1、新建Flutter项目
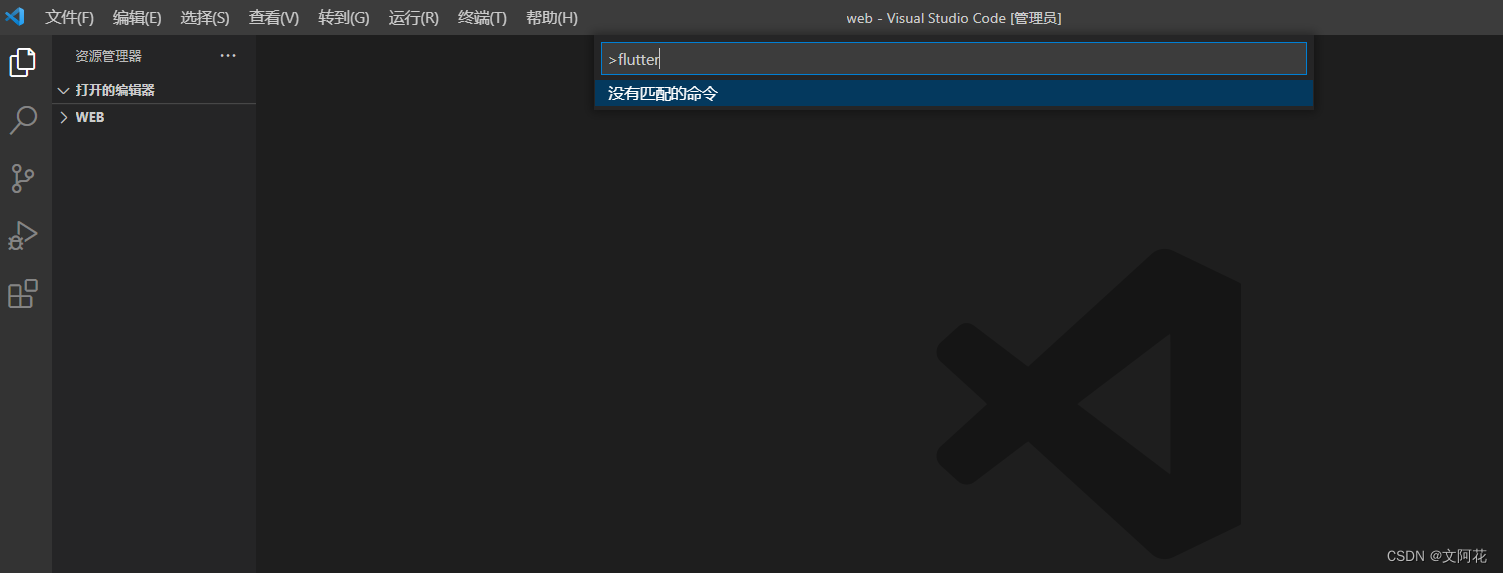
查看(View)-命令面板( Command Palette…)
输入flutter 我的提示‘没有匹配的命令’

遇到这种情况的处理方法:
-
打开 VS Code。
-
打开 View > Command Palette… (查看 > 命令面板)。
-
