你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
268篇原创内容-gz.h
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
引入
当我们网页布局过程中,经常会用到 CSS 中的 margin 外边距属性。比如居中布局、间距控制、元素排列等,通过合理使用 margin 属性可以实现各种布局效果。
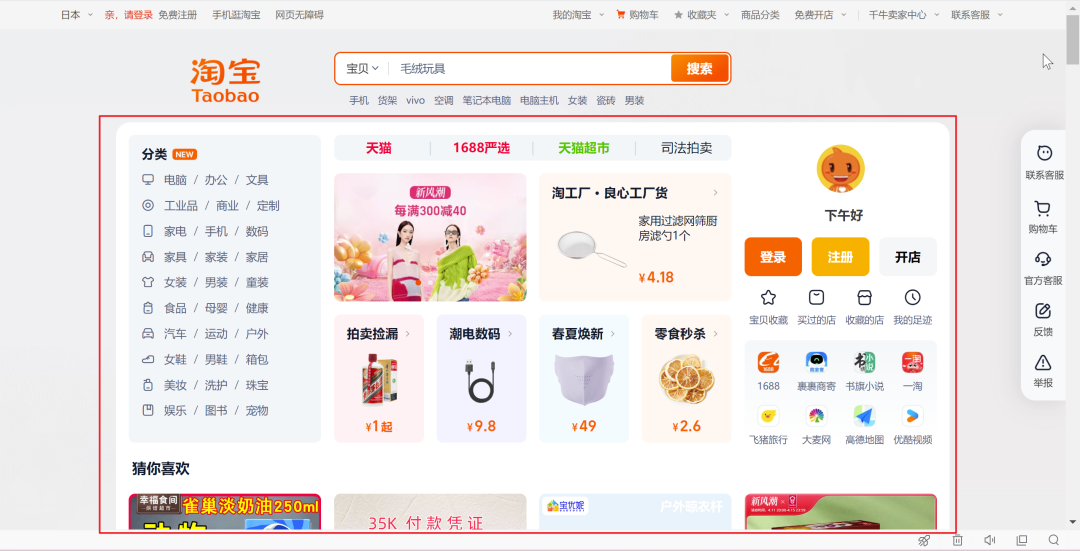
比如,淘宝的这块,居中布局。

