HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它是构建和设计网页及应用的基础,通过定义各种元素和属性,HTML使得开发者能够组织和格式化文本、图像、链接等内容。
HTML的基本结构
文档类型声明(Doctype): 这是HTML文档的第一行,用于告诉浏览器这是一个HTML5文档。例如:
<!DOCTYPE html>。HTML元素(Html Element): 它是所有HTML文档的根元素,包含了所有的内容。
<html>标签通常包含两个子元素:<head>和<body>。头部(Head):
<head>元素包含了文档的元数据,这些数据不会在浏览器的可视区域显示。它通常包含了文档的标题(<title>)、字符集声明(<meta charset="UTF-8">)、视口设置(<meta name="viewport" content="width=device-width, initial-scale=1.0">)以及链接到外部CSS文件和JavaScript文件的引用。主体(Body):
<body>元素包含了可见的页面内容,如标题、段落、图片、链接、列表、表格
HTML基础表签讲解及用法展示
标题标签:h
从<h1>到<h6>,定义了六级标题。<h1>是最高级别,通常用作页面的主标题
代码
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6> 页面修改

段落标签:p
<p>标签定义了一个文本段落
用法
<p>这是一个段落。</p>
代码
普通文本
普通文本
普通文本
<p>这是加了段落标签的普通文本</p>
<p>这是加了段落标签的第二个普通文本</p>
页面效果

链接标签:a
<a>标签定义了一个超链接,可以用来链接到另一个页面或页面内的特定部分。
属性
href (Hypertext Reference): 用于指定链接的目标地址。这个地址可以是相对路径、绝对路径、或者完整的URL
target:
target属性用于指定链接被点击时打开的目标位置。常用的值有_blank(在新窗口或标签页中打开链接)、_self(在当前窗口或标签页中打开链接,这是默认值)、_parent(在父窗口或标签页中打开链接)、_top(在整个窗口中打开链接,取消任何框架)title:
title属性提供了关于链接的额外信息,当用户将鼠标悬停在链接上时,这些信息会显示为提示
用法
<a href="" target="" title=""></a>
代码
<a href="https://www.baidu.com/" target="_blank" title="baidu">跳转到百度 -->页面效果


图像标签:img
<img>标签用于在网页上显示图像。它通常包含src属性,指定图像的路径,以及alt属性,提供图像的替代文本
属性
src (source): 这是
<img>标签的必需属性,用于指定图像文件的路径。这个路径可以是相对路径、绝对路径或外部URalt (alternative text):
alt属性提供图像的替代文本,当图像因为某些原因(如路径错误、文件丢失、网络问题等)无法显示时,这段文本将会显示出来title:
title属性提供了当鼠标悬停在图像上时显示的额外信息。这是一个可选属性,可以为用户提供更多关于图像的上下文信息width 和 height: 这两个属性用于指定图像的宽度和高度。可以指定像素值或百分比值。如果指定了尺寸,图像将会被缩放到指定的大小。建议始终包含这两个属性,以确保页面布局的一致性和避免页面重排(reflow)
用法
<img src="" alt="" title="" width="" height="">
代码
<img src="鸽鸽.png" title="蔡徐坤" alt="加载失败" width="100px" height="200px">页面效果

a标签联动img标签
代码
<a href="https://www.baidu.com/" target="_blank" title="baidu">跳转到百度 -->
<img src="鸽鸽.png" title="蔡徐坤" alt="加载失败" width="100px" height="200px">
</a>页面效果

列表标签:ul;ol
<ul>定义了一个无序列表,<ol>定义了一个有序列表。列表项由<li>标签定义
用法
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
代码
<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ol>
<ul>
<li><a href="第一章链接">第一章</a></li>
<li><a href="第二章链接">第二章</a></li>
<li><a href="第三章链接">第三章</a></li>
<li>第四行</li>
</ul>页面效果