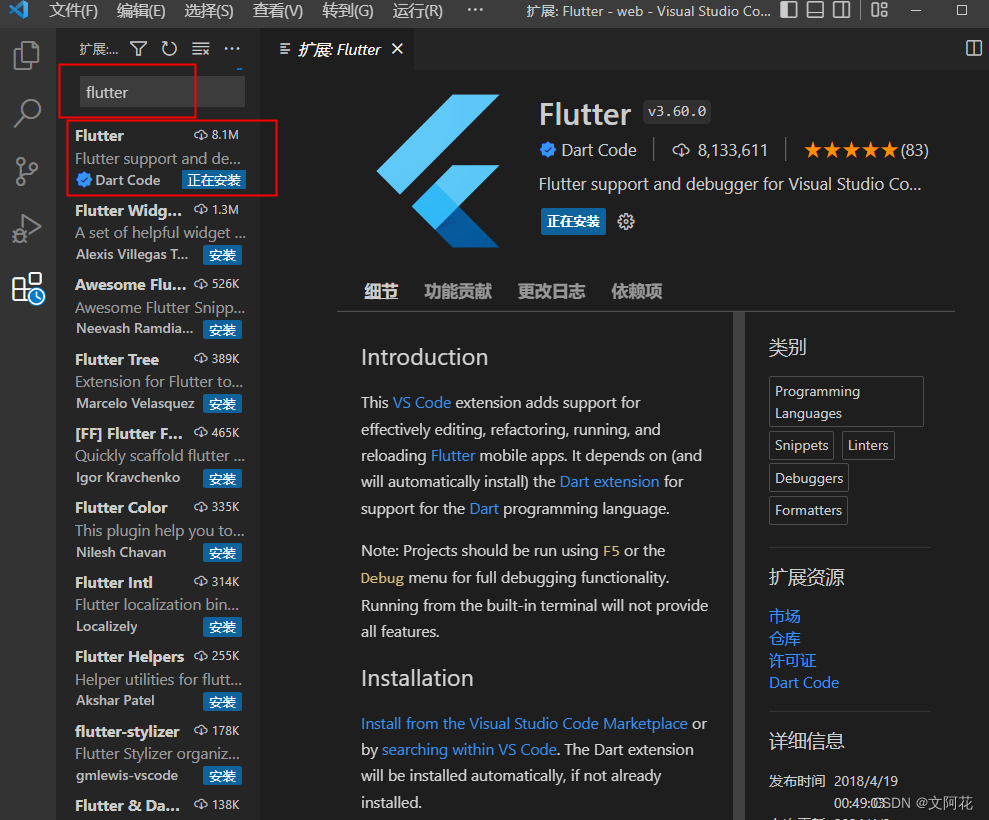
输入「install」,然后选择 Extensions: Install Extensions。
-
在扩展搜索输入框中输入「flutter」,然后在列表中选择 Flutter 并单击 Install。此过程中会自动安装必需的 Dart 插件。
-
