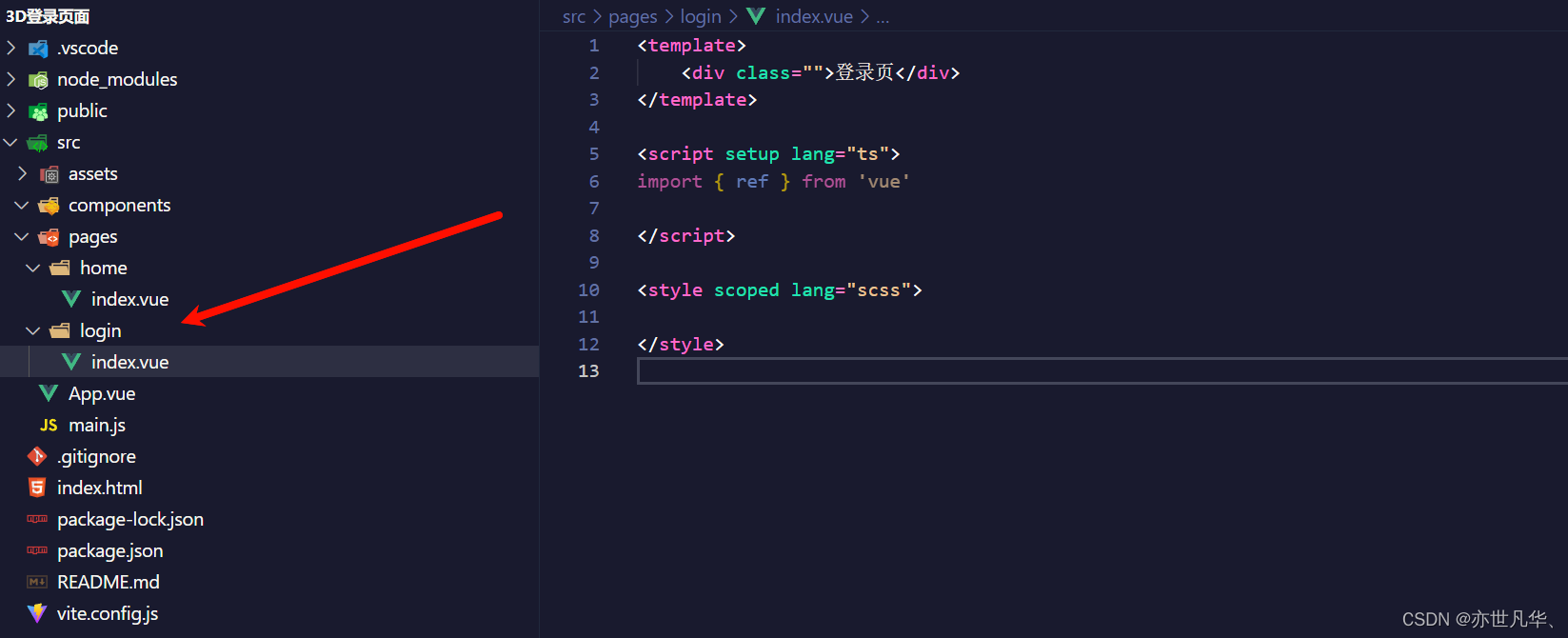
.mount('#app')路由配置:因为本项目主要展示的是3D场景的登陆页面,所有这里也是需要配置一些路由的,先我们要先创建几个路由作为路由模块,在src目录下新建一个pages文件夹,其用于存放路由组件相关的内容,如下:

不清楚vue路由的使用,推荐看一下我之前讲解过的文章:Vue 3 路由进阶 接下来正式开始配置项目的路由,首先终端执行如下命令安装vue路由:
npm i vue-router安装完插件之后,接下来就可以对路由进行相关配置了,在src,目录下新建router文件,如下:
import { createRouter, createWebHistory } from "vue-router"
const routes = [
{
path: '/',
redirect: '/index', // 重定向
},
{
path: '/index',
name: 'home',
component: () => import('../pages/home/index.vue'),
meta: {
title: '首页'
}
},
{
path: '/login',
name: 'login',
component: () => import('../pages/login/index.vue'),
meta: {
title: '登录页'
}
}
]
// createRouter用于创建路由器实例,可以管理多个路由
const router = createRouter({
// 路由的模式的设置
history: createWebHistory(),
routes
})
export default router配置完路由组件之后,我们需要在入口文件 main.js 中进行引入安装,如下:
import { createApp } from 'vue'
import 'reset.css'
import App from './App.vue'
import router from './router' // 引入路由组件
import ElementPlus from 'element-plus' // 引入element-plus插件与样式
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
createApp(App)
.use(router) // 安装路由插件
.use(ElementPlus, { locale: zhCn }) // 安装element-plus插件并进行国际化配置
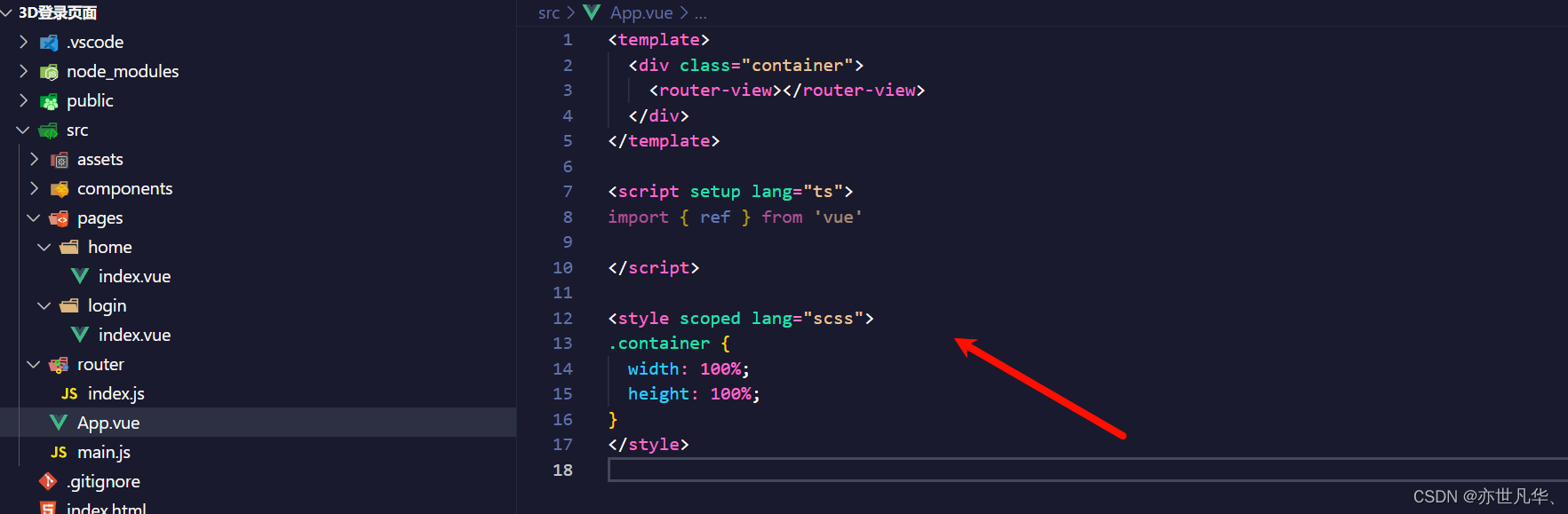
.mount('#app')安装完成之后,我们需要设置一下路由的出口位置,接下来只需要在根组件App.vue设置出口即可

最终呈现的效果如下所示:

初始化three代码
本次项目使用three.js代码必须要基于下面的基础代码才能实现:
初始化场景:
import * as THREE from 'three'
const scene = new THREE.Scene()
scene.fog = new THREE.Fog(0x000000, 0, 10000) // 添加雾的效果初始化相机:
