UE5的自定义按键和UE4有所不同,在这里记录一下。

本文主要是记录如何设置UE5的自定义按键,重点是学会原理,实际开发时结合实际情况操作。
输入映射
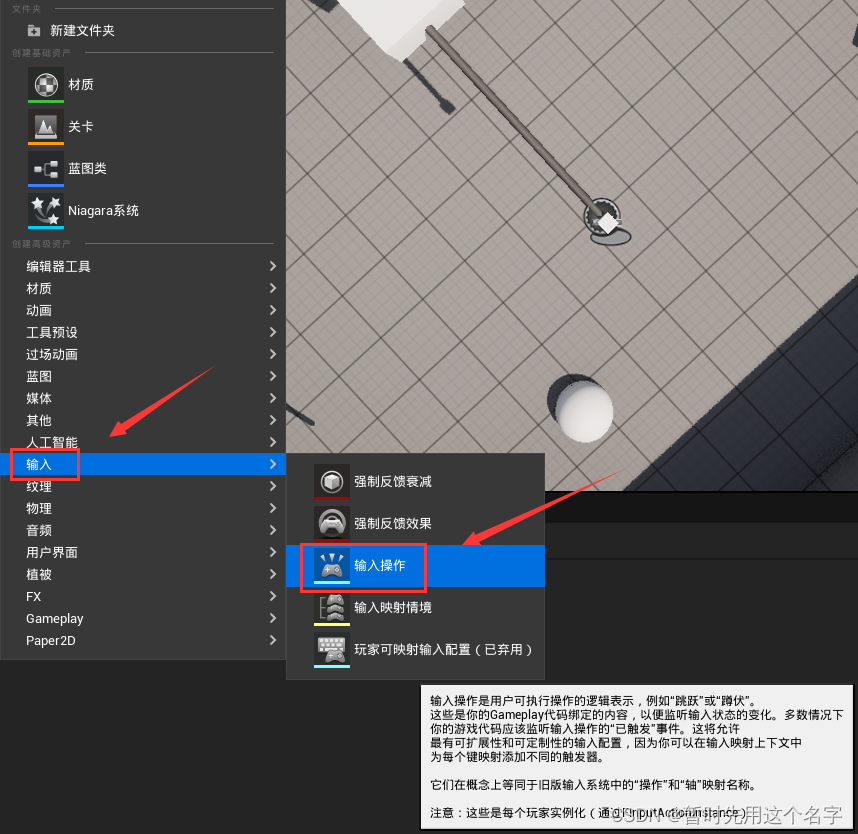
1. 创建输入操作
输入操作并不是具体的按键映射,而是按键的激活方式,具体的按键映射是在下一步输入映射情境中实现。
- 创建两个不同的操作方式
创建两个的目的是为了便于比较。

