目录
- 前言
- 1. 纯重置
- 2. reset重置
- 3. resetFields重置
- 4. 彩蛋
前言
由于从Java转全栈,对于前端的相关知识目前 以点科普面,此处的总结
重置前端表单内容,防止影响后续操作
其基本知识只需要通过点击按钮触发重置表单
1. 纯重置
可以通过按钮,直接清空输出值,这种比较简易
直接操作表单字段,将它们的值设为空字符串,达到重置表单的目的
(如果是原生的HTML也可使用reset,如果是 Vue 的 UI 组件库需要看Demo2)
<template>
<div>
<form ref="myForm">
<label for="name">Name:</label>
<input type="text" id="name" v-model="form.name">
<br>
<label for="email">Email:</label>
<input type="email" id="email" v-model="form.email">
<br>
<button @click="resetForm">Reset Form</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
email: ''
}
};
},
methods: {
resetForm() {
this.form.name = '';
this.form.email = '';
// 如果是多选的选项,需要以 []
// this.form.email = '';
}
}
};
</script>
2. reset重置
引入 jQuery 库,并给重置按钮绑定了点击事件
点击按钮时,调用了 jQuery 对象的 reset() 方法来重置表单
为了访问原生的 HTMLFormElement 对象,使用了 [0] 来获取索引为 0 的元素,这样可以确保调用的是原生 DOM 的 reset() 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Reset Form Demo</title>
<!-- 引入 jQuery 库 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<form id="myForm">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<br>
<button type="button" id="resetButton">重置表单</button>
</form>
<script>
$(document).ready(function() {
// 给重置按钮绑定点击事件
$('#resetButton').click(function() {
// 使用 jQuery 来重置表单
$('#myForm')[0].reset(); // 注意:通过索引 [0] 获取原生 DOM 元素
});
});
</script>
</body>
</html>
3. resetFields重置
基于 Vue 的 UI 组件库,通常需要使用组件库提供的方法来重置表单,比如 Element UI 的 resetFields() 方法
<template>
<div>
<el-form ref="myForm" :model="form" label-width="80px">
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="form.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="resetForm">重置表单</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
email: ''
}
};
},
methods: {
resetForm() {
// 使用 resetFields 方法重置表单
this.$refs.myForm.resetFields();
}
}
};
</script>
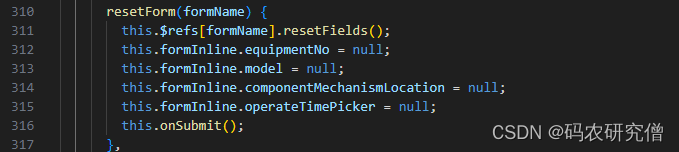
4. 彩蛋
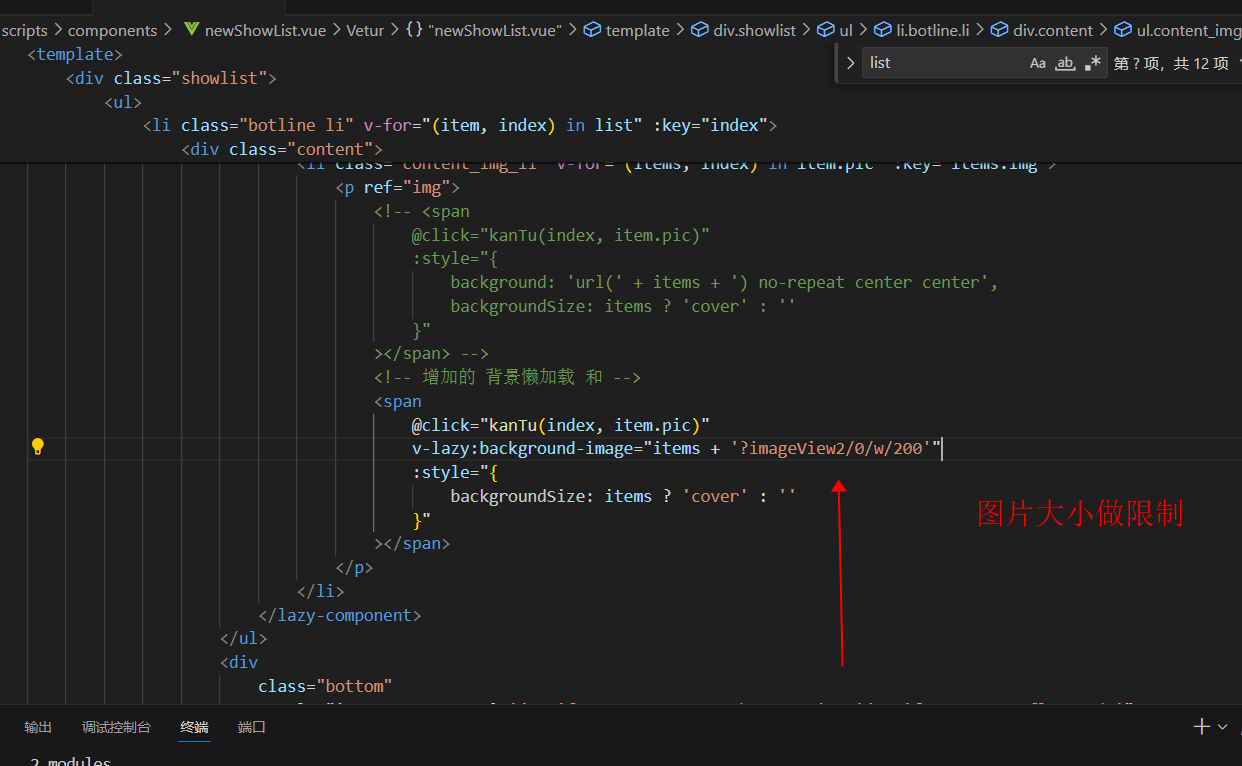
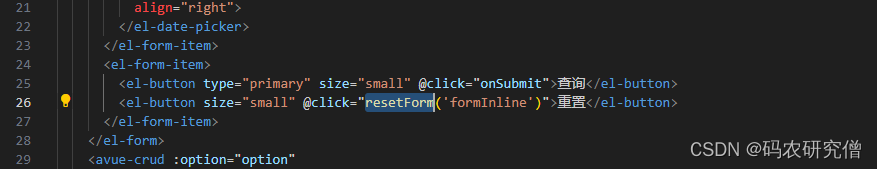
在实战中的运用截图如下:
重置按钮:

重置的具体功能:(如果是多选,重置的数据必须为空数组[])