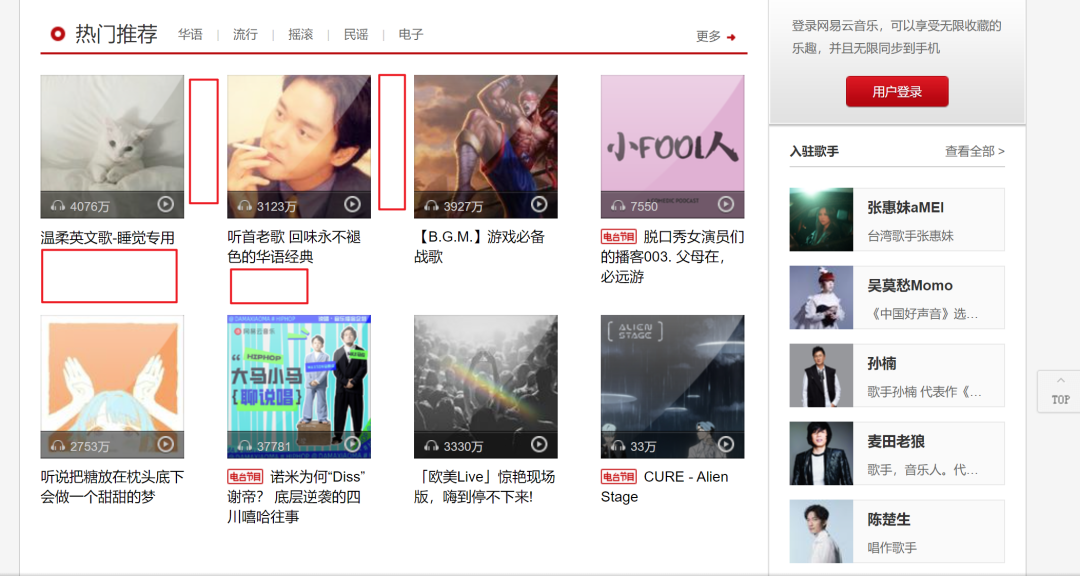
再比如,网易云音乐首页的,这些圈红的地方,控制元素右侧和下边的空白间距。

今天,我们就来详细认识 margin 外边距的作用和用法,学会以后,以上 2 种间间距布局就学会啦~
ok,那一起来看看吧。
Margin 基础
一、Margin 单独边
4 个单独边的属性分别是:
-
margin-top:用于设置元素的上外边距,即元素顶部与其上面元素的距离。 -
margin-right:用于设置元素的右外边距,即元素右侧与其右侧元素的距离。 -
margin-bottom:用于设置元素的下外边距,即元素底部与其下面元素的距离。 -
margin-left:用于设置元素的左外边距,即元素左侧与其左侧元素的距离。
这些单独的边属性可以分别控制元素的上、右、下、左四个方向的外边距,使得页面布局更加灵活。
好,来看代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #ffcc00;
margin-top: 50px; /* 上外边距为 50px */
margin-right: 100px; /* 右外边距为 100px */
margin-bottom: 150px; /* 下外边距为 150px */
margin-left: 200px; /* 左外边距为 200px */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
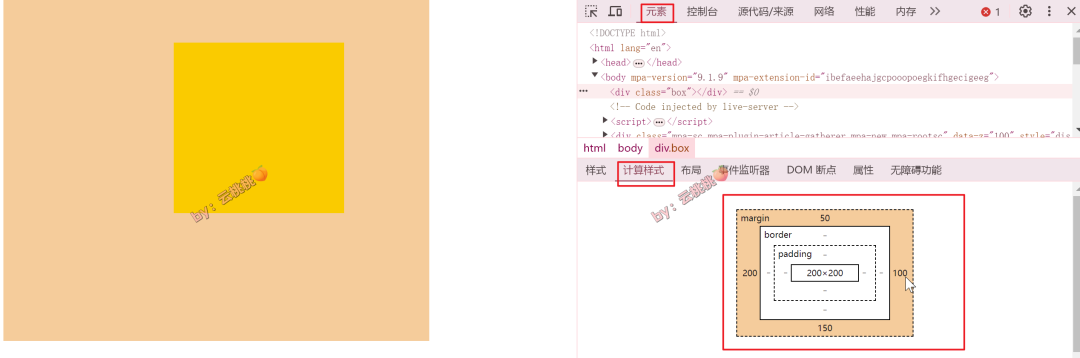
效果如图。我们还可以通过检查元素,通过右侧的盒子能清楚地看出来 margin 间距。

二、Margin 的属性值
可以是以下 4 种类型:
-
长度值:如像素(px)、厘米(cm)、毫米(mm)、百分比(%)等,用于指定具体的距离或比例。
-
负值:可以使用负值来调整元素的位置,使其与其他元素重叠或产生间距。
-
auto:表示由浏览器自动计算外边距,通常用于水平居中布局。这意味着元素一定要指定的宽度且制是块元素,而剩余空间会在左右边界之间平均分配,从而实现了水平居中的效果。
-
inherit:表示继承父元素的 margin 值。
好,我们继续用代码来演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin Values Example</title>
<style>
.box {
width: 200px;
height: 100px;
background-color: #f0f0f0;
border: 2px solid #333;
margin-bottom: 10px; /* 设置每个.box的下边距离为10px */
}
.length-value {
margin-left: 20px; /* 使用长度值20px */
}
.negative-value {
margin-left: -20px; /* 使用负值-20px */
}
.auto-value {
width: 1080px; /* 设置宽度为1080px */
height: 522px; /* 设置高度为522px */
margin-top: 10px;
margin-right: auto; /* 左右使用auto值,可以使元素水平居中 */
margin-left: auto; /* 使用auto值 */
}
.parent {
margin-left: 20px; /* 设置父元素的左外边距为 20px */
background-color: #f0f0f0;
}
.child {
width: 200px;
height: 100px;
background-color: #ffcc00;
margin-left: inherit; /* 继承父元素的左外边距 */
}
</style>
</head>
<body>
<div class="box length-value">Margin with Length Value (20px)</div>
<div class="box negative-value">Margin with Negative Value (-10px)</div>
<div class="box auto-value"><img src="./img/tree.png" alt="" /></div>
<div class="parent">
<div class="child">我与父级也有距离</div>
</div>
</body>
</html>
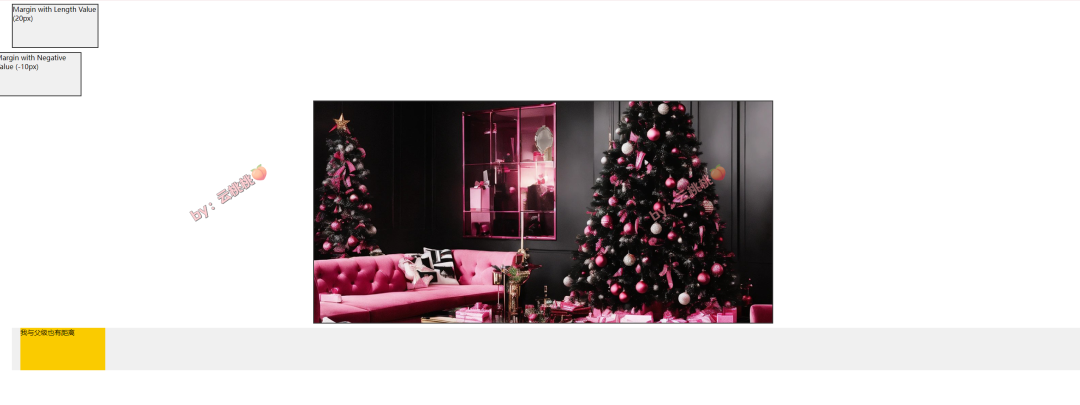
效果如图。

