文章目录
- 一、语法
- 二、参数
- 三、返回值
- 四、实例
- 4.1 简单瀑布图
- 4.2 多类别瀑布图
- 4.3 设置标记大小和颜色
- 4.4 水平瀑布图
- 4.5 Dash中的应用
一、语法
绘制瀑布轨迹,这是一种有用的图表,可以在条形图中显示各种元素(正或负)的贡献。y如果orientation设置了“v”(默认值),则通过条形的跨度可视化的数据设置在 中,并且标签设置在 中x。通过设置orientation为“h”,角色互换。
plotly.graph_objects.Waterfall(arg=None,
alignmentgroup=None,
base=None,
cliponaxis=None,
connector=None,
constraintext=None,
customdata=None,
customdatasrc=None,
decreasing=None,
dx=None,
dy=None,
hoverinfo=None,
hoverinfosrc=None,
hoverlabel=None,
hovertemplate=None,
hovertemplatesrc=None,
hovertext=None,
hovertextsrc=None,
ids=None,
idssrc=None,
increasing=None,
insidetextanchor=None,
insidetextfont=None,
legendgroup=None,
legendgrouptitle=None,
legendrank=None,
measure=None,
measuresrc=None,
meta=None,
metasrc=None,
name=None,
offset=None,
offsetgroup=None,
offsetsrc=None,
opacity=None,
orientation=None,
outsidetextfont=None,
selectedpoints=None,
showlegend=None,
stream=None,
text=None,
textangle=None,
textfont=None,
textinfo=None,
textposition=None,
textpositionsrc=None,
textsrc=None,
texttemplate=None,
texttemplatesrc=None,
totals=None,
uid=None,
uirevision=None,
visible=None,
width=None,
widthsrc=None,
x=None,
x0=None,
xaxis=None,
xhoverformat=None,
xperiod=None,
xperiod0=None,
xperiodalignment=None,
xsrc=None,
y=None,
y0=None,
yaxis=None,
yhoverformat=None,
yperiod=None,
yperiod0=None,
yperiodalignment=None,
ysrc=None,
**kwargs)
二、参数
-
arg - 与此构造函数或实例兼容的属性字典plotly.graph_objects.Waterfall
-
alignmentgroup - 将链接到同一位置轴或匹配轴的多个轨迹设置为同一对齐组。这控制条形图是独立地还是独立地计算它们的位置范围。
-
base - 设置绘制条形底座的位置(以位置轴为单位)。
-
cliponaxis – 确定是否围绕子图轴裁剪文本节点。要在轴线和刻度标签上方显示文本节点,请确保将xaxis.layer和 设置yaxis.layer为低于 traces。
-
connector ——plotly.graph_objects.waterfall.Connector 具有兼容属性的实例或字典
-
constraintext – 将条形内部或外部的文本大小限制为不大于条形本身。
-
customdata – 为每个数据分配额外的数据。这在侦听悬停、单击和选择事件时可能很有用。请注意,“分散”跟踪还会在标记 DOM 元素中附加自定义数据项
-
customdatasrc – 在 Chart Studio Cloud 上为 customdata.
-
decreasing ——plotly.graph_objects.waterfall.Decreasing 具有兼容属性的实例或字典
-
dx – 设置 x 坐标步长。有关x0更多信息,请参阅。
-
dy – 设置 y 坐标步长。有关y0更多信息,请参阅。
-
hoverinfo – 确定在悬停时显示哪些跟踪信息。如果 设置none或skip,则悬停时不显示任何信息。但是,如果none设置,单击和悬停事件仍会触发。
-
hoverinfosrc – 在 Chart Studio Cloud 上为 hoverinfo.
-
hoverlabel –plotly.graph_objects.waterfall.Hoverlabel 具有兼容属性的实例或字典
-
hovertemplate – 用于呈现悬停框上显示的信息的模板字符串。请注意,这将覆盖 hoverinfo. 使用 %{variable} 插入变量,例如“y: %{y}”以及 %{xother}、{%xother}、{%xother}、{%xother}。当显示多个点的信息时,“xother”将被添加到与第一个点不同的 x 位置。“(x|y)other”之前或之后的下划线将在该侧添加一个空格,仅当显示此字段时。数字使用 d3-format 的语法 %{variable:d3-format} 格式化,例如“Price: %{y:$.2f}”。https://github.com/d3/d3-format/tree/v1.4.5#d3-format 有关格式化语法的详细信息。日期使用 d3-time-format 的语法 %{variable|d3-time-format} 进行格式化,例如“Day: %{2019-01-01|%A}”。https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format 了解有关日期格式语法的详细信息。可用的变量 hovertemplate是在此链接 https://plotly.com/javascript/plotlyjs-events/#event - data 中描述的作为事件数据发出的那些。此外,每个点可以指定的每个属性(那些)都是可用的。变量和 。_ 标签中包含的任何内容都显示在辅助框中,例如“{fullData.name}”。要完全隐藏辅助框,请使用空标签。arrayOk: trueinitialdeltafinal
-
hovertemplatesrc – 在 Chart Studio Cloud 上为 hovertemplate.
