引言:
在开发 Flutter 应用时,我们经常需要使用各种静态资源,如图片、字体和音频等。如何有效地管理和加载这些资源呢?本篇博客将以图片为例带你解密 Flutter 项目中是如何管理资源地。
assets 加载资源
具体文件名引入
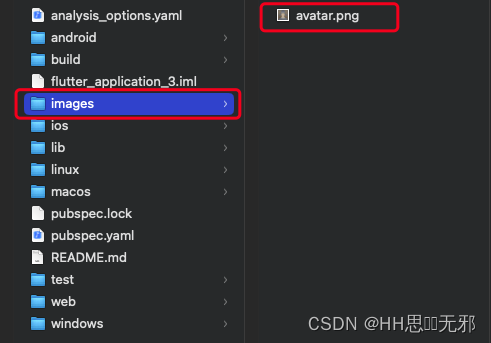
- 在工程根目录下创建一个images目录,并将图片 avatar.png 拷贝到该目录。

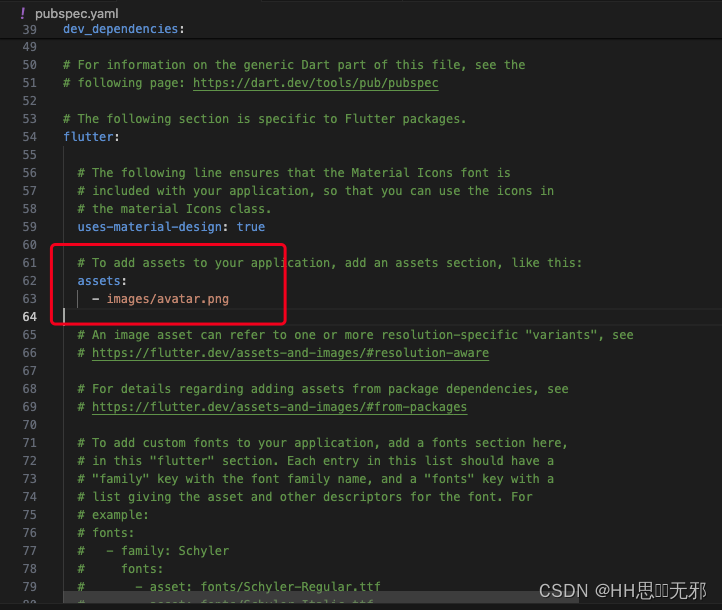
- 在pubspec.yaml中的flutter部分添加如下内容:
assets:
- images/avatar.png
注意: 由于 yaml 文件对缩进严格,所以必须严格按照每一层两个空格的方式进行
缩进,此处 assets 前面应有两个空格。
快捷方式: 在pubspec.yaml 中将assets的注释打开,编辑添加avatar.png 资源。

如果图片很多,每张图片都依次引入,会很繁琐,还会导致这个文件臃肿,怎么办呢?
目录批量引入
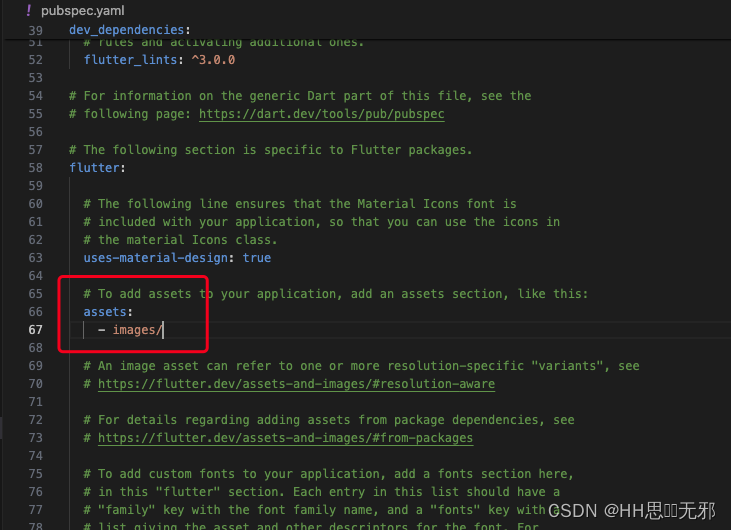
通过目录批量引入资源
flutter:
assets:
- images/

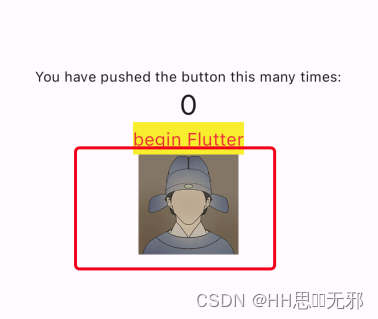
使用
Image控件
Image(
image: AssetImage("images/avatar.png"),
width: 100.0
);