所用图片如下:

注意:
在这里呢,在用这个auto的值时,有以下 4 个注意事项。
-
水平居中布局:将
margin属性设置为auto可以实现元素在其容器中水平居中,但仅在以下条件下才有效:-
元素必须有一个明确的宽度,例如使用
width属性指定的宽度值。 -
元素的
display属性不能是inline,必须是block、inline-block或flex等可以设置宽度的值。
-
-
自适应布局:在一些自适应布局的情况下,可以使用
margin: auto;来实现元素宽度的自动调整和居中显示,适应不同屏幕尺寸。 -
浏览器支持:大多数现代浏览器都支持将
margin属性的值设置为auto,但在一些特殊情况下,旧版浏览器可能不支持此功能或表现不一致。 -
仅对水平方向生效:
margin: auto;只会在水平方向上生效,不会影响垂直方向的布局。
简写方法
如果我们要为一个元素设置四个边,写 4 行 CSS 太冗长了。所以啊,margin属性也有简写形式,和之前写过的border 4 个边的设置规则类似。
margin也可以让我们快速设置元素的外边距,以减少代码量和提高可读性。当简写形式中指定了一个、两个、三个或四个值时,遵循以下规则:
-
一个值:将该值应用于所有四个边的外边距。
-
两个值:第一个值应用于上下边的外边距,第二个值应用于左右边的外边距。
-
三个值:第一个值应用于上边的外边距,第二个值应用于左右边的外边距,第三个值应用于下边的外边距。
-
四个值:按照顺序依次应用于上、右、下、左的外边距。
这种规则确保了在不同场景下,可以通过简单的方式灵活地设置元素的外边距,使得样式编写更加高效和便捷。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin Property Demo</title>
<style>
.box {
width: 800px;
height: 100px;
background-color: #f0f0f0;
border: 2px solid #ccc;
box-sizing: border-box;
}
/* 一个值:将该值应用于所有四个边的外边距 */
.example1 {
margin: 20px;
}
/* 两个值:第一个值应用于上下边的外边距,第二个值应用于左右边的外边距 */
.example2 {
margin: 10px auto;
}
/* 三个值:第一个值应用于上边的外边距,第二个值应用于左右边的外边距,第三个值应用于下边的外边距 */
.example3 {
margin: 5px 15px 25px;
}
/* 四个值:按照顺序依次应用于上、右、下、左的外边距 */
.example4 {
margin: 5px 10px 15px 20px;
}
</style>
</head>
<body>
<div class="box example1">One Value Margin</div>
<div class="box example2">Two Values Margin</div>
<div class="box example3">Three Values Margin</div>
<div class="box example4">Four Values Margin</div>
</body>
</html>
延伸:margin 重叠现象
当两个相邻的元素(即兄弟元素)或者父子元素之间具有垂直方向上的 margin 时,可能会发生 margin 合并现象,这种现象是 CSS 盒模型中的一个重要特性,它的规则和原理如下:
一、相邻兄弟元素的 margin 合并
当两个相邻的兄弟元素具有相同的垂直方向上的 margin 时,它们的 margin 会发生合并,合并后的 margin 将取两个 margin 中的较大值。这种情况下,两个元素之间的间距将由两个 margin 中较大的那个值来决定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin 合并示例</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f0f;
margin: 20px 0; /* 相邻兄弟元素的垂直 margin */
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
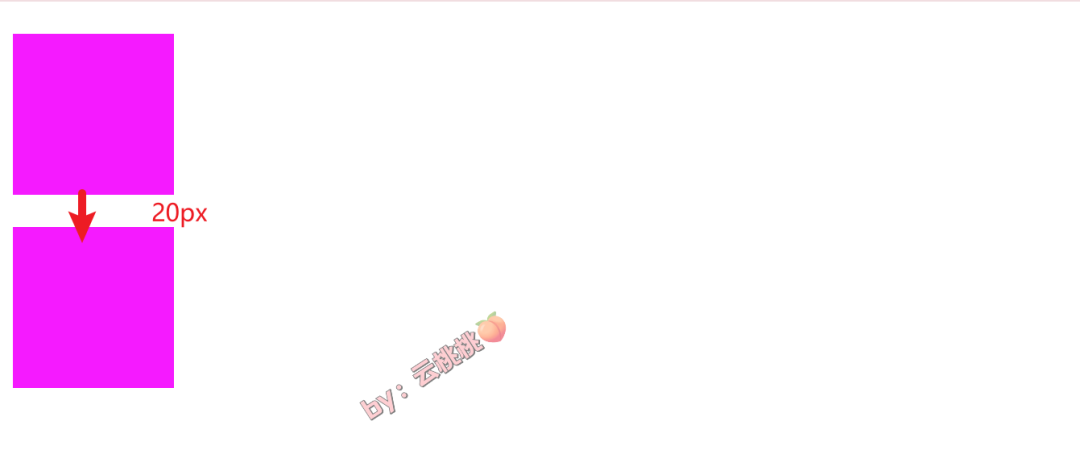
效果如下:

