AI 领域正以前所未有的速度发展,大模型的发布变得愈发频繁,模型的规模也在持续扩大。如今,大模型的起点已经攀升至数十亿参数(数十 B,B 是 Billion 的简写,10 亿),其功能之广泛,令人惊叹。它们不仅能画画、撰写文章和制作PPT,还能编写代码,几乎无所不能。更令人欣喜的是,使用这些 AI 工具已经变得前所未有的简便,只需通过浏览器即可轻松访问,无需繁琐的部署过程。
随着模型的迭代升级,新的版本不断涌现,而旧的模型则慷慨地免费开放给大众使用。例如,ChatGPT 在推出 4.0 版本的同时,其 3.5 版本也大方地供大家免费使用,甚至无需注册。国内 AI 公司同样积极进取,如文心一言、通义千问、豆包等,都在竞相抢占市场,提供免费服务。
尽管我与AI的亲密接触只有短短的大半年时间,但我已经在工作中对 AI 产生了深深的依赖。如今,每当我遇到问题时,ChatGPT 3.5 成了我的首选助手。在很多时候,我甚至觉得 Google 这样的传统搜索引擎已经渐渐淡出我的视线。
然而, AI 并非万能。尽管它强大,但偶尔也会给出错误的答案,甚至有时会胡编乱造来搪塞。在这种情况下,我意识到搜索引擎仍然占据着不可替代的地位。有些问题,还是得靠 Google 这样的搜索引擎来解决。
最近准备在产品中加入划词翻译的功能,习惯性的问了一下 AI。
Q:Linux下 如何做到Windows下的那种划词翻译功能?
A: 要在 Linux 下实现类似 Windows 下的划词翻译功能,需要结合多个技术来实现,主要涉及到文本捕捉、翻译 API 的调用和界面显示等方面。下面是一种可能的实现方式:
文本捕捉:在 Linux 下,可以使用一些图形界面自动化工具来捕捉屏幕上的文本。例如,使用 SikuliX 或者 xautomation 工具来模拟用户在屏幕上划词选择文本的操作,并将选择的文本内容获取到。
翻译 API 的调用:选择一个适合的翻译服务提供商,例如百度翻译、谷歌翻译等,并获取其翻译 API 的接入凭证。然后,在你的应用程序中调用翻译 API,将捕捉到的文本发送给翻译 API,并获取翻译结果。
界面显示:将翻译结果显示在界面上,可以使用图形界面工具包如 GTK、Qt 等来设计和实现用户界面。在界面上显示原文和翻译结果,并提供相关的操作按钮或菜单来控制翻译功能。
实现方式:
使用 Python 或其他编程语言编写程序,利用 Python 的图像处理库如 Pillow、pyautogui 等来捕捉屏幕上的文本。
调用翻译 API 的 Python SDK 或者直接使用 HTTP 请求发送文本并获取翻译结果。
使用 PyGTK、PyQt、Tkinter 等工具包来设计和实现用户界面,并将翻译结果显示在界面上。需要注意的是,在 Linux 下实现划词翻译功能可能比较复杂,需要涉及到图形界面自动化、API 调用、界面设计等多个方面。确保你对这些方面都有一定的了解和熟悉,并且有能力进行相应的开发和调试工作。
接下来问 SikuliX 和 xautomation 等的使用,发现越带越偏,给人的感觉在 Linux 下都没法做划词翻译。但想想也不科学啊,那么多词典都支持划词翻译,这肯定是一条行得通的路。
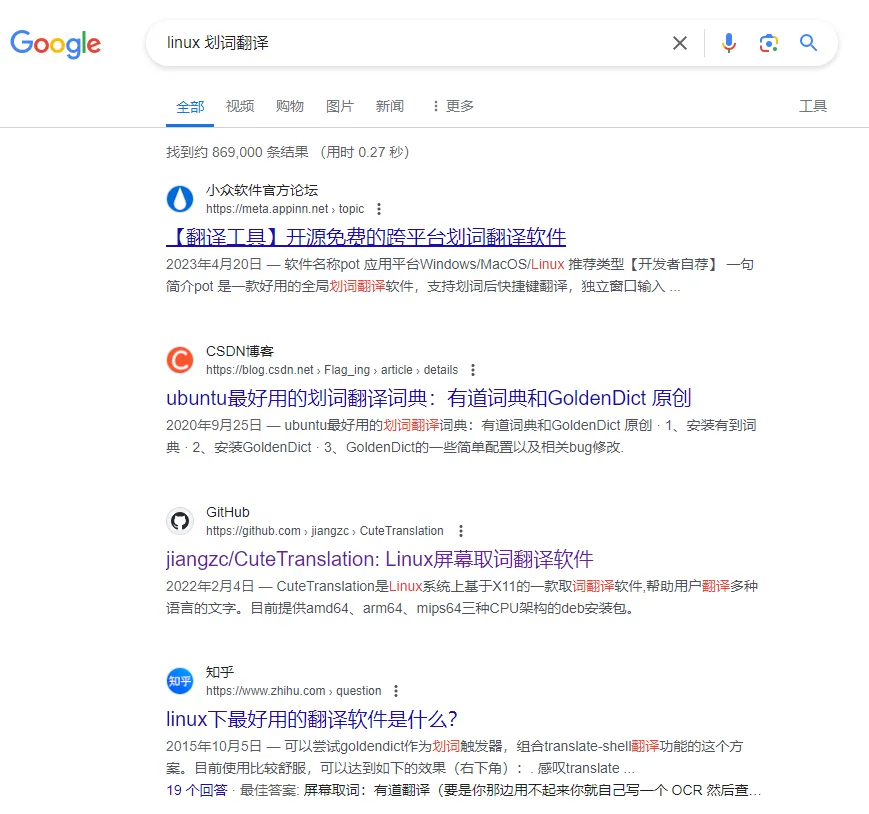
绝望之下,决定还是请教一下 Google。

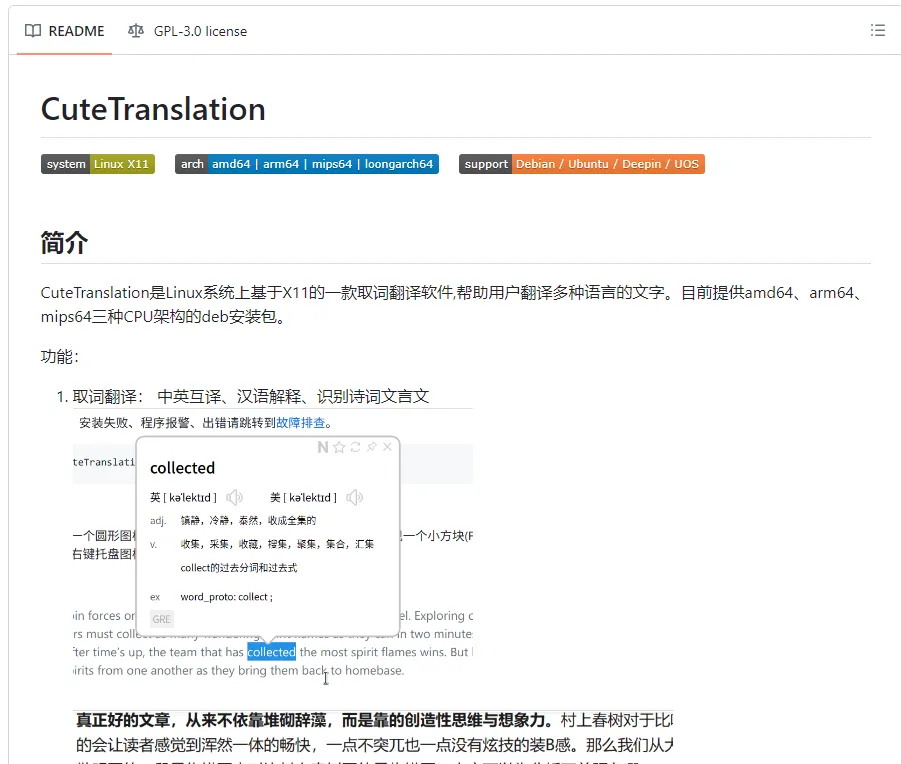
一下子豁然开朗,第三个结果就是 GitHub 上的开源项目,还是用 QT 写的。

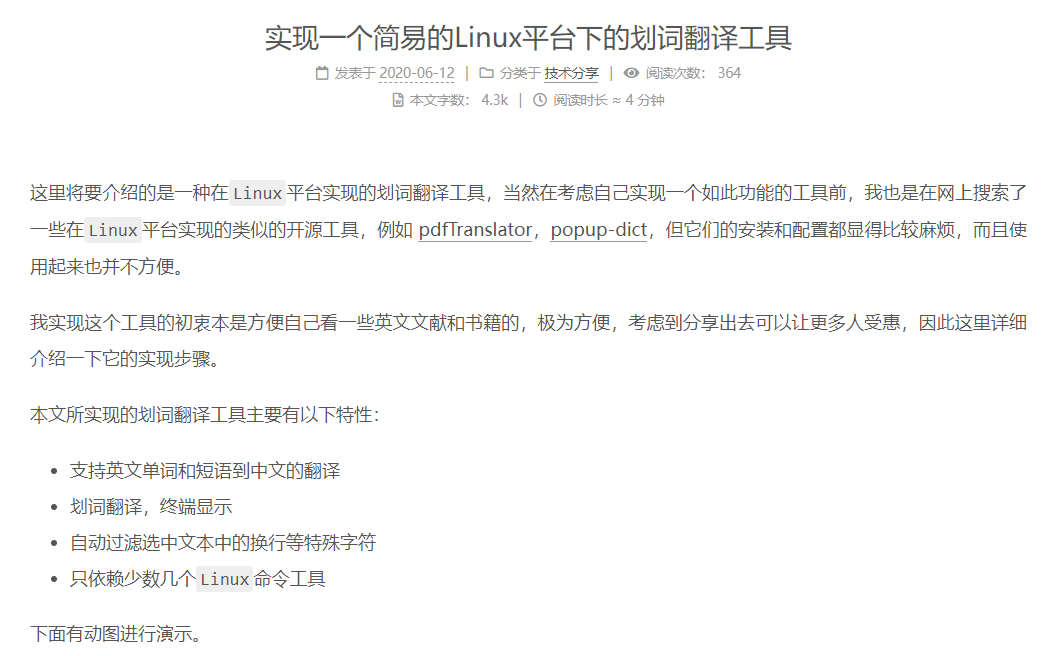
看项目介绍,特别满足我现在的需求。接着往下找,还有更加简便的实现文章介绍:

每当新技术的浪潮涌来,人们总是热衷于夸大其词,仿佛一夜之间就能颠覆整个世界。对于 ChatGPT 这样的 AI 技术,虽然它有可能最终取代或深度融合搜索引擎,但技术的演进终究需要时间。新旧技术之间会经历长时间的共存与融合,而非一蹴而就的颠覆。
在使用 ChatGPT 的过程中,我有一个困惑:为什么它在不知道答案的情况下,会编造一个看似真实但实则不存在的答案呢?这种真假难辨的回应,有时会让我误入歧途,走向错误的方向。
此外,我还发现 ChatGPT 在解决现有问题上也存在不足。当程序出现异常时,向 ChatGPT 求助往往会得到一些看似正确但实则无用的答案。相比之下,搜索引擎在此时显得更为靠谱。毕竟,你所遇到的问题,很可能已经有前人遇到过并留下了解决方案。这些经过人们验证和记录的答案,相对来说更加可靠。
由此可见,GPT 等 AI 技术仍有很大的进步空间。期待着科技巨头们能够继续投入研发,推动 AI 技术的不断突破,为我们带来更加强大和实用的产品。