- 命名
IPT_Test_Shift和IPT_Test_Ctrl

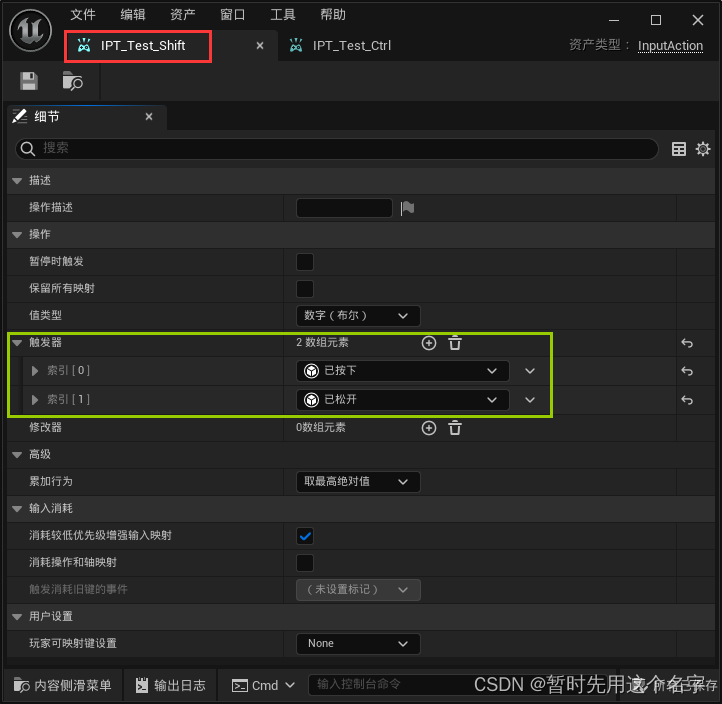
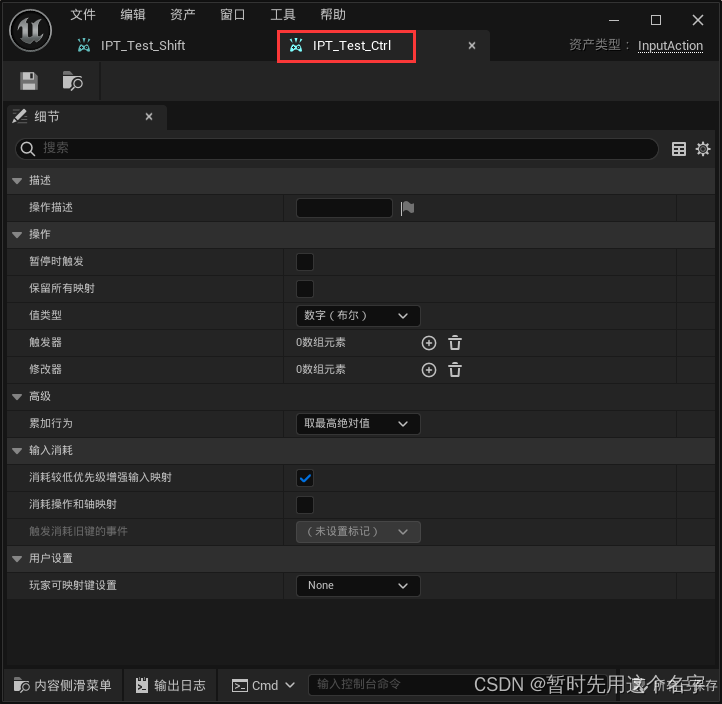
- 两个配置略有差别
IPT_Test_Shift多一个触发器

IPT_Test_Ctrl未添加触发器

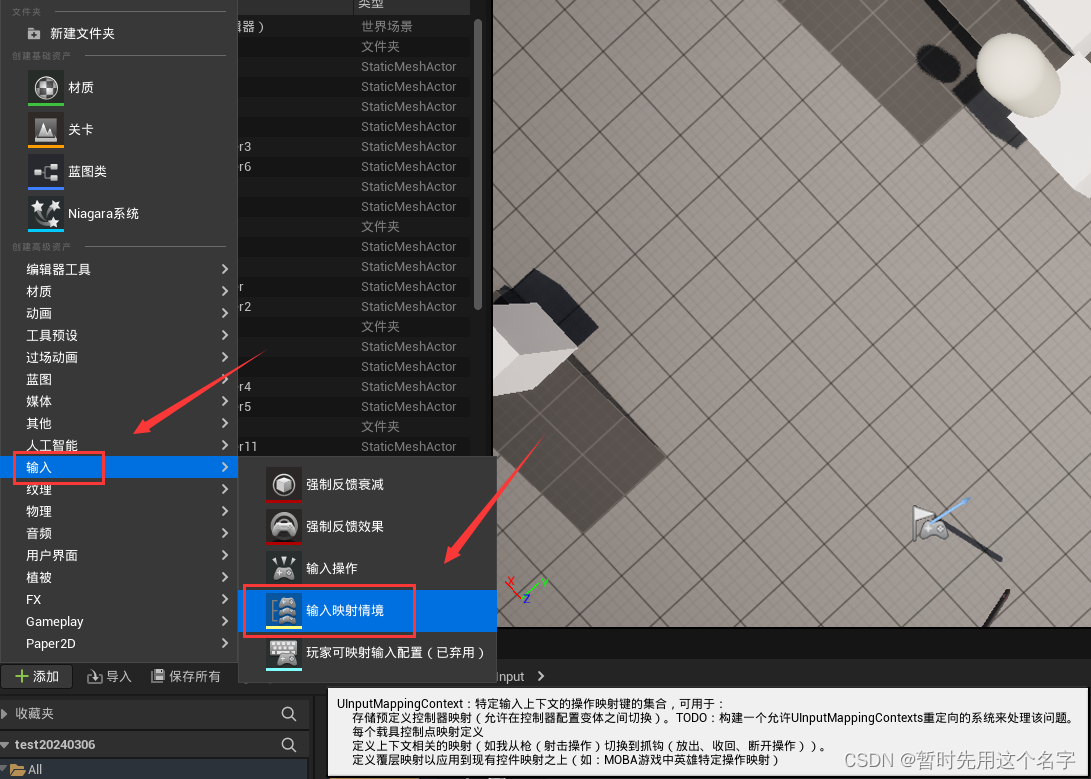
2. 创建输入映射情境
相当于将不同的输入操作方式与具体输入映射进行整合,这样就可以灵活组合出各种不同的输入。
-
创建一个输入映射情境