在上面的示例中,两个相邻的 .box 元素之间具有相同的 margin: 20px 0;,因此它们的 margin 会发生合并,两个元素之间的垂直间距实际上是 20px。
二、父子元素的 margin 合并
在垂直方向上,父元素的 margin-top 和子元素的 margin-top 之间会发生合并,合并后的 margin-top 取两者中的较大值。类似地,父元素的 margin-bottom 和子元素的 margin-bottom 之间也会发生合并,合并后的 margin-bottom 取两者中的较大值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin 合并示例</title>
<style>
.parent {
background-color: #ff0;
margin: 30px 0; /* 父元素的垂直 margin */
}
.child {
width: 100px;
height: 100px;
background-color: #0ff;
margin: 20px 0; /* 子元素的垂直 margin */
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
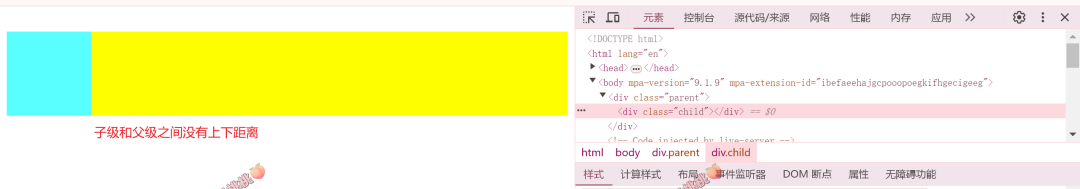
效果如下:

在上面的示例中,父元素 .parent 的 margin: 30px 0; 和子元素 .child 的 margin: 20px 0; 之间发生了合并,因此父元素和子元素之间的垂直间距实际上是 30px。这是因为子元素的 margin-top 会和父元素的 margin-top 合并,合并后取较大值。
综上所述,margin 合并现象在 CSS 布局中是一个重要的特性,需要注意合并规则以及合并对布局的影响。
ok,本文完。
更多前端系列内容可以go公众.h:云桃桃