一、Vue 脚手架
(一)介绍
Vue 脚手架是 Vue 官方提供的标准化开发工具 (开发平台)
脚手架版本最新版本 是 4.x
文档可以查看 http://cli.vuejs.org/zh/
就是vue 官网文档中 的 vue.cli command line interface
(二)脚手架启动
1.全局安装
进第一次执行全局安装 @vue/cli
npm install -g @vue/cli
2.切换目录
切换到你要创建的目录 然后使用命令创建项目
要在哪里使用创建脚手架就 在终端进入哪个目录下 不要直接就创建
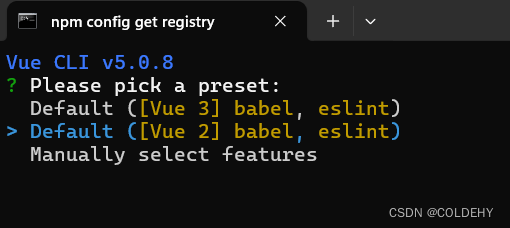
vue create xxx
babel 是用来将 es6 转成 es5 的
eslint 是进行语法检查的

然后回车等待创建成功
3.启动项目
进入我们创建的脚手架 cd vue_test
然后运行
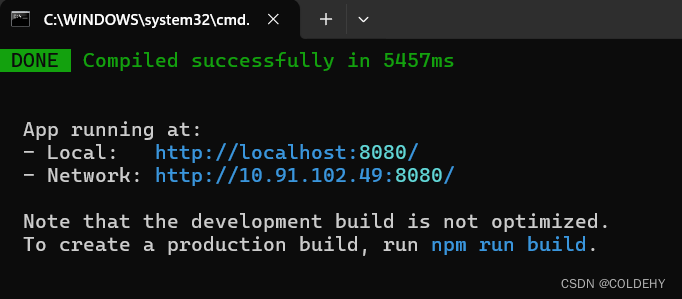
npm run serve
然后等待 给我们开启了一个服务器端口是 8080 我们直接访问这个网址就行了
自己用就用 第一句 里面的
别人也想用就用 下面的 然后就创建完成了

(三)脚手架内部文件介绍

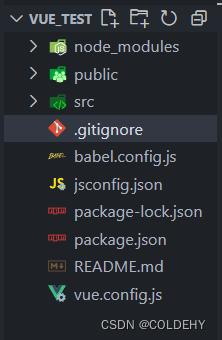
1.外层文件夹文件
.gitignore 哪些文件夹不想被git 所管理在里面写好
Babel.config.js babel 的控制文件 里面用现成的配置就行不用自己写
package-lock.json
package.json 包说明书 里面有文件的版本 名字
里面的 serve 就是帮我们创建一个服务器 进行初始化工作我们在准备阶段写的那个npm run serve命令的完整命令就是这个 build 是当我们所有代码都写完了 然后要发给下一个人的时候需要 build
一下是最后进行的编译 lint 是进行语法检查
readme 就是一些注意事项
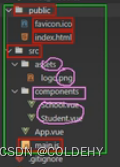
2.src 文件夹:

main.js
前面我们学习过它是我们创建的 vue 实例 vm 很重要 当我们执行完前面的 npm run serve 就直接运行这个文件了 该文件是整个项目的入口文件
先引入外部的 vue 直接用 import 方法就行,脚手架帮我们下载好了 直接写第一句话就行
然后引入 App 组件 它是所有组件的父组件
第三行是关闭 vue 的生产提示
render 那行先不看 后面单独讲 实现了将 App 组件放入容器中
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
})assets
静态资源 可以把一些图片视频 放上去 大家一起使用
app.vue
就不说了 是放所有组件的 父组件
components
把所有的子组件放进去
3.public 文件夹:
favicon.ico
网站的页签图标
index.html 我们的页面 是整个应用的界面
<meta http-equiv="X-UA-Compatible" content="IE=edge"> 是针对 ie 浏览器的特殊配置 让ie 浏览器以最高优先级渲染界面
<meta name="viewport" content="width=device-width,initial-scale=1.0">
开启移动端的理想视口
<link rel="icon" href="<%= BASE_URL %>favicon.ico"
不用./ 直接使用 它给的格式能避免许多错误
<title><%= htmlWebpackPlugin.options.title %></title>
标签里面一长串的意思是 直接去 package.json 找到 name 属性当标题 是 webpack 中的插件用法
配置网页的标题
<noscript>
如果浏览器不支持 js 那么里面的内容就会出现到浏览器上 如果支持是不渲染的
<div id="app"></div>
容器!
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
(四)render 函数
如果不用 render 的写法 用之前的写法会报错的 因为会提示我们没有引入完整版的 vue 引入的是残缺版的 vue,不能解析模板
1.为什么我们不用完整的 vue 来解析
因为我们只有在程序员开发的时候使用模板解析器 最后的时候 webpack 直接发送解析好的文件 模板解析器 还在里面就多余了 而且占的内存很大 三分之一 我们直接用残缺的 加上 render 更好,让打包完的文件体积更小
2.vue.js 和 vue.runtime.xxx.js 的区别
vue.js 是完整版的 Vue 包含核心功能 和 模板解析器
文件名带 runtime 的都是 残缺的 vue 文件 没有模板解析器
esm 是使用了 es6 语法的
引入残缺的 Vue 没有模板解析器 所以不能配置 template 配置项 得用 render 函数来进行解析
3.用法
里面必须写 rander 函数 而且必须有返回值 不然会报错
而且这个函数能接受参数createElement 这个参数是一个方法,很重要能创建元素 并放入内容,这样就能解析模板了
render(createElement) {
return createElement('h1','你好啊')
}简化代码 因为函数内部只有一个参数我们能写成箭头函数的形式 只有一个返回值我们直接省略
然后参数不用那么长的 我们随便定义一个变量 h 当成这个函数变量 里面放上我们 App 组件即可
render: h => h(App)(五)修改默认参数
vue inspect 能显示默认的参数值 output.js 文件打开就能查看 ,但是不能在这个文件里直接进行修改,这个就是给人看的 并不是真的具体的配置过程
就好像 main.js 是入口函数 是里面默认的参数 指定的 如果修改 名字,就会显示我们 找不到 main.js 它只认 main 这个名

红色的部分都是不能改的部分 粉色可以进行任意修改 但是路径也要相应的改变
所有能修改的配置项都在官网中的配置参考中 别的就都不能进行修改了
如果想修改就放在 vue.config.js 文件中 就在最外层
如果修改了里面的属性一定要重新启动这个服务
二、一些属性
(一)ref
用来给元素和子组件注册有用信息是 id 的替代者
就是用来标识 标签的 如果写在 html 标签中 我们获得的是真实的 dom 元素
<h1 ref="title"></h1>使用下面的属性进行调用 我们定义的ref 都写在 vc 的原型对象中的 $refs 的对象属性中
我们获得 的是一个真实的 dom 元素
this.$refs.title如果写在 我们的组件标签一个 id 标签
<MySchool id="sch"></MySchool>我们获得的是 school 组件对应的完整的 dom 结构

如果我们 写的是 ref 标签
<MySchool ref="sch"></MySchool>我们获得的是 school 组件的实例对象
this.$refs.sch
![每日一题 第八十九期 洛谷 [NOIP2017 提高组] 奶酪](https://img-blog.csdnimg.cn/img_convert/777f20c5e49ef89859242f442ee432a1.png)