讲解视频
问题背景
目标地址:

而当前项目启动是http,协议名不同,所以跨域了
解决步骤和解答
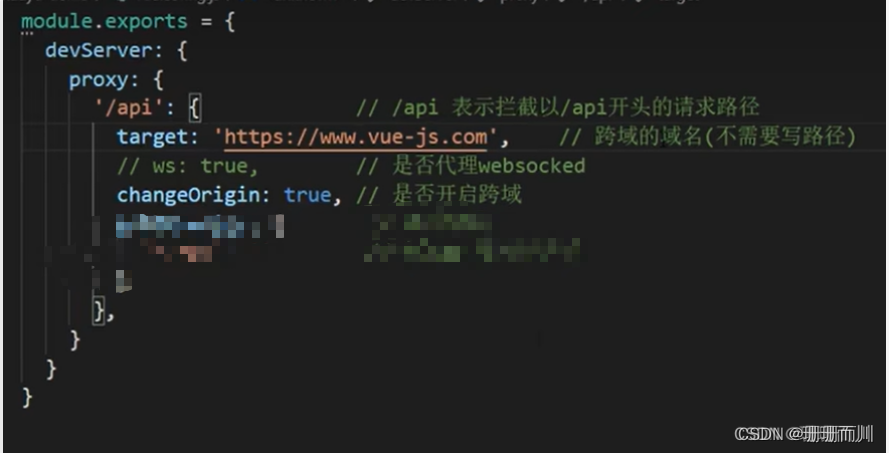
1. 新建vue.config.js文件
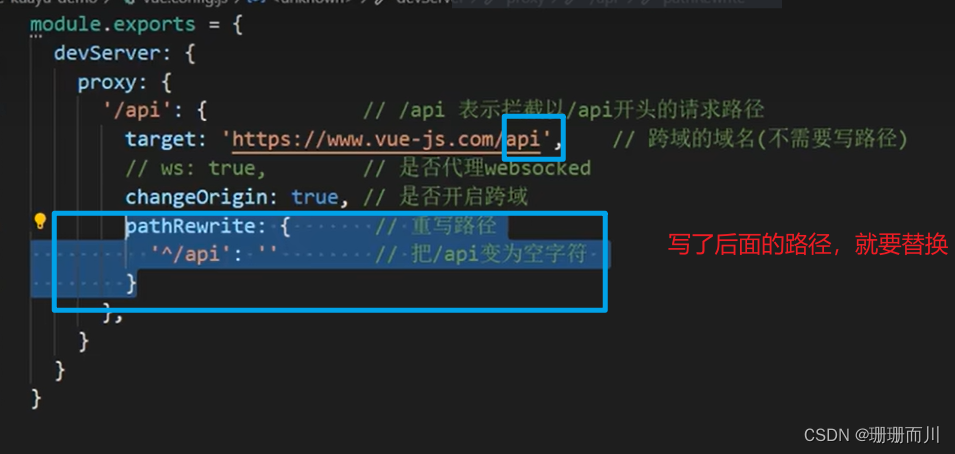
2. 添加如下代码:
一般目标路径target写 域名 就可以了

但其实,写路径也可以,不写路径也可以,没有强制的要求
-
写路径,就要替换

-
不写路径就不用替换
3. 配置好后,修改访问方式
修改前:
 修改后:
修改后:

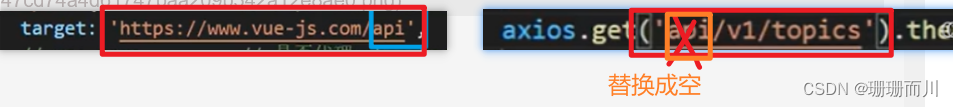
重写域名pathRewrite,指的是把
 里面的api替换成空,而不是目标路径尾部的api换成空
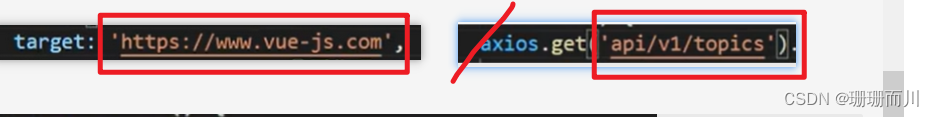
里面的api替换成空,而不是目标路径尾部的api换成空
-
修改了,需要替换的情况

-
没修改,不需要替换的情况

明白了这一点,我的项目也可以替换成:

记录一下自己的疑惑(跨域问题)
代码介绍
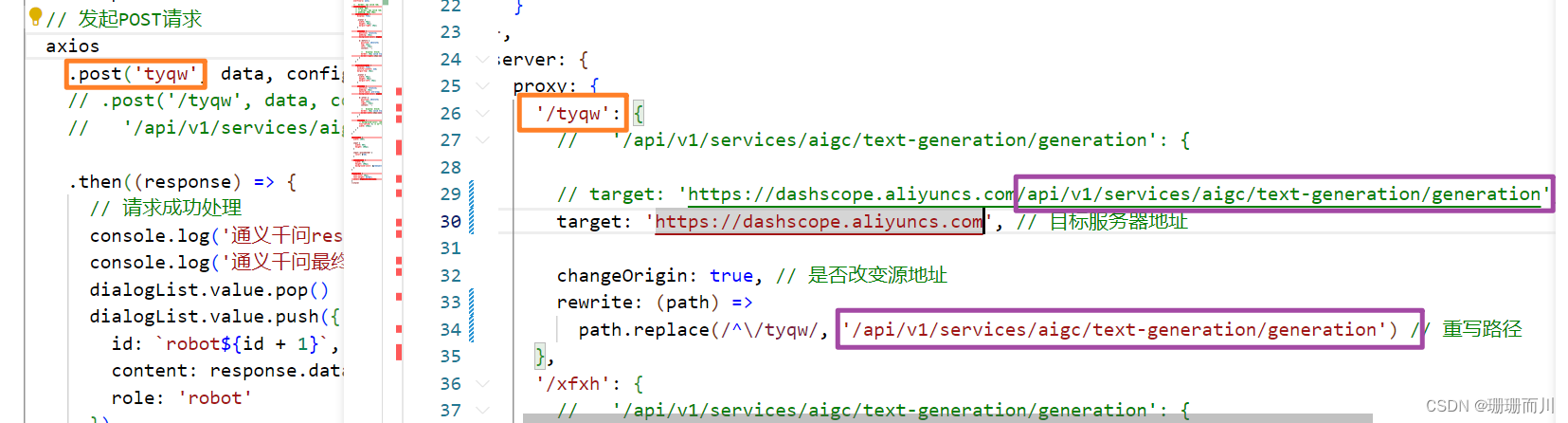
vite.config.js 配置代理服务器
server: {
proxy: {
'/tyqw': {
// '/api/v1/services/aigc/text-generation/generation': {
// target: 'https://dashscope.aliyuncs.com' // 目标服务器地址
// target: 'http://localhost:3000' // 目标服务器地址
target: 'https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation/', // 目标服务器地址
changeOrigin: true, // 是否改变源地址
rewrite: (path) => path.replace(/^\/tyqw/, '') // 重写路径
},
'/xfxh': {
// '/api/v1/services/aigc/text-generation/generation': {
// target: 'https://dashscope.aliyuncs.com' // 目标服务器地址
// target: 'http://localhost:3000' // 目标服务器地址
target:
'https://spark-api.xf-yun.com/v1.1/chat?authorization=YXBpX2tleT0nMjhlNDIwNzBhOWZjNTIzMjgyMjRjYjQwZGEzYjdiZTYnLCBhbGdvcml0aG09J2htYWMtc2hhMjU2JywgaGVhZGVycz0naG9zdCBkYXRlIHJlcXVlc3QtbGluZScsIHNpZ25hdHVyZT0nMzBuU1ByMjZvZHpRa2YrdVdLdC8rb3BPZ2Jzd1FSWXlzVjRrd3ExQTJERT0n&date=Sun%2C+31+Mar+2024+09%3A29%3A25+GMT&host=127.0.0.1%3A5173', // 目标服务器地址
changeOrigin: true, // 是否改变源地址
rewrite: (path) => path.replace(/^\/tyqw/, '') // 重写路径
}
}
}
然后修改请求地址
.post('tyqw', data, config)
// .post('/tyqw', data, config)
// '/api/v1/services/aigc/text-generation/generation': {
.then((response) => {
问题1:.post(‘tyqw’, data, config)
.post('tyqw', data, config)
.post('/tyqw', data, config)
这两种写法都可以吗,为什么
在发送网络请求时,.post('tyqw', data, config) 和 .post('/tyqw', data, config) 这两种写法的含义是不同的,主要取决于你的应用程序的基本路径和路由设置。
-
.post('tyqw', data, config): 这种写法是相对路径的写法,表示发送 POST 请求到当前页面的基本路径下的tyqw路径。如果你的当前页面的基本路径为http://example.com/myapp/,那么这个请求实际上是发送到http://example.com/myapp/tyqw。 -
.post('/tyqw', data, config): 这种写法是绝对路径的写法,表示发送 POST 请求到根路径下的tyqw路径。无论当前页面的路径是什么,都会发送请求到http://example.com/tyqw。
这两种写法都可以,取决于你的需求和项目的配置。使用相对路径可以使得你的代码更加灵活,而使用绝对路径可以保证请求的准确性,不会受到页面路径的影响。
需要注意的是,对于前端单页应用(SPA)等情况下,通常会使用绝对路径来发送请求,以确保路由切换时能够正确地发送请求到后端 API。
这也就是为什么我这两种写法都没有报错,因为我的路由是跟路径,所以不管是相对还是绝对路径,都是一样的
问题2: target: ‘https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation/’
target: ‘https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation/’, // 目标服务器地址
改成
target: ‘https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation’, // 目标服务器地址
会有影响吗,这两种写法有什么区别
在目标服务器地址的最后是否包含斜杠 / 会对请求产生影响,这取决于服务器的配置和预期的行为。下面是这两种写法的区别:
-
'https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation/':这种写法表示目标服务器地址以斜杠结尾。当发送请求时,如果请求中的路径没有指定具体的文件或资源,服务器可能会做重定向处理,将请求重定向到一个类似于'https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation/index.html'的具体资源上。 -
'https://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation':这种写法表示目标服务器地址没有斜杠结尾。在这种情况下,请求将直接发送到指定的路径,不会触发重定向行为。
如果目标服务器的配置能够处理这两种情况并且行为一致,那么这两种写法不会有太大影响。但如果服务器的配置或行为有所不同,这两种写法可能会导致不同的结果。通常建议根据服务器的实际行为来选择适当的写法。