能够使用本地资源了,但我觉得这种使用方式有点古老,感觉不优雅。那么有没有更优雅的加载资源的方式呢?下面将介绍更优雅的资源管理插件 flutter_gen。
flutter_gen 管理资源
flutter_gen是一个Flutter插件,可以用于自动生成资源文件(如图片、字体等)的Dart类,从而避免在手动编写资源路径时出现错误。使用flutter_gen后,你可以通过代码提示直接访问资源,而不是用字符串指定路径,这样可以在编译期间就检测出资源路径的错误。
下面是如何在Flutter项目中启用和使用flutter_gen的步骤:
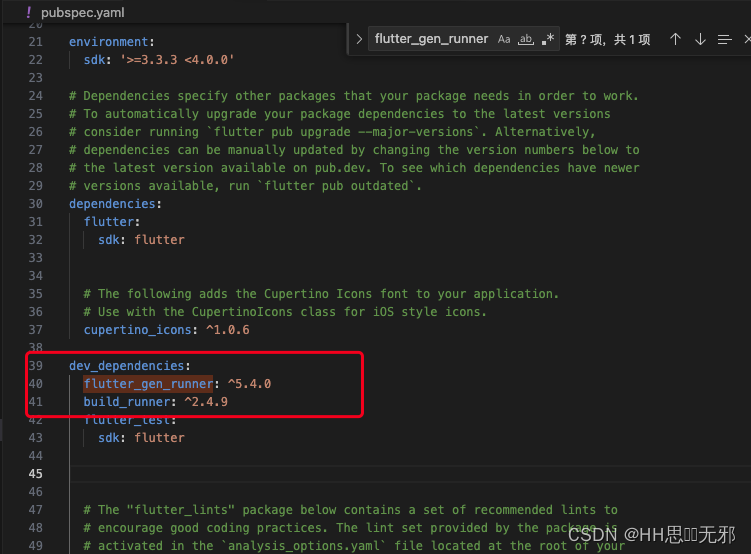
1. 添加依赖:
首先,你需要在pubspec.yaml文件中添加以下开发依赖:
查看pub.dev以获得最新版本
dev_dependencies:
flutter_gen_runner: ^5.4.0
build_runner: ^2.4.9

2. 安装 flutter_gen
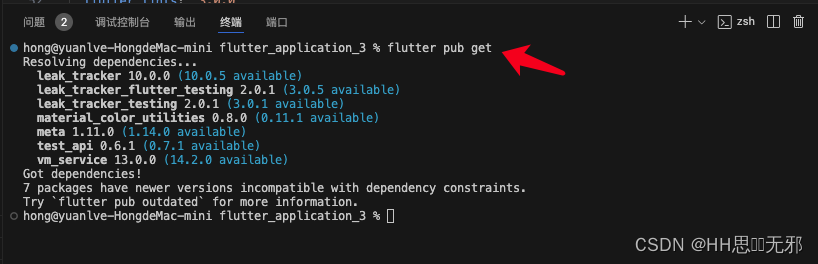
运行以下命令来安装flutter_gen:
flutter pub get

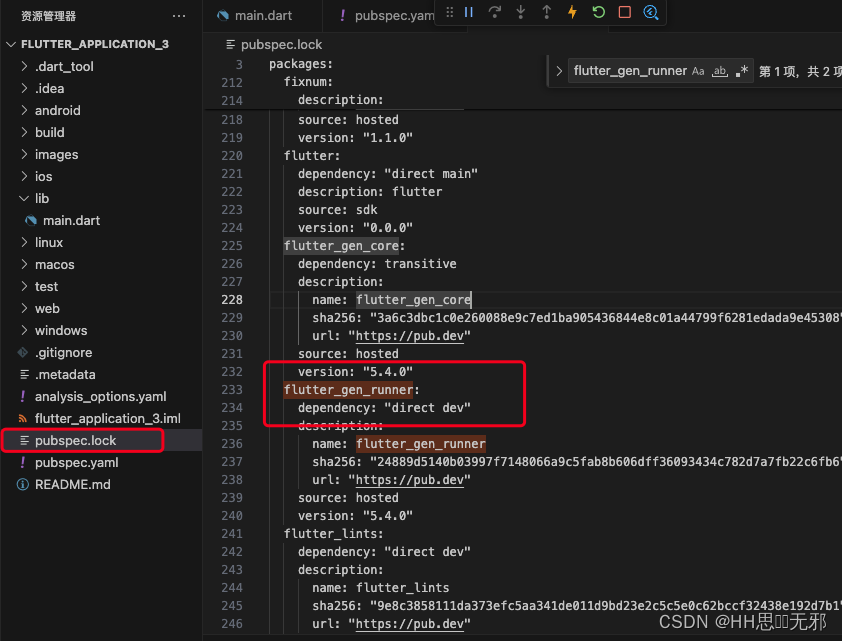
3. 检查 flutter_gen是否安装成功
在 pubspec.lock搜索flutter_gen_runner和build_runner,如果它们存在于该文件中,那么它们已经被安装在项目中。