-
hovertext – 设置与每个 (x,y) 对关联的悬停文本元素。如果是单个字符串,则相同的字符串出现在所有数据点上。如果是字符串数组,则将项目映射到此跟踪的 (x,y) 坐标。可见,tracehoverinfo必须包含一个“text”标志。
-
hovertextsrc – 在 Chart Studio Cloud 上为 hovertext.
-
ids – 为每个数据分配 id 标签。这些 id 用于动画期间数据点的对象恒定性。应该是字符串数组,而不是数字或任何其他类型。
-
idssrc – 在 Chart Studio Cloud 上为 ids.
-
increasing -plotly.graph_objects.waterfall.Increasing 具有兼容属性的实例或字典
-
insidetextanchortextposition - 确定文本是否在“内部”模式下保持在中心或起点/终点。
-
insidetextfont - 设置用于text位于栏内的字体。
-
legendgroup – 设置此跟踪的图例组。在切换图例项时,同时跟踪同一图例组隐藏/显示的一部分。
-
legendgrouptitle - :class:
plotly.graph_objects.waterfall.Legendgrouptitle具有兼容属性的实例或字典 -
legendrank – 设置此跟踪的图例等级。排名较小的项目和组显示在顶部/左侧,而它们位于底部/右侧。默认的 legendrank 为 1000,因此您可以使用 rank 小于 1000 将某些项目放置在所有未排序的项目之前,而将 rank 大于 1000 放置在所有未排序的项目之后。reversed `legend.traceorder
-
measure – 包含值类型的数组。默认情况下,这些值被视为“相对”。然而; 可以使用“总计”来计算总和。还可以应用“绝对”来重置计算的总数或在需要时声明初始值。
-
measurerc – 在 Chart Studio Cloud 上为 measure.
-
meta - 分配与此跟踪相关的额外元信息,可用于各种文本属性。trace name、graph、axis和colorbar title.text、annotation text rangeselector、 text等属性都updatemenues支持。要访问 同一跟踪中属性中的跟踪值,只需使用 where是相关 项目的索引或键。要访问布局属性中的跟踪,请使用where 是索引或 的键,并且是跟踪索引。sliders labelmetameta%{meta[i]}imetameta%{data[n[.meta[i]}imetan
-
metasrc – 在 Chart Studio Cloud 上为 meta.
-
name – 设置跟踪名称。跟踪名称显示为图例项并悬停。
-
offset – 移动绘制条的位置(以位置轴为单位)。在“组”条形模式中,设置“偏移”的轨迹将被排除并以“叠加”模式绘制。
-
offsetgroup – 将链接到同一位置轴或匹配轴的多条轨迹设置为同一偏移组,其中相同位置坐标的条将对齐。
-
offsetsrc – 在 Chart Studio Cloud 上为 offset.
-
opacity – 设置跟踪的不透明度。
-
orientation - 设置条的方向。使用“v”(“h”),每个条形的值沿垂直(水平)跨越。
-
outsidetextfont – 设置用于text位于栏外的字体。
-
selectedpoints - 包含所选点的整数索引的数组。仅对支持选择的迹线有效。请注意,空数组表示unselected所有点都打开的空选择,而任何其他非数组值都表示在selected和unselected样式无效的情况下没有选择。
-
showlegend – 确定与此跟踪对应的项目是否显示在图例中。
-
stream -plotly.graph_objects.waterfall.Stream具有兼容属性的实例或字典
-
text – 设置与每个 (x,y) 对关联的文本元素。如果是单个字符串,则相同的字符串出现在所有数据点上。如果是字符串数组,则将项目映射到此跟踪的 (x,y) 坐标。如果跟踪hoverinfo包含“文本”标志并且未设置“悬停文本”,则这些元素将在悬停标签中看到。
-
textangle – 设置刻度标签相对于条的角度。例如,a tickangleof -90 垂直绘制刻度标签。使用“自动”,文本可能会自动旋转以适应最大尺寸(以条为单位)。
-
textfont – 设置用于text.