const camera = new THREE.PerspectiveCamera(15, window.innerWidth / window.innerHeight, 1, 30000)
// 计算相机距离物体的位置
const distance = window.innerWidth / 2 / Math.tan(Math.PI / 12)
const zAxisNumber = Math.floor(distance - 1400 / 2)
camera.position.set(0, 0, zAxisNumber) // 设置相机所在位置
camera.lookAt(0, 0, 0) // 看向原点
scene.add(camera)初始化渲染器:
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth, window.innerHeight)监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
window.addEventListener("resize",()=>{
renderer.setSize(window.innerWidth, window.innerHeight)
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
})导入轨道控制器:
// 添加轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 添加控制器
const controls = new OrbitControls(camera, renderer.domElement)
controls.enabled = true // 设置控制是否可用
// 设置缩放范围
controls.minDistance = zAxisNumber // 设置最小缩放距离
controls.maxDistance = zAxisNumber + 500 // 设置最大缩放距离
controls.enableDamping = true // 设置控制阻尼设置渲染函数:
// 设置渲染函数
const render = (time) =>{
controls.update()
renderer.render(scene,camera)
requestAnimationFrame(render)
}页面加载调用:
<template>
<div class="loginBg">
<div class="login" ref="login"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
// 获取div实例对象
let login = ref(null)
onMounted(() => {
login.value.appendChild(renderer.domElement) // 添加渲染器到div中
render()
})
</script>ok,写完基础代码之后,接下来开始具体的Demo实操。
添加背景与地球
接下来开始加载背景贴图和地球模型,首先我们需要先将背景和地球的贴图导出来:
// 加载图片
const SKYIMG = new URL('../../assets/images/sky.png', import.meta.url).href
