目录
- 回顾之前的操作
- ref 属性
- 借助dom使用原生js
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
回顾之前的操作
之前的这些操作都是我们使用vue为我们渲染的对象,再来操作dom
- 内容改变{{ 模板语法 }}
- 属性改变 v-bind:
- 添加事件 v-on
本节讲直接操作dom的方法.
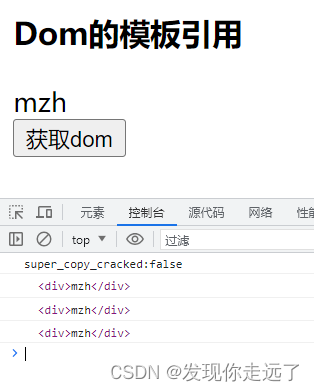
ref 属性
通过this.$refs.对象ref属性值来拿到dom注意这里是refs!!!
<template>
<h3>Dom的模板引用</h3>
<div ref="qwer">{{ message }}</div>
<button @click="getElementHandle">获取dom</button>
</template>
<script>
export default {
data() {
return {
message: "mzh",
};
},
methods: {
getElementHandle() {
console.log(this.$refs.qwer);
},
},
watch: {},
};
</script>

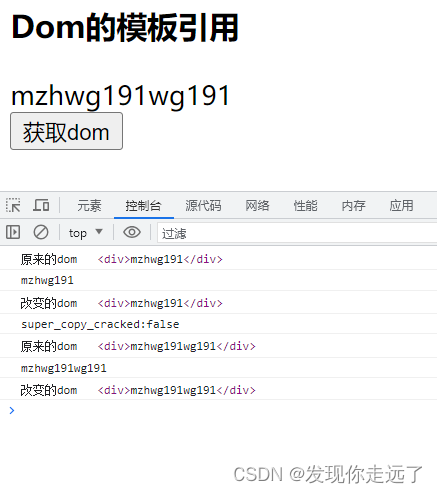
借助dom使用原生js
费力气就是为了能用原生js,大部分情况我们其实用不到dom,用前面学过的v命令就够了
<template>
<h3>Dom的模板引用</h3>
<div ref="qwer">{{ message }}</div>
<button @click="getElementHandle">获取dom</button>
</template>
<script>
export default {
data() {
return {
message: "mzh",
};
},
methods: {
getElementHandle() {
console.log("原来的dom", this.$refs.qwer);
this.$refs.qwer.innerHTML = this.$refs.qwer.innerHTML + "wg191";
console.log(this.$refs.qwer.innerHTML);
console.log("改变的dom", this.$refs.qwer);
},
},
watch: {},
};
</script>

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』