-
textinfo – 确定图表上显示的跟踪信息。在有多个瀑布的情况下,将分别计算总计(每条轨迹)。
-
textposition – 指定text. “内部”位置text在内部,靠近杆端(如果需要,可以旋转和缩放)。“outside”位置text 在外面,靠近条形末端(如果需要,可以缩放),除非在这个条形上堆叠了另一个条形,否则文本会被推入内部。“auto”尝试定位text 在条形内部,但如果条形太小并且没有条形堆叠在该条形上,则文本将移到外部。如果“none”,则不显示任何文本。
-
textpositionsrc – 在 Chart Studio Cloud 上为 textposition.
-
textsrc – 在 Chart Studio Cloud 上为 text.
-
texttemplate – 用于呈现出现在点上的信息文本的模板字符串。请注意,这将覆盖 textinfo. 使用 %{variable} 插入变量,例如“y: %{y}”。数字使用 d3-format 的语法 %{variable:d3-format} 格式化,例如“Price: %{y:$.2f}”。https://github.com/d3/d3-format/tree/v1.4.5#d3-format 有关格式化语法的详细信息。日期使用 d3-time-format 的语法 %{variable|d3-time-format} 进行格式化,例如“Day: %{2019-01-01|%A}”。https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format 了解有关日期格式语法的详细信息。可以为每个点指定的每个属性(那些是)都是可用的。变量, 和. _arrayOk: trueinitialdeltafinallabel
-
texttemplatesrc – 在 Chart Studio Cloud 上为 texttemplate.
-
totals –plotly.graph_objects.waterfall.Totals具有兼容属性的实例或字典
-
uid – 为该跟踪分配一个 id,使用它在动画和过渡期间提供跟踪之间的对象恒定性。
-
uirevision - 控制对跟踪的一些用户驱动更改的持久性:constraintrange在parcoords跟踪中,以及一些修改,例如 和。默认为. 请注意,其他用户驱动的跟踪属性更改由属性控制:由 控制, 由控制 ,并且 (可通过 访问)由 控制。跟踪更改由 跟踪,如果没有提供,则仅回退到跟踪索引。因此,如果您的应用程序可以在数组末尾添加/删除跟踪,这样相同的跟踪具有不同的索引,如果您给每个跟踪一个 editable: truenamecolorbar.titlelayout.uirevisionlayouttrace.visiblelayout.legend.uirevisionselectedpointslayout.selectionrevisioncolorbar.(x|y)config: {editable: true}layout.editrevisionuiduiddatauid当它移动时,它会一直伴随着它。
-
visible – 确定此跟踪是否可见。如果“legendonly”,则不绘制迹线,但可以显示为图例项(前提是图例本身可见)。
-
width – 设置条形宽度(以位置轴为单位)。
-
widthsrc – 在 Chart Studio Cloud 上为 width.
-
x – 设置 x 坐标。
-
x0 – 替代x. 构建 x 坐标的线性空间。与dxwherex0是起始坐标和dx步长一起使用。
-
xaxis – 设置此轨迹的 x 坐标和 2D 笛卡尔 x 轴之间的参考。如果是“x”(默认值),x 坐标指的是layout.xaxis。如果是“x2”,x 坐标指的是layout.xaxis2,以此类推。
-
xhoverformat – 设置悬停文本格式规则x 以使用与 Python 中的非常相似的 d3 格式迷你语言。有关数字,请参阅: https 😕/github.com/d3/d3-format/tree/v1.4.5#d3-format 。有关日期,请参阅:https 😕/github.com/d3/d3-time - format/tree/v2.2.3#locale_format。我们在 d3 的日期格式化程序中添加了两项:“%h”表示半年作为十进制数,“%{n}f”表示带有 n 位的小数秒。例如,带有刻度格式“%H%M%S.%2f”的2016-10-13 09:15:23.456将显示* 091523.46*默认情况下,这些值使用xaxis.hoverformat.