-
命名
IMC_Test

-
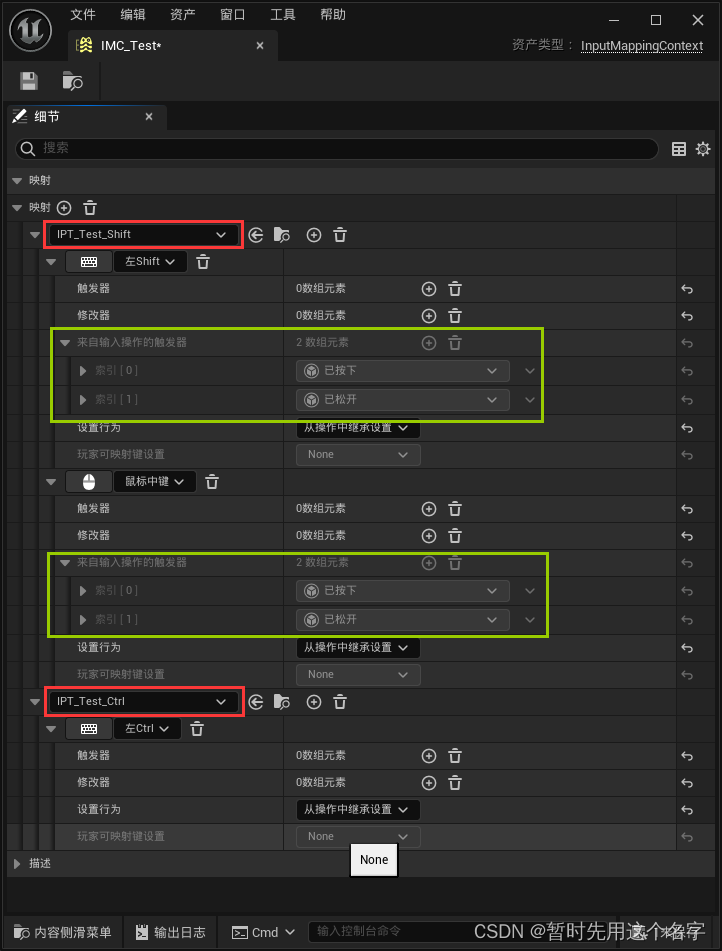
结合操作方式和按键映射
- 添加上一步中创建的操作方式
IPT_Test_Shift和IPT_Test_Ctrl,并且每个方式对应不同的输入映射,分别是shift按键和鼠标中键。 - 绿色框线部分是
IPT_Test_Shift中配置好的,不可修改,而IPT_Test_Ctrl中就没有这个配置。

- 添加上一步中创建的操作方式
-
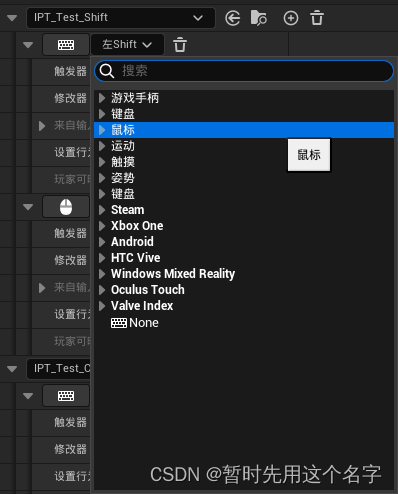
注意:输入映射的不光光是鼠标和键盘哦,基本涵盖了目前市面上所有的输入方式

监听输入
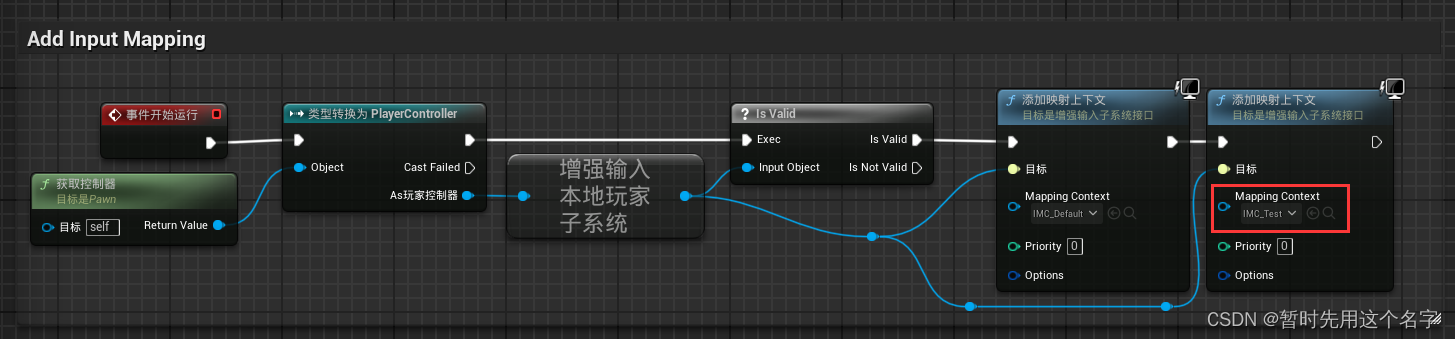
打开当前角色蓝图,监听输入。
这里有两个输入映射情境,一个是系统默认的IMC_Default,另一个是自定义的 IMC_Test。

蓝图调用
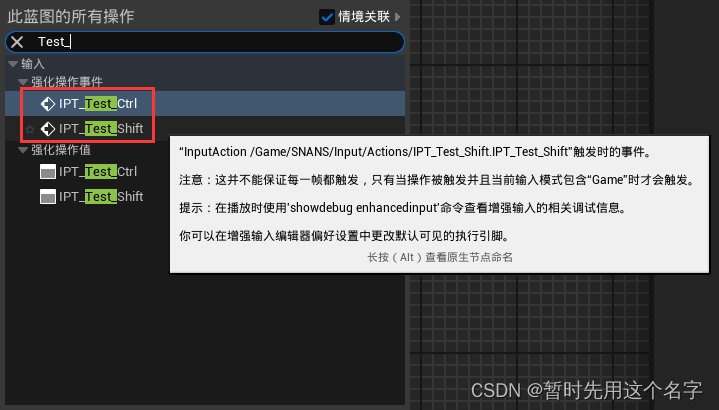
1. 加入输入操作

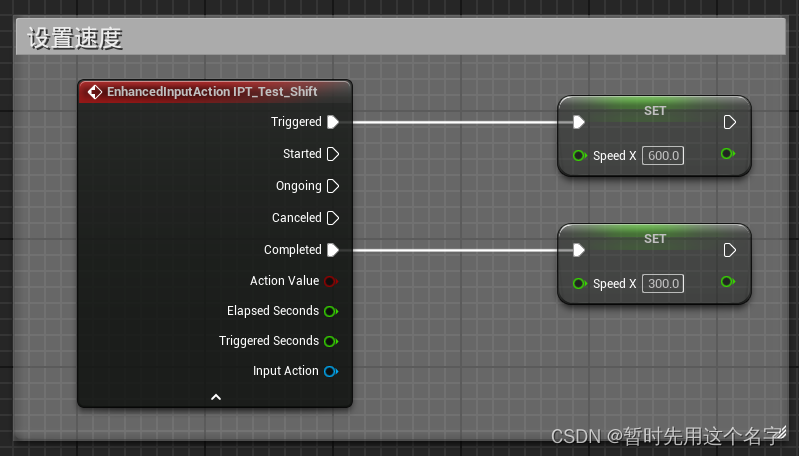
2. 写入蓝图
还记得操作映射情境IMC_Test中针对输入操作IPT_Test_Shift设置了两个输入么?
一个是shift按键,一个是鼠标中键,所以这个两个按键按下后都能实现修改变量Speed_X的功能哦。

参考:【UE5】增强输入自定义按键(但是5.3没有玩家可映射设置了!别骂了,在找原因了!)