效果:

分析原理:
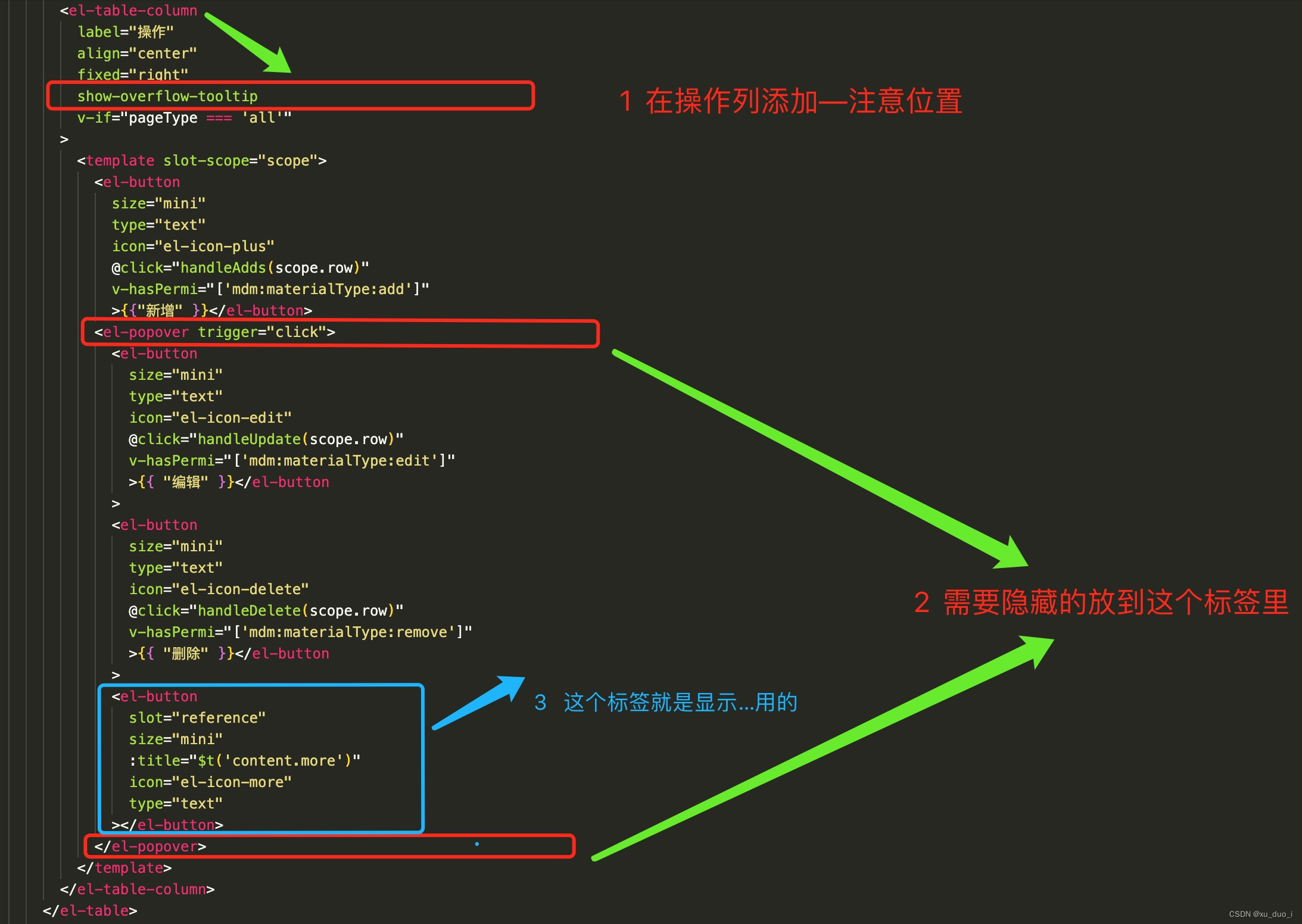
一共就三步,仔细看看很简单,位置要加对,代码结构下边有demo

代码结构demo:
<el-table-column
label="操作"
align="center"
fixed="right"
show-overflow-tooltip
>
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-plus"
@click="handleAdds(scope.row)"
>{{"新增" }}</el-button>
<el-popover trigger="click">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
>{{ "编辑" }}</el-button
>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
>{{ "删除" }}</el-button
>
<el-button
slot="reference"
size="mini"
title="更多"
icon="el-icon-more"
type="text"
></el-button>
</el-popover>
</template>
</el-table-column>老规矩复制粘贴 拿去试试 注意这次的demo只有操作列不是全部表格结构,,需要放到表格的</el-table>标签内