-
xperiod – 仅当轴type为“日期”时才相关。以毫秒或 x 轴上的“M”为单位设置周期定位。“M”形式的特殊值可用于声明月数。在这种情况下n 必须是一个正整数。
-
xperiod0 – 仅当轴type为“日期”时才相关。以毫秒或 x0 轴上的日期字符串为单位设置周期定位的基准。当x0period是周数时,x0period0默认情况下将在星期日,即 2000-01-02,否则将在 2000-01-01。
-
xperiodalignment – 仅当轴type为“日期”时才相关。设置 x 轴上数据点的对齐方式。
-
xsrc – 在 Chart Studio Cloud 上为 x.
-
y – 设置 y 坐标。
-
y0 – 替代y. 构建 y 坐标的线性空间。与dywherey0是起始坐标和dy步长一起使用。
-
yaxis – 设置此轨迹的 y 坐标和 2D 笛卡尔 y 轴之间的参考。如果为“y”(默认值),则 y 坐标指的是layout.yaxis。如果为“y2”,则 y 坐标指的是layout.yaxis2,依此类推。
-
yhoverformat - 设置悬停文本格式规则y 以使用与 Python 中的非常相似的 d3 格式迷你语言。有关数字,请参阅: https 😕/github.com/d3/d3-format/tree/v1.4.5#d3-format 。有关日期,请参阅:https 😕/github.com/d3/d3-time - format/tree/v2.2.3#locale_format。我们在 d3 的日期格式化程序中添加了两项:“%h”表示半年作为十进制数,“%{n}f”表示带有 n 位的小数秒。例如,带有刻度格式“%H%M%S.%2f”的2016-10-13 09:15:23.456将显示* 091523.46*默认情况下,这些值使用yaxis.hoverformat.
-
yperiod – 仅当轴type为“日期”时才相关。以毫秒或 y 轴上的“M”为单位设置周期定位。“M”形式的特殊值可用于声明月数。在这种情况下n 必须是一个正整数。
-
yperiod0 – 仅当轴type为“日期”时才相关。在 y0 轴上以毫秒或日期字符串为单位设置周期定位的基准。当y0period是周数时,y0period0默认情况下将在星期日,即 2000-01-02,否则将在 2000-01-01。
-
yperiodalignment – 仅当轴type为“日期”时才相关。设置数据点在 y 轴上的对齐方式。
-
ysrc – 在 Chart Studio Cloud 上为 y.
三、返回值
Waterfall
四、实例
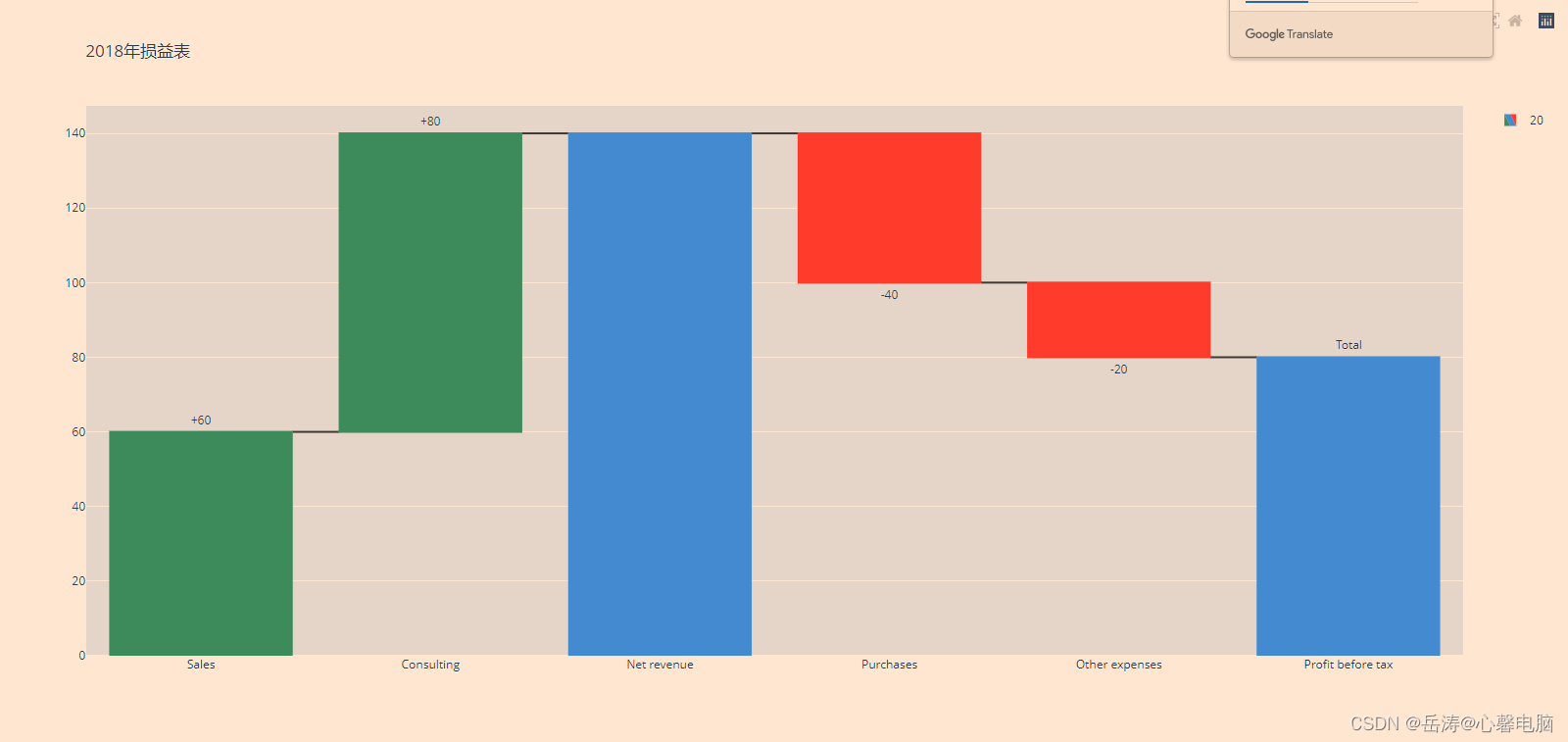
4.1 简单瀑布图
import plotly.graph_objects as go
fig = go.Figure(go.Waterfall(
name = "20", orientation = "v",
measure = ["relative", "relative", "total", "relative", "relative", "total"],
