往期回顾
【QT入门】Qt自定义控件与样式设计之qss的加载方式-CSDN博客
【QT入门】Qt自定义控件与样式设计之控件提升与自定义控件-CSDN博客
【QT入门】Qt自定义控件与样式设计之鼠标相对、绝对位置、窗口位置、控件位置-CSDN博客
【QT入门】Qt自定义控件与样式设计之自定义QLineEdit实现搜索编辑框
一、最终效果
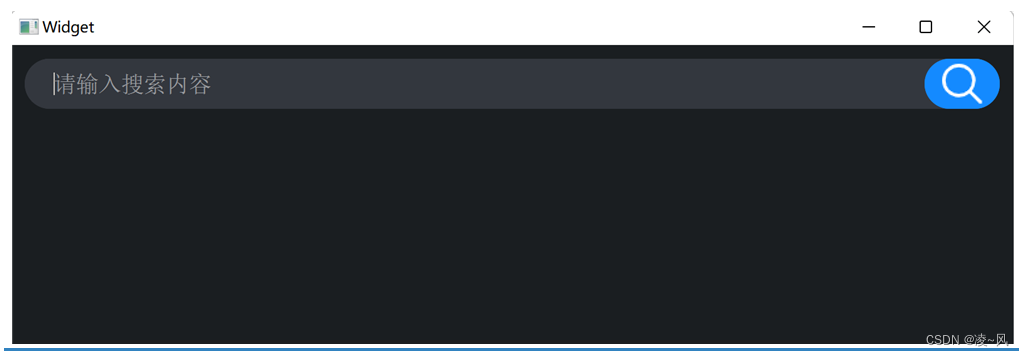
正常样式结果:

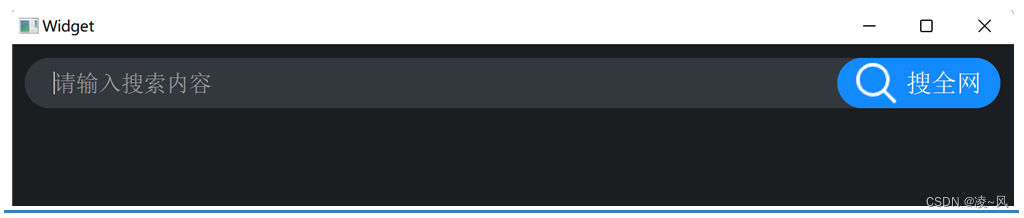
当我们把鼠标放在按钮上时:
 二、具体实现
二、具体实现
其实思路很简单,就是自定义一个搜索栏控件,在搜索栏控件里再增加一个自定义按钮控件,最后设置布局就实现了。
1、自定义按钮
1.1重写鼠标事件
主要是样式表的设计,因为需要设计两个样式,打开正常显示一个,鼠标放上去又是一个,这也就涉及到要重载鼠标进入和离开事件 。
class CSearchButton : public QPushButton
{
Q_OBJECT
public:
CSearchButton(QWidget *parent = nullptr);
private:
//正常样式,也就是打开看到的,由于复用次数高,所以用一个方法
void normalStyle();
protected:
//重载鼠标进入和离开事件
void enterEvent(QEvent *event) override;
void leaveEvent(QEvent *event) override;
};1.2设置样式和高度
在.cpp文件里要注意设置高度,另外就是不要让父窗口影响子窗口样式
CSearchButton::CSearchButton(QWidget *parent)
:QPushButton(parent)
{
//防止父窗口影响子窗口样式
this->setAttribute(Qt::WA_StyledBackground);
//设置固定高度,因为要保证跟搜索框的一样
this->setFixedHeight(40);
//正常样式,因为鼠标放上去样式会改变
normalStyle();
}1.3重写鼠标事件添加qss样式
就是在重写的鼠标进入和离开两个事件方法里写qss样式。
1.3.1enterEvent(QEvent *event)
//鼠标放上去后样式改变
void CSearchButton::enterEvent(QEvent *event)
{
string qss = R"(QPushButton{
background-color:#148AFF;
background-image: url(:/resources/search.png);
background-repeat: no-repeat;
background-position:left;
background-origin:content;
padding-left:15px; /*图片相对于左边的偏移*/
text-align:right; /*文本的对齐方式*/
padding-right:15px; /*文本相对于右边的偏移*/
border-radius:20px;
color:#FFFFFF;
font-family: \"Microsoft YaHei\";
font-size: 20px;
})";
//设置样式,string转QString,用fromStdString
this->setStyleSheet(QString::fromStdString(qss));
//设置固定宽度,因为鼠标放上去了样式改变,宽度也会变
this->setFixedWidth(130);
this->setText(u8"搜全网");
}这里有一个很细节的地方:偏移值设置和对齐方式
background-origin:content;
padding-left:15px; /*图片相对于左边的偏移*/
text-align:right; /*文本的对齐方式*/
padding-right:15px; /*文本相对于右边的偏移*/
1.3.2leaveEvent(QEvent *event)
//鼠标离开后就恢复正常样式
void CSearchButton::leaveEvent(QEvent *event)
{
normalStyle();
}
//正常样式,一样的
void CSearchButton::normalStyle()
{
string qss = R"(QPushButton{
background-color:#148AFF;
background-image: url(:/resources/search.png);
background-repeat: no-repeat;
background-position: center;
border-radius:20px;
})";
this->setStyleSheet(QString::fromStdString(qss));
this->setFixedWidth(60);
this->setText(u8"");
}注意两个样式的按钮宽度是不一样的,在搜索栏控件里要考虑到这一点。
2、自定义搜索栏
2.1添加按钮设计
这一步主要是设计搜索栏样式和把做好的按钮加进来,加进来的时候要考虑到最终的ui界面,同时设置一个信号,主要是点击搜索按钮后发送这个信号,此时就可以在widget类接收信号并做进一步处理
2.1.1CSearchLineEdit.h
class CSearchLineEdit : public QLineEdit
{
Q_OBJECT
public:
CSearchLineEdit(QWidget *parent = nullptr);
signals:
//鼠标点击搜索按钮后触发搜索信号
void sig_Search(const QString& text);
private:
//定义一个搜索按钮控件
CSearchButton* m_pBtn = nullptr;
};2.1.2CSearchLineEdit.cpp
#include "csearchlineedit.h"
#include <string>
#include <QHBoxLayout>
using namespace std;
CSearchLineEdit::CSearchLineEdit(QWidget *parent)
:QLineEdit(parent)
{
//防止父类窗口影响子类样式
this->setAttribute(Qt::WA_StyledBackground);
string qss = R"(
QLineEdit{
background-color:#33373E; /* 背景颜色 */
border: 1px solid #33373E; /* 边框宽度为1px,颜色为#A0A0A0 */
border-radius: 20px; /* 边框圆角 */
padding-left: 10px; /* 文本距离左边界有5px */
color: #FFFFFF; /* 文本颜色 */
selection-background-color: #A0A0A0; /* 选中文本的背景颜色 */
selection-color: #F2F2F2; /* 选中文本的颜色 */
font-family: \"Microsoft YaHei\"; /* 文本字体族 */
font-size:18px; /* 文本字体大小 */
}
)";
//设置样式
this->setStyleSheet(QString::fromStdString(qss));
//这个是设置未输入时的提示内容
this->setPlaceholderText(u8"请输入搜索内容");
//固定高度和最小宽度
this->setFixedHeight(40);
this->setMinimumWidth(400);
m_pBtn = new CSearchButton(this);
//创建水平布局
QHBoxLayout* pHlay = new QHBoxLayout(this);
pHlay->addStretch();//添加弹簧把按钮放最右边
pHlay->addWidget(m_pBtn);
pHlay->setContentsMargins(0,0,0,0);//这个很熟悉了,默认为11,所以都要设置
//这是设置文字的margin(左上右下),这里右边设置为130+5,因为要把按钮位置空出来,所以是
this->setTextMargins(10, 0, 130 + 5,0);
connect(m_pBtn, &CSearchButton::clicked, [=]{
emit sig_Search(this->text());
});
}
注意:
.cpp文件布局里注意几个问题
第一个,用了stringR写样式,别忘了加头文件和命名空间
#include <string>
using namespace std;
第二个,搜索栏加了一个弹簧把按钮放在了最右边,不然默认是挤在中间的
//创建水平布局
QHBoxLayout* pHlay = new QHBoxLayout(this);
pHlay->addStretch();//添加弹簧把按钮放最右边
pHlay->addWidget(m_pBtn);
第三个,设置margins,一个是搜索栏和按钮之间的,也就是控件之间的,一个是搜索栏里的文字之间的,文字设置那要把按钮空间空出来,不然最后输入的文字会和按钮挤在一起
pHlay->setContentsMargins(0,0,0,0);//这个很熟悉了,默认为11,所以都要设置
//这是设置文字的margin(左上右下),这里右边设置为130+5,因为要把按钮位置空出来,所以是
this->setTextMargins(10, 0, 130 + 5,0);
3、widget创建布局放进去
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口样式
this->setStyleSheet("background-color:#1A1E21");
//创建编辑栏
CSearchLineEdit* pEdit = new CSearchLineEdit(this);
//创建垂直布局,并把编辑栏放进去,由于就一个部件,垂直或者水平都行
QVBoxLayout* pVLay = new QVBoxLayout(this);
pVLay->addWidget(pEdit);
pVLay->addStretch();
}以上,就是自定义QLineEdit实现搜索编辑框的简单介绍
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!