文章目录
- 一、组件传值
- 二、elementui组件使用
- 三、fontawesome图标
一、组件传值
1、父组件与孩子组件传值
- 在孩子组件中定义props属性,里面定义好用于接收父亲数据的变量。
孩子组件是Movie

Movie.vue。注意看在Movie组件里面有props对象中的title和rating属性用于父亲使用。
<template>
<div>
<h1>{{title}}</h1>
<span>评分{{ rating }}</span>
<button @click="show">点击收藏</button>
</div>
</template>
<script>
export default {
name:"Movie",
// props将属性暴露给外界进行赋值
props:["title","rating"],
methods:{
show(){
alert("EcustGood")
}
}
}
</script>
- 在父亲组件中使用孩子组件,使用时传入参数。
比如我在App.vue里面使用孩子组件时如下。我的孩子组件中的props就是title,rating。我传入的就是这两个值。
<Movie v-for="movie in movies" :key=movie.id :title="movie.title" :rating="movie.rating" ></Movie>
App.vue
<template>
<div id="app">
<Movie v-for="movie in movies" :key=movie.id :title="movie.title" :rating="movie.rating" ></Movie>
</div>
</template>
<script
import Movie from './components/Movie.vue';
import Hello from './components/Hello.vue';
export default {
name: 'App',
components: {
Movie,
Hello
},
data(){
return{
movies:[
{id:"001",title:"阿甘正传",rating:"9.8"},
{id:"002",title:"肖申克的救赎",rating:"9.9"},
{id:"003",title:"星际穿越",rating:"9.6"}
]
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
二、elementui组件使用
elelmentui官网
首先要在项目目录下安装elementui
npm i element-ui -S
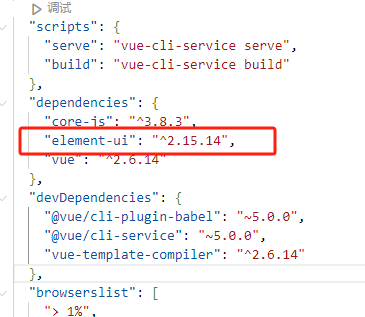
能够看到package.json文件里。

另外,项目中的node_modules文件夹都是我们安装的第三方依赖库,这个可以删除,只要package.json文件还在npm install。
第二步在main.js中全局注册elementui组件。
//注册elementui组件
Vue.use(ElementUI)
第三步就可以直接在elelmentui官网打开一个组件使用即可。直接把代码复制到组件里面即可。
三、fontawesome图标
官网网址
安装
npm install font-awesome

使用,在main.js中引入,在任何地方使用。
import 'font-awesome/css/font-awesome.min.css'
用法很简单,在哪用直接用就好
<i class="fa fa-automobile"></i>