const EARTHIMG = new URL('../../assets/images/earth_bg.png', import.meta.url).href接下来我们借助three提供的TextureLoader库用于加载和处理纹理,给物体表面增添细节和真实感的图像渲染3D场景中的物体,如下:
// 添加背景
let texture = new THREE.TextureLoader().load(SKYIMG)
const geometry = new THREE.BoxGeometry(window.innerWidth, window.innerHeight, 1400) // 创建立方体
const material = new THREE.MeshBasicMaterial({ // 创建材质
map: texture, // 纹理贴图
side: THREE.BackSide, // 背面
})
const mesh = new THREE.Mesh(geometry, material) // 创建网格模型
scene.add(mesh) // 添加到场景因为我设置了控制器的缩放范围,使得我们只能在生成的背景盒子里面转动:

接下来添加地球模型,这里仍然采用贴图的模型进行:
// 添加球体
let SphereTexture = new THREE.TextureLoader().load(EARTHIMG)
const SphereGeometry = new THREE.SphereGeometry(50, 60, 32) // 创建球体几何体
const Spherematerial = new THREE.MeshPhongMaterial()
Spherematerial.map = new THREE.TextureLoader().load(EARTHIMG) // 创建材质
const sphere = new THREE.Mesh(SphereGeometry, Spherematerial) // 创建网格模型
sphere.position.set(-400, 200, -200) // 设置位置
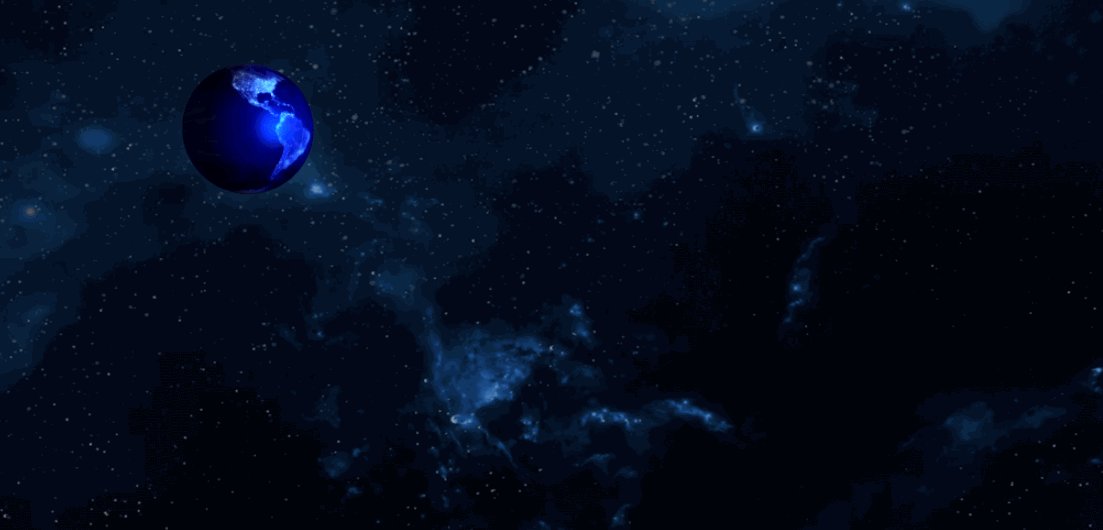
scene.add(sphere) // 添加到场景达到的效果如下,因为场景是没有光源的,所有加载的模型是黑色的,没问题。

接下来我们给场景添加环境光和点光源,让加载的模型有点反光的效果,代码如下:
// 添加光源
const ambientlight = new THREE.AmbientLight(0xffffff, 1) // 创建环境光源
scene.add(ambientlight) // 添加到场景
const positLight = new THREE.PointLight(0x0655fd, 5, 0) // 创建点光源
positLight.position.set(0, 200,100) // 设置位置
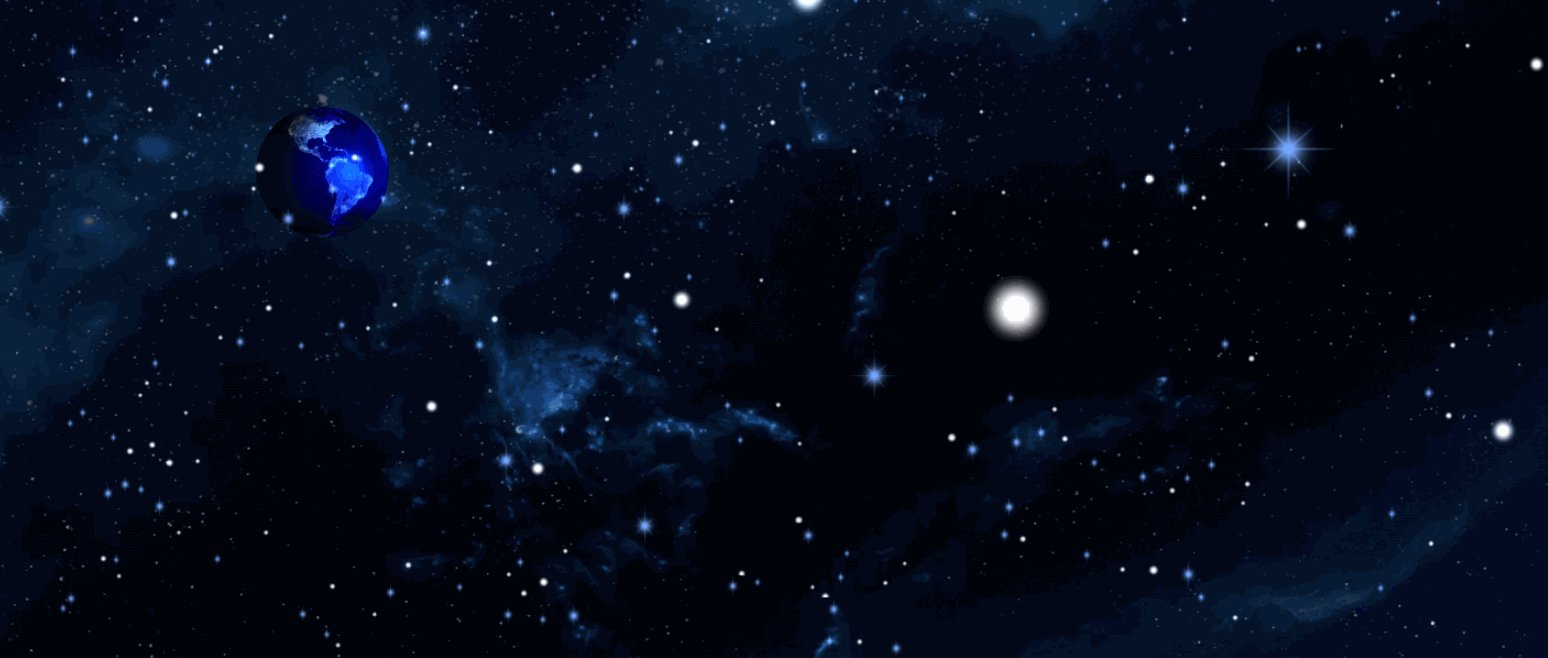
scene.add(positLight) // 添加到场景这里顺便设置一下地球模型的自传效果,代码如下我们在render渲染函数中调用一下:
// 球体自转
const renderSphereRotate = () => {
sphere.rotateY(0.001)
}
// 设置渲染函数
const render = () =>{
