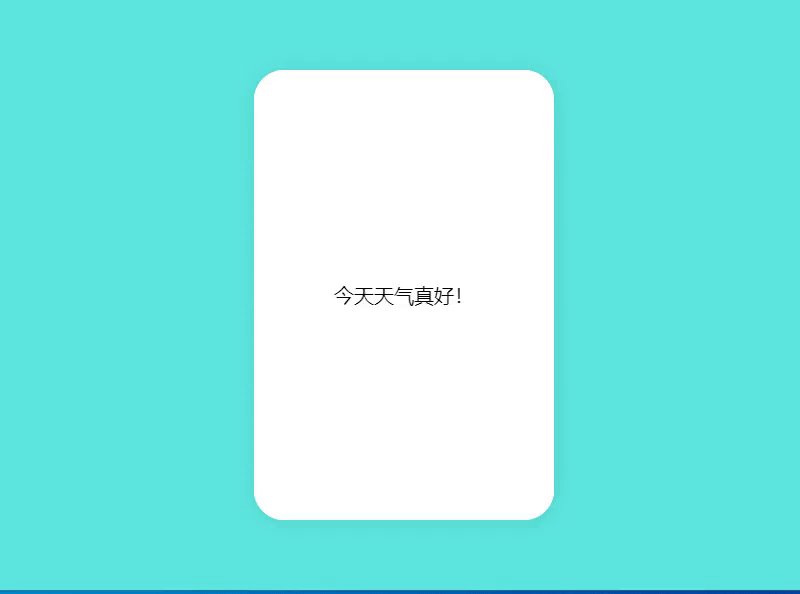
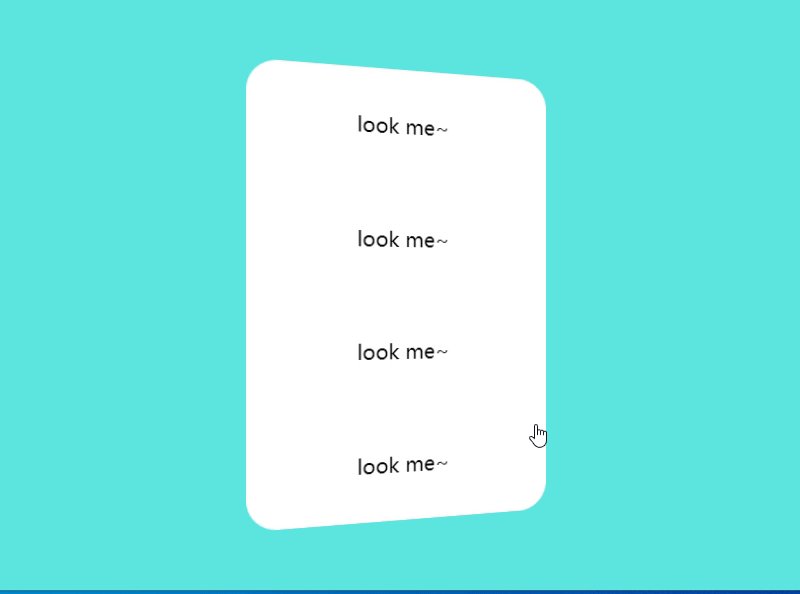
1、演示

2、一切尽在代码中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; } body { height: 100vh; display: flex; justify-content: center; align-items: center; background-color: #5ee7df; perspective: 200px; } .card { position: relative; width: 300px; height: 450px; border-radius: 30px; cursor: pointer; background-color: #fff; box-shadow: 1px 1px 20px rgba(0, 0, 0, 0.1); transform-style: preserve-3d; animation: rotate-reverse 1.2s cubic-bezier(0.66, -0.47, 0.33, 1.5) forwards; backface-visibility: hidden; } .card:hover { animation: rotate 1.2s cubic-bezier(0.66, -0.47, 0.33, 1.5) forwards; } .front, .back { position: absolute; left: 0; top: 0; width: 100%; height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-around; font-size: 20px; background-color: #fff; border-radius: 30px; } .back { transform: rotateY(180deg); backface-visibility: hidden; } @keyframes rotate { 0% { transform: rotateY(0deg); } 100% { transform: rotateY(180deg); } } @keyframes rotate-reverse { 0% { transform: rotateY(180deg); } 100% { transform: rotateY(0deg); } } </style> </head> <body> <div class="card"> <div class="front"> <p>今天天气真好!</p> </div> <div class="back"> <p>look me~</p> <p>look me~</p> <p>look me~</p> <p>look me~</p> </div> </div> </body> </html>