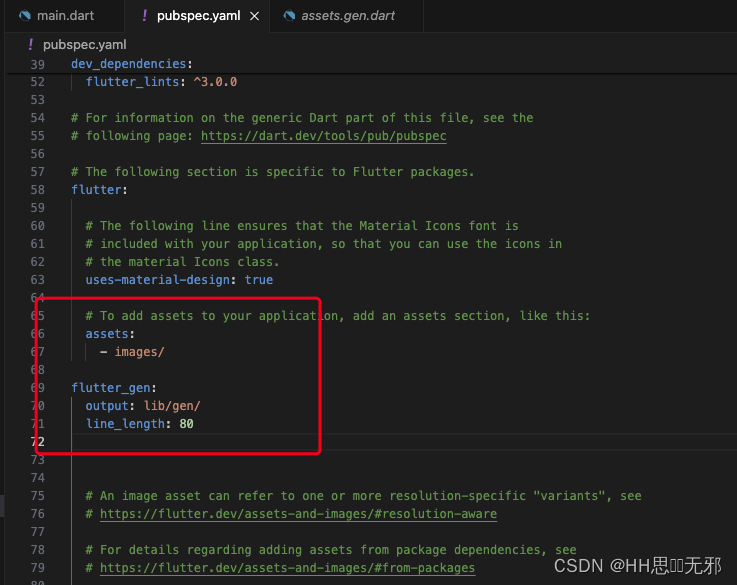
4. 配置flutter_gen
你需要添加flutter_gen的配置块在pubspec.yaml中,这将指定生成代码的位置和哪些资源类型需要生成。例如:
flutter_gen:
output: lib/gen/ # Optional (default: lib/gen/)
line_length: 80 # Optional (default: 80)
# Optional
integrations:
flutter_svg: true
flare_flutter: true
rive: true
lottie: true
配置中的output指定了生成的Dart代码文件存放的目录。

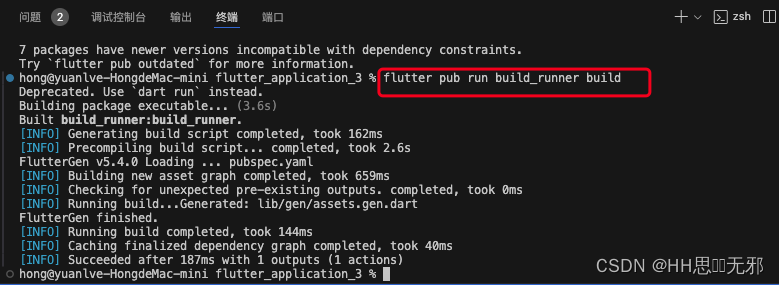
5. 运行代码生成
每次你想生成代码时,都可以运行以下命令:
flutter pub run build_runner build

如果生成的代码有冲突或者如果你想覆盖之前生成的文件,可以使用–delete-conflicting-outputs标志:
flutter pub run build_runner build --delete-conflicting-outputs
生成的文件:

6. 使用生成的代码
在Dart文件中导入自动生成的文件:
import 'gen/assets.gen.dart';
然后,你可以使用生成的资源常量,而无需手动输入资源的路径:
Image.asset(Assets.images.avatar.path,
width: 100.0
),
flutter_gen 更新资源
- 新增资源:
- 将新资源文件存放到项目的资源文件夹内,例如 assets/images/。
- 删除资源:
- 直接从项目的资源文件夹内删除不需要的资源文件。
- 更新 pubspec.yaml:
- 在 pubspec.yaml 文件中的 flutter 部分,确保所有的资源文件夹路径都是最新的。
- 生成 assets.gen.dart 文件:
- 打开终端或命令提示符。
- 运行以下命令:
# 获取最新的包
flutter packages get
# 运行 build_runner 来生成文件
flutter packages pub run build_runner build --delete-conflicting-outputs
- 如果顺利,希望顺利
- 顺利的话:assets.gen.dart 文件,它会包含所有最新的资源引用
- 不顺的话:需要在第四步前运行以下命令:
#清除旧的构建文件
flutter clean
总结
推荐使用flutter_gen 管理使用资源,这种方式避免了直接使用字符串路径,有助于减少拼写错误,并且资源的任何更改都将在编译时检测到。
感谢您的阅读和参与,HH思无邪愿与您一起在技术的道路上不断探索。如果您喜欢这篇文章,不妨留下您宝贵的赞!如果您对文章有任何疑问或建议,欢迎在评论区留言,我会第一时间处理,您的支持是我前行的动力,愿我们都能成为更好的自己!