controls.update()
renderer.render(scene, camera)
requestAnimationFrame(render)
renderSphereRotate() // 自转
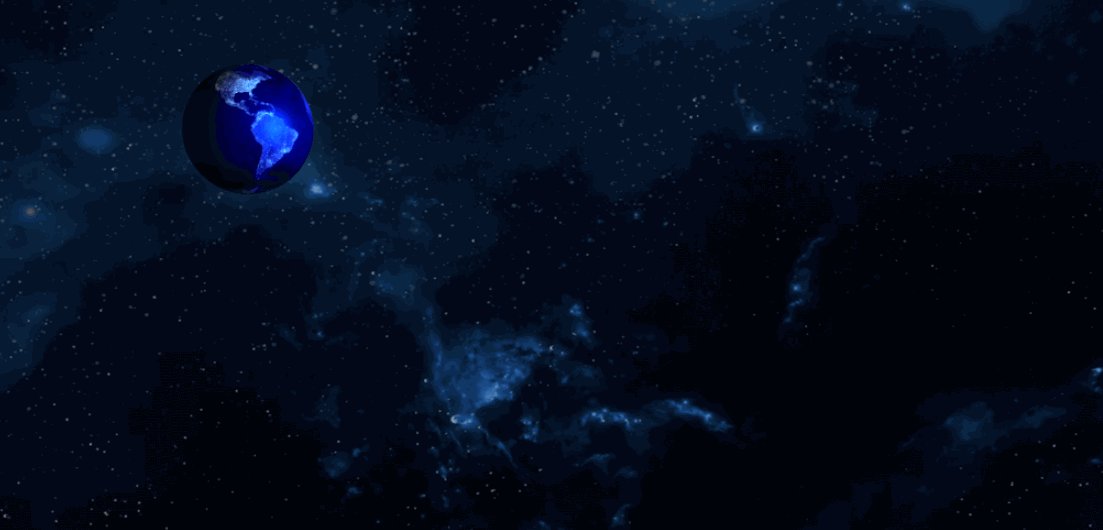
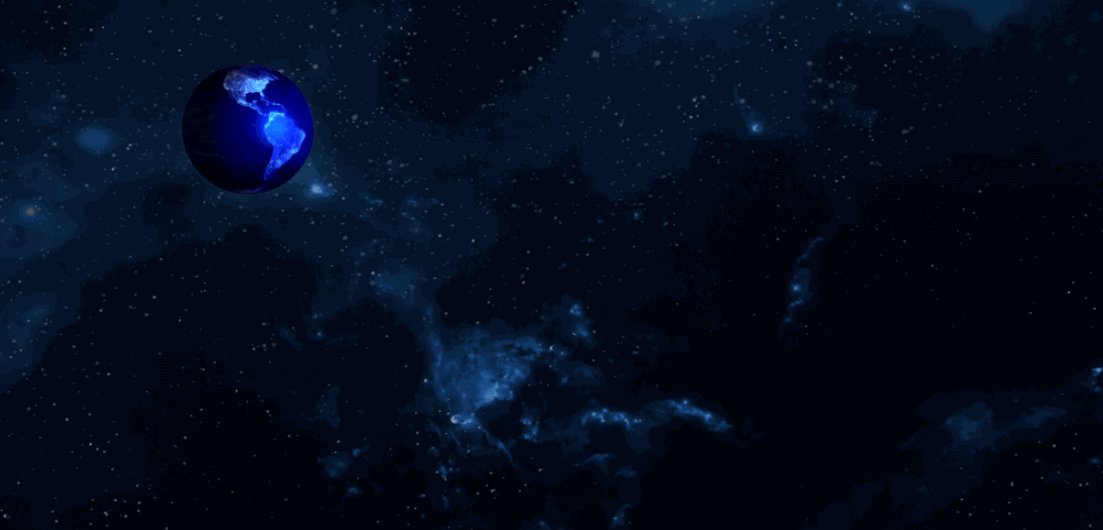
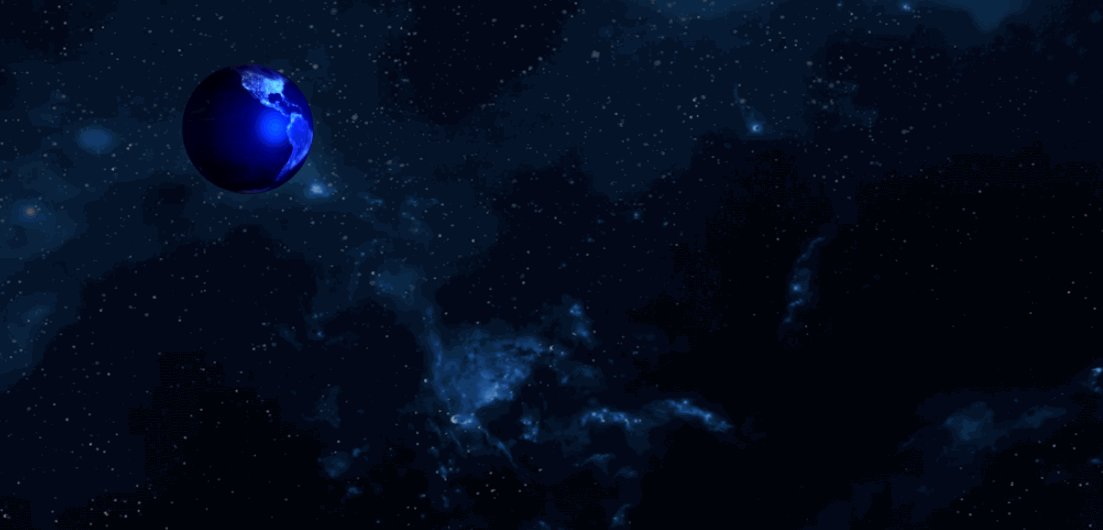
}最终呈现的效果如下:

星星动画效果
接下来我们给正对我们电脑屏幕的角度后面添加星星,让其向着我们的角度进行运动,这里我们要先引入一下星星的图片,这里准备了两张星星的图片,如下:
const STAR1IMG = new URL('../../assets/images/starflake1.png', import.meta.url).href
const STAR2IMG = new URL('../../assets/images/starflake2.png', import.meta.url).href这里开始处理星星的坐标、数量以及材质效果,如下:
// 初始位置
let initZposition = -zAxisNumber - 1400
// 声明点的参数
let parameters = []
let materials = [] // 创建材质数组
// 初始化星星效果
const initSceneStar = (initZposition) => {
const starGeometry = new THREE.BufferGeometry()
// 星星位置的坐标
const starPosition = []
// 创建纹理
const starTexture = new THREE.TextureLoader()
const sprite1 = starTexture.load(STAR1IMG)
const sprite2 = starTexture.load(STAR2IMG)
// 星星的数据
const pointsGeometry = []
parameters = [
[ [0.6, 100, 0.75], sprite1, 50 ],
[ [0, 0, 1], sprite2, 20 ],
]
// 创建1500颗星星
for (let i = 0; i < 1500; i++) {
const x = THREE.MathUtils.randFloatSpread(window.innerWidth) // 随机x坐标
const y = _.random(0, window.innerHeight / 2) // 随机y坐标
const z = _.random(-1400 / 2, zAxisNumber) // 随机z坐标
starPosition.push(x, y, z) // 添加到坐标数组
}
starGeometry.setAttribute('position', new THREE.Float32BufferAttribute(starPosition, 3)) // 设置坐标
// 创建两种不同的材质
for (let i = 0; i < parameters.length; i++) {
const color = parameters[i][0] // 颜色