表格标签:table
用法
<table>标签用于创建表格,border定义边框宽度。<tr>定义表格行,<th>定义表头单元格,<td>定义表格数据单元格。
代码
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>页面效果

容器标签:div
用来划分页面布局
属性
-
高度(Height):
height: 200px;表示这个<div>容器的高度被设置为 200 像素(px)。像素是屏幕上的一个点,是计算机显示的基本单位之一。 -
宽度(Width):
width: 400px;表示这个<div>容器的宽度被设置为 400 像素。这意味着无论在何种设备上查看,这个<div>都将尝试占据 400 像素的宽度空间。 -
背景颜色(Background Color):
background-color: antiquewhite;为这个<div>设置了一个背景颜色。antiquewhite是一种浅黄色调,类似于古董白色。这个颜色将填充整个<div>容器的背景区域。
用法
<div style="height: ;width: ;background-color: ;"></div>
代码
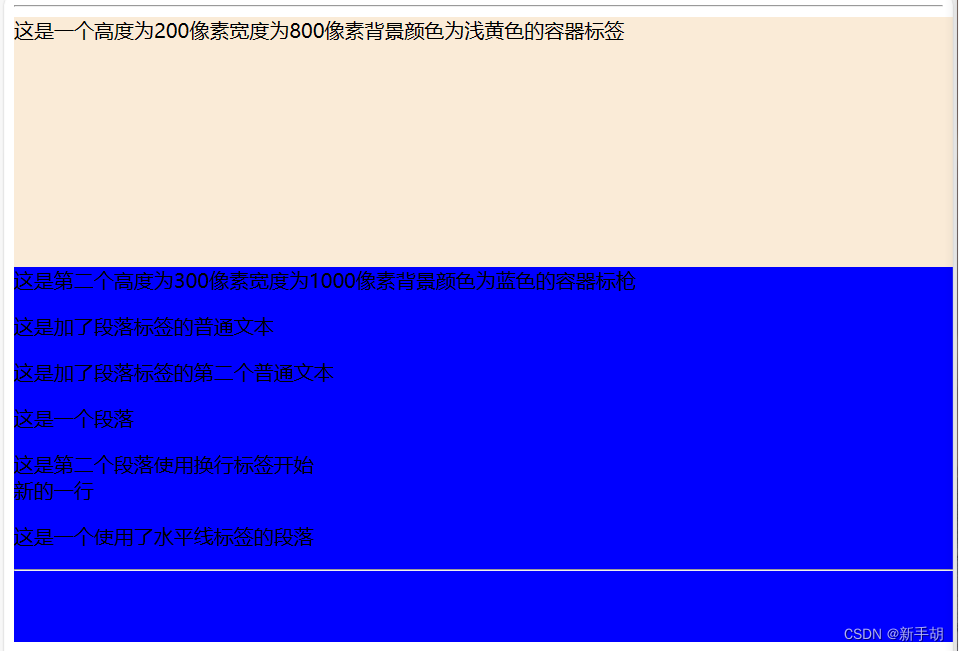
<div style="height: 200px;width: 800px;background-color: antiquewhite;">
这是一个高度为200像素宽度为800像素背景颜色为浅黄色的容器标签
</div>
<div style="height: 300px;width: 1000px;background-color: blue;">
这是第二个高度为300像素宽度为1000像素背景颜色为蓝色的容器标枪
<p>这是加了段落标签的普通文本</p>
<p>这是加了段落标签的第二个普通文本</p>
<p>这是一个段落</p>
<p>这是第二个段落使用换行标签开始<br>新的一行</p>
<p>这是一个使用了水平线标签的段落</p><hr>
</div>页面效果