x = ["Sales", "Consulting", "Net revenue", "Purchases", "Other expenses", "Profit before tax"],
textposition = "outside",
text = ["+60", "+80", "", "-40", "-20", "Total"],
y = [60, 80, 0, -40, -20, 0],
connector = {"line":{"color":"rgb(63, 63, 63)"}},
))
fig.update_layout(
title = "2018年损益表",
showlegend = True
)
fig.show()

4.2 多类别瀑布图
这个例子使用了瀑布组间隙属性,它设置了条之间的间隙。
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Waterfall(
x = [["2016", "2017", "2017", "2017", "2017", "2018", "2018", "2018", "2018"],
["initial", "q1", "q2", "q3", "total", "q1", "q2", "q3", "total"]],
measure = ["absolute", "relative", "relative", "relative", "total", "relative", "relative", "relative", "total"],
y = [1, 2, 3, -1, None, 1, 2, -4, None],
base = 1000
))
fig.add_trace(go.Waterfall(
x = [["2016", "2017", "2017", "2017", "2017", "2018", "2018", "2018", "2018"],
["initial", "q1", "q2", "q3", "total", "q1", "q2", "q3", "total"]],
measure = ["absolute", "relative", "relative", "relative", "total", "relative", "relative", "relative", "total"],
y = [1.1, 2.2, 3.3, -1.1, None, 1.1, 2.2, -4.4, None],
base = 1000
))
fig.update_layout(
waterfallgroupgap = 0.5,
)
fig.show()

4.3 设置标记大小和颜色
此示例使用reduction、increase和totals属性来自定义条形。
import plotly.graph_objects as go
fig = go.Figure(go.Waterfall(
x = [["2016", "2017", "2017", "2017", "2017", "2018", "2018", "2018", "2018"],