const sprite = parameters[i][1] // 纹理
const size = parameters[i][2] // 点的大小
materials[i] = new THREE.PointsMaterial({ // 创建材质
size: size, // 点的大小
map: sprite, // 纹理
blending: THREE.AdditiveBlending, // 混合模式
transparent: true, // 背景透明
depthTest: true, // 深度测试
})
materials[i].color.setHSL(color[0], color[1], color[2]) // 设置颜色
const points = new THREE.Points(starGeometry, materials[i]) // 创建点
points.rotation.x = Math.random() * 0.2 - 0.15 // 随机旋转x轴
points.rotation.y = Math.random() * 0.2 - 0.15 // 随机旋转y轴
points.rotation.z = Math.random() * 0.2 - 0.15 // 随机旋转z轴
points.position.setZ(initZposition) // 设置z轴位置
pointsGeometry.push(points) // 添加到数组
scene.add(points) // 添加到场景
}
return pointsGeometry // 返回数组
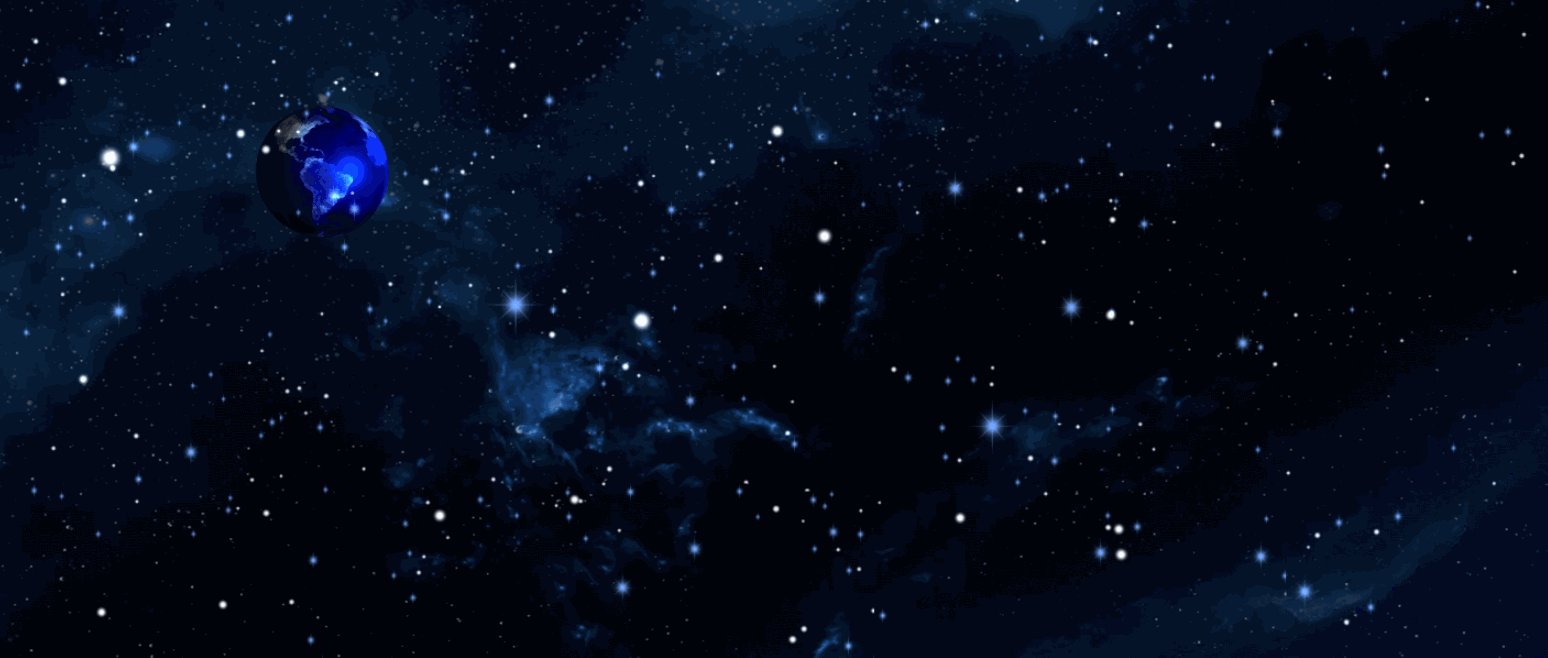
}最终呈现的效果如下:

接下来我们要对这些星星进行处理,让其运动起来。这里对两种星星的数据进行处理:
// 声明点1,点2在z轴上的移动位置
let zprogress1 = -zAxisNumber - 1400 / 2
let zprogress2 = (-zAxisNumber - 1400 / 2) * 2
// 声明点1,点2的数据
let zprogress_first = []
let zprogress_second = []
// 渲染星星的运动效果
const renderStarMove = () => {
// 星星颜色交替变化
const time = Date.now() * 0.00005 // 获取当前时间
for (let i = 0; i < parameters.length; i++) {
const color = parameters[i][0] // 颜色
const h = ((360 * (color[0] + time)) % 360) / 360 // 计算颜色
materials[i].color.setHSL(color[0], color[1], parseFloat(h.toFixed(2))) // 设置颜色
}
// 完成星星的运动
zprogress1 += 1
zprogress2 += 1
// 判断点1,点2是否到达边界
if (zprogress1 >= zAxisNumber + 1400 / 2) {
zprogress1 = -zAxisNumber - 1400 / 2
} else {
zprogress_first.forEach(item => {