测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
普通文本
普通文本
普通文本
<p>这是加了段落标签的普通文本</p>
<p>这是加了段落标签的第二个普通文本</p>
<p>这是一个段落</p>
<p>这是第二个段落使用换行标签开始<br>新的一行</p>
<p>这是一个使用了水平线标签的段落</p><hr>
这是一个水平线<br><br>
<hr>
<div style="height: 200px;width: 800px;background-color: antiquewhite;">
这是一个高度为200像素宽度为800像素背景颜色为浅黄色的容器标签
</div>
<div style="height: 300px;width: 1000px;background-color: blue;">
这是第二个高度为300像素宽度为1000像素背景颜色为蓝色的容器标枪
<p>这是加了段落标签的普通文本</p>
<p>这是加了段落标签的第二个普通文本</p>
<p>这是一个段落</p>
<p>这是第二个段落使用换行标签开始<br>新的一行</p>
<p>这是一个使用了水平线标签的段落</p><hr>
</div>
<a href="https://www.baidu.com/">跳转到百度</a> -->
<img src="鸽.png" alt="加载失败后显示的内容">
<img src="鸽鸽.png" title="蔡徐坤" alt="加载失败" width="100px" height="200px">
<a href="https://www.baidu.com/" target="_blank" title="baidu">跳转到百度 -->
<img src="鸽鸽.png" title="蔡徐坤" alt="加载失败" width="100px" height="200px">
</a>
<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ol>
<ul>
<li><a href="第一章链接">第一章</a></li>
<li><a href="第二章链接">第二章</a></li>
<li><a href="第三章链接">第三章</a></li>
<li>第四行</li>
</ul>
</table>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>HTML专业术语
1. 文档类型声明(DOCTYPE)**: 用于告诉浏览器这是一个HTML文档,并指定HTML的版本。例如,`<!DOCTYPE html>` 用于HTML5。
2. 元素(Element: HTML文档的构建块,由标签(tag)包围的内容组成。例如,`<p>` 是一个段落元素。
3. 标签(Tag): 定义元素开始和结束的标记。HTML标签通常成对出现,如 `<p>` 和 `</p>`,但有些标签是空元素,如 `<img>` 和 `<br>`。
4. 属性(Attribute): 为HTML元素提供额外信息的值。属性总是出现在元素的开始标签中,例如 `href` 和 `src` 是 `<a>` 和 `<img>` 标签的属性。
5. 内容(Content): 元素之间的文本、图片、视频等数据。
6. 嵌套(Nesting): 将一个HTML元素放置在另一个元素内部的过程。
7. 块级元素(Block-level Element): 占据整个行的元素,如 `<div>`、 `<p>` 和 `<h1>` 到 `<h6>`。
8. 行内元素(Inline Element): 不会独占一行,而是与其他元素并排显示的元素,如 `<span>`、<a> 和 `<img>`。
9. CSS(Cascading Style Sheets): 用于定义HTML元素样式的语言。
10. DOM(Document Object Model): 表示HTML文档结构的编程接口,允许JavaScript操作和动态改变文档内容。
11. 选择器(Selector): 在CSS中用于选择和样式化HTML元素的模式。
12. 类(Class): 用于给HTML元素指定样式或行为的标识符,可以通过 `class` 属性添加到元素上。
13. ID(ID): 用于给HTML元素指定一个唯一的标识符,可以通过 `id` 属性添加到元素上。
14. 伪类(Pseudo-class): 在CSS中,用于定义元素在特定状态下的样式,如 `:hover` 或 `:focus`。
15. 伪元素(Pseudo-element): 用于样式化文档树中某些部分的抽象对象,如 `::before` 和 `::after`。
16. 表单(Form): 用于收集用户输入的HTML元素集合。
17. 控件(Control): 表单中用于用户输入的元素,如 `<input>`、`<textarea>` 和 `<select>`。
18. 属性选择器(Attribute Selector): 在CSS中,用于选择具有特定属性或属性值的元素。
19. 响应式设计(Responsive Design): 一种设计方法,旨在使网站能够适应不同设备和屏幕尺寸。
20. 语义化标签(Semantic Tags): 如 `<article>`、`<section>`、`<nav>` 和 `<aside>`,这些标签提供了更丰富的结构和意义。