目录
基本介绍
一.React基本使用
安装命令
使用方法
记录问题
使用React脚手架初始化项目
基本介绍
- 构建用户界面的js库
- 用户界面可以理解为html页面(前端)
- react主要用来写html页面或者构建web应用
- 只负责视图层(V)的渲染。
- 😋😋😋基于react17.0.2的学习笔记
一.React基本使用
安装命令
npm i react react-dom- react包是核心,提供创建元素、组件等功能
- react-dom包提供DOM相关功能等

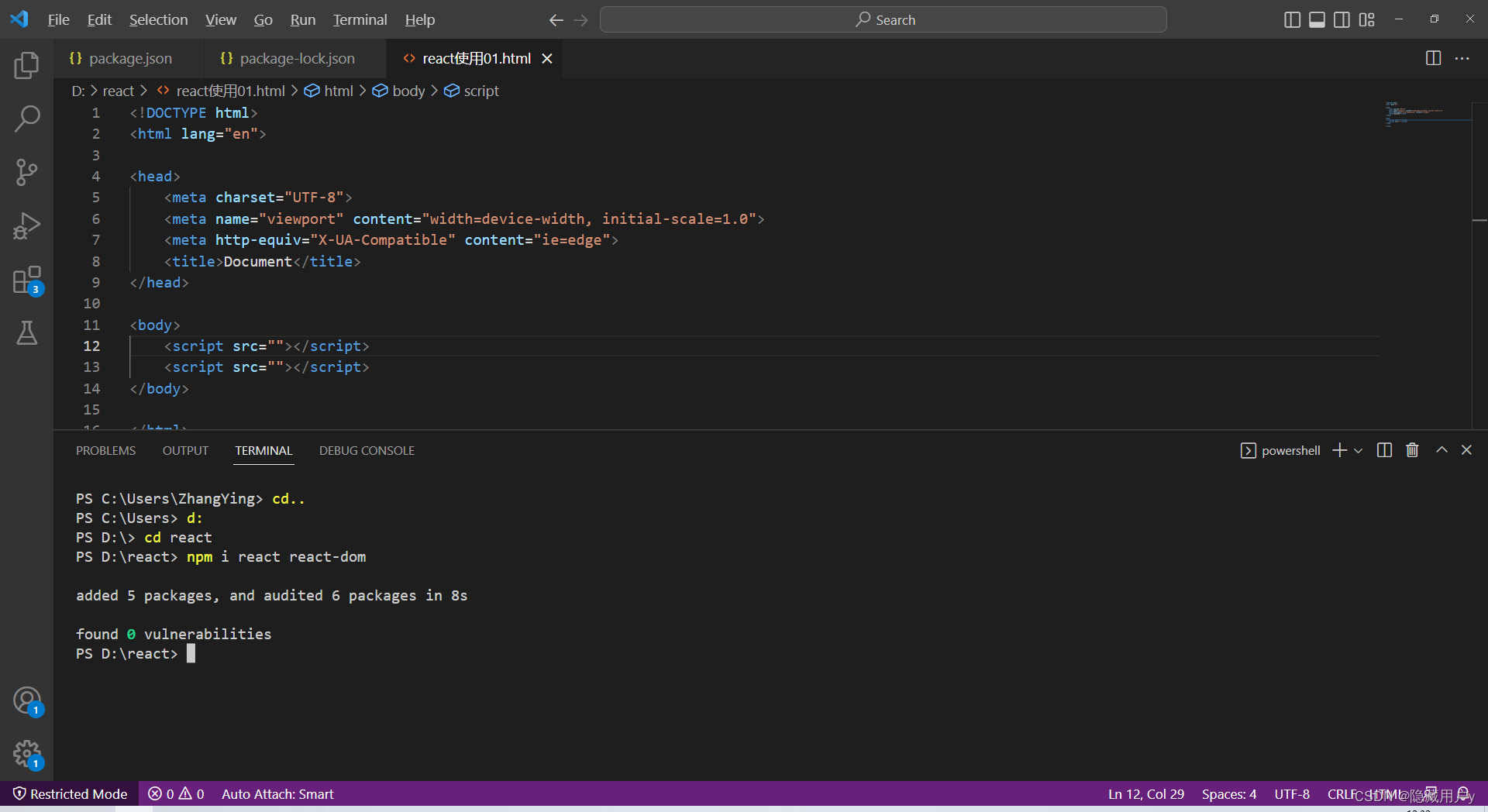
我在vscode终端输入命令,开始react之旅
使用方法(18.0.2以前的版本)
1.添加DOM容器到html
2.引入react和react-dom两个文件
<script src="../react/node_modules/react/umd/react.development.js"></script>
<script src="../react/node_modules/react-dom/umd/react-dom.development.js"></script>
3.创建React元素
参数一:元素名称
参数二:元素属性
参数三:元素的子节点
const title = React.createElement('h1', null, 'Hello React');
4.渲染React元素到页面中
参数一:要渲染的react元素
参数二:挂载点
ReactDOM.render(title, document.getElementById('root'))
记录问题
react18不再支持ReactDOM,两种办法,使用18支持的API或者降低版本 (17就可以)
1. 在 React 18 中,render 函数已被 createRoot 函数所取代。
2.改为17.0.2版本:
终端输入命令:
npm i react-dom@17.0.2
npm i react@17.0.2
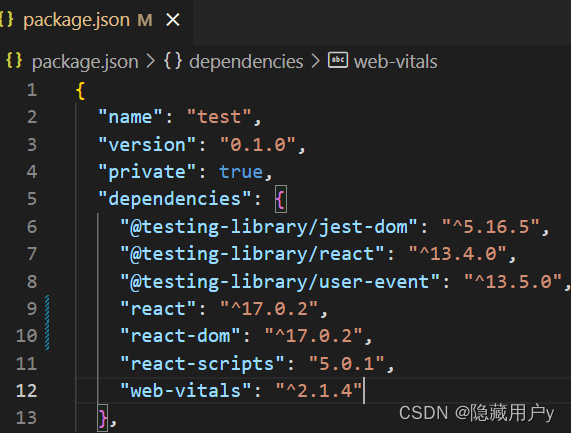
更新后package.json文件中react、react-dom版本即为:
"react": "17.0.2",
"react-dom": "17.0.2",
最终我选择了降低版本,新版本不是我这菜鸟可以驾驭的。
使用React脚手架初始化项目
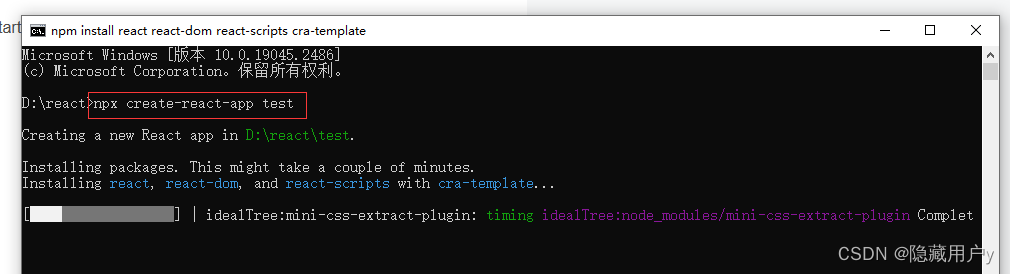
1.初始化项目
npx create-react-app 项目名称
删除src所有文件新建一个index.js
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(
<h1>Hello React</h1>,
document.getElementById('root')
)
2.启动项目
在项目根目录下执行命令 npm start


记住项目的端口号。
新手不适用最新版本,现在最新版本18.0.2,我要用17.0.2,降低版本,进入项目目录下,使用cmd命令
npm install --save react@17.0.2 react-dom@17.0.2

成功
运行第一个程序就花费我好久,显示版本问题,没有最新的react18.0.2的教学视频,为了更快上手我降低了版本,之后端口拒绝访问,打开地址一直转圈……
最终我重新npm新项目,然后删除所有src文件,新建文件index.js,输入第一个程序,重新npm start,终于成功(泪