item.position.setZ(zprogress1) // 设置z轴位置
})
}
if (zprogress2 >= zAxisNumber + 1400 / 2) {
zprogress2 = -zAxisNumber - 1400 / 2
} else {
zprogress_second.forEach(item => {
item.position.setZ(zprogress2) // 设置z轴位置
})
}
}在页面刚加载的时候将获取星星的位置数据,然后在渲染函数中进行调用即可:
onMounted(() => {
login.value.appendChild(renderer.domElement) // 添加渲染器到div中
initSceneStar(initZposition) // 初始化星星
zprogress_first = initSceneStar(zprogress1) // 初始化点1
zprogress_second = initSceneStar(zprogress2) // 初始化点2
render()
})
// 设置渲染函数
const render = () =>{
controls.update()
renderer.render(scene, camera)
requestAnimationFrame(render)
renderSphereRotate() // 自转
renderStarMove() // 星星移动
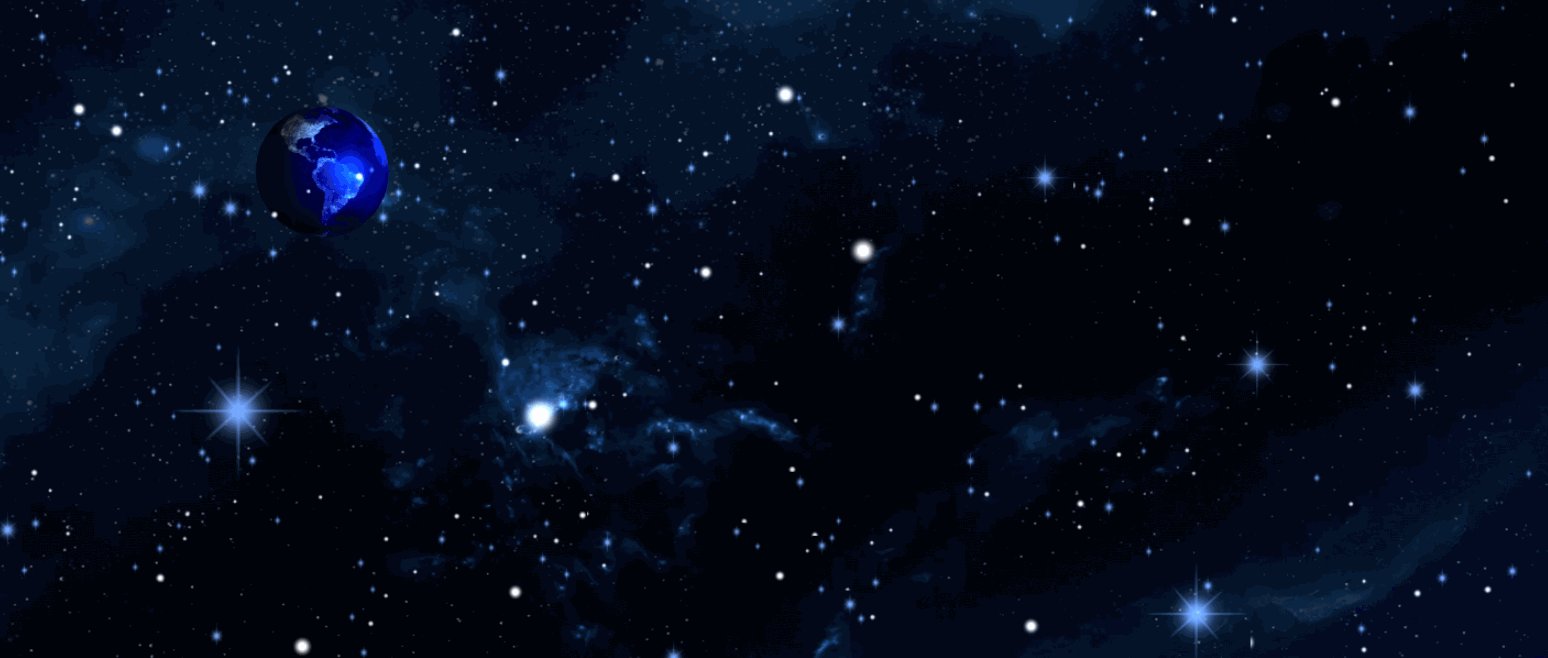
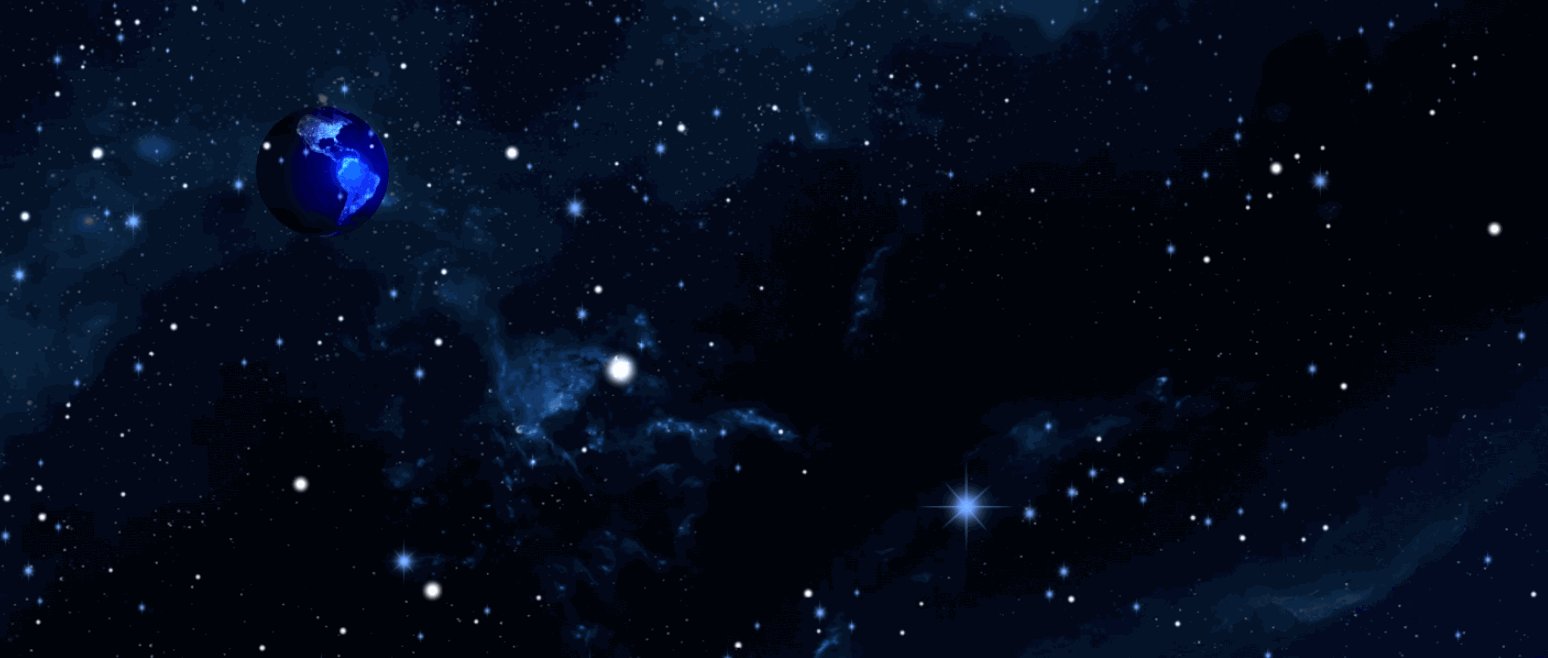
}最终实现的效果如下,总体来说还是不错的:

星云动画效果
加载星云的效果和上面讲述的星星类似,这里我们仍然要借助一个贴图来实现,具体代码如下:
// 渲染星云的效果
const renderCloud = (width, height) => {
const texture = new THREE.TextureLoader().load(CLOUDIMG) // 加载纹理
const geometry = new THREE.PlaneGeometry(width, height) // 创建平面
const material = new THREE.MeshBasicMaterial({ // 创建材质
map: texture, // 纹理
side: THREE.DoubleSide, // 渲染双面
transparent: true, // 透明
depthTest: false, // 深度测试
blending: THREE.AdditiveBlending, // 混合模式
})
const plane = new THREE.Mesh(geometry, material) // 创建平面
scene.add(plane) // 添加到场景
return plane
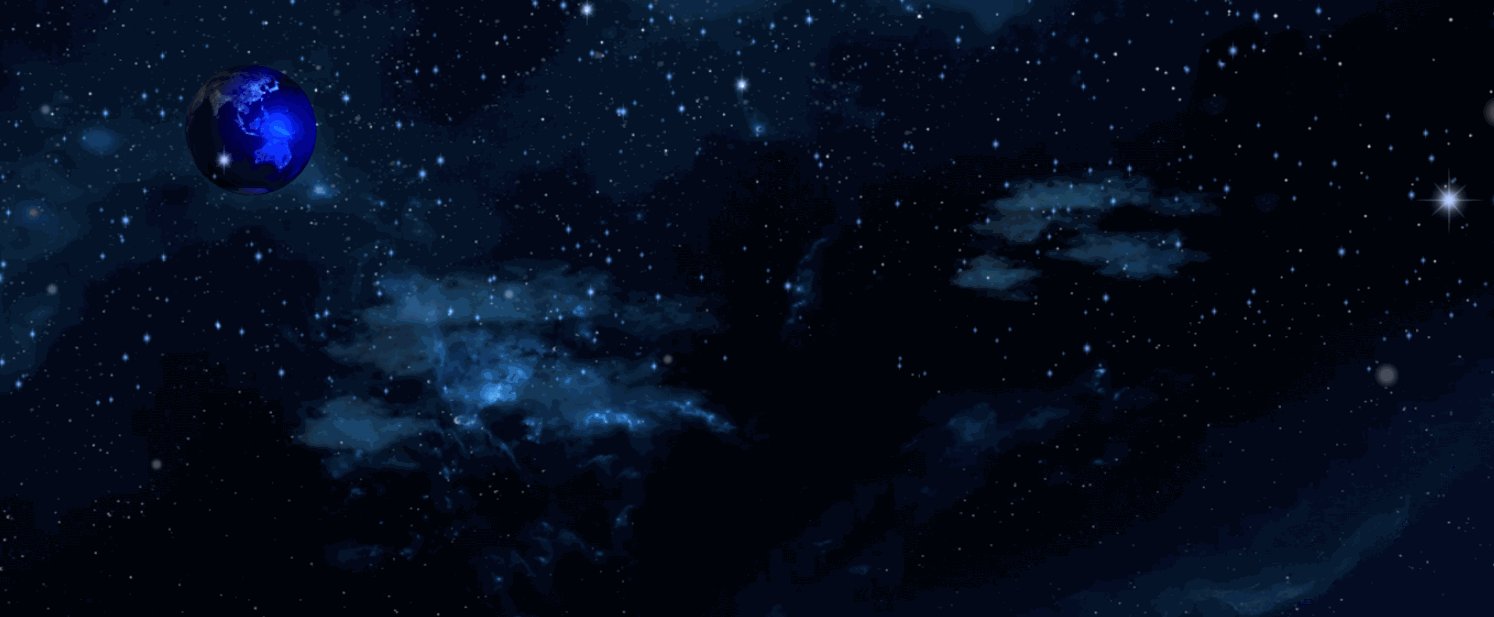
}在onMounted中调用该函数然后传入宽高即可,如下可以看到我们的星云已经加载出来了:

接下来我们给星云设置运动效果,这里借助three中的CatmullRomCurve3创建3维曲线:
// 渲染星云的运动效果
const renderCloudMove = (cloud, route, speed) => {