点击 Reload to Activate 以重新启动 VS Code。(重启即可)

重启后再次执行
-
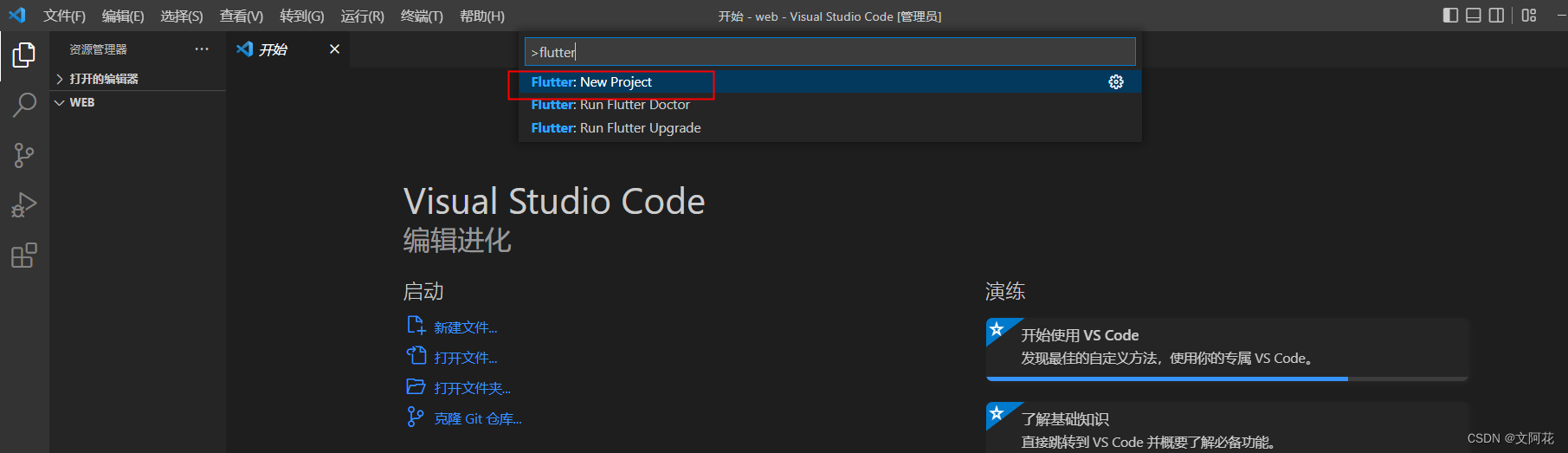
打开 View > Command Palette (查看 > 命令面板)。
-
输入「flutter」,选择 Flutter: New Project。
-
选择 Application。
-
新建或选择新项目将存放的上层目录。
-
输入项目名称,例如 my_flutter_web,并点击 Enter。
-
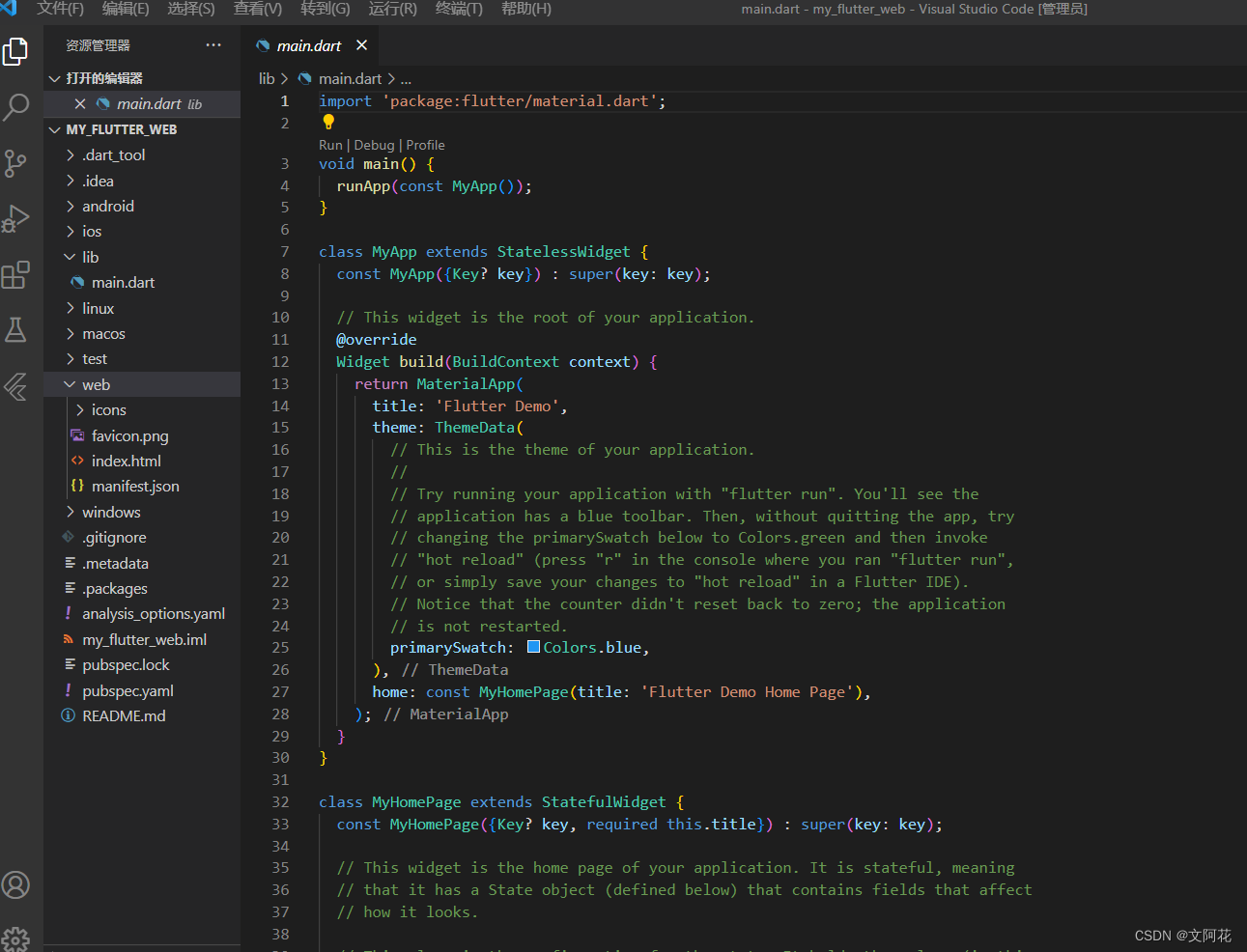
等待项目创建完成,并且 main.dart 文件展现在编辑器中。


2、运行
- 定位到Visual Studio Code的状态栏(窗口底部蓝色框)选择需要运行的设备

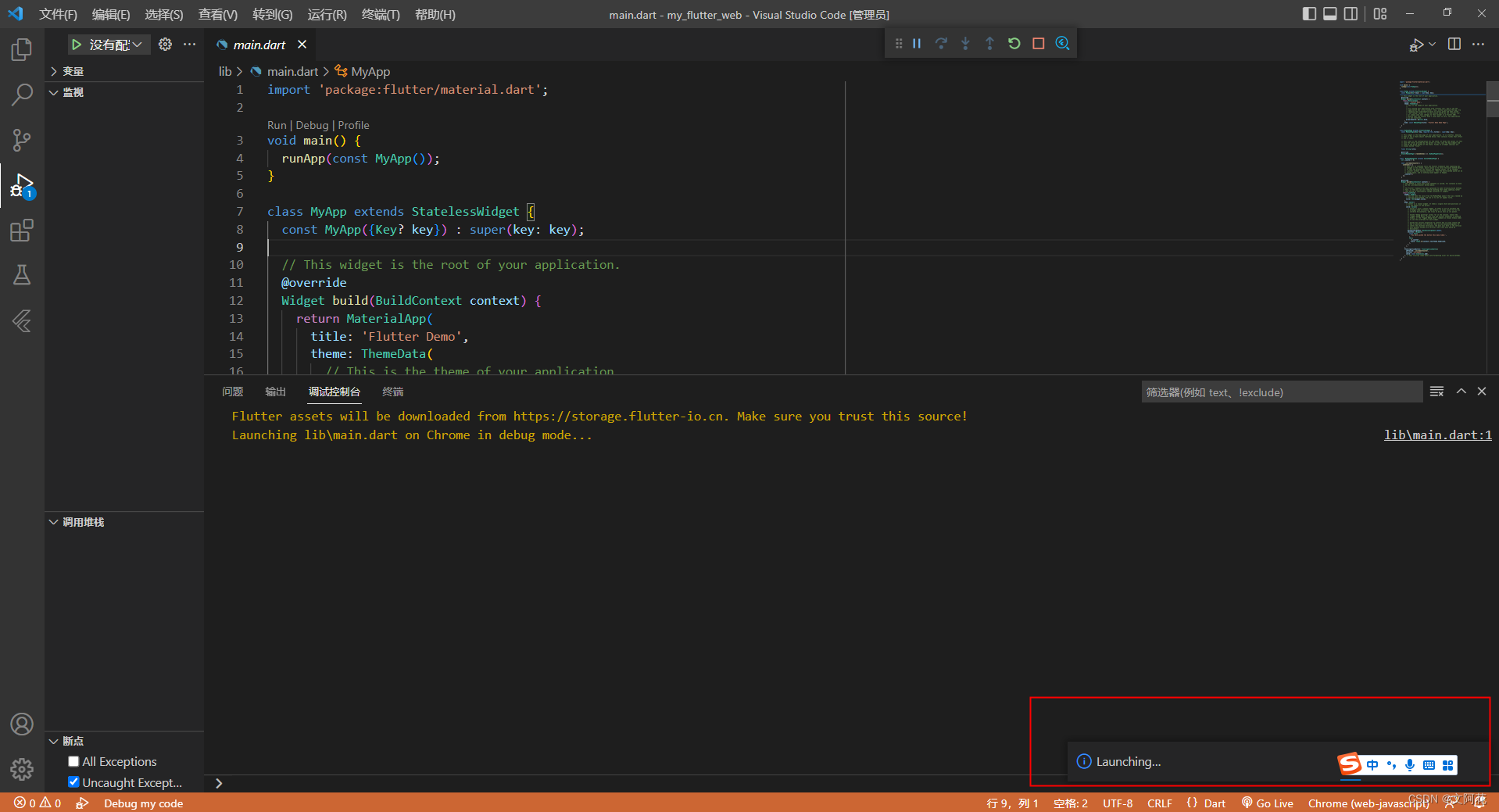
- 运行 Run > Start Debugging 或按下 F5。(在 VS Code terminal 中运行命令: flutter run )
- 等待应用启动——启动进度会在 Debug Console 中展示。

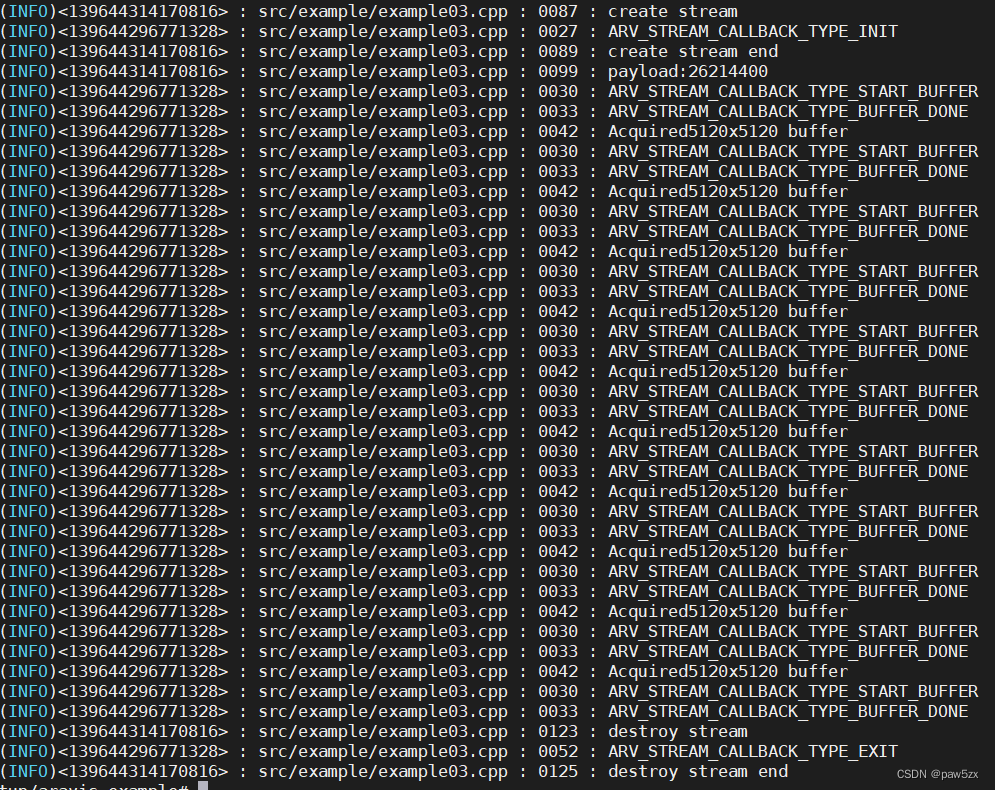
运行结果: