个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- ✍CSS3 立体 3D 变换
- 💎1 坐标轴
- 💎2 perspective 透视视图
- 🌹2.1 perspective-origin
- 💎3 旋转
- 💎5 transform-style 语法
- 💎6 transform-origin
- 💎7 平移
- 💎8 缩放
✍CSS3 立体 3D 变换

💎1 坐标轴
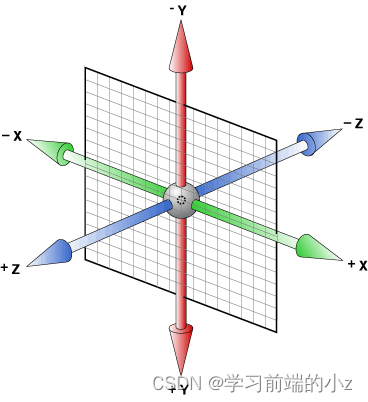
什么是3D的场景呢?2D场景,在屏幕水平和垂直的交叉轴线x轴和y轴。
3D场景,在垂直于屏幕的方法,相对于3D多出个Z轴。
Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向。

CSS3中的3D变换主要包括以下几种功能函数:
3D位移
- CSS3中的3D位移主要包括translateZ()和translate3d(x,y,z)两个功能函数;
3D旋转
- CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
- 再2d中,只有 rotate(30deg)
3D缩放
- CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
3D透视视图
- CSS3中的3D转换元素定义透视视图,主要包括perspective(n)函数或者perspective属性;
💎2 perspective 透视视图
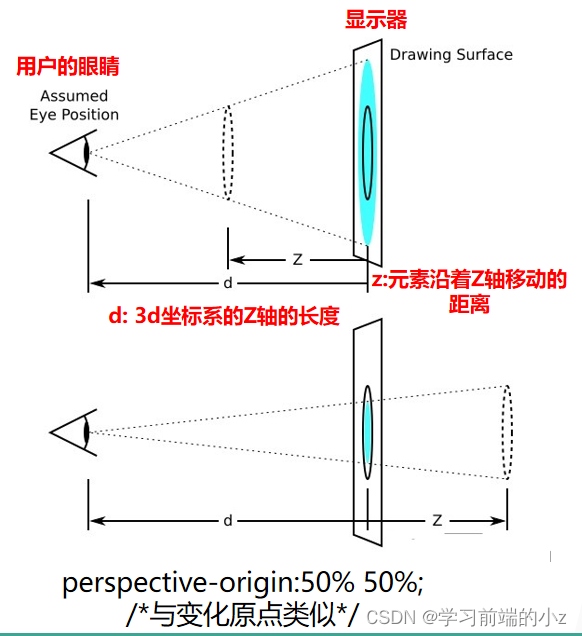
perspective 透视视图也可以就叫做视距、景深。
如果没有定义 perspective 视距,就相当于没有近大远小。
满足下面两个设置,才会产生近大远小的感观:
- 设置 perspective 视距
- 必须在 z 轴上面有变换(平移、旋转、缩放)

程序中实现的方法 perspective 元素距离,视线的距离(物体和眼睛的距离越小,近大远小的效果越明显):
- perspective: 1200px;(在父盒子中使用)
- transform: perspective(1200px);(在子元素中使用)
两个都设置会发生冲突,建议只设置父元素,通常的数值在900~1200之间。
如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉。
🌹2.1 perspective-origin
perspective-origin 属性:定义一个观察者的角度。
默认情况下,坐标系的 Z 轴位于父元素的水平中线与垂直中线的交界处。
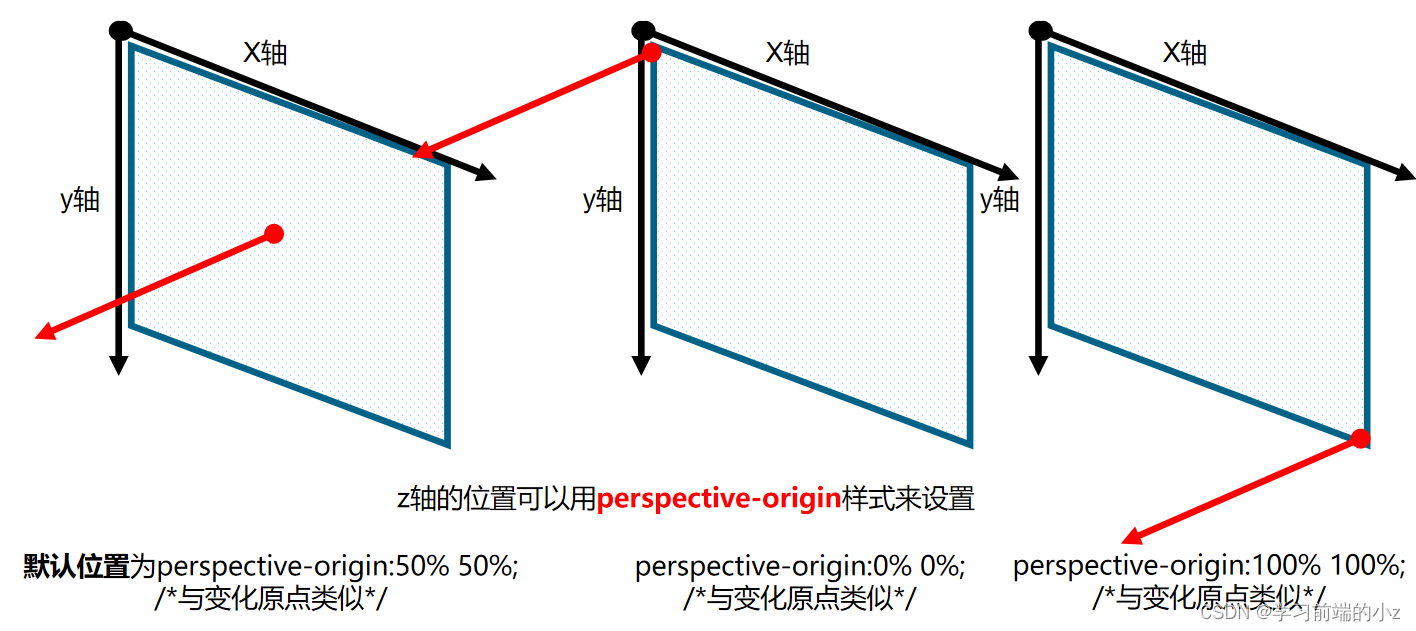
我们可以通过设置 perspective-origin 来调整位置,使用绝对定位样式移动元素时,此时坐标系的 X 轴和 Y 轴以设置了相对定位的祖先元素的中点为原点。

要注意的是,在调整 z 轴的位置的时候,用户的视角也会跟着发生变化。
perspective-origin 属性可以定义一个观察者的角度,俯视、仰视、左右侧视等等。
perspective-origin 属性有两个值,取值有3种方式:长度、百分比、方位单词。
取值:
- perspective-origin: x轴距离 y轴距离;
- perspective-origin: x轴百分比 y轴百分比; 默认观察源为 50% 50%,父元素的中心点
- perspective-origin: 方位单词1 方位单词2; 方位单词:top、bottom、center、left、right
- 若只设置了一个值,则第二个值默认为 50%
💎3 旋转
https://virtual.bbcmic.ro/?disc1=elite.ssd&autoboot
rotateX|Y|Z()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
左手法则:
transform: rotateX(30deg); /*在3D空间内,沿着x轴顺时针旋转*/
transform: rotateY(30deg); /*在3D空间内,沿着y轴顺时针旋转*/
transform: rotateZ(30deg); /*在3D空间内,沿着z轴顺时针旋转*/
rotate3d(1,1,1, 30deg); /*3d绘制软件,它自动生成向量坐标*/
/*
x,y,z的取值为0~1
rotate3d(1,1,1, 30deg) --------->表示x,y,z与30deg的乘积,rotateX(30deg)、rotateY(30deg)、rotateZ(30deg)
rotate3d(0,0,1, 30deg) --------->表示x,y,z与30deg的乘积,rotateX(0)、rotateY(0)、rotateZ(30deg)
*/
如果需要复杂的3d效果,一般都会使用3D绘制软件,3dmax,uity ----> .obj ----> 3d图形
怎么查看旋转的3d效果,一般会开启perspective视距,有一个远小近大。
💎5 transform-style 语法
使被转换的子元素保留其 3D 转换,给需要 3D 变换的父(上一级或者上上级)元素设置
transform-style: flat|preserve-3d;
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置。2D舞台 |
| preserve-3d | 子元素将保留其 3D 位置。3D舞台 |
transform-style: preserve-3d 能使在同一位置的元素中心点交汇。自然 flat 值就是不能够交汇咯。
只要CSS绘制3D图形,这个transform-style必须加上,perspective可以选择性的添加。
💎6 transform-origin
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值:left、center、right、length、% |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:top、center、bottom、length、% |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:length |
示例:
/*
将 z轴的原点坐标设置为+50px,相当于这时候原点坐标向我们眼睛靠近50px
这时候加上景深的100px,相当于我们距离屏幕为150px了。
*/
transform: perspective(100px);
transform-origin: 50% 50% 50px;
transform-origin其实和视距也是有关系的。
💎7 平移
translate()方法,根据左(X 轴)和顶部(Y 轴)位置给定的参数,从当前元素位置移动。
transform: translateX(30px);
transform: translateY(30px);
transform: translateZ(30px);
translate3d(x,y,z);
💎8 缩放
CSS3 3D变形中的缩放主要有scaleZ()和scale3d()两种函数,当scale3d()中x轴和y轴同时为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小
scale3d(sx,sy,sz)
- sx:横向缩放比例
- sy:纵向缩放比例
- sz:Z轴缩放比例
scaleZ(s)
- s:指定元素每个点在Z轴的比例
scaleZ(z)是难点,指的z轴方向上的纵深(视距),并不会在z轴方向加厚元素,需要在父元素设置,然后观察子元素位移距离的增加
/*为什么它不会产生任何效果?*/
transform: perspective(100px) scaleZ(2);
原因就是没有产生近大远小,至少来说,必须要通过其他的变形函数产生近大远小才可以看到效果
正确示例:
transform: perspective(100px) scaleZ(2) translateZ(1px);
注意:scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果
scaleZ需要配合 perspective 和 rotateX(45deg) 观看效果。
.box {
transform-style: preserve-3d;
perspective: 800px;
}
.center {
transform: scaleZ(10) rotateX(45deg);
}
/*or*/
.box {
transform-style: preserve-3d;
}
.center {
transform: perspective(800px) scaleZ(10) rotateX(45deg);
}