let cloudProgress = 0 // 星云位置
// 创建三维曲线
const curve = new THREE.CatmullRomCurve3(route)
// 创建星云的运动轨迹
return () => {
if(cloudProgress <= 1) {
cloudProgress += speed
const point = curve.getPoint(cloudProgress) // 获取当前位置
if (point && point.x) {
cloud.position.set(point.x, point.y, point.z) // 设置位置
}
} else {
cloudProgress = 0
}
}
}在onMounted中我们调用两片星云被返回两个函数:
onMounted(() => {
login.value.appendChild(renderer.domElement) // 添加渲染器到div中
initSceneStar(initZposition) // 初始化星星
zprogress_first = initSceneStar(zprogress1) // 初始化点1
zprogress_second = initSceneStar(zprogress2) // 初始化点2
cloudFirst = renderCloud(400, 200)
cloudSecond = renderCloud(200, 100)
renderCloudFirst = renderCloudMove(cloudFirst, [
new THREE.Vector3(-window.innerWidth / 10, 0, -1400 / 2),
new THREE.Vector3(-window.innerWidth / 4, window.innerHeight / 8, 0),
new THREE.Vector3(-window.innerWidth / 4, 0, zAxisNumber),
], 0.0002)
renderCloudSecond = renderCloudMove(cloudSecond, [
new THREE.Vector3(window.innerWidth / 8, window.innerHeight / 8, -1400 / 2),
new THREE.Vector3(window.innerWidth / 8, window.innerHeight / 8, zAxisNumber),
], 0.0008)
render()
})在渲染函数中,我们调用这两个函数,进行星云的运动:
// 创建两片星云
let cloudFirst
let cloudSecond
// 创建星云的渲染函数
let renderCloudFirst
let renderCloudSecond
// 设置渲染函数
const render = () =>{
controls.update()
renderer.render(scene, camera)
requestAnimationFrame(render)
renderSphereRotate() // 自转
renderStarMove() // 星星移动
renderCloudFirst() // 云1运动
renderCloudSecond() // 云2运动
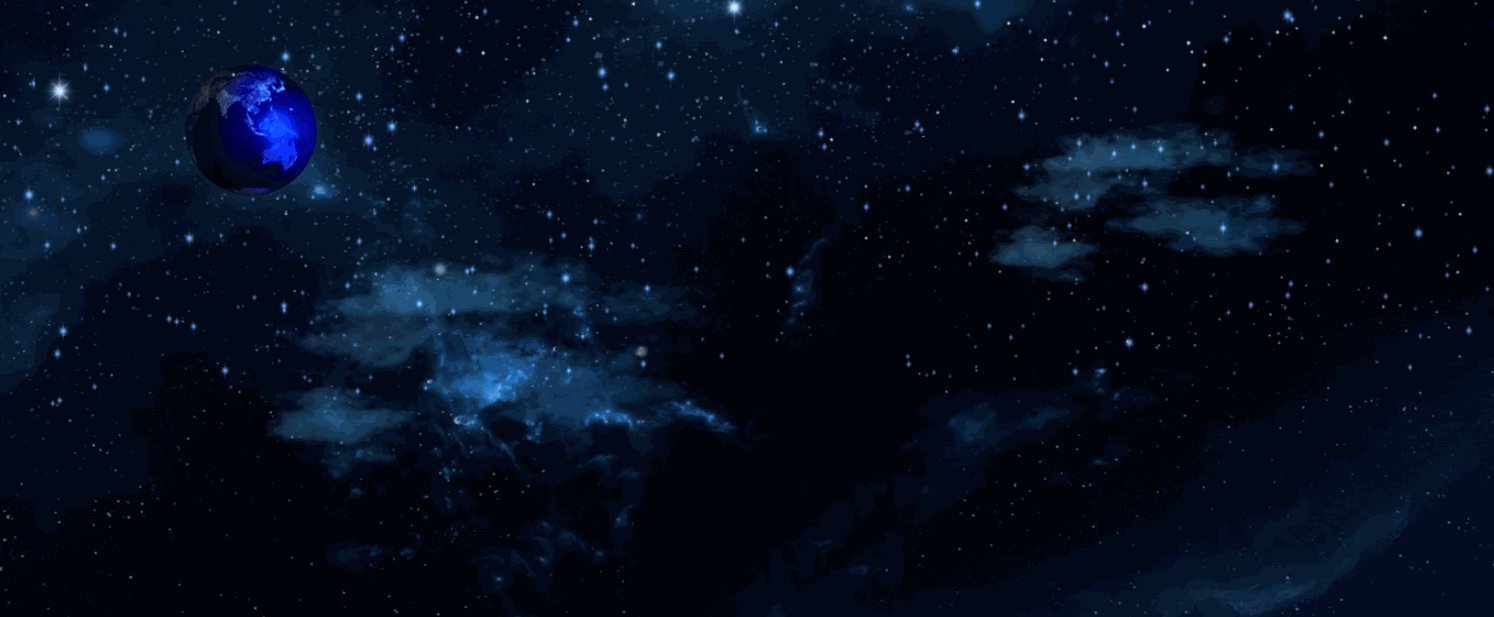
}最终达到的效果如下:

实现登录框效果
ok,3D背景已经完成了,这里我们将上面实现的three场景单独放在一个新的组件login-bg中,在该组件中我们设置一下一个大的背景图片,通过定位设置在底部即可,如下:
<template>
<div class="loginBg">
<div class="login" ref="login"></div>
<div class="bg"></div>
</div>
</template>
<style scoped lang="scss">
.loginBg {
width: 100%;
height: 100vh;
position: relative;
.login {
width: 100%;
height: 100%;
}
.bg {
position: absolute;
width: 100%;
height: 400px;
background-image: url("../../assets/images/ground.png");
bottom: 0;
}
}
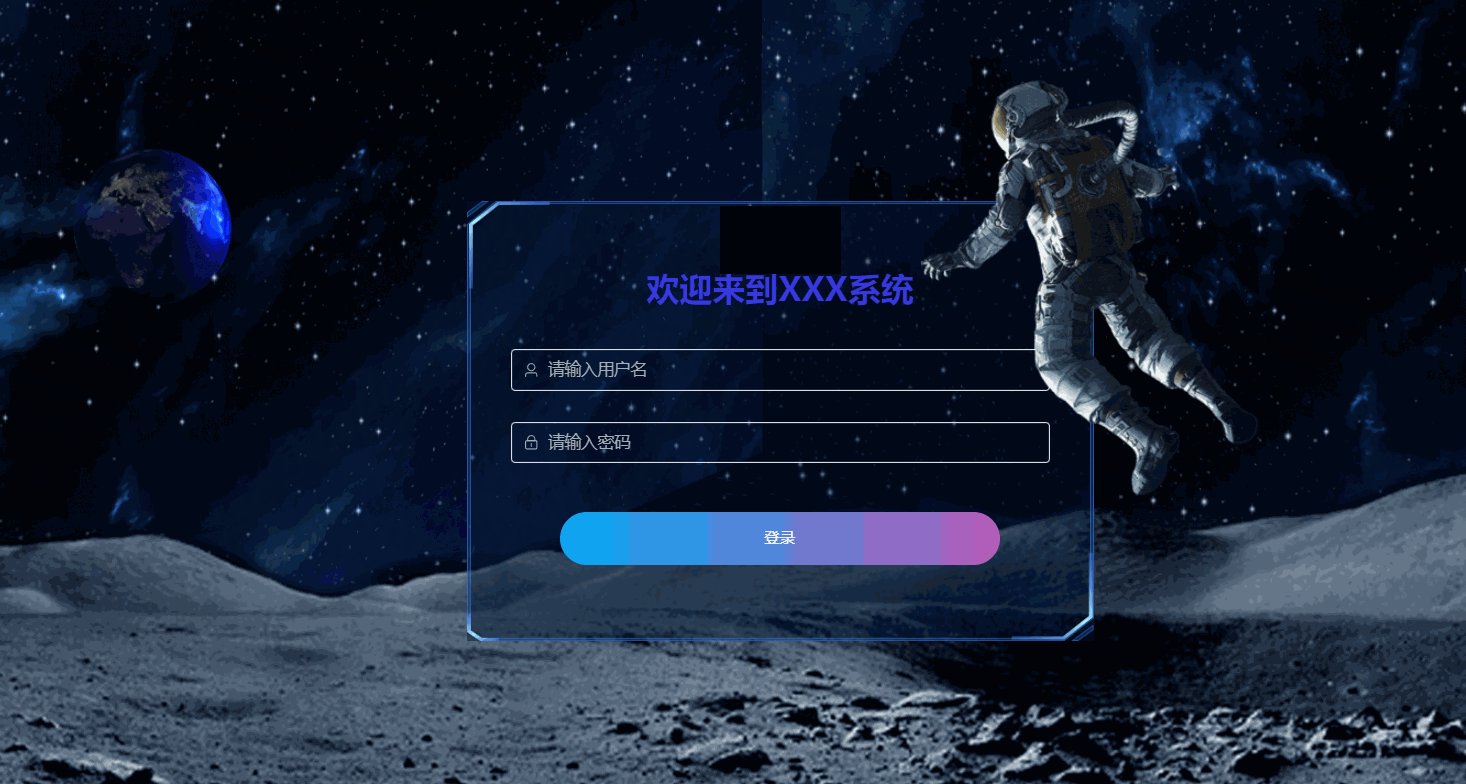
</style>效果如下:

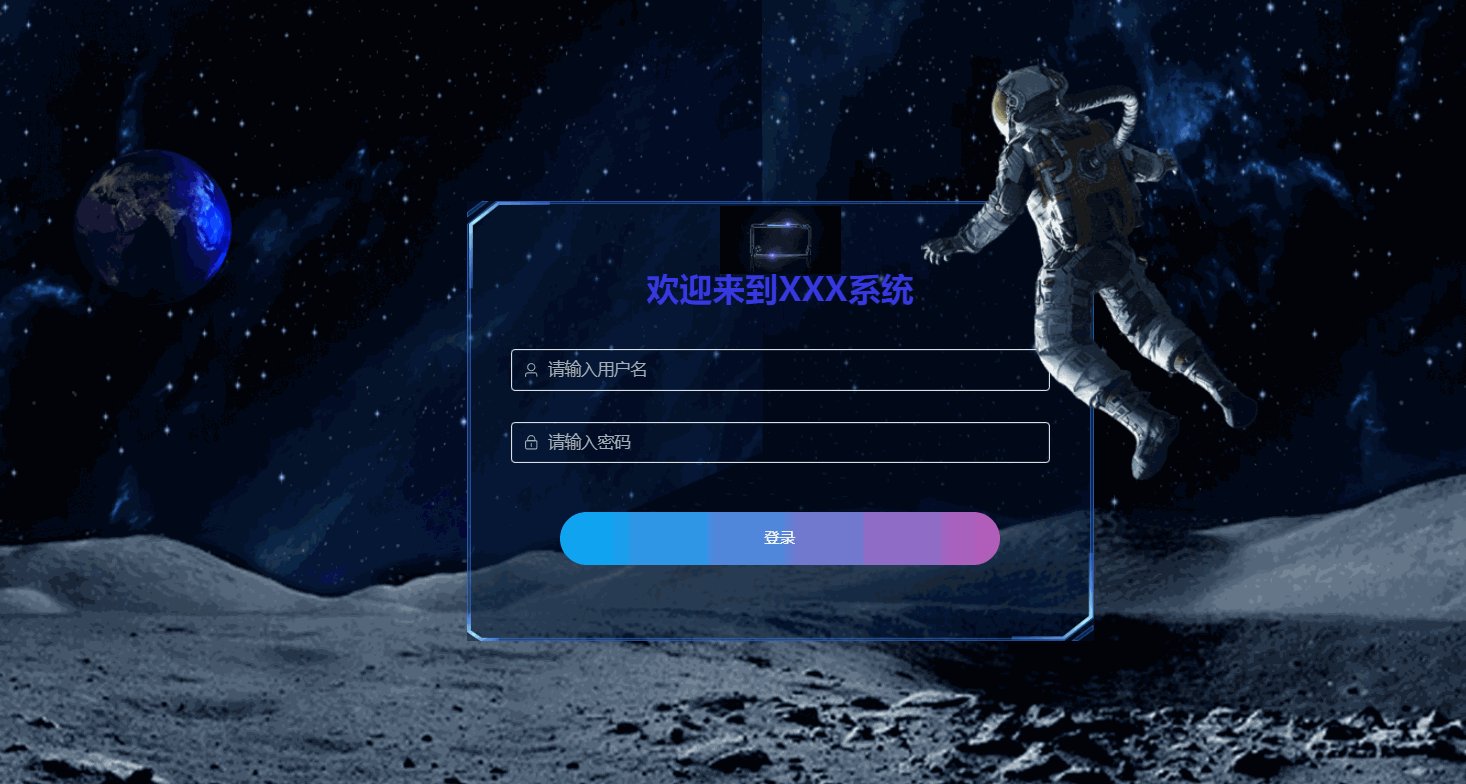
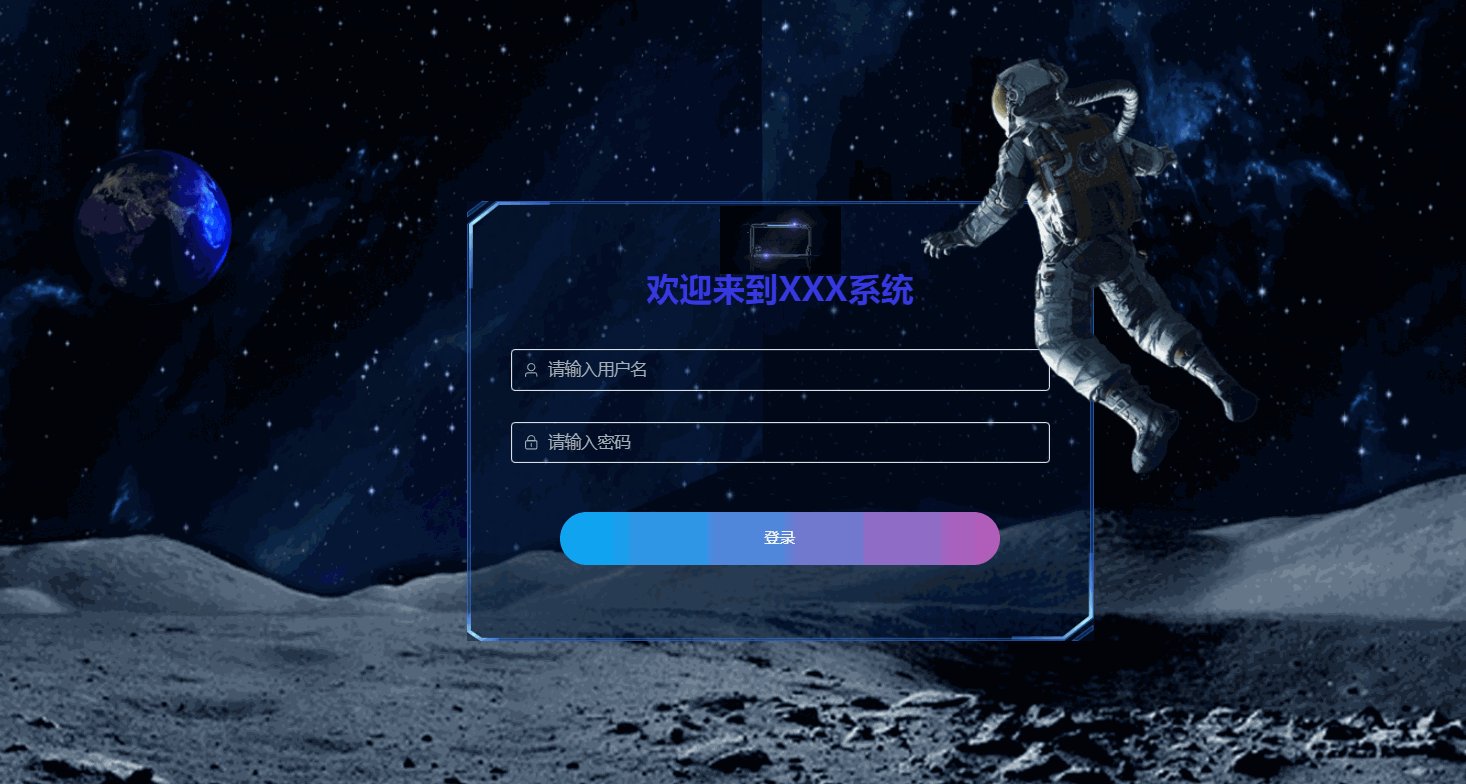
ok,接下来我们开始设置表单登录框的样式了,效果还不错:

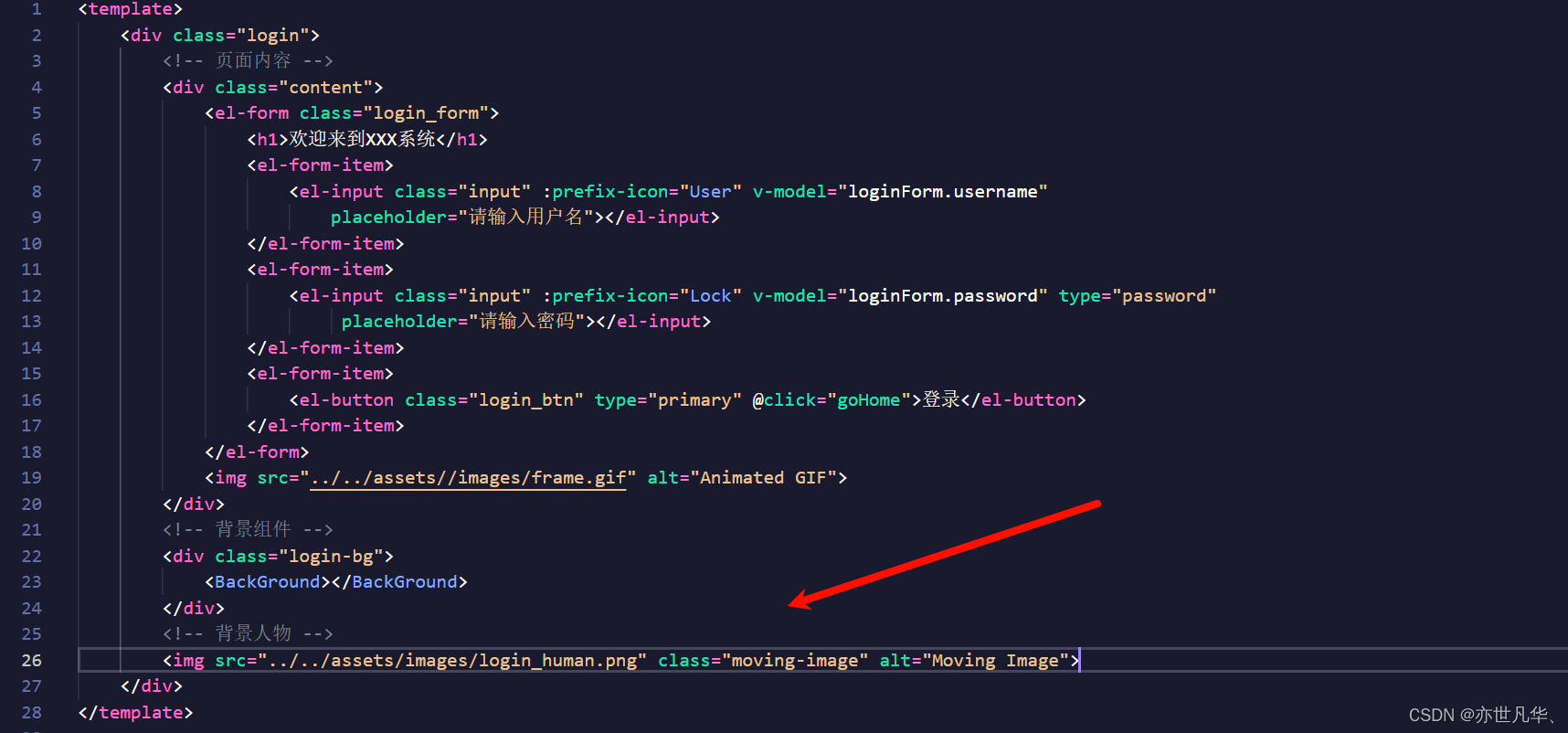
接下来设置一个背景人物,让其悬浮在登录框的右上角,然后通过css动画使其上下运动:

css样式如下:
// 背景人物
.moving-image {
position: absolute;
top: 120px; /* 初始位置 */
left: 1000px; /* 初始位置 */
z-index: 1000;
animation: moveUpDown 2s infinite; /* 应用动画,循环播放 */
}
@keyframes moveUpDown {
0% { transform: translateY(0); }
50% { transform: translateY(-20px); }
100% { transform: translateY(0); }
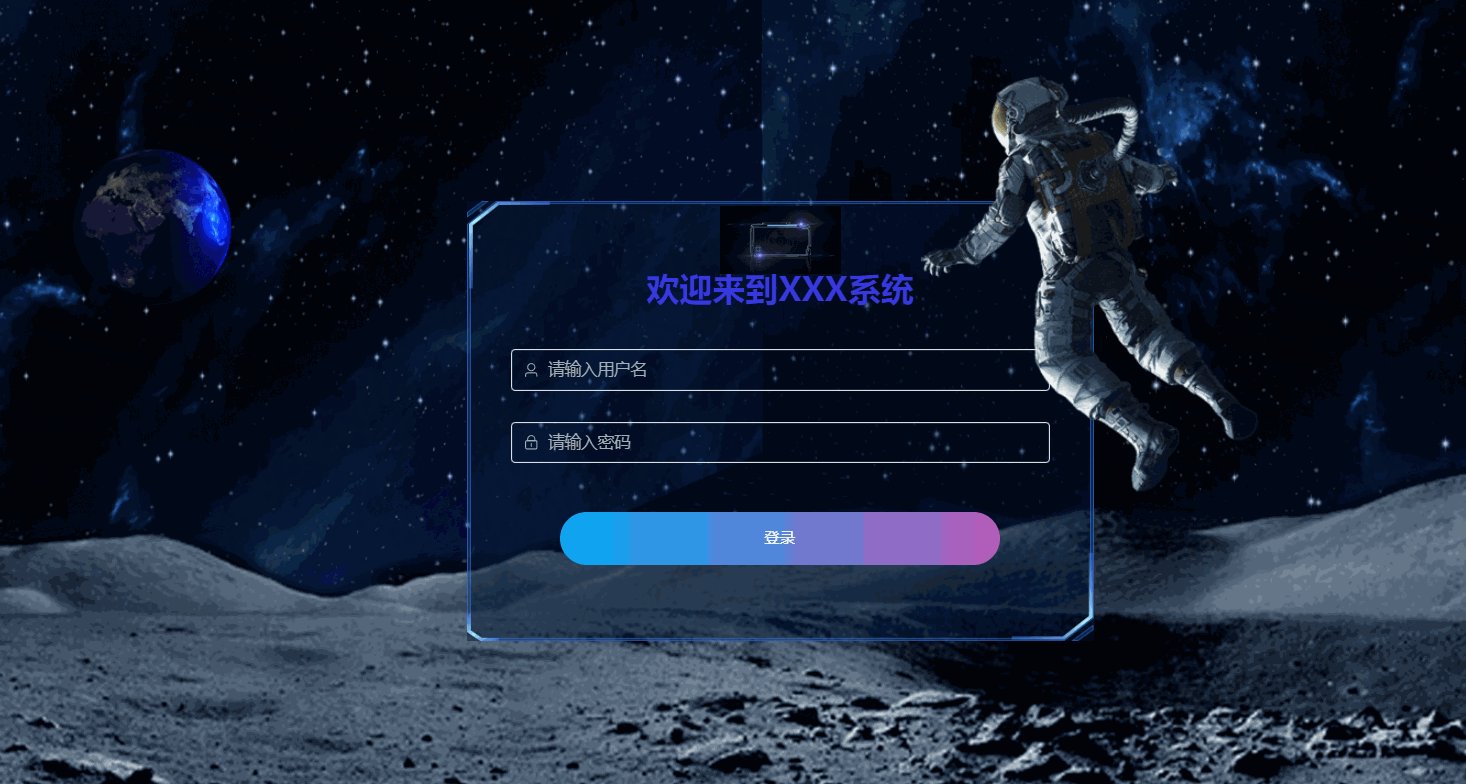
}最终的效果如下,有那味了!

后面收集一下表单数据,判断登录然后进行页面跳转即可:
// 收集表单数据
let loginForm = reactive({
username: '',
password: '',
})
let router = useRouter()
// 路由跳转
const goHome = () => {
if (loginForm.username === '' || loginForm.password === '') {
ElNotification({
type: 'error',
message: "用户名和密码不能为空",
})
} else {
router.push('/home')
}
}效果如下,后面根据token判断登录即可,这里不再赘述,OK,效果达成!