["initial", "q1", "q2", "q3", "total", "q1", "q2", "q3", "total"]],
measure = ["absolute", "relative", "relative", "relative", "total", "relative", "relative", "relative", "total"],
y = [10, 20, 30, -10, None, 10, 20, -40, None], base = 300,
decreasing = {"marker":{"color":"Maroon", "line":{"color":"red", "width":2}}},
increasing = {"marker":{"color":"Teal"}},
totals = {"marker":{"color":"deep sky blue", "line":{"color":"blue", "width":3}}}
))
fig.update_layout(title = "损益表", waterfallgap = 0.3)
fig.show()

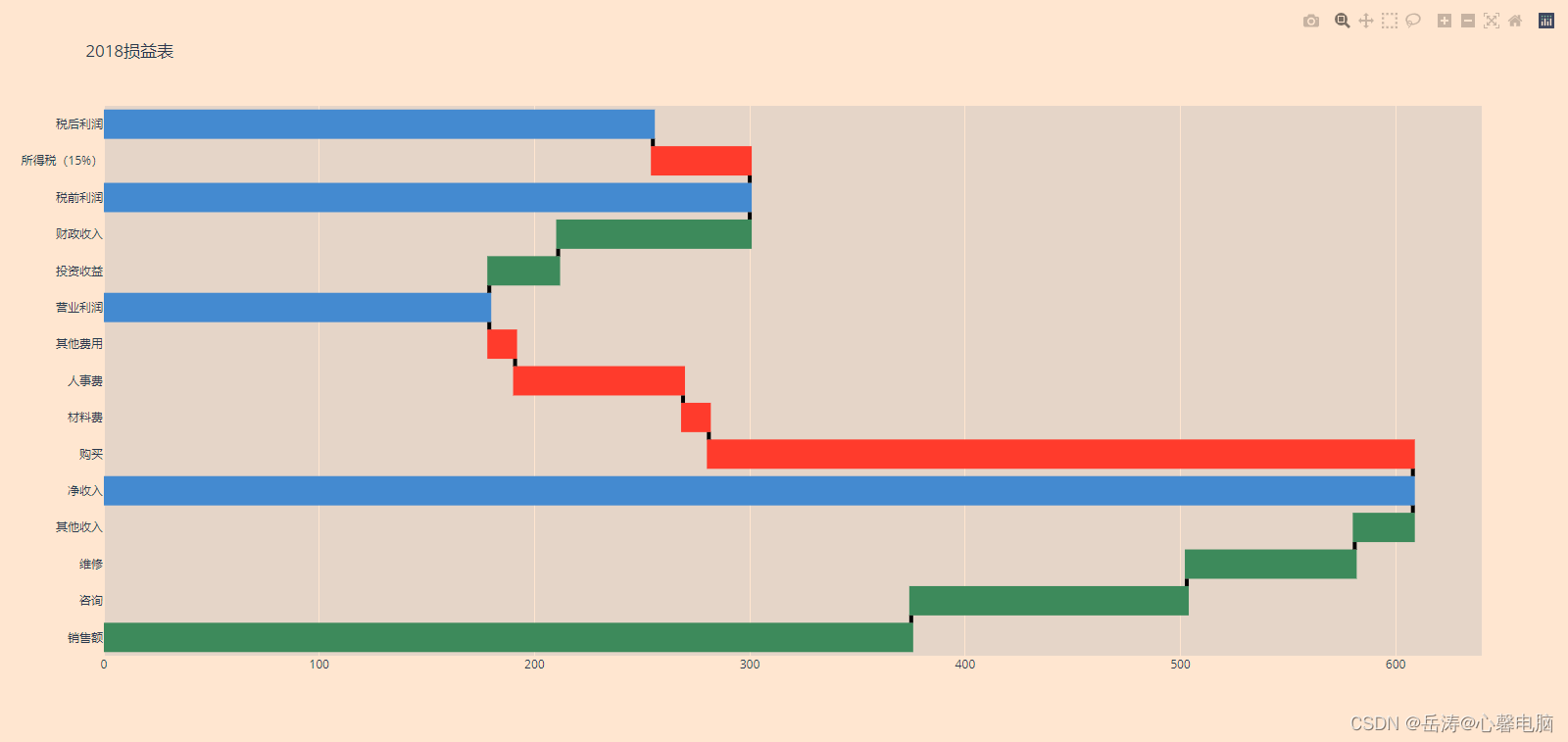
4.4 水平瀑布图
import plotly.graph_objects as go
fig = go.Figure(go.Waterfall(
name = "2018",
orientation = "h",
measure = ["relative", "relative", "relative", "relative", "total", "relative",
"relative", "relative", "relative", "total", "relative", "relative", "total", "relative", "total"],
y = ["销售额", "咨询", "维修", "其他收入", "净收入", "购买", "材料费",
"人事费", "其他费用", "营业利润", "投资收益", "财政收入",
"税前利润", "所得税(15%)", "税后利润"],
x = [375, 128, 78, 27, None, -327, -12, -78, -12, None, 32, 89, None, -45, None],
connector = {"mode":"between", "line":{"width":4, "color":"rgb(0, 0, 0)", "dash":"solid"}}
))
fig.update_layout(title = "2018损益表")
fig.show()

4.5 Dash中的应用
import plotly.graph_objects as go # or plotly.express as px
fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter