注释很详细,直接上代码
上一篇
新增内容
- 本地获取数据
- 数据存储到本地
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<div>
姓名:
<input type="text" v-model="msg.name">
</div>
<div>
年龄:
<input type="text" v-model="msg.age">
</div>
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
//从本地获取数据,没有获取到,就使用默认内容
msg: JSON.parse(localStorage.getItem('msg')) || {
name: '张三',
age: 18
}
},
methods: {// 方法
},
computed:{// 计算属性
},
watch:{// 侦听器
msg:{
deep:true,
handler(val){
// 将数据保存到本地
localStorage.setItem('msg',JSON.stringify(val))
}
}
}
})
</script>
</body>
</html>
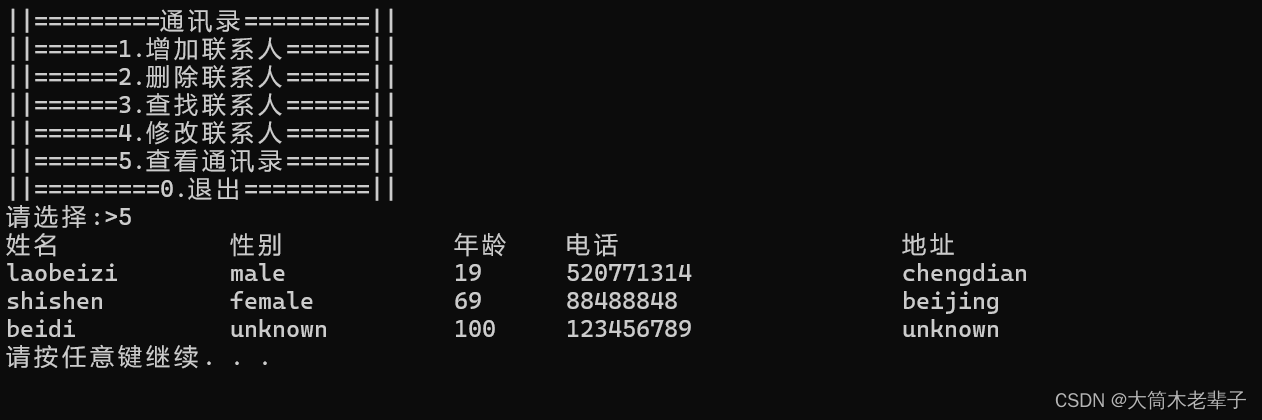
效果演示(可以看到重新打开,本地存储还是存在的)